Ajax the Big Picture
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

THE FUTURE of SCREENS from James Stanton a Little Bit About Me
THE FUTURE OF SCREENS From james stanton A little bit about me. Hi I am James (Mckenzie) Stanton Thinker / Designer / Engineer / Director / Executive / Artist / Human / Practitioner / Gardner / Builder / and much more... Born in Essex, United Kingdom and survived a few hair raising moments and learnt digital from the ground up. Ok enough of the pleasantries I have been working in the design field since 1999 from the Falmouth School of Art and onwards to the RCA, and many companies. Ok. less about me and more about what I have seen… Today we are going to cover - SCREENS CONCEPTS - DIGITAL TRANSFORMATION - WHY ASSETS LIBRARIES - CODE LIBRARIES - COST EFFECTIVE SOLUTION FOR IMPLEMENTATION I know, I know, I know. That's all good and well, but what does this all mean to a company like mine? We are about to see a massive change in consumer behavior so let's get ready. DIGITAL TRANSFORMATION AS A USP Getting this correct will change your company forever. DIGITAL TRANSFORMATION USP-01 Digital transformation (DT) – the use of technology to radically improve performance or reach of enterprises – is becoming a hot topic for companies across the globe. VERY DIGITAL CHANGING NOT VERY DIGITAL DIGITAL TRANSFORMATION USP-02 Companies face common pressures from customers, employees and competitors to begin or speed up their digital transformation. However they are transforming at different paces with different results. VERY DIGITAL CHANGING NOT VERY DIGITAL DIGITAL TRANSFORMATION USP-03 Successful digital transformation comes not from implementing new technologies but from transforming your organisation to take advantage of the possibilities that new technologies provide. -

Bakalářská Práce
TECHNICKÁ UNIVERZITA V LIBERCI Fakulta mechatroniky, informatiky a mezioborových studií BAKALÁŘSKÁ PRÁCE Liberec 2013 Jaroslav Jakoubě Příloha A TECHNICKÁ UNIVERZITA V LIBERCI Fakulta mechatroniky, informatiky a mezioborových studií Studijní program: B2646 – Informační technologie Studijní obor: 1802R007 – Informační technologie Srovnání databázových knihoven v PHP Benchmark of database libraries for PHP Bakalářská práce Autor: Jaroslav Jakoubě Vedoucí práce: Mgr. Jiří Vraný, Ph.D. V Liberci 15. 5. 2013 Prohlášení Byl(a) jsem seznámen(a) s tím, že na mou bakalářskou práci se plně vztahuje zákon č. 121/2000 Sb., o právu autorském, zejména § 60 – školní dílo. Beru na vědomí, že Technická univerzita v Liberci (TUL) nezasahuje do mých autorských práv užitím mé bakalářské práce pro vnitřní potřebu TUL. Užiji-li bakalářskou práci nebo poskytnu-li licenci k jejímu využití, jsem si vědom povinnosti informovat o této skutečnosti TUL; v tomto případě má TUL právo ode mne požadovat úhradu nákladů, které vynaložila na vytvoření díla, až do jejich skutečné výše. Bakalářskou práci jsem vypracoval(a) samostatně s použitím uvedené literatury a na základě konzultací s vedoucím bakalářské práce a konzultantem. Datum Podpis 3 Abstrakt Česká verze: Tato bakalářská práce se zabývá srovnávacím testem webových aplikací psaných v programovacím skriptovacím jazyce PHP, které využívají různé knihovny pro komunikaci s databází. Hlavní důraz při hodnocení výsledků byl kladen na rychlost odezvy při zasílání jednotlivých požadavků. V rámci řešení byly zjišťovány dostupné metodiky určené na porovnávání těchto projektů. Byl také proveden průzkum zjišťující, které frameworky jsou nejvíce používané. Klíčová slova: Testování, PHP, webové aplikace, framework, knihovny English version: This bachelor’s thesis is focused on benchmarking of the PHP frameworks and their database libraries used for creating web applications. -

