Analysis, Specification and Prototyping of a New Approach to Graphical
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Tooling Support for Enterprise Development
TOOLING SUPPORT FOR ENTERPRISE DEVELOPMENT RYAN CUPRAK & REZA RAHMAN JAVA EE DEVELOPMENT • Java EE has had a bad reputation: • Too complicated • Long build times • Complicated/expensive tooling • Copious amounts of repetitive code • Expensive application servers • Overkill for most projects • Times have changed since 2000! • Java EE 5 made great strides leveraging new features introduced in Java 5. Java EE 6 pushes us forward. • Excellent tooling support combined with a simplification of features makes Java EE development fast, easy, and clean (maintainable). • It is Java EE – NOT J2EE!!! OBJECTIVE Challenge: Starting a new project is often painful. In this presentation you’ll learn: • How to setup a new Java EE project. • Disconnect between theory and practice. • Tools that you should consider learning/adding. • Best practices for Java EE development from tools side. When is the last time you evaluated your tools? APPLICATION TYPES Types of Java EE applications: • Prototype – verify technology, try different techniques, learn new features. • Throw-away – application which has a short-life space, temporary use. • Internal/external portal – application with a long life expectancy and which will grow over time. • Minimize dependence on tools. • Product – an application which deployed at a more than one customer site. Possibly multiple code branches. • Minimize dependence on tools. Life expectancy drives tooling decisions. PRELIMINARIES Considerations for a Java EE toolbox: • Build system: Ant, Maven, IDE specific? • Container: GlassFish/JBoss/ WebLogic/etc. • Technologies: EJB/JPA/CDI/JSF • IDE: Eclipse, NetBeans, IntelliJ IDEA • Other tools: Unit testing, integration testing, UI testing, etc. IDES • NetBeans • Easy to use Java EE templates. • Includes a pre-configured GlassFish container. -

JSR 377 Desktop Application Framework May 24Th 2018 Andres Almiray Agenda
JSR 377 Desktop Application Framework May 24th 2018 Andres Almiray Agenda • Goals • Information to be gathered • Implementation notes • Issues • Questions, discussion, next steps 2 Goals 3 Goals • Define APIs that can be used to build Java Desktop (and possible mobile) applications. • Inspired in previous efforts such as JSR 296 (Swing Application Framework) and JSR 295 (Beans Binding) • JSR 377 does not target a single UI toolkit. It should be possible to use existing toolkits such as Swing, JavaFX, SWT, Apache Pivot, Lanterna, others. 4 Information to be gathered 5 About this JSR • Provide the following features application life cycle localized resources (and injection) persisted session state loosely coupled actions dependency injection event system centralized error management extension points via plugins 6 Introduction • JSR 193 – Client Side Container • JSR 296 – Swing Application Framework • JSR 295 – Beans Binding • JSR 296 had the following goals application life cycle localized resources (and injection) persisted session state loosely coupled actions targeted only Swing for obvious reasons 7 Business/marketing/ecosystem justification • Why do this JSR? – Desktop application development can benefit form lessons learned by JavaEE standardization. • What's the need? – Applications can’t share code/components unless they are written using the same base platform (NetBeans, RCP, Eclipse RCP, homegrown). • How does it fit in to the Java ecosystem? – Desktop applications are still being built. • Is the idea ready for standardization? – UI toolkits and desktop platforms are mature enough. 8 History • List the significant dates in the history of the JSR. – Submitted on 29 Dec, 2014. – Review Ballots: 27 Jan, 2015 16 Feb, 2016 14 Mar, 2017 – API drafted. -

