Adobe Edge Animate Interactive Examples
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Download Resume in .Pdf
Websites Marcin Pietrzak tooschee.com / cytadella.com Email Address Web Developer [email protected] Phone Number & Creative Designer +48 603-575-153 (Poland) +49 179-657-35-05 (Germany) Work Experience (Page 1 of 3) 2013 - Present Artelia - Paket 24 GmbH Web Developer / Creative Designer Creation, maintenance and keeping up to date e-stores based on Magento Platform. Delivering new ideas and design concepts for product lines and styles. Thinking „outside of the box”. Web development: store development and maintenance, creation of interior web applications for company purposes: Magento Platform, Object Oriented Programming, MVC, PHP, MySQL, xhtml, css, Javascript and libraries (jQuery, ajax, prototype), W3C Standards, DOM, xampp, Apache, XML-Apis, 3-rd party api(al- legro, ebay etc.), documentation for web applications, workflows and Magento plugins, modules etc. : WikiMedia, OpenOffice, LibreOffice, Microsoft Office, maintenance, creating reports and managing multiple websites: site optimization, stores optimization, SEO, Pay Per Click and Adwords campaigns, Google Analytics, configuring, installing, tuning, troubleshooting, applying patches and supporting company web pages, portals and web servers: Apache, Nginx, Varnish,OPCache, APC software integration: fully operational, consistent GUI, dedicated for specific platform (Android, IOS, desktop software, web browsers, set top boxes etc.), team leading: 2 - 6 people, couching, motivation building, Creative Design: web designs for Magento based stores, landing pages, web portals -

Adobe Edge Animate Training Course
Adobe Edge Animate Training Course In this one-day Adobe Edge Animate course you’ll learn how to create motion graphics and interactive content that runs on mobile devices and desktop browsers alike using web standards such as HTML5, CSS3, and JavaScript. What you’ll learn in this training course • Creating an Edge Animate project • Creating and using symbols • Creating and animating graphics • Working with basic HTML and CSS • Adding and formatting text • Publishing your composition • Setting actions and triggers Audience for this training course This introduction to Adobe Edge Animate training course is intended for media professionals who want to transition from proprietary content such as Adobe Flash and move to web-standards based motion graphics and animated content. Training course duration This class is one day in length. It runs from 9:30 am- 4:30 pm. Lunch break occurs approximately at noon until 1 pm. Training course curriculum This training course uses a comprehensive course text carefully selected delivered by the Certified Instructors at AGI; the same instructors that write the best-selling Digital Classroom series. Enrolling in this Adobe Edge Animate training course You can register for this training class online at agitraining.com, or by calling 781-376-6044 or 800-851-9237. Locations for this Adobe Edge Animate training course You can attend classes at your training centers located in Boston, New York City, Philadelphia, on site at your office, or on-line. You can select the course location at the time of your registration. Private and customized training course options This training course can be offered as a private class for groups or individuals, and the content can be customized to meet your specific needs. -

Adobe® Indesign® CC on Demand Publisher Paul Boger Copyright © 2013 by Perspection, Inc
Adobe® InDesign® CC onDemand Que Publishing, 800 East 96th Street, Indianapolis, IN 46240 USA 1638_ttl_page.indd i 5/29/13 1:33 PM Adobe® InDesign® CC on Demand Publisher Paul Boger Copyright © 2013 by Perspection, Inc. Associate Publisher All rights reserved. No part of this book shall be reproduced, stored in a Greg Wiegand retrieval system, or transmitted by any means, electronic, mechanical, photo- copying, recording, or otherwise, without written permission from the publish- Senior Acquisitions Editor er. No patent liability is assumed with respect to the use of the information Laura Norman contained herein. Although every precaution has been taken in the prepara- Managing Editor tion of this book, the publisher and author assume no responsibility for errors Steve Johnson or omissions. Nor is any liability assumed for damages resulting from the use Author of the information contained herein. Steve Johnson Page Layout Library of Congress Control Number: 2013941646 James Teyler Interior Designers ISBN-13: 978-0-7897-5163-8 Steve Johnson ISBN-10: 0-7897-5163-1 Marian Hartsough Photographs Printed and bound in the United States of America Tracy Teyler First Printing: June 2013 Indexer Katherine Stimson 16 15 14 13 4 3 2 1 Proofreader Que Publishing offers excellent discounts on this book when ordered Beth Teyler in quantity for bulk purchases or special sales. Team Coordinator For information, please contact: U.S. Corporate and Government Sales Cindy Teeters 1-800-382-3419 or [email protected] For sales outside the U.S., please contact: International Sales 1-317-428-3341 or [email protected] Trademarks All terms mentioned in this book that are known to be trademarks or service marks have been appropriately capitalized. -

