Introduction to Web Content Management with Collage
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Netscape Guide by Yahoo!
Netscape Guide By Yahoo! Now Available New Customizable Internet Information and Navigation Service Launched by Netscape and Yahoo! SANTA CLARA, CA and MOUNTAIN VIEW, CA -- April 29, 1997 -- Yahoo! Inc. (NASDAQ: YHOO) and Netscape Communications Corporation (NASDAQ: NSCP) today launched Netscape Guide by Yahoo!, a new personalized Internet navigation service designed to provide Internet users with a central source of sites, news and events on the Web. The Guide features customizable sections for several popular information categories, including Business, Finance, Entertainment, Sports, Computers & Internet, Shopping and Travel. Yahoo! plans to expand the service with additional categories in the future, including local information. Netscape Guide by Yahoo! replaces the Destinations section of the Netscape Internet Site and is immediately accessible through Netscape's Internet site (http://home.netscape.com), from the "Guide" button on the Netscape Communicator toolbar and from the "Destinations" button on Netscape Navigator 3.0. Users accessing Destinations will be automatically directed to Netscape Guide by Yahoo!. "Netscape Guide by Yahoo! gives Internet users quick and easy access to the most popular information areas on the Web, all from one central location," said Jeff Mallett, Yahoo!'s senior vice president of business operations. "It also provides Web content providers and advertisers a unique opportunity to reach targeted and growing audiences." "Accessible to the more than four million daily visitors to the Netscape Internet site and the over 50 million users of Netscape client software, Netscape Guide by Yahoo! will direct users to the online sites, news and information they need," said Jennifer Bailey, vice president of electronic marketing at Netscape. -

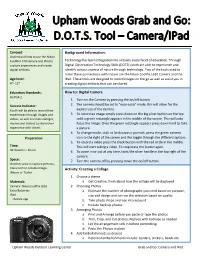
Grab and Go Camera and Ipad
Concept: Background Information: Understand how to use the Nikon CoolPix L610 camera and IPad to Technology has been integrated into virtually every facet of education. Through capture experiences and create Digital Observation Technology Skills (DOTS) youth are able to experience and digital artifacts. identify various aspects of nature through technology. Two of the tools used to make these connections with nature are the Nikon CoolPix L610 Camera and the Age level: IPad. These tools are designed to record images on the go as well as assist you in 4th- 12th creating digital artifacts that can be shared. Education Standards: How to: Digital Camera HS-PS4-2 1. Turn on the Camera by pressing the on/off button. Success Indicator: 2. The camera should be set to “easy-auto” mode, this will allow for the Youth will be able to record their easiest use of the camera. experiences through images and 3. To record an image simply press down on the big silver button on the top videos, as well as create collages, until a green rectangle appears in the middle of the screen. This will auto movies and trailers to share their focus the image. Once the green rectangle appears press down hard to take experience with others. a picture. 4. To change mode, such as landscape or portrait, press the green camera Preparation icon to the right of the screen and the toggle through the different options. 5. To record a video press the black button with the red circle in the middle. Time: This will start taking a video. -

With Dada and Pop Art Influence
With Dada and Pop Art Influence The non-art movement • 1916-1923 • Reaction to the horror of World War I • Artists were mostly French and German. They took refuge in neutral Switzerland. • They were angry at the European society that had allowed the war to happen. • Dada was a form of protest. • It’s intention was to provoke and shock The name “Dada” was chosen because it was nonsensical. They wanted a name that made the least amount of sense. • They used any public forum to spit on: nationalism rationalism materialism and society in general Mona Lisa with a Mustache “The Fountain” “The Bride Stripped Bare by her Bachelors, Even” George Groz “Remember Uncle Augustus the Unhappy Inventor”(collage) Raoul Hausmann “ABCD” (collage) Merit Oppenheim “Luncheon in Fur” Using pre-existing objects or images with little or no transformation applied to them Artist use borrowed elements in their creation of a new work • Dada self-destructed when it was in danger of becoming “acceptable.” • The Dada movement and the Surrealists have influenced many important artists. Joseph Cornell (1903-1972) became one of the most famous artists to use assemblage. His work is both surreal and poetic. A 3-D form of using "found" objects arranged in such a way that they create a piece of art. The Pop American artist, Robert Rauschenberg, uses assemblage, painting, printmaking and collage in his work. He is directly influenced by the Dada-ists. “Canyon” “Monogram” “Bed” “Coca-cola Plan” “Retroactive” • These artist use borrowed elements in their creation to make a new work of art! • As long as those portions of copyrighted works are used to create a completely new and different work of art it was OK. -