Integrating Spring with JMS 32 6 ■ Rapid Application Development Using Grails 52
Spring does that? A SAMPLER ON SPRING AND RELATED TECHNOLOGIES FROM MANNING PUBLICATIONS AUTHORS EDITED BY KEN RIMPLE MANNING SHELTER ISLAND Save 40% on these great books! Enter Promotional Code 13sprsav when you check out at manning.com NEW MEAP! Spring in Action, Fourth Edition is a hands-on guide to the Spring framework. It covers the latest features, tools, and practices including Spring MVC, REST, Security, Web Flow, and more. You'll move between short snippets and an ongoing example as you learn to build simple and efficient Java EE applications. Spring in Practice diverges from other cookbooks because it presents the background you need to understand the domain in which a solution applies before it offers the specific steps to solve the problem. You're never left with the feeling that you understand the answer, but find the question irrelevant. Spring Integration in Action is an introduction and guide to enterprise integration and messaging using the Spring Integra- tion framework. The book starts off by reviewing core messaging patterns, such as those used in transformation and routing. It then drills down into real-world enterprise integration scenarios using JMS, Web Services, filesystems, email, and more. You'll find an emphasis on testing, along with practical coverage of topics like concurrency, scheduling, system management, and monitoring. Spring Batch in Action is a thorough, in-depth guide to writing efficient batch applications. Starting with the basics, it discusses the best practices of batch jobs along with details of the Spring Batch framework. You'll learn by working through dozens of practical, reusable examples in key areas like monitoring, tun- ing, enterprise integration, and automated testing. -

Groovy Basics
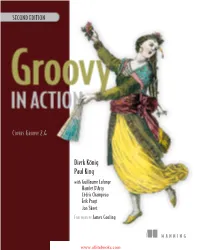
SECOND EDITION COVERS GROOVY 2.4 Dierk König Paul King with Guillaume Laforge Hamlet D’Arcy Cédric Champeau Erik Pragt Jon Skeet FOREWORD BY James Gosling MANNING www.allitebooks.com FACETS OF GROOVY Object iteration methods Collection and map enhancements Dynamic typing Builders Static typing Optional typing GDK Type checker Threads, processes extensions Files, streams, IO, sockets Dynamic Inspections, converters, Method dispatch transformations Static Library Databases Lists, maps, ranges (SQL, NoSql) Web Services, REST, Closures XML, JSON Literals GStrings, multiline Parallel programming Modules Regular expressions Testing Elvis (?:) Swing, Ant Null-safe deref (?.) Templating, NIO Operators Spreads (*) Business rules Features Customizing Language Domain-specific languages Groovy Traits Full stack development Groovy beans, properties Usages Parallel, functional programming GPath Syntax Command line Optionals, command chains Ad hoc queries Implicit and explicit coercion and constructors REPL for interactive prototyping MOP methods Gaelyk, Ratpack, Vert.x, Spring Boot Grails, GORM, GSP, Griffon, Meta class, extensions GroovyFX Runtime Gradle, GContracts, Codenarc, Categories Spock Meta- Mixins programming Ecosystem GrooScript, Scriptom GPars, GroovyStream, FunctionalGroovy AST transformations Compile time GroovyServ, GVM Groovy for Android Licensed to Markwww.allitebooks.com Watson <[email protected]> Praise for the First Edition For anyone considering Groovy, or just interested in seeing what all of the fuss is around the features of dynamic languages, this book will deliver. —Gregory Pierce, JavaLobby.org Not just a language guide, this book presents the clear, readable, and enjoyable specification of Groovy … you should definitely read it. —Alexander Popescu, Mindstorm A real page-turner. Brilliant examples … all other programming books I know really fall behind. —Dr. Gernot Starke Excellent code samples .. -