202 the Unique Multi-Device Thinking Behind Adobe Edge Animate
Showtime! Using Multimedia for Learning and Retention April 22 & 23, 2015 202 The Unique Multi-device Thinking Behind Adobe Edge Animate Mayra Villar, Consultant Showtime! Using Multimedia for Learning and Retention — April 22 & 23, 2015 1- Create your First Project a. Start Adobe Edge Animate. b. Create “New”. c. Save your document: File>Save or Save as. As soon as we save our project, HTML and JavaScript files are created in a new folder. d. Select a shape from the toolbar (upper section) and draw the first element of your composition. e. Assign different CSS properties to this element from the Properties Panel, e.g. color, size, position, etc. 2- The Timeline: Add Animations We can create motion and add animations to our composition by using a timeline. a. Select an element and click on the Toggle Pin. Pin indicates a starting point for the animation. You can change the state of the element The properties from one point to another. b. When a property is changed, a keyframe (a small diamond) will appear in the Timeline. c. Determine the time at which the animation should be completed by dragging the Playhead (red line) over the rules marker in the Timeline. ` Session 202 – The Unique Multi-device Thinking behind Page 1 Adobe Edge Animate – Mayra Villar, Consultant Showtime! Using Multimedia for Learning and Retention — April 22 & 23, 2015 3- Actions: Add Interactivity We can add basic interactivity to our project through different actions. a. Select and element and apply a specific action by first clicking on the small brackets next to the selected item. -

Adobe Creative Cloud for Enterprise Overview
Requires Services New CS6 Since Creative Cloud for enterprise App Single Always have access to the latest Adobe creative apps, services, IT tools and enterprise support Apps All Apps, Services, and Features What it’s used for Adobe Photoshop Edit and composite images, use 3D tools, edit video, and perform advanced image analysis. • • Adobe Illustrator Create vector-based graphics for print, web, video, and mobile. • • Adobe InDesign Design professional layouts for print and digital publishing. • • Adobe Bridge Browse, organize and search your photos and design files in one central place. Design • Adobe Acrobat Pro Create, protect, sign, collaborate on, and print PDF documents. • Adobe Dreamweaver Design, develop, and maintain standards-based websites and applications. • • Web Adobe Animate Create interactive animations for multiple platforms. • • • Adobe Premiere Pro Edit video with high-performance, industry-leading editing suite. • • Adobe After Effects Create industry-standard motion graphics and visual effects. • • Adobe Audition Create, edit, and enhance audio for broadcast, video, and film. • • Adobe Prelude Streamline the import and logging of video, from any video format. • • • Video and audio and Video Adobe Media Encoder Automate the process of encoding video and audio to virtually any video or device format. • Exclusive Creative Cloud Apps (not available in Adobe Creative Suite) Adobe XD Design and prototype user experiences for websites, mobile apps and more. • • • • Adobe Dimension Composite high-quality, photorealistic images with 2D and 3D assets. • • • • Adobe Character Animator Animate your 2D characters in real time. • • Adobe InCopy Professional writing and editing solution that tightly integrates with Adobe InDesign. • • Adobe Lightroom Classic Organize, edit, and publish digital photographs. -

Jan Patrick Lara Web Designer / Developer [email protected] 757‐201‐0051
Jan Patrick Lara Web Designer / Developer [email protected] 757‐201‐0051 To work for a company whose employees are valued, where I can leverage my skills and potential to the fullest. Skills C# Microsoft Visual Studio Visual Basic Microsoft Sql Server Management Studio PHP Adobe Dreamweaver Sql AdobePhotoshop RESTful API Adobe Illustrator ActionScript 3.0 Adobe InDesign HTML Adobe Flash JavaScript Adobe Fireworks jQuery / jQuery UI Adobe Acrobat CSS Adobe Edge Code LESS Microsoft Office Bootstrap 2 & 3 Apache Open Office Google / Bing Webmaster Tools WordPress Google Analytics Magento Ecommerce Google Maps Email Marketing(Act‐On, HighRoads) Professional Experience Web Designer/Developer - FinFit, LLC October 2011 – Present (4 years) Virginia Beach, VA Develop websites and applications in .NET (C# and VB) from the ground up ‐ from mock ups, prototypes, navigation, layout, UI, UX, programming (data layer, business layer) and API consumption. Major projects completed include: o Revamp of FinFit.com to mobile friendly version o Contract Validator ‐ console application o Task Management ‐ web application o Office Directory ‐ website o Implemented text messaging notifications to FinFit.com o Integrated translation service(Spanish) to FinFit.com Develop procedures and reports with T‐SQL Maintain FinFit's mobile app, mirroring and applying changes published on FinFit.com for mobile use Keep company websites up to date with new technologies such as Bootstrap, jQuery & jQuery UI Create graphics for websites -

