Photoshop/Cs3-5
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Adobe Systems Incorporated 1998 Annual Report
AdobeAhead. 1998 ANNUAL REPORT 1998 ANNUAL @2 At Adobe, we consider the Internet age our greatest opportunity yet. In this revolutionary time, we’re building on our legacy of technological leadership in every market we serve. We’re developing future standards for the World Wide We’ve already set challenging Web. And we’re opening new possibilities for our long- precedents. Many of our flag- time customers, who are some of the most innovative ship solutions—such as Adobe® and passionate people in the world. PostScript® software, Adobe Photoshop® software, and Adobe Portable Document Format (PDF)—have changed not only the market- place but the way the world communicates. They have also served as catalysts for other new products, new markets, and new companies—business opportu- nities unimaginable 16 years ago when we first opened our doors. Adobe From magazines laid out with our professional design tools to television commercials enhanced by our visual effects software, Adobe technology touches what the world sees. While we are proud of that presence, we know it is merely the beginning. Our future extends far beyond visual communications to publishing houses, cor- porate offices, and government agencies where people are grappling with critical productivity issues that require sophisticated information-management solutions. As you read on, you’ll see that Adobe is not only provid- ing world-class technology and software solutions, but is fundamentally changing the way people do busi- ness. When it comes to meeting the demands of the Internet age, as well as the challenges that lie ahead, the best answers start with “A.” 3 Adobe ACHIEVEment In 1998, Adobe continued to help both its longtime and new customers make their ideas stand out in print and on the Internet—in every field from the enterprise to the design studio to the home. -

Download Our Information in Adobe Acrobat Reader PDF Format
MIBCI Contractors - Home Phone: (586) 243-1223 E-mail: mbci@mbcicontractors. com Simplicity is complexity made simple Home Our Services Residential Gallery Commercial Gallery Contact Us Tips HOME Services COMMERCIAL MBCI Contractors is a professionally managed construction company, licensed by the State of ● Commercial Michigan; specializing in residential, commercial construction, custom built homes, additions, garages, basements, and complete home remodeling. RESIDENTIAL We offer all kinds of designs, permits, consultation and ● Custom Built professional work and results. Homes We provide a complete renovation project services. All ● Additions your construction needs are handled from the start ● Garages point to the end. ● Basements We run, manage and back your custom built, additions ● Kitchens and improvements during and after completion. ● Bathrooms ● Decks & porches Download our information in Adobe Acrobat Reader PDF format Copyright 2011 MBCI Contractors - All rights reserved Website Design by LAC Consulting Services http://www.mbcicontractors.com/mbcicontractors/29/12/2010 12:06:18 AM MBCI Contractors - Our Services Phone: (586) 243-1223 E-mail: mbci@mbcicontractors. com Simplicity is complexity made simple Home Our Services Residential Gallery Commercial Gallery Contact Us Tips OUR SERVICES Services COMMERCIAL COMMERCIAL Commercial construction from the ground up; or expansions; or renovations will be done according to ● Commercial your requirements. See Commercial Gallery for work we have done. RESIDENTIAL RESIDENTIAL ● Custom Built We do home improvements, renovations, and Homes additions. See Residential Gallery for possibilities ● Additions and options. ● Garages Custom Built Homes ● Basements MBCI can help build your custom home from ● Kitchens underground up. Together we can plan, design and ● Bathrooms build your dream home. ● Decks & porches Additions MBCI can design or use your design to build any size of addition from a whole floor to a one room, any size, shape and design. -

Perfection 1240U Series
basics.book Page i Tuesday, October 24, 2000 9:53 AM EPSON Perfection 1240U EPSON Perfection 1240U PHOTO Scanner Basics basics.book Page ii Tuesday, October 24, 2000 9:53 AM Copyright Notice All rights reserved. No part of this publication may be reproduced, stored in a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording, or otherwise, without the prior written permission of SEIKO EPSON CORPORATION. The information contained herein is designed only for use with this EPSON scanner. EPSON is not responsible for any use of this information as applied to other scanners. Neither SEIKO EPSON CORPORATION nor its affiliates shall be liable to the purchaser of this product or third parties for damages, losses, costs, or expenses incurred by purchaser or third parties as a result of: accident, misuse, or abuse of this product or unauthorized modifications, repairs, or alterations to this product, or (excluding the U.S.) failure to strictly comply with SEIKO EPSON CORPORATION’s operating and maintenance instructions. SEIKO EPSON CORPORATION shall not be liable for any damages or problems arising from the use of any options or any consumable products other than those designated as Original EPSON Products or EPSON Approved Products by SEIKO EPSON CORPORATION. A Note Concerning Responsible Use of Copyrighted Materials Digital cameras and scanners, like photocopiers and conventional cameras, can be misused by improper copying of copyrighted material. While some countries’ laws permit limited copying of copyrighted material in certain circumstances, those circumstances may not be as broad as some people assume. EPSON encourages each user to be responsible and respectful of the copyright laws when using digital cameras and scanners. -