Überconf Westin Westminster July 12 - 15, 2011
ÜberConf Westin Westminster July 12 - 15, 2011 Tue, Jul. 12, 2011 Westminster I Westminster II Standley I Standley II Cotton Creek I Cotton Creek II Meadowbrook I Meadowbrook II Windsor Waverly 8:00 - 9:00 AM EARLY REGISTRATION: iOS & ANDROID WORKSHOPS ATTENDEES ONLY - WESTMINSTER BALLROOM FOYER 9:00 - 6:00 PM Fundamentals Android of iOS Apps Training - Development Full Day (day long) Ted Neward Venkat Subramaniam 5:00 - 6:30 PM MAIN UBERCONF REGISTRATION - WESTMINSTER BALLROOM FOYER 6:30 - 8:30 PM DINNER/KEYNOTE - WESTMINSTER BALLROOM 3/4 7:30 - 8:30 PM Keynote: by Terry Ryan 8:30 - 10:30 PM OPENING NIGHT OUTDOOR RECEPTION - SOUTH COURTYARD ÜberConf Westin Westminster July 12 - 15, 2011 Wed, Jul. 13, 2011 Westminster I Westminster II Standley I Standley II Cotton Creek I Cotton Creek II Meadowbrook I Meadowbrook II Windsor Waverly 7:00 - 8:00 AM 5K FUN RUN & POWER WALK - MEET IN LOBBY 7:30 - 8:30 AM BREAKFAST & LATE REGISTRATION - WESTMINSTER BALLROOM 3/4 8:30 - 10:00 AM Programming Economic Programming Continuous Agile.next Architectural Effective What's Strategic Building Concurrency Games in HTML5 Delivery Neal Ford Choices around Groovy new in Spring Design Workflow (Full Day) Software Tim Berglund Part I: Value Open Source Hamlet D`Arcy Craig Walls Using DDD Applications Venkat Projects proposition, the Solutions Paul Rayner with StonePath Subramaniam Matthew deployment Alex Antonov David Bock McCullough pipeline, automated tests, CI Jez Humble 10:00 - 10:30 AM MORNING BREAK 10:30 - 12:00 PM Programming Sonar: Code NoSQL Continuous -

The A-Z of Programming Languages (Interviews with Programming Language Creators)
The A-Z of Programming Languages (interviews with programming language creators) Computerworld, 2008-20101 Ada: S. Tucker Taft ...................................................... 1 Arduino: Tom Igoe ...................................................... 5 ASP: Microsoft .......................................................... 9 AWK: Alfred Aho ....................................................... 11 AWK & AMPL: Brian Kernighan ....................................... 15 Bash: Chet Ramey....................................................... 17 C#: Anders Hejlsberg.................................................... 20 C++: Bjarne Stroustrup ................................................. 27 Clojure: Rich Hickey .................................................... 35 ColdFusion: Jeremy Allaire .............................................. 38 D: Walter Bright ......................................................... 41 Erlang: Joe Armstrong................................................... 44 F#: Don Syme .......................................................... 48 Falcon: Giancarlo Niccolai ............................................... 51 Forth: Charles Moore .................................................... 59 Groovy: Guillaume Laforge .............................................. 61 Haskell: Simon Peyton-Jones............................................. 65 INTERCAL: Don Wood................................................. 76 JavaScript: Brendan Eich................................................ 79 Lua: Roberto Ierusalimschy.............................................. -

Cooking Your Own Groovy Builder
Java Testing on the Fast Lane Be more effective while programming tests (and have some fun too!) Goal About the presenter • Java Developer since the beginning • Open Source believer since 1997 • Groovy development team member since 2007 • Griffon project co-founder Agenda •What is Groovy •Groovy + Testing Frameworks •How Groovy helps •Mocking with Groovy •XML Processing •Functional UI Testing •Resources What is Groovy? • Groovy is an agile and dynamic language for the Java Virtual Machine • Builds upon the strengths of Java but has additional power features inspired by languages like Python, Ruby & Smalltalk • Makes modern programming features available to Java developers with almost-zero learning curve • Supports Domain Specific Languages and other compact syntax so your code becomes easy to read and maintain What is Groovy? • Increases developer productivity by reducing scaffolding code when developing web, GUI, database or console applications • Simplifies testing by supporting unit testing and mocking out-of-the-box • Seamlessly integrates with all existing Java objects and libraries • Compiles straight to Java byte code so you can use it anywhere you can use Java HelloWorld.java public class HelloWorld { String name; public void setName(String name) { this.name = name; } public String getName(){ return name; } public String greet() { return “Hello “+ name; } public static void main(String args[]){ HelloWorld helloWorld = new HelloWorld(); helloWorld.setName(“Groovy”); System.err.println( helloWorld.greet() ); } } HelloWorld.groovy -

