Peoplesoft Fluid” Ebook by Dan Sticka and Provided to You by Peoplesofttutorial.Com
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

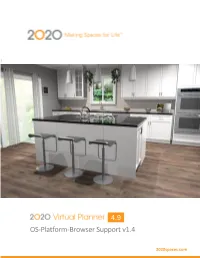
Ideal Spaces OS-Platform-Browser Support
z 4.9 OS-Platform-Browser Support v1.4 2020spaces.com 4.9 Table of Contents Overview....................................................................................................... 3 System Requirements ................................................................................... 4 Windows .................................................................................................................................................... 4 Mac ............................................................................................................................................................ 4 Support Criteria ............................................................................................ 5 OS Platform ................................................................................................................................................ 5 OS Version .................................................................................................................................................. 5 Web Browser and Operating System Combinations ..................................... 6 Current Platform / Web Browser Support ................................................................................................. 6 Out of Scope Browsers and Operating Systems ............................................ 7 Opera ..................................................................................................................................................... 7 Linux ...................................................................................................................................................... -

Maelstrom Web Browser Free Download
maelstrom web browser free download 11 Interesting Web Browsers (That Aren’t Chrome) Whether it’s to peruse GitHub, send the odd tweetstorm or catch-up on the latest Netflix hit — Chrome’s the one . But when was the last time you actually considered any alternative? It’s close to three decades since the first browser arrived; chances are it’s been several years since you even looked beyond Chrome. There’s never been more choice and variety in what you use to build sites and surf the web (the 90s are back, right?) . So, here’s a run-down of 11 browsers that may be worth a look, for a variety of reasons . Brave: Stopping the trackers. Brave is an open-source browser, co-founded by Brendan Eich of Mozilla and JavaScript fame. It’s hoping it can ‘save the web’ . Available for a variety of desktop and mobile operating systems, Brave touts itself as a ‘faster and safer’ web browser. It achieves this, somewhat controversially, by automatically blocking ads and trackers. “Brave is the only approach to the Web that puts users first in ownership and control of their browsing data by blocking trackers by default, with no exceptions.” — Brendan Eich. Brave’s goal is to provide an alternative to the current system publishers employ of providing free content to users supported by advertising revenue. Developers are encouraged to contribute to the project on GitHub, and publishers are invited to become a partner in order to work towards an alternative way to earn from their content. Ghost: Multi-session browsing. -

Responsive Web Design (RWD) Building a Single Web Site for the Desktop, Tablet and Smartphone
Responsive Web Design (RWD) Building a single web site for the desktop, tablet and smartphone An Infopeople Webinar November 13, 2013 Jason Clark Head of Digital Access & Web Services Montana State University Library pinboard.in tag pinboard.in/u:jasonclark/t:rwd/ twitter as channel (#hashtag) @jaclark #rwd Terms: HTML + CSS Does everybody know what these elements are? CSS - style rules for HTML documents HTML - markup tags that structure docs - browsers read them and display according to rules Overview • What is Responsive Web Design? • RWD Principles • Live RWD Redesign • Getting Started • Questions http://www.w3.org/History/19921103-hypertext/hypertext/WWW/Link.html Responsive design = 3 techniques 1. Media Queries 2. A Fluid Grid 3. Flexible Images or Media Objects RWD Working Examples HTML5 Mobile Feed Widget www.lib.montana.edu/~jason/files/html5-mobile-feed/ Mobilize Your Site with CSS (Responsive Design) www.lib.montana.edu/~jason/files/responsive-design/ www.lib.montana.edu/~jason/files/responsive-design.zip Learn more by viewing source OR Download from jasonclark.info & github.com/jasonclark Media Queries • switch stylesheets based on width and height of viewport • same content, new view depending on device @media screen and (max-device- width:480px) {… mobile styles here… } * note “em” measurements based on base sizing of main body font are becoming standard (not pixels) Media Queries in Action <link rel="stylesheet" type="text/css” media="screen and (max-device-width:480px) and (resolution: 163dpi)” href="shetland.css" /> -

