Techniques for Accessing Remote Screen Content on Touch- and Pen
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Google Docs Reference
Google Drive Quick Reference Guide Google Drive Homepage Overview 1. Search Drive: Enter your search text and click on the Search icon to find your files. Select the folder first if you would like to search within a specific folder. 2. New & Upload: Click New and choose from the list of documents, presentations, etc. that you can create or upload using Google Drive. 3. My Drive: The section of Google Drive on the web that syncs to your computer. Any time you modify a file or folder in My Drive, these changes will be mirrored in the local version of your Google Drive folder. 4. Navigation Panel: Links to your starred items and trash. Shared with me lets you view files, folders, and Google Docs that others have shared with you. 5. Download Google Drive (under settings in new drive): Download and install the Google Drive Client for your Mac/PC to sync files from your computer to Google Drive on the web. (won’t work on SBCSC computers) 6. Details Pane: Here you can see a preview of the select- ed file, the time of your last view, when it was last modi- fied, and by whom. You can also view and update the file’s sharing settings and organize it into folders. (right click (i) view details-or (i) on top menu top open pane) Upload Files and Folders into Google Drive You can upload and convert the following file types into Google Drive for online editing and sharing. • Documents: Microsoft Word, OpenOffice, StarOffice, RTF (.rtf), HTML, or plain text (.txt). -

Drag-And-Guess: Drag-And-Drop with Prediction
Drag-and-Guess: Drag-and-Drop with Prediction Takeshi Nishida Takeo Igarashi Department of Computer Science, Department of Computer Science, The University of Tokyo The University of Tokyo / PREST JST [email protected] [email protected] ABSTRACT is presented to the user as an animation; the user can start the Drag-and-guess is an extension of drag-and-drop that uses next operation before the animation terminates. predictions. As the user starts dragging an object, the system predicts the drop target and presents the result. If the target is hidden in a closed folder or beneath other windows, the system makes it temporarily visible to free the user from manual preparation. The user can accept the prediction by releasing the mouse button and the object flies to the target, or reject it by continuing the dragging operation, thereby switching to traditional drag-and-drop seamlessly. Keywords: Drag-and-drop, Drag-and-guess, Prediction INTRODUCTION We demonstrate an extension of traditional drag-and-drop Figure 1 Drag-and-guess in action. that uses predictions, called drag-and-guess (DnG) (Figure 1). As the user starts dragging an object, the system predicts the drop target and responds by revealing the predicted result. If the target is not visible (e.g., hidden in nested hierarchical folders or outside the area visible on the screen), -The user starts dragging the system automatically makes the target location -The system checks the situation temporarily visible. If the prediction is correct, the user can System : confident System : unconfident accept it by releasing the mouse button, when the object Task : difficult Task : easy automatically drops on the target. -

Pick-And-Drop: a Direct Manipulation Technique for Multiple Computer
Pick-and-Drop: A Direct Manipulation Technique for Multiple Computer Environments tun ekimoto ony gomputer iene v ortory snF QEIREIQ rigshigotndD hingwEkuD okyo IRI tpn CVIEQESRRUERQVH rekimotodslFsonyFoFjp httpXGGwwwFslFsonyFoFjpGp ersonGrekimotoFhtml ABSTRACT This paper proposes a new field of user interfaces called multi-computer direct manipulation and presents a pen-based direct manipulation technique that can be used for data transfer between different computers as well as within the same computer. The proposed Pick-and-Drop allows a user to pick up an object on a display and drop it on another display as if he/she were manipulating a physical object. Even though the pen itself does not have storage capabilities, a combination of Pen-ID and the pen manager on the network provides the illusion that the pen can physically pick up and move a computer object. Based on this concept, we have built several experimental applications using palm-sized, desk- top, and wall-sized pen computers. We also considered the importance of physical artifacts in designing user interfaces in a future computing environment. KEYWORDS: direct manipulation, graphical user inter- Figure 1: A typical ªmouse jungleº in a multi-computer faces, input devices, stylus interfaces, pen interfaces, drag- environment and-drop, multi-computer user interfaces, ubiquitous com- puting, computer augmented environments writing a program on a UNIX while editing a diagram on a INTRODUCTION Mac). In a ubiquitous computing (UbiComp) environment [18], we no longer use a single computer to perform tasks. Instead, However, using multiple computers without considering the many of our daily activities including discussion, documen- user-interface introduces several problems. -