Application Api Jsr
[DESKTOP|EMBEDDED] APPLICATION API JSR PREVIOUS ATTEMPTS JSR 193 – Client Side Container JSR 296 – Swing Application Framework JSR 295 – Beans Binding JSR 296 had the following goals application life cycle localized resources (and injection) persisted session state loosely coupled actions targeted only Swing for obvious reasons CURRENT STATE Several UI toolkits to choose from: Swing, JavaFX, SWT Apache Pivot, Lanterna, Qt Several frameworks to choose from: Eclipse 4 Platform, NetBeans Griffon DataFX, JacpFX, MvvmFX, JVx and more … FRAMEWORKS Many of the listed frameworks offer the following capabilities implemented in different ways: application life cycle localized resources (and injection) persisted session state loosely coupled actions dependency injection event system centralized error management extension points via plugins TARGET ENVIRONMENT All of the listed frameworks support the Desktop as target environment. Only a few can be used in an Embedded environment (where Java SE is supported). Embedded Java UI applications can be built as applications that target the Desktop; share codebase even. GOALS OF THIS JSR Target Desktop and Embedded environments Support several toolkits Be an standalone JSR, i.e, no need to include in JDK Leverage existing JSRs: JSR 330 – Dependency Injection JSR 365 – Event bus (from CDI 2.0) Java Config (?) CORE FEATURES application life cycle localized resources (and injection) configuration MVC artifacts loosely coupled actions dependency injection event system centralized error management extension points via plugins POSSIBLE ADDITIONS Runtime: persisted session state artifact introspection API Buildtime: test support deployment SUPPORTERS Java Champions such as Johan Voss, Alan Williamson, Lars Vogel, Jim Weaver, Gerrit Grunwald Well known Java community members Sven Reimers, Hendrik Ebbers, Sharat Shandler Raj Mahendra (JUG Hyderabad) Mohamed Taman (Morocco JUG) Vendors BSI (interested) QUESTIONS? . -

Groovy & Eclipse
Groovy & Eclipse © 2010 by «Andres Almiray»; made available under the EPL v1.0 | 05/11/2010 About the Speaker • Java developer since the beginning • True believer in Open Source • Groovy committer since August 2007 • Eclipse user since 2004 • Project lead of the Griffon framework © 2010 by «Andres Almiray»; made available under the EPL v1.0 | 05/11/2010 Agenda • What is Groovy • From Java to Groovy • Getting Groovy on Eclipse • Feature List I (close to home) • Feature List II (explore the neighborhood) • Feature List III (space out!) • Related Projects • Resources © 2010 by «Andres Almiray»; made available under the EPL v1.0 | 05/11/2010 What is Groovy? © 2010 by «Andres Almiray»; made available under the EPL v1.0 | 05/11/2010 http://www.flickr.com/photos/teagrrl/78941282/ © 2010 by «Andres Almiray»; made available under the EPL v1.0 | 05/11/2010 What is Groovy? • Groovy is an agile and dynamic language for the Java Virtual Machine • Builds upon the strengths of Java but has additional power features inspired by languages like Python, Ruby & Smalltalk • Makes modern programming features available to Java developers with almost-zero learning curve • Supports Domain Specific Languages and other compact syntax so your code becomes easy to read and maintain © 2010 by «Andres Almiray»; made available under the EPL v1.0 | 05/11/2010 What is Groovy? • Increases developer productivity by reducing scaffolding code when developing web, GUI, database or console applications • Simplifies testing by supporting unit testing and mocking out-of-the-box -

Making Java Groovy
Kenneth A. Kousen FOREWORD BY Guillaume Laforge MANNING Making Java Groovy Making Java Groovy KENNETH A. KOUSEN MANNING SHELTER ISLAND For online information and ordering of this and other Manning books, please visit www.manning.com. The publisher offers discounts on this book when ordered in quantity. For more information, please contact Special Sales Department Manning Publications Co. 20 Baldwin Road PO Box 261 Shelter Island, NY 11964 Email: [email protected] ©2014 by Manning Publications Co. All rights reserved. No part of this publication may be reproduced, stored in a retrieval system, or transmitted, in any form or by means electronic, mechanical, photocopying, or otherwise, without prior written permission of the publisher. Photographs in this book were created by Martin Evans and Jordan Hochenbaum, unless otherwise noted. Illustrations were created by Martin Evans, Joshua Noble, and Jordan Hochenbaum. Fritzing (fritzing.org) was used to create some of the circuit diagrams. Many of the designations used by manufacturers and sellers to distinguish their products are claimed as trademarks. Where those designations appear in the book, and Manning Publications was aware of a trademark claim, the designations have been printed in initial caps or all caps. Recognizing the importance of preserving what has been written, it is Manning’s policy to have the books we publish printed on acid-free paper, and we exert our best efforts to that end. Recognizing also our responsibility to conserve the resources of our planet, Manning books are printed on paper that is at least 15 percent recycled and processed without the use of elemental chlorine. -

