Latest Update on the Devel Channel, Then See If Anything Else Has Broken in the Update
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Select Smartphones and Tablets with Qualcomm® Quick Charge™ 2.0 Technology
Select smartphones and tablets with Qualcomm® Quick Charge™ 2.0 technology + Asus Transformer T100 + Samsung Galaxy S6 + Asus Zenfone 2 + Samsung Galaxy S6 Edge + Droid Turbo by Motorola + Samsung Note 4 + Fujitsu Arrows NX + Samsung Note Edge + Fujitsu F-02G + Sharp Aquos Pad + Fujitsu F-03G + Sharp Aquos Zeta + Fujitsu F-05F + Sharp SH01G/02G + Google Nexus 6 + Sony Xperia Z2 (Japan) + HTC Butterfly 2 + Sony Xperia Z2 Tablet (Japan) + HTC One (M8) + Sony Xperia Z3 + HTC One (M9) + Sony Xperia Z3 Tablet + Kyocera Urbano L03 + Sony Xperia Z4 + LeTV One Max + Sony Xperia Z4 Tablet + LeTV One Pro + Xiaomi Mi 3 + LG G Flex 2 + Xiaomi Mi 4 + LG G4 + Xiaomi Mi Note + New Moto X by Motorola + Xiaomi Mi Note Pro + Panasonic CM-1 + Yota Phone 2 + Samsung Galaxy S5 (Japan) These devices contain the hardware necessary to achieve Quick Charge 2.0. It is at the device manufacturer’s discretion to fully enable this feature. A Quick Charge 2.0 certified power adapter is required. Different Quick Charge 2.0 implementations may result in different charging times. www.qualcomm.com/quickcharge Qualcomm Quick Charge is a product of Qualcom Technologies, Inc. Updated 6/2015 Certified Accessories + Air-J Multi Voltage AC Charger + Motorola TurboPower 15 Wall Charger + APE Technology AC/DC Adapter + Naztech N210 Travel Charger + APE Technology Car Charger + Naztech Phantom Vehicle Charger + APE Technology Power Bank + NTT DOCOMO AC Adapter + Aukey PA-U28 Turbo USB Universal Wall Charger + Power Partners AC Adapter + CellTrend Car Charger + Powermod Car Charger -

Android Devices
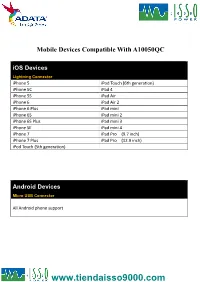
Mobile Devices Compatible With A10050QC iOS Devices Lightning Connector iPhone 5 iPod Touch (6th generation) iPhone 5C iPad 4 iPhone 5S iPad Air iPhone 6 iPad Air 2 iPhone 6 Plus iPad mini iPhone 6S iPad mini 2 iPhone 6S Plus iPad mini 3 iPhone SE iPad mini 4 iPhone 7 iPad Pro (9.7 inch) iPhone 7 Plus iPad Pro (12.9 inch) iPod Touch (5th generation) Android Devices Micro USB Connector All Android phone support Smartphone With Quick Charge 3.0 Technology Type-C Connector Asus ZenFone 3 LG V20 TCL Idol 4S Asus ZenFone 3 Deluxe NuAns NEO VIVO Xplay6 Asus ZenFone 3 Ultra Nubia Z11 Max Wiley Fox Swift 2 Alcatel Idol 4 Nubia Z11miniS Xiaomi Mi 5 Alcatel Idol 4S Nubia Z11 Xiaomi Mi 5s General Mobile GM5+ Qiku Q5 Xiaomi Mi 5s Plus HP Elite x3 Qiku Q5 Plus Xiaomi Mi Note 2 LeEco Le MAX 2 Smartisan M1 Xiaomi MIX LeEco (LeTV) Le MAX Pro Smartisan M1L ZTE Axon 7 Max LeEco Le Pro 3 Sony Xperia XZ ZTE Axon 7 Lenovo ZUK Z2 Pro TCL Idol 4-Pro Smartphone With Quick Charge 3.0 Technology Micro USB Connector HTC One A9 Vodafone Smart platinum 7 Qiku N45 Wiley Fox Swift Sugar F7 Xiaomi Mi Max Compatible With Quick Charge 3.0 Technology Micro USB Connector Asus Zenfone 2 New Moto X by Motorola Sony Xperia Z4 BlackBerry Priv Nextbit Robin Sony Xperia Z4 Tablet Disney Mobile on docomo Panasonic CM-1 Sony Xperia Z5 Droid Turbo by Motorola Ramos Mos1 Sony Xperia Z5 Compact Eben 8848 Samsung Galaxy A8 Sony Xperia Z5 Premium (KDDI Japan) EE 4GEE WiFi (MiFi) Samsung Galaxy Note 4 Vertu Signature Touch Fujitsu Arrows Samsung Galaxy Note 5 Vestel Venus V3 5070 Fujitsu -