Diseño Gráfico : Dise
Diseño Gráfico : Dise 1 ABC GRAPHICS SUITE 6.0 CD#1 740 ABC GRAPHICS SUITE 6.0 CD#2 738 ABC GRAPHICS SUITE 6.0 CD#3 474 ADOBE ILLUSTRATOR 7.0 (INGLES) CD#1 460 ADOBE ILLUSTRATOR 7.0 (INGLES) CD#2 735 ADOBE ILLUSTRATOR 7.0 (CAST) CD#1 736 ADOBE ILLUSTRATOR 7.0 (CAST) CD#2 1089 ADOBE ILLUSTRATOR 8.0 (INGLES) 3960 ADOBE ILLUSTRATOR 10 (INGLES) 667 CANVAS 5.02 CD#1 668 CANVAS 5.02 CD#2 669 CANVAS 5.02 CD#3 670 CANVAS 5.02 CD#4 2117 CANVAS 6.0 PROFESSIONAL 2031 COREL DRAW 5.0 (INGLES) CD#1 2032 COREL DRAW 5.0 (INGLES) CD#2 38 COREL DRAW 6.0 (INGLES) CD#1 PROGRAM 295 COREL DRAW 6.0 (INGLES) CD#2 VIDEOS 317 COREL DRAW 6.0 (INGLES) CD#3 PHOTOS 298 COREL DRAW 6.0 (INGLES) CD#4 CLIPART 39 COREL DRAW 7.0 (PROGRAM - CAST) CD#1 41 COREL DRAW 7.0 (PROGRAM - INGLES) CD#1 356 COREL DRAW 7.0 (PHOTOS) CD#2 40 COREL DRAW 7.0 (CLIPART) CD#3 768 COREL DRAW 8.0 (CAST) CD#1 664 COREL DRAW 8.0 (INGLES) CD#1 665 COREL DRAW 8.0 (INGLES) CD#2 666 COREL DRAW 8.0 (INGLES) CD#3 1299 COREL DRAW 9.0 (CAST) CD#1 1300 COREL DRAW 9.0 (CAST) CD#2 1301 COREL DRAW 9.0 (CAST) CD#3 2098 COREL DRAW 9.0 (INGLES) CD#1 2734 COREL DRAW 9.0 PREMIUM COLOR EDITION (ING) 2852 COREL DRAW 10 (INGLES) CD#1 - PROGRAM 3125 COREL DRAW 10 (CAST) CD#1 - PROGRAM 3126 COREL DRAW 10 (CAST) CD#2 - CLIPART 3127 COREL DRAW 10 (CAST) CD#3 - PHOTOS 5878 COREL DRAW 11 (INGLES) CD#1 - PROGRAM (CAST) 5354 COREL DRAW 11 (INGLES) CD#1 - PROGRAM (INGLES) 5355 COREL DRAW 11 (INGLES) CD#2 - PROGRAM 2 5356 COREL DRAW 11 (INGLES) CD#3 - CLIPARTS 5357 COREL DRAW 11 (INGLES) CD#4 - PHOTOS AND OBJECTS 5358 COREL -