Desenvolvimento De Aplicações Web Robustas, Em Contexto Empresarial, De O Desenvolvimento Web, De Sites Dinâmicos, Em Forma Simplificada
21/10/2014 Desenvolvimento de aplicações Web Desenvolvimento de aplicações Web Sinopse Desenvolvimento de aplicações Web robustas, em contexto empresarial, de O desenvolvimento Web, de sites dinâmicos, em forma simplificada. contexto empresarial, requer a escolha cuidadosa de qual plataforma e de quais ferramentas utilizar; consiste ainda na integração de muitos componentes. Maurício Bordon www.anhanguera.com [email protected] ou @gmail.com www.anhanguera.com [email protected] ou @gmail.com Desenvolvimento de aplicações Web Desenvolvimento de aplicações Web Minibiografia Sinopse Maurício Bordon trabalha na área de TI desde 1989, e com Através da utilização do PHP (uma linguagem muito desenvolvimento Web desde 2000. Atuou na concepção e no desenvolvimento de um ERP (software de Gestão Empresarial), voltado popular para o desenvolvimento Web, utilizada por para a Web, e em diversos outros projetos, e atualmente está envolvido exemplo no site Facebook), e do Framework Symfony na implantação do ERP Protheus da TOTVS e na integração deste com (utilizado, entre muitos outros sites, no Yahoo), pode- uma Extranet. se entregar um produto robusto e de alta qualidade. Leciona a disciplina Gerência de Sistemas de Informação na Anhanguera. www.anhanguera.com [email protected] ou @gmail.com www.anhanguera.com [email protected] ou @gmail.com 1 21/10/2014 Desenvolvimento de aplicações Web Desenvolvimento de aplicações Web Sinopse Componentes Server Client • O que são Web Sites Dinâmicos SO / Web Server / BD SO / Browser • -

1 Introducing Symfony, Cakephp, and Zend Framework
1 Introducing Symfony, CakePHP, and Zend Framework An invasion of armies can be resisted, but not an idea whose time has come. — Victor Hugo WHAT’S IN THIS CHAPTER? ‰ General discussion on frameworks. ‰ Introducing popular PHP frameworks. ‰ Design patterns. Everyone knows that all web applications have some things in common. They have users who can register, log in, and interact. Interaction is carried out mostly through validated and secured forms, and results are stored in various databases. The databases are then searched, data is processed, and data is presented back to the user, often according to his locale. If only you could extract these patterns as some kind of abstractions and transport them into further applications, the developmentCOPYRIGHTED process would be much MATERIAL faster. This task obviously can be done. Moreover, it can be done in many different ways and in almost any programming language. That’s why there are so many brilliant solutions that make web development faster and easier. In this book, we present three of them: Symfony, CakePHP, and Zend Framework. They do not only push the development process to the extremes in terms of rapidity but also provide massive amounts of advanced features that have become a must in the world of Web 2.0 applications. cc01.indd01.indd 1 11/24/2011/24/2011 55:45:10:45:10 PPMM 2 x CHAPTER 1 INTRODUCING SYMFONY, CAKEPHP, AND ZEND FRAMEWORK WHAT ARE WEB APPLICATION FRAMEWORKS AND HOW ARE THEY USED? A web application framework is a bunch of source code organized into a certain architecture that can be used for rapid development of web applications. -