Compatibility Sheet
COMPATIBILITY SHEET SanDisk Ultra Dual USB Drive Transfer Files Easily from Your Smartphone or Tablet Using the SanDisk Ultra Dual USB Drive, you can easily move files from your Android™ smartphone or tablet1 to your computer, freeing up space for music, photos, or HD videos2 Please check for your phone/tablet or mobile device compatiblity below. If your device is not listed, please check with your device manufacturer for OTG compatibility. Acer Acer A3-A10 Acer EE6 Acer W510 tab Alcatel Alcatel_7049D Flash 2 Pop4S(5095K) Archos Diamond S ASUS ASUS FonePad Note 6 ASUS FonePad 7 LTE ASUS Infinity 2 ASUS MeMo Pad (ME172V) * ASUS MeMo Pad 8 ASUS MeMo Pad 10 ASUS ZenFone 2 ASUS ZenFone 3 Laser ASUS ZenFone 5 (LTE/A500KL) ASUS ZenFone 6 BlackBerry Passport Prevro Z30 Blu Vivo 5R Celkon Celkon Q455 Celkon Q500 Celkon Millenia Epic Q550 CoolPad (酷派) CoolPad 8730 * CoolPad 9190L * CoolPad Note 5 CoolPad X7 大神 * Datawind Ubislate 7Ci Dell Venue 8 Venue 10 Pro Gionee (金立) Gionee E7 * Gionee Elife S5.5 Gionee Elife S7 Gionee Elife E8 Gionee Marathon M3 Gionee S5.5 * Gionee P7 Max HTC HTC Butterfly HTC Butterfly 3 HTC Butterfly S HTC Droid DNA (6435LVW) HTC Droid (htc 6435luw) HTC Desire 10 Pro HTC Desire 500 Dual HTC Desire 601 HTC Desire 620h HTC Desire 700 Dual HTC Desire 816 HTC Desire 816W HTC Desire 828 Dual HTC Desire X * HTC J Butterfly (HTL23) HTC J Butterfly (HTV31) HTC Nexus 9 Tab HTC One (6500LVW) HTC One A9 HTC One E8 HTC One M8 HTC One M9 HTC One M9 Plus HTC One M9 (0PJA1) -

Prislista För Displaybyten
DISPLAYBYTEN Priserna gäller inkl. moms inom Sverige fr.o.m. 1 april 2018 med reservation för ändringar. APPLE SWAP iPhone 3GS/4 1 890 kr iPhone 4S 2 390 kr iPhone 5/5C/5S 3 090 kr iPhone 6/6S/SE 3 490 kr iPhone 6 Plus/6S Plus/7 3 490 kr iPhone 7 Plus 4 190 kr iPhone 8 4 290 kr iPhone 8 Plus 4 490 kr iPhone X 6 190 kr iPad mini/mini 2 2 690 kr iPad mini 3/mini 4 3 690 kr iPad Air 3 190 kr iPad Air 2 3 690 kr iPad 5th Gen 3 690 kr iPad Pro 9.7-inch 4 690 kr iPad Pro 10.5-inch 5 990 kr iPad Pro 12.9-inch 6 990 kr APPLE DISPLAYBYTE Endast tillgängligt via servicepartner LAN-Master. iPhone 4/4S 1 890 kr jdiPhone 5/5C/5S/SE 1 890 kr iPhone 6/6S/7/8 1 890 kr 1 / 12 iPhone 6 Plus/6S Plus/7 Plus/8 Plus 2 190 kr iPhone X 3 090 kr SAMSUNG DISPLAYBYTE Samsung Galaxy S4 1 490 kr Samsung Galaxy S5 Mini 1 490 kr Samsung S5 Active 1 690 kr Samsung Galaxy S6 Flat 1 990 kr Samsung Galaxy S6 Edge 2 390 kr Samsung Galaxy S4 Mini 1 390 kr Samsung Galaxy Note 3 1 690 kr Samsung Galaxy S3 Mini 1 390 kr Samsung Galaxy Trend 1 290 kr Samsung Galaxy S4 Active 1 890 kr Samsung Galaxy S5 1 790 kr Samsung Galaxy Note 2 1 890 kr Samsung Galaxy Alpha 1 490 kr Samsung Galaxy S3 1 490 kr Samsung Galaxy Note 4 1 990 kr Samsung Galaxy Note7000 1 690 kr Samsung S3 Mini 1 290 kr Samsung Galaxy Note 2 1 890 kr Samsung Galaxy S6 Edge + 2 290 kr Samsung S7 Flat 2 290 kr Samsung S7 Edge 3 490 kr Samsung Galaxy S8 2 990 kr Samsung Galaxy S8 Plus 2 990 kr 2 / 12 Samsung Galaxy A3 2016 1 490 kr Samsung Galaxy A5 2016 1 690 kr Samsung Galaxy A3 2017 1 490 kr Samsung Galaxy A5 2017 -

Qualcomm® Quick Charge™ Technology Device List