Adobe Apps for Education Images and Pictures
Adobe Images and pictures › Figures and illustrations › Documents › Apps for Education Empowering students, educators, Portfolios and presentations › Productivity and collaboration › Apps › and administrators to express their creativity. Websites › Video and audio › Games › See page 11 for a glossary of Adobe apps. Adobe Apps for Education Images and pictures Images and pictures › Sample project Create Beginner Retouch photos on the fly Portfolio and presentations › Create an expressive drawing Websites › Make quick enhancements to photos Figures and illustrations › Learn five simple ways to enhance a photo Productivity and collaboration › Make a photo slide show Video and audio › Intermediate Make non-destructive edits in Camera Raw Edit and combine images to make creative compositions Documents › Shoot and edit a professional headshot Apps › Comp, preview, and build a mobile app design Games › Expert Create a 3D composition Adobe Apps for Education Portfolio and presentations Images and pictures › Sample project Create Beginner Convert a PowerPoint presentation into an interactive online presentation Portfolio and presentations › Create an oral history presentation Websites › Create a digital science fair report Figures and illustrations › Productivity and collaboration › Create a digital portfolio of course work Video and audio › Intermediate Create a self-paced interactive tutorial Documents › Create a slide presentation Apps › Expert Turn a publication into an ePub Games › Adobe Apps for Education Websites Images and pictures › Sample -

Adobe Creative Cloud for Enterprise Overview
Adobe® Creative Cloud™ for DOD JELA Adobe Creative Cloud for enterprise is a platform that brings together everything you need to empower creative teams in your organization to do their greatest work. Access the latest versions of creative apps and receive enterprise support and centralized admin tools to help IT easily manage your Creative Cloud deployment. Built for enterprises, it provides more streamlined deployment and simplified license management for creative software. Creative teams can access all of the Creative Cloud desktop apps plus Adobe Photoshop® Lightroom®, Acrobat® XI Pro, and Adobe Edge Animate. Best of all, you get access to the latest updates, new apps, and features. Benefits of Creative Cloud for enterprise The deployment of Creative Cloud for enterprise can be customized to meet the specific needs of your organization. Creative Cloud for enterprise will continue to evolve over time and today it includes: • The full range of Adobe creative apps including your favorites such as Adobe® Photoshop®, Adobe® Illustrator®, and Adobe® InDesign®. • Enterprise Support and unlimited Expert Services appointments for training, workflow, and best practices. • Ongoing access to new creative apps and exclusive updates. • Simplified purchasing and compliance with a single, term-based contract, paid annually. • DoD Certified Configuration See the list of apps available for Adobe JELA customers on the following page For more information on the Adobe Joint Enterprise License Agreement, visit: - Adobe Solutions - http://www.carahsoft.com/Adobe-JELA/ -

Adobe Creative Cloud for Enterprise Overview
EDUCATION INSTITUTIONS Adobe Creative Cloud for enterprise Creative Cloud for enterprise brings together everything you need to empower your faculty, staff, and students to create and manage content across mobile, desktop, and the web—in a secure way. Creative Cloud for enterprise provides your institution access to the full range of creative desktop apps for digital imaging, design, web, and video, plus online services and storage based on your membership plan. Best of all, the latest updates, new features, apps, and services are available as soon as they’re released. Plus, centralized license management tools allow IT to easily take care of your deployment needs. Benefits of Creative Cloud for enterprise You can customize the deployment of Creative Cloud to meet the specific needs of your institution. Creative Cloud for enterprise includes: • Ongoing access to the full range of Adobe creative desktop apps, including Photoshop, Illustrator, InDesign, and Acrobat Pro • Creative Cloud exclusive apps such as the Adobe Edge family of HTML5 tools, Photoshop Lightroom, and Adobe Muse • Creative Cloud services including Edge Inspect, Typekit desktop fonts, PhoneGap Build, and Story Plus—plus mobile apps for capture, drawing, imaging, and video • Cloud storage and folder sharing to enable collaboration between students, faculty, and departments* • Centralized license management options including Federated ID with single sign-on (SSO) authentication via SAML 2.0 using the Adobe Enterprise Dashboard and Creative Cloud Packager • Enterprise support and optional Expert Services appointments for product and workflow training, and best practices • In-context learning resources with access to hundreds of tutorials based on experience level • Workflows connecting Creative Cloud with optional add-on solutions such as Adobe Acrobat, Adobe Digital Publishing Suite, Adobe Anywhere for video, Adobe EchoSign, Creative Talent Search, and Adobe Marketing Cloud * Available only with Creative Cloud for enterprise Complete membership plan with storage and services. -