Netscape 6.2.3 Software for Solaris Operating Environment
What’s New in Netscape 6.2 Netscape 6.2 builds on the successful release of Netscape 6.1 and allows you to do more online with power, efficiency and safety. New is this release are: Support for the latest operating systems ¨ BETTER INTEGRATION WITH WINDOWS XP q Netscape 6.2 is now only one click away within the Windows XP Start menu if you choose Netscape as your default browser and mail applications. Also, you can view the number of incoming email messages you have from your Windows XP login screen. ¨ FULL SUPPORT FOR MACINTOSH OS X Other enhancements Netscape 6.2 offers a more seamless experience between Netscape Mail and other applications on the Windows platform. For example, you can now easily send documents from within Microsoft Word, Excel or Power Point without leaving that application. Simply choose File, “Send To” to invoke the Netscape Mail client to send the document. What follows is a more comprehensive list of the enhancements delivered in Netscape 6.1 CONFIDENTIAL UNTIL AUGUST 8, 2001 Netscape 6.1 Highlights PR Contact: Catherine Corre – (650) 937-4046 CONFIDENTIAL UNTIL AUGUST 8, 2001 Netscape Communications Corporation ("Netscape") and its licensors retain all ownership rights to this document (the "Document"). Use of the Document is governed by applicable copyright law. Netscape may revise this Document from time to time without notice. THIS DOCUMENT IS PROVIDED "AS IS" WITHOUT WARRANTY OF ANY KIND. IN NO EVENT SHALL NETSCAPE BE LIABLE FOR INDIRECT, SPECIAL, INCIDENTAL, OR CONSEQUENTIAL DAMAGES OF ANY KIND ARISING FROM ANY ERROR IN THIS DOCUMENT, INCLUDING WITHOUT LIMITATION ANY LOSS OR INTERRUPTION OF BUSINESS, PROFITS, USE OR DATA. -

Tapestry Translations in the Twentieth Century: the Entwined Roles of Artists, Weavers, and Editeurs
University of Nebraska - Lincoln DigitalCommons@University of Nebraska - Lincoln Textile Society of America Symposium Proceedings Textile Society of America 2004 Tapestry Translations in the Twentieth Century: The Entwined Roles of Artists, Weavers, and Editeurs Ann Lane Hedlund University of Arizona, [email protected] Follow this and additional works at: https://digitalcommons.unl.edu/tsaconf Part of the Art and Design Commons Hedlund, Ann Lane, "Tapestry Translations in the Twentieth Century: The Entwined Roles of Artists, Weavers, and Editeurs" (2004). Textile Society of America Symposium Proceedings. 462. https://digitalcommons.unl.edu/tsaconf/462 This Article is brought to you for free and open access by the Textile Society of America at DigitalCommons@University of Nebraska - Lincoln. It has been accepted for inclusion in Textile Society of America Symposium Proceedings by an authorized administrator of DigitalCommons@University of Nebraska - Lincoln. Tapestry Translations in the Twentieth Century: The Entwined Roles of Artists, Weavers, and Editeurs Ann Lane Hedlund The Gloria F. Ross Center for Tapestry Studies Arizona State Museum, University of Arizona, Tucson [email protected] Historically, European tapestry making involved collaboration among artists, designers, draftsmen, cartoon makers, spinners, dyers, weavers, patrons, dealers, and other professionals. This specialized system of labor continued in modified form into the twentieth century in certain European and American weaving workshops. In contrast and with a small number of exceptions, American tapestry in the last half of the twentieth century has centered on weaver-artists working individually in their studios from their own designs. This paper focuses, in a very preliminary way, on one exceptional example of continuity, or revival, of the European specialized labor system—the creation of a group of twentieth century tapestries orchestrated by editeur Gloria F. -

Art Matters Lesson Plan Art Play Lesson #3: Pattern & Colored
Art Matters Lesson Plan Art Play Lesson #3: Pattern & Colored Paper Collage Shelly Korte & Vashti B Moss 4/14/2020 Tools Materials scissors (optional) Colored paper (tissue paper, magazine Table cover (optional) pages, and/ or construction paper) Heavy cardboard glue stick plain white paper (cardstock, mixed media paper, or printer paper) Wet wipes Inspired by: Ramona Sakiestewa, contemporary New Mexican Hopi American tapestry and paper artist. Facets/4, dyed and woven wool. 50in x 90in, currently in the Common Ground collection in Albuquerque Museum. https://ramonasakiestewa.com/artwork/ Set Up 1. Cover work area with tarp or spare paper sheets 2. Each artist will have 2-3 sheets of white paper, a selection of colored paper, and a glue stick Instructions Part 1: Relax and Share a. As a group, take a deep breath through your nose and exhale or sigh out of your mouth. Do this two more times as a group. As you relax your shoulders, your face, and your mind, come into the present moment. b. Check in with how you’re feeling and give it a shape and color. If you’re in a group, go around and give everyone a chance to say this out loud. Part 2: Warm-up/Illustrating Words with Shape and Pattern a. Take a deep breath. Relax your shoulders, your arms, your hands. Remember to pause and do this periodically as you work. b. Students artists will tear (or cut) paper into shapes. Considering color, the grain/tearability of the paper. Notice how it feels to tear the paper. Notice how it feels to change tear direction and method. -