One charging solution is all you need. Waiting for your phone to charge is a thing of the past. Quick Charge technology is ® designed to deliver lightning-fast charging Qualcomm in phones and smart devices featuring Qualcomm® Snapdragon™ mobile platforms ™ and processors, giving you the power—and Quick Charge the time—to do more. Technology TABLE OF CONTENTS Quick Charge 5 Device List Quick Charge 4/4+ Quick Charge 3.0/3+ Updated 09/2021 Quick Charge 2.0 Other Quick Charge Devices Qualcomm Quick Charge and Qualcomm Snapdragon are products of Qualcomm Technologies, Inc. and/or its subsidiaries. Devices • RedMagic 6 • RedMagic 6Pro Chargers • Baseus wall charger (CCGAN100) Controllers* Cypress • CCG3PA-NFET Injoinic-Technology Co Ltd • IP2726S Ismartware • SW2303 Leadtrend • LD6612 Sonix Technology • SNPD1683FJG To learn more visit www.qualcomm.com/quickcharge *Manufacturers may configure power controllers to support Quick Charge 5 with backwards compatibility. Power controllers have been certified by UL and/or Granite River Labs (GRL) to meet compatibility and interoperability requirements. These devices contain the hardware necessary to achieve Quick Charge 5. It is at the device manufacturer’s discretion to fully enable this feature. A Quick Charge 5 certified power adapter is required. Different Quick Charge 5 implementations may result in different charging times. Devices • AGM X3 • Redmi K20 Pro • ASUS ZenFone 6* • Redmi Note 7* • Black Shark 2 • Redmi Note 7 Pro* • BQ Aquaris X2 • Redmi Note 9 Pro • BQ Aquaris X2 Pro • Samsung Galaxy -

Smart Probes Compatibility
Smart Probes compatibility There are more than 4.000 mobile devices on the market worldwide. The Smart Probes were tested with following mobile devices (see list below). Unfortunately it is impossible to test all of them. Please be aware that much more mobile devices are compatible. Basic system requirements: iOS 8.3 or higher / Android 4.3 or higher and Bluetooth 4.0 or higher. WHITE LIST (compatible) Brand name Version Comment Apple iPad iOS 8.3 or higher Apple iPhone iOS 8.3 or higher ASUS ZenFone 2 ZE551ML/ZE550ML/ZE500CL Android version: 5.0 Dell Venue 8 Android version: 4.4.2 Google Nexus 9 Andorid version: 5.1.1 Google Nexus 7 Android version: 6.0 Generation 2013 or newer Google Nexus 5 Android version: 6.0 HTC One Android version: 5.0.2 HTC One M8 Android version: 5.0.1 HTC One M8 Android version: 4.4.3 HTC One M9 Android version: 5.1 HTC One M9 Android version: 5.0.2 HTC One max Android version: 4.4.2 HTC One mini Android version: 4.4.2 Huawei P7-L10 Android version: 4.4.2 Huawei P6 Android version: 4.4.2 Huawei Y530 Android version: 4.3.0 Maximum 3 probes Huawei Mate7 Android version: 4.4.2 Huawei Ascend P7 mini Android version: 4.3.0 LGE LG G Flex Android version: 4.4.2 LGE LG G2 Android version: 4.4.2 LG G3 LG-D855 Android version: 5.0 LGE LG G4 Android version: 5.1 LGE LG G Pad 8.3 LTE Android version: 4.4.2 LGE LG Nexus 4 Andriod version: 5.1.1 Micromax Canvas A1 AQ4501 Android version: 5.1 Moto G (2nd) XT1068 Android version: 5.0.2 Moto G X1032 Android version: 5.0.2 Moto X (2nd) XT1092 Android version: 5.0 Moto X XT1052 Android version: 4.4.4 Motorola Droid RAZR M Android version: 4.4.2 Motorola Moto E XT1021 Android version: 4.4.4 Maximum 3 probes Motorola Moto E (2nd gen) XT1021 Android version: 5.0.2 Motorola Nexus 6 Android version: 5.1.0 Motorola Nexus 6 Android version: 5.1.1 Motorola RAZR HD XT925 Android version: 4.4.2 Motorola X8 Android version: 4.4.2 OnePlusOne A0001 Android version: 5.0. -

Android L Vs Ios 8 How Samsung, Sony, HTC, LG and Motorola Killed the Iphone 6