Ajax for Dummies (2006).Pdf
01_785970 ffirs.qxp 1/20/06 10:51 AM Page iii Ajax FOR DUMmIES‰ by Steve Holzner, PhD 01_785970 ffirs.qxp 1/20/06 10:51 AM Page ii 01_785970 ffirs.qxp 1/20/06 10:51 AM Page i Ajax FOR DUMmIES‰ 01_785970 ffirs.qxp 1/20/06 10:51 AM Page ii 01_785970 ffirs.qxp 1/20/06 10:51 AM Page iii Ajax FOR DUMmIES‰ by Steve Holzner, PhD 01_785970 ffirs.qxp 1/20/06 10:51 AM Page iv Ajax For Dummies® Published by Wiley Publishing, Inc. 111 River Street Hoboken, NJ 07030-5774 www.wiley.com Copyright © 2006 by Wiley Publishing, Inc., Indianapolis, Indiana Published by Wiley Publishing, Inc., Indianapolis, Indiana Published simultaneously in Canada No part of this publication may be reproduced, stored in a retrieval system or transmitted in any form or by any means, electronic, mechanical, photocopying, recording, scanning or otherwise, except as permit- ted under Sections 107 or 108 of the 1976 United States Copyright Act, without either the prior written permission of the Publisher, or authorization through payment of the appropriate per-copy fee to the Copyright Clearance Center, 222 Rosewood Drive, Danvers, MA 01923, (978) 750-8400, fax (978) 646-8600. Requests to the Publisher for permission should be addressed to the Legal Department, Wiley Publishing, Inc., 10475 Crosspoint Blvd., Indianapolis, IN 46256, (317) 572-3447, fax (317) 572-4355, or online at http://www.wiley.com/go/permissions. Trademarks: Wiley, the Wiley Publishing logo, For Dummies, the Dummies Man logo, A Reference for the Rest of Us!, The Dummies Way, Dummies Daily, The Fun and Easy Way, Dummies.com, and related trade dress are trademarks or registered trademarks of John Wiley & Sons, Inc. -

Copyrighted Material
15_043067 bindex.qxd 6/15/06 7:38 PM Page 330 INDEX accessing XML on server, 172–173 A downloading and installing, 170–171, 176 absolute positioning, 288–289 downloading XML data, 174–175 add function, 40–41 stripping out whitespace, 172, 173, 174 addition function for XML data extraction, 82–83 URL encoding, 171 addition operator (+) (JavaScript), 40, 44, 45 alert boxes Ajax (Asynchronous JavaScript + XML). See also Ajax display by JavaScript function, 30–31 XMLHttpRequest frameworks; object displaying, 28–29 advantages, 2, 3, 62 displaying text from text fields, 37 attributes, 29, 262–263 aligning text in CSS, 278–279 downloading JavaScript, 94–95 AND logical operator (JavaScript), 53 event attributes, 29 anonymous JavaScript functions, 68 example of data Submit and fetch, 4–5 Apache Tomcat Java-based server, 231 XMLHttpRequest importance of object, 62 Apple Safari, 63 server-side scripts and PHP used with, 76–77 arguments, passing to functions, 38–39 Ajax frameworks arithmetic operators (JavaScript), 45 ! caution: importance of files and placement, 152 assignment operators (JavaScript), 44, 45 resultXML ! caution: naming global variable “ ”, 171, 175 asynchronous versus synchronous requests, ! caution: on use of global variables, 155, 159 178, 180 advantages, 152–153 attributes (Ajax), 29, 262–263 Ajax tag library, 236–239 autocomplete capability AJAXLib Ajax framework, 170–175 example demonstration site, 8–9 browser-based versus server-side, 152 support for, in Ajax tag library, 236–237 downloadable and free, 182 installing and allowing -

Appendix a the Ten Commandments for Websites
Appendix A The Ten Commandments for Websites Welcome to the appendixes! At this stage in your learning, you should have all the basic skills you require to build a high-quality website with insightful consideration given to aspects such as accessibility, search engine optimization, usability, and all the other concepts that web designers and developers think about on a daily basis. Hopefully with all the different elements covered in this book, you now have a solid understanding as to what goes into building a website (much more than code!). The main thing you should take from this book is that you don’t need to be an expert at everything but ensuring that you take the time to notice what’s out there and deciding what will best help your site are among the most important elements of the process. As you leave this book and go on to updating your website over time and perhaps learning new skills, always remember to be brave, take risks (through trial and error), and never feel that things are getting too hard. If you choose to learn skills that were only briefly mentioned in this book, like scripting, or to get involved in using content management systems and web software, go at a pace that you feel comfortable with. With that in mind, let’s go over the 10 most important messages I would personally recommend. After that, I’ll give you some useful resources like important websites for people learning to create for the Internet and handy software. Advice is something many professional designers and developers give out in spades after learning some harsh lessons from what their own bitter experiences. -

