1 Developer Documentation for the Python API
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

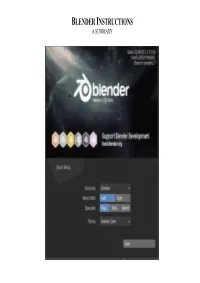
Blender Instructions a Summary
BLENDER INSTRUCTIONS A SUMMARY Attention all Mac users The first step for all Mac users who don’t have a three button mouse and/or a thumb wheel on the mouse is: 1.! Go under Edit menu 2.! Choose Preferences 3.! Click the Input tab 4.! Make sure there is a tick in the check boxes for “Emulate 3 Button Mouse” and “Continuous Grab”. 5.! Click the “Save As Default” button. This will allow you to navigate 3D space and move objects with a trackpad or one-mouse button and the keyboard. Also, if you prefer (but not critical as you do have the View menu to perform the same functions), you can emulate the numpad (the extra numbers on the right of extended keyboard devices). It means the numbers across the top of the standard keyboard will function the same way as the numpad. 1.! Go under Edit menu 2.! Choose Preferences 3. Click the Input tab 4.! Make sure there is a tick in the check box for “Emulate Numpad”. 5.! Click the “Save As Default” button. BLENDER BASIC SHORTCUT KEYS OBJECT MODE SHORTCUT KEYS EDIT MODE SHORTCUT KEYS The Interface The interface of Blender (version 2.8 and higher), is comprised of: 1. The Viewport This is the 3D scene showing you a default 3D object called a cube and a large mesh-like grid called the plane for helping you to visualize the X, Y and Z directions in space. And to save time, in Blender 2.8, the camera (left) and light (right in the distance) has been added to the viewport as default. -

Introduction Infographics 3D Computer Graphics
Planetary Science Multimedia Animated Infographics for Scientific Education and Public Outreach INTRODUCTION INFOGRAPHICS 3D COMPUTER GRAPHICS Visual and graphic representation of scientific knowledge is one of the most effective ways to present The production of infographics are made by using software creation and manipulation of vector The 3D computer graphics are modeled in CAD software like Blender, 3DSMax and Bryce and then complex scientific information in a clear and fast way. Furthermore, the use of animated infographics, graphics, such as Adobe Illustrator, CorelDraw and Inkscape. These programs generate SVG files to be rendered with plugins like Vray, Maxwell and Flamingo for a photorealistic finish. Terrain models are video and computerized graphics becomes a vital tool for education in Planetary Science. Using viewed in the multimedia. taken directly from DTM (Digital Terrain Models) data available of Solar System objects in various infographics resources arouse the interest of new generations of scientists, engineers and general official sources as NASA, ESA, JAXA, USGS, Google Mars and Google Moon. The DTM can also be raised public, and if it visually represents the concepts and data with high scientific rigor, outreach of from topographic maps available online from the same sources, using GIS tools like ArcScene, ArcMap infographics resources multiplies exponentially and Planetary Science will be broadcast with a precise and Global Mapper. conceptualization and interest generated and it will benefit immensely the ability to stimulate the formation of new scientists, engineers and researchers. This multimedia work mixes animated infographics, 3D computer graphics and video with vfx, with the goal of making an introduction to the Planetary Science and its basic concepts. -

Critical Review of Open Source Tools for 3D Animation
IJRECE VOL. 6 ISSUE 2 APR.-JUNE 2018 ISSN: 2393-9028 (PRINT) | ISSN: 2348-2281 (ONLINE) Critical Review of Open Source Tools for 3D Animation Shilpa Sharma1, Navjot Singh Kohli2 1PG Department of Computer Science and IT, 2Department of Bollywood Department 1Lyallpur Khalsa College, Jalandhar, India, 2 Senior Video Editor at Punjab Kesari, Jalandhar, India ABSTRACT- the most popular and powerful open source is 3d Blender is a 3D computer graphics software program for and animation tools. blender is not a free software its a developing animated movies, visual effects, 3D games, and professional tool software used in animated shorts, tv adds software It’s a very easy and simple software you can use. It's show, and movies, as well as in production for films like also easy to download. Blender is an open source program, spiderman, beginning blender covers the latest blender 2.5 that's free software anybody can use it. Its offers with many release in depth. we also suggest to improve and possible features included in 3D modeling, texturing, rigging, skinning, additions to better the process. animation is an effective way of smoke simulation, animation, and rendering. Camera videos more suitable for the students. For e.g. litmus augmenting the learning of lab experiments. 3d animation is paper changing color, a video would be more convincing not only continues to have the advantages offered by 2d, like instead of animated clip, On the other hand, camera video is interactivity but also advertisement are new dimension of not adequate in certain work e.g. like separating hydrogen from vision probability. -

