Altova Umodel 2018 User & Reference Manual
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Altova Umodel 2012 User & Reference Manual
User and Reference Manual Altova UModel 2012 User & Reference Manual All rights reserved. No parts of this work may be reproduced in any form or by any means - graphic, electronic, or mechanical, including photocopying, recording, taping, or information storage and retrieval systems - without the written permission of the publisher. Products that are referred to in this document may be either trademarks and/or registered trademarks of the respective owners. The publisher and the author make no claim to these trademarks. While every precaution has been taken in the preparation of this document, the publisher and the author assume no responsibility for errors or omissions, or for damages resulting from the use of information contained in this document or from the use of programs and source code that may accompany it. In no event shall the publisher and the author be liable for any loss of profit or any other commercial damage caused or alleged to have been caused directly or indirectly by this document. Published: 2012 © 2012 Altova GmbH UML®, OMG™, Object Management Group™, and Unified Modeling Language™ are either registered trademarks or trademarks of Object Management Group, Inc. in the United States and/or other countries. Table of Contents 1 UModel 3 2 Introducing UModel 6 3 What's new in UModel 8 4 UModel tutorial 14 4.1 Starting UModel................................................................................................................. 16 4.2 Use cases ................................................................................................................ -

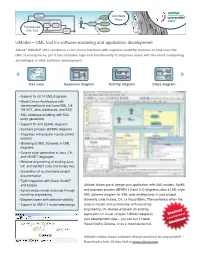
Umodel – UML Tool for Software Modeling and Application Development
The starting point for successful UML, SysML, and BPMN project development UModel – UML tool for software modeling and application development Altova® UModel® 2021 combines a rich visual interface with superior usability features to help level the UML learning curve, yet it also includes high-end functionality to empower users with the most compelling advantages of UML software development. get account balance get account balance get account balance Use case Sequence diagram Activity diagram Class diagram • Support for all 14 UML diagrams • Model Driven Architecture with trans- formation to and from UML, C#, C++, VB.NET, Java, databases, and XSD • SQL database modeling with SQL script generation • Support for all 9 SysML diagrams • Business process (BPMN) diagrams • Integrates with popular source control systems • Modeling of XML Schemas in UML diagrams • Source code generation in Java, C++, C#, and VB.NET languages • Reverse engineering of existing Java, C++, C#, and VB.NET code and binary files • Generation of customizable project documentation • Tight integration with Visual Studio® UModel allows you to design your application with UML models, SysML and Eclipse and business process (BPMN 1.0 and 2.0) diagrams, plus a UML-style • Synchronizes model and code through XML Schema diagram for XML data architectures in your project. round-trip engineering Generate code in C#, C++, Java, or Visual Basic. Then enhance either • Diagram layers with selective visibility the code or model, and synchronize with round-trip • Support for XMI model interchange engineering. Or, reverse-engineer an existing application for visual analysis. UModel adapts to Download your development style – you can run it inside a free trial now at www.altova.com Visual Studio, Eclipse, or as a stand-alone tool. -

Oose-UML-Toolliste Teil 1 Von 2 (Stand: 24.05.2013) Hinweis: Die Inhalte Stammen Von Den Toolherstellern Und Sind Von Oose Nicht Auf Ihre Richtigkeit Überprüft Worden
oose-UML-Toolliste Teil 1 von 2 (Stand: 24.05.2013) Hinweis: Die Inhalte stammen von den Toolherstellern und sind von oose nicht auf ihre Richtigkeit überprüft worden. Englischsprachige Inhalte haben wir unverändert übernommen. UML-Werkzeug Eintragung am Hersteller Hersteller-Webseite Werkzeug-Webseite Version Screenshots UML-Version Zielgruppe Anpassung Codegenerierung Generierbare Sprachen BPMN? SysML? Klassendiagramm? Komponentendiagramm? Kompositionsstrukturdiagramm? Objektdiagramm? Paketdiagramm? Profildiagramm? Aktivitätsdiagramm? Anwendungsfalldiagramm? Interaktionsübersichtsdiagramm? Kommunikationsdiagramm? Sequenzdiagramm? Timingdiagramm? Zustandsdiagramm? Codegenerierung? Reverse Engineering? Verteilungsdiagramm? Altova UModel 31.05.2012 Altova Inc. www.altova.com http://www.altova.com/umodel.html Version 2012 http://www.altova.com/umodel.html UML version 2.3, XMI X X Developers and teams who want a cost-effective UML XXXXXXXXXXXXXXXX Java, C#, Visual Basic .NET X Release 2 version 2.1 tool with high-end functionality for projects of all sizes. AnyLogic 13.11.2012 The AnyLogic Company www.anylogic.com www.anylogic.com Current www.anylogic.com/screentshots Any X X modelers, consultants, engineers, analysts, researchers, X X X X X X X X X X X X X X X The tool generates Java code based on a Java - version 6.8.1 academics, risk, logistics managers, top management model created with AnyLogic components ArgoUML 31.05.2012 Open Source Project http://argouml.tigris.org http://argouml.tigris.org 0,34 http://argouml.tigris.org 1,5 - - -