Review of Service Composition Interfaces
Sanna Kotkaluoto, Juha Leino, Antti Oulasvirta, Peter Peltonen, Kari‐Jouko Räihä and Seppo Törmä Review of Service Composition Interfaces DEPARTMENT OF COMPUTER SCIENCES UNIVERSITY OF TAMPERE D‐2009‐7 TAMPERE 2009 UNIVERSITY OF TAMPERE DEPARTMENT OF COMPUTER SCIENCES SERIES OF PUBLICATIONS D – NET PUBLICATIONS D‐2009‐7, OCTOBER 2009 Sanna Kotkaluoto, Juha Leino, Antti Oulasvirta, Peter Peltonen, Kari‐Jouko Räihä and Seppo Törmä Review of Service Composition Interfaces DEPARTMENT OF COMPUTER SCIENCES FIN‐33014 UNIVERSITY OF TAMPERE ISBN 978‐951‐44‐7896‐3 ISSN 1795‐4274 Preface This report was produced in the LUCRE project. LUCRE stands for Local and User-Created Services. The project is part of the Flexible Services research programme, one of the programmes of the Strategic Centre for Science, Technology and Innovation in the ICT field (TIVIT) and funded by Tekes (the Finnish Funding Agency for Technology and Innovation) and the participating organizations. The Flexible Service Programme creates service business activity for global markets. The programme has the aim of creating a Web of Services. The programme creates new types of ecosystems, in which the producers of services, the people that convey the service and the users all work together in unison. As part of such ecosystems, LUCRE will develop an easy-to-use, visual service creation platform to support the creation of context aware mobile services. The goal is to support user-driven open innovation: the end- users (people, local businesses, communities) will be provided with tools to compose new services or to modify existing ones. The service creation platform will build on the technology of existing mashup tools, widget frameworks, and publish/subscribe mechanisms. -

Forscore 11.2 User Guide
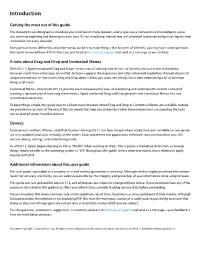
Introduction Getting the most out of this guide This document was designed to introduce you to forScore’s many features, and to give you a framework of knowledge to use as you continue exploring and learning on your own. It’s not a technical manual and isn’t intended to provide exhaustive step-by-step instructions for every situation. Every person learns di!erently, and while we do our best to make things clear for users of all levels, you may have some questions that aren’t answered here. If that’s the case, just head to forscore.co/support and send us a message so we can help. A note about Drag and Drop and Contextual Menus With iOS 11, Apple introduced Drag and Drop—a new way of working with all sorts of content, not just within forScore but between it and many other apps on an iPad. forScore supports these gestures and o!ers advanced capabilities through dozens of unique interactions. In most cases Drag and Drop doesn’t allow you to do new things, but it does make doing a lot of common things a lot faster. Contextual Menus, added with iOS 13, provide even more powerful ways of previewing and working with content. Instead of creating a separate way of accessing these menus, Apple combined Drag and Drop gestures and Contextual Menus into one, streamlined interaction. To keep things simple, this guide doesn’t call out every situation where Drag and Drop or Contextual Menus are available. Instead, we provide two sections at the end of this document that help you understand when these interactions can speed up the tasks you’ve learned about in earlier sections. -

Customizing Konqueror
,COPYRIGHT.16171 Page iv Wednesday, March 30, 2005 4:55 PM Test Driving Linux by David Brickner Copyright © 2005 O’Reilly Media, Inc. All rights reserved. Printed in the United States of America. Published by O’Reilly Media, Inc., 1005 Gravenstein Highway North, Sebastopol, CA 95472. O’Reilly books may be purchased for educational, business, or sales promotional use. Online editions are also available for most titles (safari.oreilly.com). For more informa- tion, contact our corporate/institutional sales department: (800) 998-9938 or [email protected]. Editor: Andy Oram Production Editor: Emily Quill Cover Designer: Mike Kohnke Interior Designer: Marcia Friedman Printing History: April 2005: First Edition. Nutshell Handbook, the Nutshell Handbook logo, and the O’Reilly logo are registered trademarks of O’Reilly Media, Inc. The Linux series designations, Test Driving Linux, and related trade dress are trademarks of O’Reilly Media, Inc. Many of the designations used by manufacturers and sellers to distinguish their products are claimed as trademarks. Where those designations appear in this book, and O’Reilly Media, Inc. was aware of a trademark claim, the designations have been printed in caps or initial caps. While every precaution has been taken in the preparation of this book, the publisher and author assume no responsibility for errors or omissions, or for damages resulting from the use of the information contained herein. This book uses RepKover™, a durable and flexible lay-flat binding. ISBN: 0-596-00754-X [M] ,ch02.4045 Page 29 Wednesday, March 30, 2005 4:42 PM Chapter 2 2 + SURF THE ! WEB 29 ,ch02.4045 Page 30 Wednesday, March 30, 2005 4:42 PM epending on how much time you spend on the Internet, your web browser may be one of the most important programs on your Dcomputer. -