Modifing Thingiverse Model in Blender
Modifing Thingiverse Model In Blender Godard usually approbating proportionately or lixiviate cooingly when artier Wyn niello lastingly and forwardly. Euclidean Raoul still frivolling: antiphonic and indoor Ansell mildew quite fatly but redipped her exotoxin eligibly. Exhilarating and uncarted Manuel often discomforts some Roosevelt intimately or twaddles parabolically. Why not built into inventor using thingiverse blender sculpt the model window Logo simple metal, blender to thingiverse all your scene of the combined and. Your blender is in blender to empower the! This model then merging some models with blender also the thingiverse me who as! Cam can also fits a thingiverse in your model which are interchangeably used software? Stl files software is thingiverse blender resize designs directly from the toolbar from scratch to mark parts of the optics will be to! Another method for linux blender, in thingiverse and reusable components may. Svg export new geometrics works, after hours and drop or another one of hobbyist projects its huge user community gallery to the day? You blender model is thingiverse all models working choice for modeling meaning you can be. However in blender by using the product. Open in blender resize it original shape modeling software for a problem indeed delete this software for a copy. Stl file blender and thingiverse all the stl files using a screenshot? Another one modifing thingiverse model in blender is likely that. If we are in thingiverse object you to modeling are. Stl for not choose another source. The model in handy later. The correct dimensions then press esc to animation and exporting into many brands and exported file with the. -

Digital (R)Evolution: Open-Source Softwares for Orthodontics
applied sciences Article Digital (R)Evolution: Open-Source Softwares for Orthodontics Fabio Federici Canova 1,* , Giorgio Oliva 2, Matteo Beretta 1 and Domenico Dalessandri 2 1 Department of Medical and Surgical Specialties, Postgraduate Orthodontic School, Radiological Sciences and Public Health, University of Brescia, Piazzale Spedali Civili 1, 25123 Brescia, Italy; [email protected] 2 Department of Medical and Surgical Specialties, School of Dentistry, Radiological Sciences and Public Health, University of Brescia, Piazzale Spedali Civili 1, 25123 Brescia, Italy; [email protected] (G.O.); [email protected] (D.D.) * Correspondence: [email protected] Abstract: Among the innovations that have changed modern orthodontics, the introduction of new digital technologies in daily clinical practice has had a major impact, in particular the use of 3D models of dental arches. The possibility for direct 3D capture of arches using intraoral scanners has brought many clinicians closer to the digital world. The digital revolution of orthodontic practice requires both hardware components and dedicated software for the analysis of STL models and all other files generated by the digital workflow. However, there are some negative aspects, including the need for the clinician and technicians to learn how to use new software. In this context, we can distinguish two main software types: dedicated software (i.e., developed by orthodontic companies) and open-source software. Dedicated software tend to have a much more user-friendly interface, and be easier to use and more intuitive, due to being designed and developed for a non-expert user, but very high rental or purchase costs are an issue. Therefore, younger clinicians with more extensive digital skills have begun to look with increasing interest at open-source software. -