Ovidiu Solcan Collage Artist RO&US.Cdr
OVIDIU SOLCAN | COLLAGE ARTIST OVIDIU SOLCAN COLLAGE ARTIST Ovidiu Solcan is the creator of spectacular carefully designed pop-art collages, in which, at a closer look, one can discover interesting details that might escape an inattentive glance. Ovidiu was born in 1983 in the comunist Bucharest, Romania, where he lived and studied architecture. His passion for art started at an early age but the University of Architecture influenced him to start producing recycled magazine collages as a step forward from his previous mix media artworks (digital, graffiti and acrylic). The result was so exciting that, ever since, he has been more fascinated by the torn pieces of paper than paints. Artworks of great architects like Le Corbusier and Friedensreich Hundertwasser were the starting point of his inspiration for his collage art technique as a personal manner to express his visual concepts. He enjoys working with nothing but recycled magazines and all pieces are manually tear or cut apart and glued to the canvas. @ovidiu.solcan has a large audience on Instagram – one of his major ways of exposing his art. As in real life Ovidiu’s artworks have been shown in exhibitions like: - ARTWALK STREET FESTIVAL – Bucharest 2017 & 2018 - North Sea Jazz Festival Rotterdam 2019 - #Brancusi heARTbeat #5th Edition @ Qreator Bucharest 2019 & 2020 - MONEY GO ROUND – Rosso Gallery 2020 – Rome - Luxury The Concept Store 2020 – Hamburg - Pavot Gallery 2020 – Bucharest Ovidiu had a solo studio gallery where his creative process was exhibited live as an installation at The Grand Avenue – Marriott in March - August 2018. During 2019 Ovidiu had a project sharing the joy of collage creation in partnership with Mastercard and Daruieste Viata Association. -

The Ultimate Guide to Web Hosting for Beginners. Don't Be
Welcome to the Ultimate Guide to Web Hosting for Beginners. Don’t be fooled by the name – this is a top-notch exhaustive resource, for new website owners and veterans alike, created by hosting experts with years of experience. Our mission: to help you save money and avoid hosting scams. Your part: please be kind and share this guide with someone. We made it to help you choose the right hosting, make the most of it and save big bucks on the long run. Here’s what this guide covers: VPS, Cloud and Dedicated hosting: types, pricing and technologies How to choose the right OS SEO and web hosting Installing WordPress in 5 easy steps The common dirty tricks of web hosting companies (and how to avoid them) The Most important features in shared web hosting To make the most of the information we’ve gathered here for you, we recommend taking these articles one at a time. Be sure to keep a notepad and a pen with you, because there will be some stuff you may want to write down. And now, 1. We hope you enjoy reading this guide as much as we had enjoyed writing it 2. Keep safe out there, and open your eyes to avoid scams and dirty tricks 3. Feel free to ask us anything. We’re at http://facebook.com/HostTracer 4. Please consider sharing your hosting experience with us on our community, at http://hosttracer.com Good luck! Idan Cohen, Eliran Ouzan, Max Ostryzhko and Amos Weiskopf Table of Contents Chapter 1: Introduction, and a Hosting Glossary ................................................. -

How to Make a Collage 4 Free Mixed Media Collage Techniques Presented by Cloth Paper Scissors®
how to make a collage 4 free mixed media collage techniques presented by cloth paper scissors® 1 3 4 2 collage to order: objects of my desire: 1 create with words 3 making sewn paper SUSAN BLACK collage collections JENNY COCHRAN LEE the elements of collage: 2 putting it all together reverse collage painting: NICOLE PAISLEY MARTENSEN 4 a bright spot on a winter day HOLLY CHRISTINE MOODY In “Objects of My Desire: Making Sewn Paper Collage Collections,” Jenny Cochran Lee explores how to How to Make a Collage: turn paper scraps into collage art 4 Free Mixed Media treasures. Collage Techniques presented by Finally, Holly Christine Moody Cloth Paper Scissors® offers an easy collage project that ONLINE EDITOR Cate Prato will help you whittle down your decorative paper stash in a fun CREATIVE SERVICES way. In “Reverse Collage Painting,” DIVISION ART DIRECTOR Larissa Davis PHOTOGRAPHER Larry Stein you make a paper collage on a substrate, apply gel medium, Projects and information are for inspiration and personal use only. Interweave Press is not responsible hat is collage art? A and then paint over it. The magic for any liability arising from errors, omissions, or whole lot of fun! At happens when you swipe away mistakes contained in this eBook, and readers should proceed cautiously, especially with respect to technical the most basic level, some of the paint to reveal the information. wyou can make a collage with paper, collage designs below. © F+W Media, Inc. All rights reserved. F+W Media glue, and a substrate like a canvas grants permission for any or all pages in this eBook to With How to Make a Collage: 4 Free or watercolor paper. -