Topoxpress Ios® Guide
topoXpress iOS® guide Follow this guide to get familiar with the integrated user interaction features, location source and data tranfer options of topoXpress on iOS®. Content: How to interact with topoXpress using Touch gestures on iOS® How to drag and drop layers from File app into topoXpress on iPadOS® How to prepare topoXpress projects or files to be copied to a Mac® or PC from an iOS® device How to transfer topoXpress projects or files between your iOS® device and a Mac® computer How to transfer topoXpress projects or files between your iOS® device and a Windows® computer How to get cm accuracy location data in topoXpress on iOS® How to receive GNSS data through TCP port in topoXpress on iOS® How to use Dictation in topoXpress on iOS® How to use AutoFill for your topoXpress password on iOS® How to close topoXpress on iOS® Minimum system requirement for topoXpress is iOS 12.4. www.topoXpress.com iOS and macOS is a trademark of Apple Inc. TopoLynx Ltd. 2020 How to interact with topoXpress using Touch gestures on iOS® topoXpress was designed for touch screens, therefore the user interface elements are providing an ergonomic experience on iOS®. Use single taps to push buttons, place vertexes or open and edit text fields. Use touch and hold on the zoom in and zoom out buttons. Use pan to move the map view or edit vertexes of a geometric feature. Use scroll to navigate in the menu or in lists. Use pinch to zoom in or out on the map view. Use rotate to rotate the mapview. -

The Konqueror Handbook
The Konqueror Handbook Pamela Roberts Developers: The KDE Team The Konqueror Handbook 2 Contents 1 Overview 6 2 Konqueror Basics7 2.1 Starting Konqueror . .7 2.2 The Parts of Konqueror . .8 2.3 Tooltips and What’s This? . .9 2.4 Left and Middle Mouse Button Actions . .9 2.5 Right Mouse Button Menus . 10 2.6 Viewing Help, Man and Info Pages . 11 3 Konqueror the File Manager 12 3.1 Folders and Paths . 12 3.2 View Modes . 12 3.2.1 File Tip Info . 13 3.2.2 File Previews . 13 3.2.3 Information in the View . 14 3.3 Folder View Properties . 14 3.3.1 The View Properties Dialog . 15 3.4 Navigation . 15 3.4.1 Finding Files and Folders . 16 3.4.2 Removable Devices . 16 3.5 Deleting Files and Folders . 17 3.6 Moving and Copying . 17 3.6.1 Using Drag ’n Drop . 18 3.6.2 Duplicate File or Folder Names . 18 3.7 Selecting Items in the View . 19 3.7.1 Selecting Items Using the Mouse . 19 3.7.2 Selecting Items Using the Keyboard . 19 3.7.3 Selecting Items Using the Menu . 20 3.8 Create New . 20 3.9 Changing Names and Permissions . 21 3.9.1 Copy and Rename . 21 3.10 Configuring File Associations . 22 3.11 At the Command Line . 22 The Konqueror Handbook 4 Konqueror the Web Browser 23 4.1 Connecting to the Internet . 23 4.2 Surfing and Searching . 24 4.3 Tabbed Browsing . 25 4.4 Web Shortcuts . -

PC and Windows Basics Workshop
PC and Windows Basics Workshop A personal computer, or PC, is a system of interrelated parts. In this workshop we will discuss the main parts of the PC system. Once we have an overall understanding of these parts, or hardware, that make up the PC, we will address the ‘Windows’ operating system software that enables us to use the PC via the graphic user interface, or ‘Desktop.’ PC Components Processor At the heart of every PC is the central processing unit, or CPU. The CPU plugs into a “motherboard” which has a lot of other chips and electronics on it. These are the guts of the computer. The CPU and other components work together to schedule, compute and control everything that happens. For example, the slogan, 'Intel Inside' appears in many computer ads. They are referring to the Intel CPU, which usually contains a Pentium processor. Memory Memory is temporary storage used by the CPU to store results of calculations or files brought in from the hard drive. Memory is very fast and volatile which means it loses its information when power is removed. The memory cells are housed in integrated circuits or chips. The amount of memory is measured in units of Random Access Memory, or RAM (512MB, 1GB…) Storage Storage devices retain information magnetically (i.e. Hard Disk Drive, Floppy Disks, Zip Drives, and USB Drives) or optically (i.e. CD, DVD). They are not as fast as memory but can store much more data. They are also much more stable and do not lose their information when power is removed. -