Adobe Creative Cloud for Education
New: Creative Cloud for education Licensing for classrooms, labs, small workgroups, and departments. Only Adobe brings together an essential and comprehensive set of integrated products and services to further collaboration and creativity in education. Adobe Creative Cloud for education gives your students, faculty, and staff access to the latest industry-leading creative software for design, web, video, and photography—all right on the desktop—plus seamless ways to share and collaborate through access to online services. With Creative Cloud for education, your school or university gets: • Software that’s always up to date—Licenses include updates to Creative Cloud applications as soon as they’re released, so you’ll always have access to the latest creative tools and features. • Flexible licensing options—You can purchase the complete set of creative apps or just a single one, with or without services. • Collaboration that’s built in—With an option to add online services, small workgroups and teams can collaborate and share with ease.* • Easy deployment and management—A web-based Admin Console makes it easy to purchase additional seats, add users, and manage software updates.* Find a licensing option that fits your needs for: Small workgroups Classrooms and labs and departments Creative Cloud for education Creative Cloud for education Named-user licensing Device licensing • Licenses for each individual. Rights to install • Licenses for each computer, rather than on two computers for work and home use. each user, with rights to install on one Bring your own device support now computer per license available for student-owned computers. • Choice of complete set of Creative Cloud • Choice of complete set of Creative Cloud applications or single-app option applications or single-app option • Online services and storage not included • Online services and storage included * Requires named-user licenses. -

Adbe 10K Fy11- Final
UNITED STATES SECURITIES AND EXCHANGE COMMISSION Washington, D.C. 20549 _____________________________ FORM 10-K (Mark One) ANNUAL REPORT PURSUANT TO SECTION 13 OR 15(d) OF THE SECURITIES EXCHANGE ACT OF 1934 For the fiscal year ended December 2, 2011 or TRANSITION REPORT PURSUANT TO SECTION 13 OR 15(d) OF THE SECURITIES EXCHANGE ACT OF 1934 For the transition period from to Commission File Number: 0-15175 ADOBE SYSTEMS INCORPORATED (Exact name of registrant as specified in its charter) _____________________________ Delaware 77-0019522 (State or other jurisdiction of (I.R.S. Employer incorporation or organization) Identification No.) 345 Park Avenue, San Jose, California 95110-2704 (Address of principal executive offices and zip code) (408) 536-6000 (Registrant’s telephone number, including area code) Securities registered pursuant to Section 12(b) of the Act: Title of Each Class Name of Each Exchange on Which Registered Common Stock, $0.0001 par value per share The NASDAQ Stock Market LLC (NASDAQ Global Select Market) Securities registered pursuant to Section 12(g) of the Act: None _____________________________ Indicate by checkmark if the registrant is a well-known seasoned issuer, as defined in Rule 405 of the Securities Act. Yes No Indicate by checkmark if the registrant is not required to file reports pursuant to Section 13 or Section 15(d) of the Act. Yes No Indicate by checkmark whether the registrant (1) has filed all reports required to be filed by Section 13 or 15 (d) of the Securities Exchange Act of 1934 during the preceding 12 months (or for such shorter period that the registrant was required to file such reports) and (2) has been subject to such filing requirements for the past 90 days. -

Institutional Plans for Adobe Creative Cloud
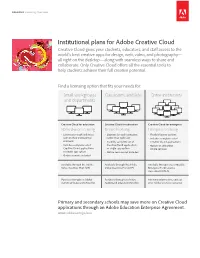
Education Licensing Overview Institutional plans for Adobe Creative Cloud Creative Cloud gives your students, educators, and staff access to the world’s best creative apps for design, web, video, and photography— all right on the desktop—along with seamless ways to share and collaborate. Only Creative Cloud offers all the essential tools to help students achieve their full creative potential. Find a licensing option that fits your needs for: Small workgroups Classrooms and labs Entire institutions and departments Creative Cloud for education Creative Cloud for education Creative Cloud for enterprise Named-user licensing Device licensing Enterprise licensing • Licenses for each individual • Licenses for each computer, • Flexible license options user on their institutional rather than each user • Includes complete set of computer • Includes complete set of Creative Cloud applications • Includes complete set of Creative Cloud applications • Option to add select Creative Cloud applications or single-app option online services or single-app option • Online services not included • Online services included Available through the Adobe Available through the Adobe Available through a customizable Value Incentive Plan (VIP). Value Incentive Plan (VIP). Enterprise Term License Agreement (ETLA). Purchase through an Adobe Purchase through an Adobe For more information, contact Authorized Education Reseller. Authorized Education Reseller. your Adobe account executive. Primary and secondary schools may save more on Creative Cloud applications through