Chapter 1 Web Basics and Overview
Chapter 1 Web Basics and Overview The Web is an Internet-based distributed information system. Anyone with a computer connected to the Internet can easily retrieve information by giving a Web address or by simply clicking a mouse button. The Web is a great way to disseminate information and making it available 24/7. Information can also be collected from Web users and customers through online forms. Maintainers and administrators can control and update Web content from anywhere on the Web. All these make the Web a powerful tool for mass communication, e-business and e-commerce. Compared with TV, radio, news papers, and magazines, putting the word out on the Web is relatively simple and inexpensive. But a website is much more than such one-way communication media. It can be a virtual o±ce or store that is always open and supported by workers from anywhere. Web service companies o®er free Web space and tools to generate simple personal or even business Web pages. But, well-designed and professionally implemented websites are much more involved. Even then, expertly produced websites are still much more cost-e®ective than other means of mass communication. For business and commerce, the cost of a website is negligible when compared to building and operating a brick-and-mortar o±ce or store. Once in-place, a website is a store that never closes and that is very attractive. People take great pains in building an o±ce or store to project the right image and to serve the needs 7 8 CHAPTER 1. -

Picture Collage with Genetic Algorithm and Stereo Vision
IJCSI International Journal of Computer Science Issues, Vol. 8, Issue 4, July 2011 ISSN (Online): 1694-0814 www.IJCSI.org 1 Picture Collage with Genetic Algorithm and Stereo vision Hesam Ekhtiyar1, Mahdi Sheida2 and Mahmood Amintoosi3 1 Faculty of Electrical and Computer Engineering, Sabzevar Tarbiat Moallem University, Sabzevar, Iran, [email protected] 2 Faculty of Electrical and Computer Engineering, Sabzevar Tarbiat Moallem University, Sabzevar, Iran, [email protected] 3 Faculty of Mathematics and Computer Science, Sabzevar Tarbiat Moallem University, Sabzevar, Iran, [email protected] Abstract In this paper, a salient region extraction method for creating picture collage based on stereo vision is proposed. Picture collage is a kind of visual image summary to arrange all input images on a given canvas, allowing overlay, to maximize visible visual information. The salient regions of each image are firstly extracted and represented as a depth map. The output picture collage shows as many visible salient regions (without being overlaid by others) from all images as possible. A very efficient Genetic algorithm is used here for the optimization. The experimental results showed the superior performance of the proposed method. Fig. 1 LEFT IMAGES OF SOME STEREO IMAGES USED IN THIS PAPER. Keywords: Picture Collage, Image Summarization, Depth Map visible or the images are occluded, the importance of 1. Introduction regions are discarded. An approach named saliency-based visual attention model Detection of interesting or ”salient” regions is a main sub- [2] is used in [1] for extracting interesting regions. This problem in the context of image tapestry and photo model combines multi scale image features (color, texture, collage. -

Web Content Management
Electronic Records Management Guidelines Web Content Management Web Content Management Summary The impact of technology on government not only affects how government agencies complete tasks internally, it also influences the way those agencies interact with the public at large. The popularity of the Internet has resulted in government agencies growing increasingly reliant on websites to meet the information needs of citizens. As a result, agencies need to manage their web content effectively to ensure that citizens are able to find the information they want easily and are able to determine if it is accurate and current. Web content management makes government accountable. Because websites may contain records that document government activity and the use of tax dollars, just as any paper record does, government agencies must manage web content with a carefully developed and implemented policy. Therefore, each agency should develop a plan for the management of public records maintained on its website. The plan should integrate into each agency’s overall records management program. Legal Framework For more information on the legal framework you must consider when developing a web content management strategy refer to the Legal Framework chapter of these guidelines and the Minnesota State Archives’ Preserving and Disposing of Government Records1. Particularly the specifics of the: Official Records Act [Minnesota Statutes, Chapter 15.172] which mandates that government agencies must keep records to maintain their accountability. Agencies using the web for business should have a records management plan that explicitly addresses proper handling of records posted online. Records Management Act [Minnesota Statutes, Chapter 138.173] which indicates, like other records, your website records must be maintained according to established records retention schedules.