LATEST SMARTPHONE, TABLET AND APP REVIEWS ANDROID ISSUE 08 ADVISOR Android L vs iOS 8 How Samsung, Sony, HTC, LG and Motorola killed the iPhone 6 BEST NEW TABLETS FOR ADULTS AND KIDS Welcome... t’s that time of year when Apple launches its new tablets and smartphones – and now smartwatches I– in an attempt to claw back market share from Android. Is it going to work? Not a chance. Because while Apple is busy catching up with Android, Google is on to bigger and better things. Such as Android L. We’ll take an early look at the di erences between Android L and iOS 8 overleaf. Samsung is Google’s best-known hardware partner – the number of Android phones, tablets and smartwatches it sells is frankly crazy. But at least you can guarantee there is something for every budget and every type of person; the same isn’t true for Apple’s line-up. We pit the best of Apple against the best of Samsung from page 28, and discuss which manufacturer you should look to when buying your next mobile device on page 12. Of course, there’s really no need for all these petty Android vs iOS, and Samsung vs Apple, arguments. We’re not in the playground now. And the fact is competition will only ever be a positive thing for consumers (read our thoughts on page 20). But if you want competition you’ve got it: there is so much great new tech out there right now – from tablets and phones to smartwatches and accessories. -

Smart Fusion Списък Съвместимост На Устройствата
Smart Fusion Списък Съвместимост на Устройствата Acer Alcatel Acer Cloud Mobile Alcatel Idol 4 Acer E320 Liquid Express Alcatel One Touch 922 Acer Liquid Glow Alcatel One Touch 996 Acer Liquid S2 Alcatel Onetouch Idol 2 Alcatel Onetouch Idol 2 Mini S Adlink Alcatel Onetouch Idol 2S Alcatel Onetouch Pop Fit Adlink IMX-3000 Apple Asus Apple iPhone 11 and iPhone 11 Pro Asus MeMO Pad 8 (ME581CL) Apple iPhone 12, iPhone 12 mini, iPhone 12 Asus Padfone 2 Pro, iPhone 12 Pro Max Asus Padfone Infinity Apple iPhone 6 and iPhone 6 Plus Asus Vivo Tab Apple iPhone 6s and iPhone 6s Plus Asus Vivo Tab RT Apple iPhone 7 and iPhone 7 Plus Asus VivoTab Smart Apple iPhone 8 and iPhone 8 Plus Asus ZenFone 2 Apple iPhone SE Asus Zenfone 4 Apple iPhone X Asus Zenfone 5 Apple iPhone XR Asus Zenfone 6 Apple iPhone Xs and iPhone Xs Max Apple Watch: BlackBerry HTC BlackBerry Bold 9790 HTC Desire 500 BlackBerry Bold 9900/9930 HTC Desire 510 BlackBerry Classic HTC Desire 610 BlackBerry Curve 9350/9360/9370 HTC Desire 620 BlackBerry Curve 9380 HTC Desire 816 BlackBerry Dtek50 HTC Desire C BlackBerry Dtek60 HTC Desire Eye BlackBerry KEY2 HTC Droid DNA/HTC J Butterfly BlackBerry KEYone HTC Droid Incredible 4G LTE BlackBerry Motion HTC Evo 4G LTE BlackBerry Passport HTC First BlackBerry PlayBook HTC Incredible BlackBerry Priv HTC Mini BlackBerry Q10 HTC One BlackBerry Q5 HTC One M8 BlackBerry Z10 HTC One M9 BlackBerry Z30 HTC One Max Blackview BV9800 HTC One SV Blackview BV9800 Pro HTC One VX Blu Life Pure XL HTC One X/XL HTC Ruby/Amaze 4G BBK Vivo Xplay HTC U Play -
Release Notice