Directing Javascript with Arrows
Directing JavaScript with Arrows Khoo Yit Phang Michael Hicks Jeffrey S. Foster Vibha Sazawal University of Maryland, College Park {khooyp,mwh,jfoster,vibha}@cs.umd.edu Abstract callback with a (short) timeout. Unfortunately, this style of event- JavaScript programmers make extensive use of event-driven pro- driven programming is tedious, error-prone, and hampers reuse. gramming to help build responsive web applications. However, The callback sequencing code is strewn throughout the program, standard approaches to sequencing events are messy, and often and very often each callback must hard-code the names of the next lead to code that is difficult to understand and maintain. We have events and callbacks in the chain. found that arrows, a generalization of monads, are an elegant solu- To combat this problem, many researchers and practitioners tion to this problem. Arrows allow us to easily write asynchronous have developed libraries to ease the construction of rich and highly programs in small, modular units of code, and flexibly compose interactive web applications. Examples include jQuery (jquery. them in many different ways, while nicely abstracting the details of com), Prototype (prototypejs.org), YUI (developer.yahoo. asynchronous program composition. In this paper, we present Ar- com/yui), MochiKit (mochikit.com), and Dojo (dojotoolkit. rowlets, a new JavaScript library that offers arrows to the everyday org). These libraries generally provide high-level APIs for com- JavaScript programmer. We show how to use Arrowlets to construct mon features, e.g., drag-and-drop, animation, and network resource a variety of state machines, including state machines that branch loading, as well as to handle API differences between browsers. -

Analysis Report
METU Computer Engineering AKAMAI WEB TOOLKIT ANALYSIS REPORT Members of the Team: • Ahmet Emin Tosun è [email protected] • Uğur Can Tekin è [email protected] • Hasan İşler è [email protected] • Vedat Şengül è [email protected] • Muhammet Yavuz Aşık è [email protected] 1. PROJECT DEFINITION, SCOPE AND GOALS 1.1 Project Definition 1.2 Project Scope and Goals 2. PROCESS 2.1 Team Organization 2.2 Process Model 2.3 Major Constraints 2.3.1 Project Schedule 2.3.1 Language Constraints 2.3.3 User Interface 2.4 Gantt Chart 3. MARKET RESEARCH 3.1 CURRENT PRODUCTS 3.1.1 APTANA 3.1.1.1 What is Aptana? 3.1.1.2 Main Features of Aptana 3.1.1.3 About the Aptana Editors 3.1.1.3.1 JavaScript Editor 3.1.1.3.2 HTML Editor 3.1.1.3.3 CSS Editor 3.1.1.4 Screenshots 3.1.2 AJAX JOYISTAR WEBSHOP 3.1.2.1 What is Ajax Joyistar Webshop? 3.1.2.2 Main Features of Joyistar Webshop 3.1.2.3 Screenshots 3.1.3 ZAPATEC 3.1.3.1 What is Zapatec 3.1.3.2 Main Features of Zapatec 3.1.4 GOOGLE WEB TOOLKIT 3.1.4.1 What is Google Web Toolkit? 3.1.4.2 Main Features of GWT 3.1.4.3 Google Web Toolkit Components 3.1.5 DOJO TOOLKIT 3.1.5.1 What is Dojo? 3.1.5.2 Main Features of Dojo 2 3.1.6 MORFIK WEBOS APPSBUILDER 3.1.6.1 What is Morfik WebOS AppsBuilder 3.1.6.2 Main Features of Morfik WebOS AppsBuilder 3.1.6.3 About the Morfik Editor 3.1.6.4 Screenshots 3.1.7 Comparison Table 3.2 Questionnaire 3.3 Interview 4. -