Coast Guard Cutter Seamanship Manual
U.S. Department of Homeland Security United States Coast Guard COAST GUARD CUTTER SEAMANSHIP MANUAL COMDTINST M3120.9 November 2020 Commandant US Coast Guard Stop 7324 United States Coast Guard 2703 Martin Luther King Jr. Ave SE Washington, DC 20593-7324 Staff Symbol: (CG-751) Phone: (202) 372-2330 COMDTINST M3120.9 04 NOV 2020 COMMANDANT INSTRUCTION M3120.9 Subj: COAST GUARD CUTTER SEAMANSHIP MANUAL Ref: (a) Risk Management (RM), COMDTINST 3500.3 (series) (b) Rescue and Survival Systems Manual, COMDTINST M10470.10 (series) (c) Cutter Organization Manual, COMDTINST M5400.16 (series) (d) Naval Engineering Manual, COMDTINST M9000.6 (series) (e) Naval Ships' Technical Manual (NSTM), Wire and Fiber Rope and Rigging, Chapter 613 (f) Naval Ships’ Technical Manual (NSTM), Mooring and Towing, Chapter 582 (g) Cutter Anchoring Operations Tactics, Techniques, and Procedures (TTP), CGTTP 3-91.19 (h) Cutter Training and Qualification Manual, COMDTINST M3502.4 (series) (i) Shipboard Side Launch and Recovery Tactics, Techniques, and Procedures (TTP), CGTTP 3-91.25 (series) (j) Shipboard Launch and Recovery: WMSL 418’ Tactics, Techniques, and Procedures (TTP), CGTTP 3-91.7 (series) (k) Naval Ships’ Technical Manual (NSTM), Boats and Small Craft, Chapter 583 (l) Naval Ship’s Technical Manual (NSTM), Cranes, Chapter 589 (m) Cutter Astern Fueling at Sea (AFAS) Tactics, Techniques, and Procedures (TTP), CGTTP 3-91.20 (n) Helicopter Hoisting for Non-Flight Deck Vessels, Tactics, Techniques, and Procedures (TTP), CGTTP 3-91.26 (o) Flight Manual USCG Series -

05192020 Build M365 Rajesh Jha
05192020 Build M365 Rajesh Jha Build 2020 Microsoft 365 Rajesh Jha Monday, May 19, 2020 [Music.] (Video segment.) RAJESH JHA (EVP, Experiences & Devices): Hello, everyone. Thank you for being a part of Build 2020. It is such a pleasure to connect with you all virtually today. The fact that this conference can happen right now when we are all working and living apart is really remarkable. We are truly living in an era of remote everything, and it's clear that this is an inflection point for productivity. Microsoft 365 is the world's productivity cloud, and we aspire to make it the best platform for developers to build productivity solutions for work, life and learning. But we can't do it alone, we need you, and today, you're going to see how we can partner together to create the future of productivity. Our session today is for every developer, from ISVs building their own apps, to corporate developers creating custom solutions, to citizen developers using Teams and Power Platform. As an integrated security and productivity solution, Microsoft 365 is a one-stop shop for everything that people need right now, from remote work to telemedicine to learning. But it's not just a set of finished apps and services. It's also a rich developer platform. This stack diagram summarizes the key components. Our foundation is built on the Microsoft Graph. The Microsoft Graph is the container for all rich data and signals that describe how people and teams work together in an organization to get things done. -

Special Characters A
453 Index ■ ~/Library/Safari/WebpageIcons.db file, Special Characters 112 $(pwd) command, 89–90 ~/Library/Saved Searches directory, 105 $PWD variable, 90 ~/Library/Services directory, 422–423 % (Execute As AppleScript) menu option, ~/Library/Workflow/Applications/Folder 379 Actions folder, 424 ~/ directory, 6, 231 ~/Library/Workflows/Applications/Image ~/bin directory, 6, 64, 291 Capture folder, 426 ~/Documents directory, 281, 290 ~/Movies directory, 323, 348 ~/Documents/Knox directory, 255 ~/Music directory, 108, 323 ~/Downloads option, 221, 225 ~/Music/Automatically Add To iTunes ~/Downloads/Convert For iPhone folder, folder, 424 423–424 ~/Pictures directory, 281 ~/Downloads/MacUpdate ~/.s3conf directory, 291 Desktop/MacUpdate Desktop ~/ted directory, 231 2010-02-20 directory, 16 ~/Templates directory, 60 ~/Downloads/To Read folder, 425 ~/Templates folder, 62 ~/Dropbox directory, 278–282 Torrent program, 236 ~/Library folder, 28 1Password, 31, 135, 239–250 ~/Library/Application 1Password extension button, 247–248 Support/Evom/ffmpeg directory, 1Password.agilekeychain file, 249 338 1PasswordAnywhere tool, 249 ~/Library/Application 1Password.html file, 250 Support/Fluid/SSB/[Your 2D Black option, 52 SSB]/Userstyles/ directory, 190 2D With Transparency Effect option, 52 ~/Library/Application Support/TypeIt4Me/ 2-dimensional, Dock, 52 directory, 376 7digital Music Store extension, 332 ~/Library/Caches/com.apple.Safari/Webp age Previews directory, 115 ~/Library/Internet Plug-Ins directory, 137 ■A ~/Library/LaunchAgents directory, 429, 432 -