Oose UML Tool List Part 1 of 2 (Version: 24.05.2013) Note: the Data Had Been Collected Based on Vendor Information
oose UML tool list part 1 of 2 (Version: 24.05.2013) Note: The data had been collected based on vendor information. We just check them for basic plausibility. Some vendors don’t send us informations about their tools. They are not in the list. UML tool Entry date Vendor Vendor website Tool website Version Screenshots UML version Target audience Customization of the code generator Target languages of the code generator BPMN? SysML? Class diagram? Component diagram? Composite structure diagram? Object diagram? Package diagram? Profile diagram? Deployment diagram? Activity diagram? Use case diagram? Interaction overview diagram? Communication diagram? Sequence diagram? Timing diagramm? State machine diagram? Code generation? Reverse engineering? Altova UModel 31.05.2012 Altova Inc. www.altova.com http://www.altova.com/umodel.html Version 2012 http://www.altova.com/umodel.html UML version 2.3, XMI X X Developers and teams who want a cost-effective UML XXXXXXXXXXXXXXXX Java, C#, Visual Basic .NET X Release 2 version 2.1 tool with high-end functionality for projects of all sizes. AnyLogic 13.11.2012 The AnyLogic Company www.anylogic.com www.anylogic.com Current www.anylogic.com/screentshots Any X X modelers, consultants, engineers, analysts, researchers, X X X X X X X X X X X X X X X The tool generates Java code based on a Java - version 6.8.1 academics, risk, logistics managers, top management model created with AnyLogic components ArgoUML 31.05.2012 Open Source Project http://argouml.tigris.org http://argouml.tigris.org 0,34 http://argouml.tigris.org 1,5 - - Software developpers XX-XX-XXX-XX-XX- Java, C++, PHP4, PHP5, SQL, CSharp X Astah 31.05.2012 Change Vision, Inc. -

Mdn 0512Dg.Pdf
Duplicate Code Detection & Consolidation with CodeRush CodeRush helps you create and maintain source code with optimum efÄ ciency. Consume-Ä rst declaration, powerful templates, smart selection tools, intelligent code analysis, innovative navigation and an unrivalled collection of refactorings all work together to increase your productivity dramatically. Download the 30-day free trial to experience the next generation of developer productivity tools at www.DevExpress.com © 1998-2012 Developer Express Inc. ALL RIGHTS RESERVED. All trademarks or registered trademarks are property of their respective owners. Untitled-7 1 4/10/12 4:57 PM THE MICROSOFT JOURNAL FOR DEVELOPERS MAY 2012 VOL 27 NO 5 Creating Media Apps for Windows Phone COLUMNS Mark Hopkins .......................................................................... 22 CUTTING EDGE Understanding the Power Develop HTML5 Windows Phone Apps of WebSockets with Apache Cordova Dino Esposito, page 6 Colin Eberhardt ........................................................................ 28 FORECAST: CLOUDY 5 Reasons to Start Working Using HTML5 to Create Mobile Experiences with Windows Azure Brandon Satrom ....................................................................... 46 Joseph Fultz, page 14 TEST RUN What’s New for Mobile Development Dive into Neural Networks in ASP.NET MVC 4 James McCaffrey, page 72 Keith Burnell ............................................................................ 52 THE WORKING PROGRAMMER Introducing the Navigation Talk to Me, Part 3: Meet the Therapist -