Rapid Application Development with Qcubed
RAPID APPLICATION DEVELOPMENT WITH QCUBED A step by step introduction guide Updated for QCubed v21.0 Author: Gianni Rossini –Ma.Gi.A. Informatica [email protected] Copyright 2010 © QCubed Development Team, http://qcu.be Distributed under the MIT License, http://www.opensource.org/licenses/mit-license.php QCubed Framework Step by Step 1/105 TABLE OF CONTENTS Table of Contents ........................................................................................................................................................ 2 Introduction................................................................................................................................................................. 7 The Code Generator ............................................................................................................................................... 7 Event-driven, Stateful user interface Framework................................................................................................... 7 Project Vision.......................................................................................................................................................... 7 Note on Qcodo Backward Compatibility ..................................................................................................................... 8 Changelog and bug fixes: ................................................................................................................................. 8 Chapter 1: Installation .............................................................................................................................................. -

Integrating AJAX Approach Into GIS Visualization Web Services
Integrating AJAX Approach into GIS Visualization Web Services Ahmet Sayar1, 2, *, Marlon Pierce1 and Geoffrey Fox 1, 2, 3, 4 1 Community Grids Lab, Indiana University, Bloomington, Indiana, 47404, USA 2Department of Computer Science, Indiana University 3Department of Physics, Indiana University 4School of Informatics, Indiana University {asayar, mpierce, gcf}@cs.indiana.edu Abstract XML and HTTP as AJAX does. Since AJAX and Web Services are XML based structures they are able to As the Web platform continues to mature, we see an leverage each others strength. increasing number of amazing technologies that take Geographic Information Systems (GIS) visualization In this paper, we first give some background applications to new levels of power and usability. By information about the web technologies we have been integrating new powerful technologies into GIS using in our proposed architecture. These are basically systems, we get higher performance results with AJAX, Web Services, and GIS Web Services. In additional functionalities. The most recent Section 3 we mention some related works about the development capturing the attention of the browser AJAX and Web Services. In Section 4 we first give a based application developers is AJAX (Asynchronous generic architecture for integration of any Web JavaScript and XML). In this paper we present a Services and AJAX. Then, we give sample usage generic and performance efficient framework for scenarios to prove our integration concepts; one of integrating AJAX models into the browser based GIS them is for Google and GIS Data Server (WFS) Visualization Web Services systems. integration and the other one is for Google and GIS Mapping Server (WMS) integration. -

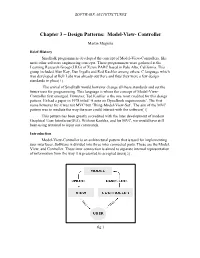
Chapter 3 – Design Patterns: Model-View- Controller
SOFTWARE ARCHITECTURES Chapter 3 – Design Patterns: Model-View- Controller Martin Mugisha Brief History Smalltalk programmers developed the concept of Model-View-Controllers, like most other software engineering concepts. These programmers were gathered at the Learning Research Group (LRG) of Xerox PARC based in Palo Alto, California. This group included Alan Kay, Dan Ingalls and Red Kaehler among others. C language which was developed at Bell Labs was already out there and thus they were a few design standards in place[ 1] . The arrival of Smalltalk would however change all these standards and set the future tone for programming. This language is where the concept of Model-View- Controller first emerged. However, Ted Kaehler is the one most credited for this design pattern. He had a paper in 1978 titled ‘A note on DynaBook requirements’. The first name however for it was not MVC but ‘Thing-Model-View-Set’. The aim of the MVC pattern was to mediate the way the user could interact with the software[ 1] . This pattern has been greatly accredited with the later development of modern Graphical User Interfaces(GUI). Without Kaehler, and his MVC, we would have still been using terminal to input our commands. Introduction Model-View-Controller is an architectural pattern that is used for implementing user interfaces. Software is divided into three inter connected parts. These are the Model, View, and Controller. These inter connection is aimed to separate internal representation of information from the way it is presented to accepted users[ 2] . fig 1 SOFTWARE ARCHITECTURES As shown in fig 1, the MVC has three components that interact to show us our unique information.