WOPE 5.3.49 Release Notice Copyright Backelite 2012 1. Introduction We are happy to announce the release of the HTML5-based framework WOPE 5.3. Note that this release is no longer compatible with the old BKML markup. HTML5 is now the only sup- ported markup. Read the release notes below to find out about all enhancements. 2. Delivery description This delivery includes: • This document Release_Notice-5.3.49-en-US.pdf • The complete WOPE Web application wope-5.3.49.war • Resources used to customize UI widgets ResourcesClient-5.3.49.zip • Examples of customizable error pages wope-errors-5.3.49.zip • The english version of the Developer Handbook Developer_Handbook-5.3.49-en-US.pdf • The english version of the Operating Handbook Operating_Handbook-5.3.49-en-US.pdf 3. New features 3.1. New UI components with mind blowing effects • 3D coverflow widget. • Animated charts - pie, line, bars - using vector graphics. • Popup widget with overlay effects. 1 Release Notice • Custom skins with native iOS / Android / Windows Phone look and feel. • Advanced carousel widget with rich content. 3.2. iOS 6 specific features • No letterbox black bars on iPhone 5 when viewing the website in the full-screen webapp mode. • New blur and greyscale CSS3 filters available for calendar and popup widgets. • Fully compatible with Smart App Banners, Splash screens and Retina shortcuts icons. • File upload is now available. 3.3. Advanced CSS features • You can now use variables within CSS files for easier customization. • Smoother CSS animations using hardware acceleration if available. 3.4. Enhanced offline adaptation • Automatic rewriting of Manifest file contents with device-tuned resources entries. -

Acer Alcatel Archos ASUS Blackberry Blu Celkon Coolpad (酷派)
Acer Acer A3-A10 Acer EE6 Acer W510 tab Alcatel Alcatel_7049D Flash 2 Pop4S(5095K) Archos Diamond S ASUS ASUS FonePad Note 6 ASUS FonePad 7 LTE ASUS Infinity 2 ASUS MeMo Pad (ME172V) * ASUS MeMo Pad 8 ASUS MeMo Pad 10 ASUS ZenFone 2 ASUS ZenFone 3 Laser ASUS ZenFone 5 (LTE/A500KL) ASUS ZenFone 6 BlackBerry Passport Prevro Z30 Blu Vivo 5R Celkon Celkon Q455 Celkon Q500 Celkon Millenia Epic Q550 CoolPad (酷派) CoolPad 8730 * CoolPad 9190L * CoolPad Note 5 CoolPad X7 大神 * Datawind Ubislate 7Ci Dell Venue 8 Venue 10 Pro Gionee (金立) Gionee E7 * Gionee Elife S5.5 Gionee Elife S7 Gionee Elife E8 Gionee Marathon M3 Gionee S5.5 * Gionee P7 Max HTC HTC Butterfly HTC Butterfly 3 HTC Butterfly S HTC Droid DNA (6435LVW) HTC Droid (htc 6435luw) HTC Desire 10 Pro HTC Desire 500 Dual HTC Desire 601 HTC Desire 620h HTC Desire 700 Dual HTC Desire 816 HTC Desire 816W HTC Desire 828 Dual HTC Desire X * HTC J Butterfly (HTL23) HTC J Butterfly (HTV31) HTC Nexus 9 Tab HTC One (6500LVW) HTC One A9 HTC One E8 HTC One M8 HTC One M9 HTC One M9 Plus HTC One M9 (0PJA1) HTC One (PN07120) HTC One Dual HTC One Max HTC One Mini (PO58220) * HTC One Mini 2 HTC One Remix HTC One X9 HTC One X plus (PM63100) * Huawei (华为) Huawei 荣耀 6 * Huawei 荣耀 6 Plus* Huawei Ascend D2 * Huawei Ascend G535 Huawei Ascend P6 Huawei Ascend Mate * Huawei Ascend Mate2 Huawei B199 * Huawei Enjoy 6 Huawei Honor 6X Huawei Honor 6 Plus Huawei Mate Huawei Mate 2 * Huawei Mate 7 * Huawei Mate 8 Huawei Mediapad 2 Huawei -

Xperia™ Z2 Tablet (Press Release)