Altova Umodel 2019 User & Reference Manual
User and Reference Manual Altova UModel 2019 User & Reference Manual All rights reserved. No parts of this work may be reproduced in any form or by any means - graphic, electronic, or mechanical, including photocopying, recording, taping, or information storage and retrieval systems - without the written permission of the publisher. Products that are referred to in this document may be either trademarks and/or registered trademarks of the respective owners. The publisher and the author make no claim to these trademarks. While every precaution has been taken in the preparation of this document, the publisher and the author assume no responsibility for errors or omissions, or for damages resulting from the use of information contained in this document or from the use of programs and source code that may accompany it. In no event shall the publisher and the author be liable for any loss of profit or any other commercial damage caused or alleged to have been caused directly or indirectly by this document. Published: 2019 © 2019 Altova GmbH Table of Contents 1 UModel 3 2 Introducing UModel 6 2.1 Support Notes................................................................................................................. 7 3 UModel Tutorial 10 3.1 Getting Started................................................................................................................. 11 3.2 Use Cases................................................................................................................. 14 3.3 Class Diagrams................................................................................................................ -

Altova Umodel 2017 User & Reference Manual
User and Reference Manual Altova UModel 2017 User & Reference Manual All rights reserved. No parts of this work may be reproduced in any form or by any means - graphic, electronic, or mechanical, including photocopying, recording, taping, or information storage and retrieval systems - without the written permission of the publisher. Products that are referred to in this document may be either trademarks and/or registered trademarks of the respective owners. The publisher and the author make no claim to these trademarks. While every precaution has been taken in the preparation of this document, the publisher and the author assume no responsibility for errors or omissions, or for damages resulting from the use of information contained in this document or from the use of programs and source code that may accompany it. In no event shall the publisher and the author be liable for any loss of profit or any other commercial damage caused or alleged to have been caused directly or indirectly by this document. Published: 2017 © 2017 Altova GmbH Table of Contents 1 UModel 3 2 Introducing UModel 6 3 UModel tutorial 8 3.1 Starting .................................................................................................................UModel 10 3.2 Use cases................................................................................................................. 14 3.3 Class Diagrams................................................................................................................. 22 3.3.1 Creating.................................................................................................. -

Altova Umodel 2009 User & Reference Manual
User and Reference Manual Altova UModel 2009 User & Reference Manual All rights reserved. No parts of this work may be reproduced in any form or by any means - graphic, electronic, or mechanical, including photocopying, recording, taping, or information storage and retrieval systems - without the written permission of the publisher. Products that are referred to in this document may be either trademarks and/or registered trademarks of the respective owners. The publisher and the author make no claim to these trademarks. While every precaution has been taken in the preparation of this document, the publisher and the author assume no responsibility for errors or omissions, or for damages resulting from the use of information contained in this document or from the use of programs and source code that may accompany it. In no event shall the publisher and the author be liable for any loss of profit or any other commercial damage caused or alleged to have been caused directly or indirectly by this document. Published: 2009 © 2009 Altova GmbH UML®, OMG™, Object Management Group™, and Unified Modeling Language™ are either registered trademarks or trademarks of Object Management Group, Inc. in the United States and/or other countries. Table of Contents 1 UModel 3 2 Introducing UModel 6 3 What's new in UModel 2009 8 3.1 What's new in UModel................................................................................................................. 2008 Release 2 9 3.2 What's new in................................................................................................................ -

Altova Umodel 2021 Basic Edition
Altova UModel 2021 Basic Edition User & Reference Manual Altova UModel 2021 Basic Edition User & Reference Manual All rights reserved. No parts of this work may be reproduced in any form or by any means - graphic, electronic, or mechanical, including photocopying, recording, taping, or information storage and retrieval systems - without the written permission of the publisher. Products that are referred to in this document may be either trademarks and/or registered trademarks of the respective owners. The publisher and the author make no claim to these trademarks. While every precaution has been taken in the preparation of this document, the publisher and the author assume no responsibility for errors or omissions, or for damages resulting from the use of information contained in this document or from the use of programs and source code that may accompany it. In no event shall the publisher and the author be liable for any loss of profit or any other commercial damage caused or alleged to have been caused directly or indirectly by this document. Published: 2021 © 2015-2021 Altova GmbH Table of Contents 1 Introduction 10 1.1 Support.......................................................................................................................................................... Notes 11 2 UModel Tutorial 14 2.1 Getting.......................................................................................................................................................... Started 15 2.2 Use Cases......................................................................................................................................................... -