Software Starter Guide
DIGITAL CAMERA Software Starter Guide For Use with the Canon Digital Camera Solution Disk Version 4 Windows To Download Images to a Computer for for Windows Macintosh Install the Software p. 7 p. 63 Connect the Camera to a Computer p. ii p. ii Start the Software and Download Images p. 11 p. 65 Macintosh Start ZoomBrowser EX (Windows) or ImageBrowser (Macintosh computers) and load images onto the computer. Installing the USB Driver The USB driver must be installed to connect the camera to a computer (Windows) via a USB interface. To install the USB driver the easy way, ensure that you install the software before you connect the camera to the computer. This will install the correct USB driver automatically. • This guide explains the installation method and features of the software for loading and processing images on a computer that have been shot with a Canon digital camera. For detailed instructions on how to use the softwares, see the help files of each software. • Read the agreement in this guide before using the software on the supplied CD-ROM. By using the software, you agree to be bound by the terms of the agreement. CDI-E015-010 XXXXXXX.X © 2001 CANON INC. PRINTED IN JAPAN ENGLISH READ CAREFULLY BEFORE USING! CANON SOFTWARE LICENSE AGREEMENT IMPORTANT - READ THIS AGREEMENT BEFORE USING THE SOFTWARE ON THE CD-ROM IN THIS BOX. BY USING THE SOFTWARE, YOU AGREE TO BE BOUND BY THE TERMS OF THIS AGREEMENT. This is a license agreement (the “Agreement”) between you and Canon Inc. (“Canon”). IF YOU DO NOT AGREE TO THE TERMS AND CONDITIONS OF THIS AGREEMENT, DO NOT USE THE SOFTWARE PROGRAM ON THE CD-ROM AND THE USER MANUAL IN THIS BOX (COLLECTIVELY, THE “SOFTWARE”) AND RETURN THE SOFTWARE WITHIN 30 DAYS FROM THE DATE OF PURCHASE TO YOUR POINT OF PURCHASE FOR A REFUND. -
Resume Administrative Specialist
Marilyn Hawes Wilkins 147 White Oak Road Spartanburg, SC 29301 Tel: (864) 587-4897 Cell: (864) 357-0136 E-Mail: [email protected] QUALIFICATIONS/ ADVANCED SKILLS Strong analytical customer service skills Proficient computer skills with Microsoft Office (Outlook, Word, Excel, PowerPoint, Publisher, Access); Windows Movie Maker; MARS (Manufacturing Access Reporting System); AS400; ETS 4.0/5.0; Dictation/Transcription and operation of various office machinery. Type: 74 wpm Data Entry: Numerical - 11788 Alpha Numerical - 8901 Website Design – Front End: HTML, DHTML, CSS, XML, JavaScript, JAVA Macromedia Fireworks, Macromedia Flash, Macromedia Dreamweaver, Adobe Illustrator 8.0, Adobe PhotoDeluxe 3.1, Adobe Acrobat, Adobe PhotoShop 6.0, JASC 7.0 and Adobe After Effects 4.0 Time management and organizational skills VOLUNTEER/ ADDITIONAL: 2013 – Present Interim/Corresponding Secretary for North Enoree E&M Baptist Association 2011 – Present Secretary for North Enoree Sunday Church School Congress Auxiliary 2011 – Present Assistant Secretary for North Enoree Ministers Wives and Widows Auxiliary 2011 – 2012 Instructor-Basic Computer Class for North Enoree Sunday Church School Congress during Yearly Study Course Sessions. 2010 – Present Mountain View Missionary Baptist Church, Campobello SC - Vice President of Women’s Missionary Ministry - Secretary for Youth Ministry - Create and Furnish Weekly Worship and Annual Service Bulletins - Create/Assist with Gospel Plays for church Youth/Black History/Christmas Programs 2004-2006 Invited to be -

Extensions Page 1
Extensions #24 printer data file for 24 pin matrix printer (LocoScript) #IB printer data file (LocoScript) #SC printer data file (LocoScript) #ST standard mode printer definitions (LocoScript) $$$ fichier de sauvegarde des champs mémo dBase $$$ temporary file $$$ Programmer's File Editor backup file $00 DOS Pipe file $DB dBASE IV temporary file $ED MicroSoft C Editor temporary file $O1 DOS Pipe file $VM Windows 3.x Virtual manager temporary file &&& Programmer's File Editor backup file 000 DoubleSpace compressed hard disk data 001 Ricoh Fax file 001 SmartFax file 075 Ventura Publisher 75x75 dpi display font 085 Ventura Publisher 85x85 dpi display font 091 Ventura Publisher 91x91 dpi display font 096 Ventura Publisher 96x96 dpi display font 0B PageMaker Printer font with lineDraw extended character set 1 Roff/nroff/troff/groff source for manual page 15U PageMaker Printer font with PI font set 123 classeur OpenOffice 1ST première version d'installation 286 system file 2GR 301 Brooktrout 301 file 301 Fax (Super FAX 2000 - Fax-Mail 96) 32 Raw Yamaha DX7 32-voice data 323 téléphonie InterNet H.323 386 Intel 80386 processor driver (pilote de périphérique virtuel MicroSoft Windows 3.x) 386 swap file 3DS 3D-Studio graphics file 3FX CorelChart Effect 3G2 3GPP project 2 file 3GP 3GPP video file (fichier vidéo) 3GR Windows Video Grabber data file 3T4 Util3 binary file converter to ASCII 404 Muon DS404 bank or patch file 4BT GoDot file 4C$ 4Cast/2 datafile 4SW 4dos swap file 4TH Forth source code file (ForthCMP - LMI Forth) 669 Composer 669 module -