Biology 2402 – Anatomy & Physiology II – Online Faculty Information
Biology 2402 – Anatomy & Physiology II – Online Faculty Information Name: Dr. Chet Cooper Email: [email protected] Phone: 432-335-6590 Office: Wood Math and Science 320 Collaborate Office Hours: Campus Office Hours: About Your Instructor I have been connected to Odessa College for about 35 years. My first OC experience was a field trip to the college to go to the planetarium upstairs in Wilkerson Hall. I virtually lived in the OC Sports Center during my mid-teen years and formalized my connection to OC after high school as a college student, majoring in Biology. l even learned how to “really” play basketball during pickup games with the national champion track team in the 1980s. After OC, I went on to earn my doctorate in chiropractic and planned to practice as a chiropractor for 30 years before retiring to teach at a local college. I worked as a chiropractor for one year in Temple, Texas then moved overseas to start my own chiropractic business. I settled in Istanbul, Turkey and loved it. The experience of moving to a foreign land, immersing myself in the culture, and making connections will always stay with me. Living abroad was amazing; it provided me with an exceptional education. I learned a lot about people during that year, first and foremost would have to be developing a true understanding that people are people, regardless of their situation. I believe most people are simply trying to do the best they can in life. Upon returning to Odessa (after practicing chiropractic for two years), I was offered the chance to teach a night course in Anatomy & Physiology at OC. -

Giant List of Web Browsers
Giant List of Web Browsers The majority of the world uses a default or big tech browsers but there are many alternatives out there which may be a better choice. Take a look through our list & see if there is something you like the look of. All links open in new windows. Caveat emptor old friend & happy surfing. 1. 32bit https://www.electrasoft.com/32bw.htm 2. 360 Security https://browser.360.cn/se/en.html 3. Avant http://www.avantbrowser.com 4. Avast/SafeZone https://www.avast.com/en-us/secure-browser 5. Basilisk https://www.basilisk-browser.org 6. Bento https://bentobrowser.com 7. Bitty http://www.bitty.com 8. Blisk https://blisk.io 9. Brave https://brave.com 10. BriskBard https://www.briskbard.com 11. Chrome https://www.google.com/chrome 12. Chromium https://www.chromium.org/Home 13. Citrio http://citrio.com 14. Cliqz https://cliqz.com 15. C?c C?c https://coccoc.com 16. Comodo IceDragon https://www.comodo.com/home/browsers-toolbars/icedragon-browser.php 17. Comodo Dragon https://www.comodo.com/home/browsers-toolbars/browser.php 18. Coowon http://coowon.com 19. Crusta https://sourceforge.net/projects/crustabrowser 20. Dillo https://www.dillo.org 21. Dolphin http://dolphin.com 22. Dooble https://textbrowser.github.io/dooble 23. Edge https://www.microsoft.com/en-us/windows/microsoft-edge 24. ELinks http://elinks.or.cz 25. Epic https://www.epicbrowser.com 26. Epiphany https://projects-old.gnome.org/epiphany 27. Falkon https://www.falkon.org 28. Firefox https://www.mozilla.org/en-US/firefox/new 29. -

TADS a CFD-Based Turbomachinery Analysis and Design System with GUI Version 2.0 User's Manual
NA SA / C R--1999 -206604 TADS_A CFD-Based Turbomachinery Analysis and Design System With GUI Version 2.0_User's Manual M.J. Koiro, R.A. Myers, and R.A. Delaney Allison Engine Division of Pratt & Whitney, Indianapolis, Indiana Prepared under Contract NAS3-27350, Task 10 National Aeronautics and Space Administration Glenn Research Center May 1999 Available from NASA Center for Aerospace Information National Technical Information Service 7121 Standard Drive 5285 Port Royal Road Hanover, MD 21076 Springfield, VA 22100 Price Code: A05 Price Code: A05 Contents Summary Introduction 3 Conventions and Nomenclature 7 3.1 Typographic Conventions ............................. 7 3.2 Nomenclature ................................... 8 3.3 GUI Conventions .................................. 8 3.3.1 Windows .................................. 8 3.3.2 Mouse Buttons .............................. 8 3.3.3 Pulldown Lists ............................... 8 3.3.4 Toggle Buttons .............................. 8 3.3.5 Radio Buttons ............................... 9 3.3.5 Push-buttons ............................... 9 3.3.7 Text Boxes ................................. 9 3.3.8 Action Buttons .............................. 9 3.4 File Formats .................................... 9 3.5 File Naming .................................... 10 4 Preparing Input for TADS 11 4.1 Airfoil Description ................................. 11 4.2 Flowpath Description ............................... 13 4.3 Aerodynamic Data ................................. 13 4.4 Axisymmetric Body Force -