Umodel – UML Tool for Software Modeling and Application Development
The starting point for successful UML, SysML, and BPMN project development UModel – UML tool for software modeling and application development Altova® UModel® 2016 combines a rich visual interface with superior usability features to help level the UML learning curve, yet it also includes high-end functionality to empower users with the most compelling advantages of UML software development. get account balance get account balance get account balance Use case Sequence diagram Activity diagram Class diagram • Support for all 14 UML diagrams • Model Driven Architecture with transformation to and from UML, C#, VB.NET, Java, databases, and XSD • SQL database modeling with SQL script generation • Support for all 9 SysML diagrams • Business process (BPMN) diagrams • Integrates with popular source control systems • Modeling of XML Schemas in UML diagrams • Source code generation in Java, C#, and VB.NET languages • Reverse engineering of existing Java, C#, and VB.NET code and binary files • Generation of customizable project documentation • Tight integration with Visual Studio® UModel allows you to design your application with UML models, SysML and Eclipse and business process (BPMN 1.0 and 2.0) diagrams, plus a UML-style • Synchronizes model and code through XML Schema diagram for XML data architectures in your project. round-trip engineering Generate code in Java, C#, or Visual Basic. Then enhance either the • Diagram layers with selective visibility code or model, and synchronize with round-trip • Support for XMI model interchange engineering. Or, reverse-engineer an existing application for visual analysis. UModel adapts to Download your development style – you can run it inside a free trial now at Visual Studio, Eclipse, or as a stand-alone tool. -

Umodel – UML Tool for Software Modeling and Application Development
Send “No Suppliers Message” No Find Reservation Any Suppliers? <<include>> Pamela Passenger <<include>> Repeat for Each Supplier Flight Check In Select Seat Send RFQ Receive Quote Analyze Quote <<extend>> Find Check Luggage Time Limit Exceeded Optimal Quote UModel – UML tool for software modeling and application development Altova® UModel® 2012 combines a rich visual interface with superior usability features to help level the UML learning curve, yet it also includes high-end functionality to empower users with the most compelling advantages of UML software development. tnuoccateg ecnalab tnuoccateg ecnalab tnuoccateg ecnalab Use case Sequence diagram Activity diagram Class diagram • Support for all 14 UML diagrams • Model Driven Architecture with transformation to and from UML, C#, VB.NET, Java, databases, and XSD • SQL database modeling with SQL script generation • Support for all 9 SysML diagrams • Business process (BPMN) diagrams • Integrates with popular source control systems • Modeling of XML Schemas in UML diagrams • Source code generation in Java, C#, and VB.NET languages • Reverse engineering of existing Java, C#, and VB.NET code and binary files • Generation of customizable project documentation • Tight integration with Visual Studio® and Eclipse UModel allows you to design your application with UML models, SysML • Synchronizes model and code through and business process (BPMN 1.0 and 2.0) diagrams, plus a UML-style round-trip engineering XML Schema diagram for XML data architectures in your project. • Diagram layers with selective visibility Generate code in Java, C#, or Visual Basic. Then enhance either the • Support for XMI 2.1 model interchange code or model, and synchronize with round-trip engineering. -

Altova Umodel 2010 User & Reference Manual
User and Reference Manual Altova UModel 2010 User & Reference Manual All rights reserved. No parts of this work may be reproduced in any form or by any means - graphic, electronic, or mechanical, including photocopying, recording, taping, or information storage and retrieval systems - without the written permission of the publisher. Products that are referred to in this document may be either trademarks and/or registered trademarks of the respective owners. The publisher and the author make no claim to these trademarks. While every precaution has been taken in the preparation of this document, the publisher and the author assume no responsibility for errors or omissions, or for damages resulting from the use of information contained in this document or from the use of programs and source code that may accompany it. In no event shall the publisher and the author be liable for any loss of profit or any other commercial damage caused or alleged to have been caused directly or indirectly by this document. Published: 2010 © 2010 Altova GmbH UML®, OMG™, Object Management Group™, and Unified Modeling Language™ are either registered trademarks or trademarks of Object Management Group, Inc. in the United States and/or other countries. Table of Contents 1 UModel 3 2 Introducing UModel 6 3 What's new in UModel 8 4 UModel tutorial 12 4.1 Starting UModel................................................................................................................. 14 4.2 Use cases ................................................................................................................