Press Release Sony Unveils the World’s Slimmest & Lightest Waterproof1 Tablet - Xperia™ Z2 Tablet The world’s slimmest, lightest and only waterproof tablet for ultimate portability The world’s first tablet display with Live Colour LED2 for the best entertainment viewing experience The world’s first digital noise cancelling technology built into a tablet3 for a truly immersive sound experience The world's fastest processor in a tablet4 featuring the Qualcomm® Snapdragon™ 801 processor combined with Sony’s leading battery performance Unique accessories to further enhance your tablet experience for work and play Hong Kong, March 12, 2014 – Sony today set a new standard in tablet innovation with the Xperia Z2 Tablet – the world’s slimmest and lightest waterproof tablet with Sony’s best ever entertainment experience. With Xperia Z2 Tablet, Sony has developed a tablet that is both beautifully sleek and portable. Using premium materials, every single detail has been carefully crafted to create the world’s slimmest (only 6.4mm) and lightest (only 426g for Wi-Fi model and 439g for LTE/3G model) waterproof tablet on the planet, making it extremely portable and comfortable to hold, even with 1 Tablet with an 8-inch or above display size. The Xperia™ Z2 Tablet is a waterproof (in compliance with IP55/58††) tablet. Specifications verified by Strategy Analytics’ SpecTRAX service as of 30th January 2014, for more information on Strategy Analytics results go to: www.sonymobile.com/testresults. In compliance with IP55 and IP58, Xperia™ Z2 Tablet is protected against the ingress of dust and is waterproof. Provided that all ports and covers are firmly closed, the phone is (i) protected against low pressure jets of water from all practicable directions in compliance with IP 55; and/or (ii) can be kept under 1.50 metres of fresh water for up to 30 minutes in compliance with IP58. -

Select Smartphones and Tablets with Qualcomm® Quick Charge™ 2.0 Technology
Select Smartphones and Tablets with Qualcomm® Quick Charge™ 2.0 Technology + Asus Transformer T100 + LeTV One Max + Asus Zenfone 2 + LeTV One Pro + BlackBerry Priv + LG G2 Flex 2 + Disney Mobile on docomo + LG G4 + Droid Turbo by Motorola + LG V10 + Eben 8848 + Moto G Turbo Edition + Fujitsu Arrows NX + Moto X Pure Edition + Fujitsu F-02G + Moto X Style + Fujitsu F-03G + New Moto X by Motorola + Fujitsu F-05F + Panasonic CM-1 + Google Nexus 6 + Ramos Mos1 + HTC Butterfly 2 + Samsung Galaxy Note 4 + HTC One (M8) + Samsung Galaxy Note 5 + HTC One (M9) + Samsung Galaxy Note Edge + HTC One A9* + Samsung Galaxy S5 (Japan) + Kyocera Urbano L03 + Samsung Galaxy S6 * Quick Charge 3.0 certified These devices contain the hardware necessary to achieve Quick Charge 2.0. It is at the device manufacturer’s discretion to fully enable this feature. A Quick Charge 2.0 certified power adapter is required. Different Quick Charge 2.0 implementations may result in different charging times. www.qualcomm.com/quickcharge Qualcomm Quick Charge is a product of Qualcom Technologies, Inc. Updated 11/2015 Select Smartphones and Tablets with Qualcomm® Quick Charge™ 2.0 Technology + Samsung Galaxy S6+ + Sony Xperia Z5 Compact + Samsung Galaxy S6 Edge + Sony Xperia Z5 Premium + Sharp Aquos Pad + Vertu Signature Touch + Sharp Aquos Zeta + Vestel Venus V3 5070 + Sharp Aquos Zeta Compact + Vestel Venus V3 5570 + Sharp SH01G/02G + Xiaomi Mi 3 + Sony Xperia Z2 (Japan) + Xiaomi Mi 4 + Sony Xperia Z2 Tablet (Japan) + Xiaomi Mi Note + Sony Xperia Z3 + Xiaomi Mi Note Pro + Sony Xperia Z3 Compact + Xiaomi Mi4C + Sony Xperia Z3 Tablet + Yota Phone 2 + Sony Xperia Z3+ + ZTE AXON Max + Sony Xperia Z4 + ZTE Axon Pro + Sony Xperia Z4 Tablet + ZTE Nubia My Prague + Sony Xperia Z5 + ZTE Z9 These devices contain the hardware necessary to achieve Quick Charge 2.0.