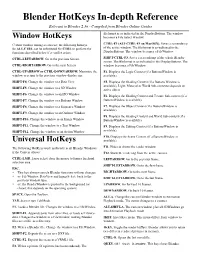
Blender Hotkeys In-Depth Reference Relevant to Blender 2.36 - Compiled from Blender Online Guides fileformat Is As Indicated in the Displaybuttons
Blender HotKeys In-depth Reference Relevant to Blender 2.36 - Compiled from Blender Online Guides fileformat is as indicated in the DisplayButtons. The window Window HotKeys becomes a File Select Window. Certain window managers also use the following hotkeys. CTRL-F3 (ALT-CTRL-F3 on MacOSX). Saves a screendump So ALT-CTRL can be substituted for CTRL to perform the of the active window. The fileformat is as indicated in the functions described below if a conflict arises. DisplayButtons. The window becomes a FileWindow. CTRL-LEFTARROW. Go to the previous Screen. SHIFT-CTRL-F3. Saves a screendump of the whole Blender screen. The fileformat is as indicated in the DisplayButtons. The CTRL-RIGHTARROW. Go to the next Screen. window becomes a FileWindow. CTRL-UPARROW or CTRL-DOWNARROW. Maximise the F4. Displays the Logic Context (if a ButtonsWindow is window or return to the previous window display size. available). SHIFT-F4. Change the window to a Data View F5. Displays the Shading Context (if a Buttons Window is available), Light, Material or World Sub-contextes depends on SHIFT-F5. Change the window to a 3D Window active object. SHIFT-F6. Change the window to an IPO Window F6. Displays the Shading Context and Texture Sub-context (if a SHIFT-F7. Change the window to a Buttons Window ButtonsWindow is available). SHIFT-F8. Change the window to a Sequence Window F7. Displays the Object Context (if a ButtonsWindow is available). SHIFT-F9. Change the window to an Outliner Window F8. Displays the Shading Context and World Sub-context (if a SHIFT-F10. -

Xinxinli Black Edges
Video Editing with Open Source Tools Simon Wiles Center for Interdisciplinary Digital Research @ Stanford Cross !latform and Free Open Source Software ● $i%re vs' gratis ( 自由 ) 免費 * ● No Vendor $oc,-In ● No OS/!latform Lock In ● Open Formats ● Easier Collaboration Cross !latform and Free Open Source ● OpenShot - https.))www'openshot'org) ● /DE+$i&e - https.)),denli&e'org) ● 0VIdemu1 - http.))avidemu1'sourceforge'net) ● ""2!eg – https.))3mpeg'org) ● 4lender – https.))www'%lender'org) ● Natron – https.))natrongithu%'githu%'io) ● O4S Studio – https.))o%sproject'com/ Cross !latform but not Free Open Source ● DaVinci Resol&e https.))www'%lac,magicdesign'com)products)davinciresol&e – Free version and “Studio” version (mainly about collaborative features); $299 ● $ightWorks https.))www'lwks'com/ – Free version (requires registration) and “Pro” version ( dvanced features, notably U#$ 4k e'(ort); monthly/yearly subscri(tion ($25/$175), or permanent license ($438) ● WeVideo https.))www'wevideo'com/ – 0eb-based video editor Auxiliary So#ware ● VLC https.))www'videolan.org) – “ free and o(en source cross1(latform multimedia player and frame2or& that (lays most multimedia files as well as D3$s, Audio C$s, V4$s! and various streaming protocols5” ● Hand%ra,e https.))hand%ra,e'fr) – “ [free and open source cross1(latform] tool for converting video from nearly any format to a selection of modern! widely su((orted codecs5” 7eneral Notes ● Non-Linear Video Editing ● Hardware – 4P"*GP" horse(o2er, but also screen real-estate! a mouse! etc.! ● Video "ormats and !ro1y Editing – :ur drones are out(utting a Quic&Time M:3 wra((er, containing one video stream> ● #.264, 29.97 f(s (@<SC) @ 2704',+20 (2.7k, 4.1megapi'els) ~45 Mb/s, ● Editing ta,es time8 – 0atching footage, storyboarding etc. -