Verifying Online Information October 2019 TABLE of CONTENTS
FIRST DRAFT'S ESSENTIAL GUIDE TO Verifying Online Information October 2019 TABLE OF CONTENTS Introduction 5 CHAPTER 1 Absolute essentials 9 CHAPTER 2 Provenance 25 CHAPTER 3 Source 33 CHAPTER 4 Date 39 CHAPTER 5 Location 43 CHAPTER 6 Motivation 49 3 ABOUT THE AUTHOR Shaydanay Urbani is a writer and research reporter at First Draft, where she covers disinformation and trains journalists internationally in verification and responsible reporting. She has a background in criminal justice reporting, Middle Eastern languages and politics, and food policy, as well as a masters in journalism from The City University of New York. When she’s not working, she dances with a professional salsa team in New York City. Introduction This work is licensed under the Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License. To view a copy of this license, visit http://creativecommons.org/licenses/by-nc-nd/4.0/. 5 VERIFICATION OF ONLINE CONTENT CAN BE Don’t get duped. Learn to verify. INTIMIDATING, BUT IT IS NOT DIFFICULT. Being good at verification is mostly about repetition, HOW TO USE THIS BOOK persistence and using digital investigative tools with a little creativity. There are so many verification tricks and Before you embark on any verification adventure, tools available now. In fact, the hardest part might be start by reading the first chapter, ‘Absolute Essentials’. remembering all of the resources at your disposal. These are the need-to-know concepts that could save you time and potentially embarrassment. That’s where this book comes in. This is your little condensed guide to the wizardry of verification. -

Table of Contents
Table of Contents Rpt. 21255179 RUSSIAN ECOMMERCE: AT THE TIPPING POINT 2 - 19 06-Jan-2013 MORGAN STANLEY - HILL-WOOD, EDWARD, ET AL Rpt. 21172912 YANDEX NV 20 - 24 10-Dec-2012 RENAISSANCE CAPITAL (RUSSIA) - FERGUSON, DAVID, ET AL Rpt. 20990586 YANDEX NV 25 - 34 31-Oct-2012 OTKRITIE - VENGRANOVICH, ALEXANDER, ET AL Rpt. 20990750 YANDEX NV 35 - 48 31-Oct-2012 MORGAN STANLEY - HILL-WOOD, EDWARD, ET AL Rpt. 20986606 YANDEX NV 49 - 52 30-Oct-2012 JPMORGAN - GOGOLEV, ALEXEI, ET AL Rpt. 20988742 YANDEX NV 53 - 62 30-Oct-2012 DEUTSCHE BANK RESEARCH - SEMENOV, IGOR, ET AL Rpt. 20976882 URALSIB: THE RUSSIAN INFORMER, 29 OCTOBER 2012 63 - 79 29-Oct-2012 URALSIB - CHERNYSHEV, KONSTANTIN, ET AL Rpt. 20943399 YANDEX NV 80 - 92 24-Oct-2012 DEUTSCHE BANK RESEARCH - SEMENOV, IGOR, ET AL Rpt. 20864279 YANDEX NV 93 - 106 09-Oct-2012 MORGAN STANLEY - HILL-WOOD, EDWARD, ET AL Rpt. 20797687 YANDEX NV 107 - 125 20-Sep-2012 DEUTSCHE BANK RESEARCH - WALMSLEY, LLOYD, ET AL These reports were compiled using a product of Thomson Reuters www.thomsonreuters.com 1 MORGAN STANLEY RESEARCH EUROPE Happy 5th Birthday, Risk-Reward Morgan Stanley & Co. International Edward Hill-Wood plc+ Triangle! And it works. [email protected] +44 (0)20 7425 9224 Find out why... Morgan Stanley & Co. International Nicholas J Ashworth, CFA plc+ [email protected] +44 (0)20 7425 7770 Morgan Stanley & Co. International Maryia Berasneva January 6, 2013 plc+ [email protected] +44 (0)20 7425 7502 Morgan Stanley & Co. International Liz A Rich Industry View Russian eCommerce plc+ In-Line OOO Morgan Stanley Bank+ Polina Ugryumova, CFA At the Tipping Point We forecast the Russian eCommerce sector to grow Russian eCommerce: 44% CAGR 2012-14e 35% pa to 2015, reaching 4.5% of retail sales. -

Oo Le G G Chrome Guide
Google Chrome Guide A Complete Overview for Connect Users Google Chrome Guide: A Complete Overview For Connect Users Contents Chapter 1: Introducing Google Chrome ................................................................................ 2 What Is Google Chrome? .......................................................................................................................... 3 Why Should I Use Google Chrome? .......................................................................................................... 3 Chapter 2: Using Google Chrome ......................................................................................... 5 The Omnibar: Live Search ......................................................................................................................... 6 Tabs ........................................................................................................................................................... 7 The Bookmark Bar & Manager .................................................................................................................. 7 The Control Menu Icon ............................................................................................................................. 8 Incognito Mode ......................................................................................................................................... 8 Autofill Forms ...........................................................................................................................................