Serialnumbers.Txt Tue, Jan 15, 2002 1 ••••••••••••••••••••••••••••••
SerialNumbers.txt Tue, Jan 15, 2002 1 •••••••••••••••••••••••••••••••••••••• Last Revision: 15 January 2002 •••••••••••••••••••••••••••••••••••••• ============================== HARDWARE ============================== Sony TiVo ------------------------------------ Sony DVMA2 ------------------------------------ Xitel MD Port DG1 ------------------------------------ Sony Dolby Digital Headphones ------------------------------------ Sony Cypershot DSC-S70 ------------------------------------ Sony Memory Stick Voice Recorder ICD-MS1 ------------------------------------ Sony Digital Walkman NW-MS7 OpenMG Jukebox Version 1.0[u] 11925-38759-53095-40182 137095 ------------------------------------ Sony PLM-A55 Glasstron ------------------------------------ Pinnacle System Studio MP10 ------------------------------------ LandWare GoType Pro ------------------------------------ Palm Pilot Vx Organizer mine - 10EV1CJ965G2 summer - 10EV1CI96472 ------------------------------------ Sony VAIO Notebook F250 ------------------------------------ Sony AV Receiver STR-DA555ES ------------------------------------ Sony Cybershot DSC-F55 66102 ------------------------------------ Sony Mavica MVC-FD88 ------------------------------------ Antec Inc. TVator Remote II 22264-9050 ------------------------------------ Epson Inkjet 740 Printer A6R1674784 ------------------------------------ SerialNumbers.txt Tue, Jan 15, 2002 2 Toyotomi TID2400 ------------------------------------ Sony AV Receiver 835 ------------------------------------ Sony Surround Sound Speakers -

Adobe Is Innovating | Adobe Is Inspiring | Adobe Is Leading the Way | Facts | Financial Report
Intro | To Our Stockholders | Adobe Is Innovating | Adobe Is Inspiring | Adobe Is Leading The Way | Facts | Financial Report EVERYWHERE YOU LOOK 2001 ANNUAL REPORT bc Home | Intro | To Our Stockholders | Adobe Is Innovating | Adobe Is Inspiring | Adobe Is Leading The Way | Facts | Financial Report At a New York City subway kiosk, commuters snap up newspapers and magazines published in a dizzying array of languages. In the conference room of a multinational enterprise, a sales director applies her digital signature to a contract delivered in Adobe Portable Document Format (PDF). From his home-based production studio, a motion graphics designer adds special effects to a corporate training film shot on digital video. And on their personal computer, grandparents view digital photos of a new addition to the family. Adobe Systems is in each of these places—and in countless others—helping people stay informed, streamline business processes, sell products, entertain audiences, and keep in touch. Spanning nearly every medium of human communication—print, ePaper®, dynamic media, wireless messaging, and the World Wide Web—Adobe Systems provides the innovative Network Publishing software solutions that help people create, manage, and deliver visually rich content. Whether it’s through the efficiency-enhancing capabilities of Adobe® Acrobat® software or the constantly evolving power of our groundbreaking graphics software, we inspire legions of customers worldwide to communicate in ways that are as creative, diverse, and visionary as they are. We’re leading the Network Publishing revolution. We’re in front of the technological curve. We’re behind our customers’ greatest inspirations. We’re everywhere you look. -