Andres Almiray - @Aalmiray Canoo Engineering AG #JSR377 - @Aalmiray PREVIOUS ATTEMPTS
JSR377 What's up and what's next Andres Almiray - @aalmiray Canoo Engineering AG #JSR377 - @aalmiray PREVIOUS ATTEMPTS JSR 193 – Client Side Container JSR 296 – Swing Application Framework JSR 295 – Beans Binding JSR 296 had the following goals: application life cycle localized resources (and injection) persisted session state loosely coupled actions targeted only Swing for obvious reasons #JSR377 - @aalmiray WHICH UI TOOLKIT? #JSR377 - @aalmiray https://en.wikipedia.org/wiki/File:Raspberry_Pi_2_Model_B_v1.1_top_new_%28bg_cut_out%29.jpg #JSR377 - @aalmiray WHAT’S OUT THERE Eclipse 4 Platform, NetBeans Griffon, Basilisk, Gluon Particle, DataFX, JacpFX, MvvmFX, JVx, JRebirth, and more ... #JSR377 - @aalmiray COMMON FEATURES Many of the listed frameworks offer the following capabilities implemented in different ways: application life cycle dependency injection localized resources (and injection) event system persisted session state centralized error management loosely coupled actions extension points via plugins #JSR377 - @aalmiray TARGET ENVIRONMENT All of the listed frameworks support the Desktop as target environment. Only a few can be used in an Embedded environment (where Java SE is supported). Embedded Java UI applications can be built as applications that target the Desktop; even share their codebase. #JSR377 - @aalmiray GOALS Target Desktop and Embedded environments Support several toolkits Be an standalone JSR, i.e, no need to include it in the JDK Leverage existing JSRs: JSR 330 – Dependency Injection JSR 365 – Event bus (from -

Griffon in Action by Andres Almiray Danno Ferrin James Shingler
S AMPLE CHAPTER Andres Almiray Danno Ferrin James Shingler FOREWORD BY Dierk König MANNING Griffon in Action by Andres Almiray Danno Ferrin James Shingler Chapter 13 Copyright 2012 Manning Publications brief contents PART 1GETTING STARTED ........................................................1 1 ■ Welcome to the Griffon revolution 3 2 ■ A closer look at Griffon 36 PART 2ESSENTIAL GRIFFON....................................................57 3 ■ Models and binding 59 4 ■ Creating a view 92 5 ■ Understanding controllers and services 117 6 ■ Understanding MVC groups 138 7 ■ Multithreaded applications 160 8 ■ Listening to notifications 191 9 ■ Testing your application 211 10 ■ Ship it! 242 11 ■ Working with plugins 258 12 ■ Enhanced looks 277 13 ■ Griffon in front, Grails in the back 302 14 ■ Productivity tools 322 v Griffon in front, Grails in the back This chapter covers ■ Building a Grails server application ■ Building a Griffon UI ■ Connecting Grails and Griffon via REST It’s hard to find a web developer these days who hasn’t come across an Ajax- or RIA- powered website. These technologies have become so ubiquitous that we can’t go back to the times when Web 2.0 didn’t exist. There are myriad options for building a web application that has Ajax built in or that presents a rich interface, in both the frontend and backend tiers. Grails happens to be one of the front runners when dealing with the JVM. We’ve mentioned Grails a few times already in this book. If you’re a developer working on web applications and you haven’t given Grails a try, you owe it to your- self to do so.