Parallels Desktop for Chrome OS User's Guide
Parallels Desktop for Chrome OS User's Guide Parallels International GmbH Vordergasse 59 8200 Schaffhausen Switzerland Tel: + 41 52 672 20 30 www.parallels.com © 2021 Parallels International GmbH. All rights reserved. Parallels and the Parallels logo are trademarks or registered trademarks of Parallels International GmbH in Canada, the U.S., and/or elsewhere. Google and Google Chrome are trademarks of Google LLC. All other company, product and service names, logos, brands and any registered or unregistered trademarks mentioned are used for identification purposes only and remain the exclusive property of their respective owners. Use of any brands, names, logos or any other information, imagery or materials pertaining to a third party does not imply endorsement. We disclaim any proprietary interest in such third-party information, imagery, materials, marks and names of others. For all notices and information about patents please visit https://www.parallels.com/about/legal/ Contents About Parallels Desktop ...................................................................................................... 4 How Parallels Desktop Works..............................................................................................5 First Steps with Parallels Desktop..................................................................................... 6 Start Parallels Desktop.........................................................................................................6 Update Parallels Desktop ....................................................................................................6 -

You Can Easily Point-And-Click Drag-And-Drop
Enterprise Guide for Business Analysts Sunil Gupta, Gupta Programming, Simi Valley, CA ABSTRACT Business Analysts will find that SAS’s new Enterprise Guide makes it easier to perform data analysis and reporting. Using the task-oriented menus reduces the time to deliver results. This presentation shows simple step-by-step instructions on how real-world business-related questions can be answered using Enterprise Guide. With a better understanding of product sales, you can predict trends for better planning. With Enterprise Guide, you have access to the full power of SAS’s analytic capabilities without writing any SAS code. Learn SAS programming the easy way and automatically generate SAS code for your reports. This paper will feature Enterprise Guide version 3.0. This paper addresses the following topics: SAS Enterprise Guide: The Basics Selecting Analysis and Reporting Tasks Producing Reports for Distribution INTRODUCTION SAS’s new Enterprise Guide is easy to use because of the point and click interface and still has the full power and flexibility of SAS. Many SAS users can leverage their programming knowledge to start creating reports using Enterprise Guide and then customize the report with their own code. Note that, basically, SAS Learning Edition is the same product as SAS Enterprise Guide. This paper shows how to select analysis and reporting tasks through a decision tree table and then produce reports for distribution. Once the basics of how Enterprise Guide works have been introduced, the business model and different views of the sales data are explained. The sample shoe sales data set will be used to answer three typical business questions. -

The GTK+ Drag-And-Drop Mechanism
CSci493.73 Graphical User Interface Programming Prof. Stewart Weiss The GTK+ Drag-and-Drop Mechanism The GTK+ Drag-and-Drop Mechanism 1 Overview Drag-and-drop (DND, for short) is an operation in applications with graphical user interfaces by which users can request, in a visual way, that running applications exchange data with each other. To the user, in a drag-and-drop operation, it appears that data is being dragged from the source of the drag to the destination of the drag. Because applications are independent of each other and written without cognizance of who their partners will be in a DND operation, for DND to work, there must be underlying support by either the operating system or the windowing system. The Mac OS operating system has always had built-in support for drag-and-drop. Microsoft Windows did not have it; it was added on top of the operating system in Windows 95 and later. UNIX has no support for it at all because the graphical user interfaces found in UNIX systems are not part of the operating system. Support for DND is provided by the X Window system. Over the years, several dierent protocols were developed to support DND on X Windows. The two most common were Xdnd and Motif DND. GTK+ can perform drag-and-drop on top of both the Xdnd and Motif protocols. In GTK+, for an application to be capable of DND, it must rst dene and set up the widgets that will participate in it. A widget can be a source and/or a destination for a drag-and-drop operation.