Colorwasher Manual 1
ColorWasher Manual 1 Version 1.02 Introduction General Features Compatibility Quick & Easy Mode Installation Cast Types General Usage Reset & Presets Step By Step Guide Cloak Mode Tips for Tough Cases Skin Features Monitor Calibration Key Shortcuts Color Correction Neutral Correction Sample Area Auto Contrast Auto Buttons Exposure Fix Source & Target Color Highlights / Midtones / Shadows Split View Split View Copyright &Support ColorWasher Manual 2 Compatibility ColorWasher works under Windows 95, 98, NT, ME, 2000, XP. It currenly only supports the RGB color mode. Support for other color modes (e.g. Grayscale, CMYK, Lab, Multichannel, RGB 48bit, Grayscale 16bit, CMYK 64bit and Lab 48 bit) are planned. You need one of the following applications to use it: • Adobe Photoshop (Version 3 and higher) • Adobe Photoshop Elements • Adobe PhotoDeluxe • Adobe After Effects (Version 4.1 and higher, but not animatable) • Adobe Illustrator (Version 7 and higher) • Adobe ImageReady (Version 2 and higher) • Picmaster (Version 1.25 and higher) • CDH Image Explorer Pro (Version 4 and higher) • CiEBV Photoline 32 (Version 5 and higher) • Corel Draw (Version 6 and higher) • Corel PhotoPaint (Version 9 and higher) • Corel Bryce (Version 4 and higher) • Corel/Metacreations Painter (Version 6 and higher) • Deneba Canvas (Version 6 and higher) • GIMP (Version 1.2.4 and higher, but preview doesn't work correctly and no color selection dialogs) • imageN (Freeware from www.pixoid.com/) • Jasc Paintshop Pro (Version 4.12 and higher) • KnowledgeAdventure HyperStudio -

Adobe Photoshop Apbum 1.0 Vs. Jasc Photo Album
DCM 028 p022-024 photo albums 12/16/03 11:35 AM Page 22 Adobe Photoshop Album& Jasc Photo Album by Geoff Walker re digital photos piling up on your hard Shot. (After Shot was in turn previously known as Image ✘ Album, for displaying thumbnails in the left disk and on CDs? Do you have trouble Expert.) Jasc is best known for PaintShop Pro (v7.0), panel when in Image View mode Aretrieving a specific photo from the which is directly competitive with Adobe’s Photoshop Because the panel is multi-function, I tended to morass? Do you wish you had a simple way to edit and Elements. (PaintShop Pro v8.0 is currently in public constantly switch between Browse, Info and Keywords print photos? Have you ever wanted to easily create a beta.) Jasc doesn’t have a professional-level program as I worked on images. This layout is substantially less slide show on a CD that could be played on any living- equivalent to Photoshop, which stands alone as the convenient than Adobe’s two-panel layout. room DVD player? If any of these questions strike a “gold standard” in image editing. nerve, you need digital photo album software. Two Photo Well vs Album major players in digital photography software (Adobe Getting started At first glance, the basic user interface of Adobe and and Jasc) have just released new offerings in this cate- For the remainder of this article, the two programs are Jasc seem very similar – they both display thumbnails. gory, and this article compares them in detail. -

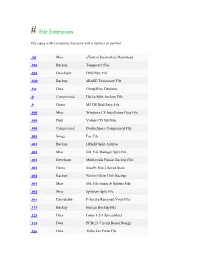
File Extensions
# File Extensions File types with extensions that start with a number or symbol. Extension File Type File Description .!ut Misc uTorrent Incomplete Download .$$$ Backup Temporary File .$01 Developer DOS Pipe File .$db Backup dBASE Temporary File .$er Data GroupWise Database .0 Compressed Hacha Split Archive File .0 Game M3 DS Real Save File .000 Misc Windows CE Installation Data File .000 Disk Virtual CD ISO File .000 Compressed DoubleSpace Compressed File .001 Image Fax File .001 Backup HJSplit Split Archive .001 Misc 001 File Manager Split File .001 Developer Multimedia Fusion Backup File .001 Game Snes9x Slot 2 Saved State .001 Backup Norton Ghost Disk Backup .001 Misc 001 File Joiner & Splitter File .001 Misc SplitJoin Split File .0xe Executable F-Secure Renamed Virus File .113 Backup Iomega Backup File .123 Data Lotus 1-2-3 Spreadsheet .123 Data PCB123 Circuit Board Design .1pe Data TurboTax Form File .1ph Data TurboTax File .1st Text Readme File .256 Settings Descent 2 Color Palette File .2bp Raster Image Pocket PC Bitmap Image File .2d Image VersaCAD 2D Drawing .2mg Disk Apple IIGS Disk Image .386 System Windows Virtual Device Driver .3d Image Stereo CAD-3D Image File .3d2 Image Stereo CAD-3D 2.0 Image File .3d4 3D Image Stereo CAD-3D 2.0 Image File .3da Image 3D Assembly .3df 3D Image 3D Format .3dl 3D Image LightConverse 3D Model File .3dm 3D Image Rhino 3D Model .3dmf 3D Image QuickDraw 3D Metafile .3dr Data 3DMark Results File .3ds 3D Image 3D Studio Scene .3dt Data 3D Topicscape File .3dv 3D Image 3D VRML World .3dx 3D Image