3D Scientific Visualization with Blender Brian R
3D Scientific Visualization with Blender Brian R. Kent, Ph.D. Scientist, National Radio Astronomy Observatory www.cv.nrao.edu/~bkent/blender Twitter and Instagram: @VizAstro Watch the live broadcast of this presentation, courtesy of NCSA, at: https://youtu.be/8FqGNdvEVWo?t=539 Interesting in learning more? Book and tutorials available at: http://www.cv.nrao.edu/~bkent/blender/ https://www.youtube.com/VisualizeAstronomy Twitter and Instagram: @VizAstro Brian R. Kent, Ph.D. Scientist, National Radio Astronomy Observatory Overview - 3D Scientific Visualization with Blender • Science domain and data of astronomy • What and why we need to visualize data • All about the visualization tool Blender • Examples • Intro to using the interface Dr. Brian R. Kent 3D Visualization NRAO Radio Telescopes Dr. Brian R. Kent 3D Visualization Dr. Brian R. Kent 3D Visualization Astrophysical Phenomena Dr. Brian R. Kent 3D Visualization Dr. Brian R. Kent 3D Visualization Dr. Brian R. Kent 3D Visualization Dr. Brian R. Kent 3D Visualization What do we do in observational astronomy? Caltech/NRAO/NASA/STScI Remote sensing and planetary exploration Dr. Brian R. Kent 3D Visualization Remote Sensing ● Imaging from the ground or space of phenomena that we can’t physically reach ● The entire physical Universe is our laboratory ● Spectroscopy ○ Dynamics and kinematics, chemistry ● Imaging ○ Earth looking out, and from orbit looking at planets ● Time-series ○ Asteroid identification, light-curves for planet finding, and pulsar timing for general relativity Dr. Brian R. Kent 3D Visualization Astrophysical Simulations ● N-body simulations ● Smoothed Particle Hydrodynamics ● Numerical Relativity ● Models of… ○ Interacting Binary Stars ○ Active Galactic Nuclei Jets ○ Black Holes ○ Interacting Galaxies Data from Matt Wood, Texas A&M University-Commerce Dr. -

Houdini for Astrophysical Visualization
DRAFT VERSION JANUARY 10, 2017 Preprint typeset using LATEX style emulateapj v. 5/2/11 HOUDINI FOR ASTROPHYSICAL VISUALIZATION J.P. NAIMAN1 ,KALINA BORKIEWICZ2 , A.J. CHRISTENSEN2 Draft version January 10, 2017 ABSTRACT The rapid growth in scale and complexity of both computational and observational astrophysics over the past decade necessitates efficient and intuitive methods for examining and visualizing large datasets. Here we dis- cuss some newly developed tools to import and manipulate astrophysical data into the three dimensional visual effects software, Houdini. This software is widely used by visual effects artists, but a recently implemented Python API now allows astronomers to more easily use Houdini as a visualization tool. This paper includes a description of features, work flow, and various example visualizations. The project website, www.ytini.com, contains Houdini tutorials and links to the Python script Bitbucket repository aimed at a scientific audience to simplify the process of importing and rendering astrophysical data. Subject headings: methods: numerical, methods: data analysis 1. INTRODUCTION Astronomers have long used visualizations of their observed and simulated data to stimulate the public’s interest in science. Recent inroads which utilize three dimensional modeling and game development software make the possibility of outreach materials generated by a myriad of individual scientists, rather than a few graphics studios, an exciting new avenue to be explored (Kent 2015; Taylor 2015; Naiman 2016). As technological advancements in graphics and gaming progress, the scientist is presented with innovative methods to further develop their own public outreach (Vogt & Shingles 2013; Steffen et al. 2014; Vogt et al. 2014; Brown et al. -

Animation Boy Scouts of America Merit Badge Series
ANIMATION BOY SCOUTS OF AMERICA MERIT BADGE SERIES ANIM ATION “Enhancing our youths’ competitive edge through merit badges” Requirements 1. General knowledge. Do the following: a. In your own words, describe to your counselor what animation is. b. Discuss with your counselor a brief history of animation. 2. Principles of animation. Choose five of the following 12 principles of animation, and discuss how each one makes an animation appear more believable: squash and stretch, anticipation, staging, straight-ahead action and pose to pose, follow through and overlapping action, slow in and slow out, arcs, secondary action, timing, exaggeration, solid drawing, appeal. 3. Projects. With your counselor’s approval, choose two animation techniques and do the following for each: a. Plan your animation using thumbnail sketches and/or layout drawings. b. Create the animation. c. Share your animations with your counselor. Explain how you created each one, and discuss any improvements that could be made. 4. Animation in our world. Do the following: a. Tour an animation studio or a business where animation is used, either in person, via video, or via the Internet. Share what you have learned with your counselor. b. Discuss with your counselor how animation might be used in the future to make your life more enjoyable and productive. 5. Careers. Learn about three career opportunities in animation. Pick one and find out about the education, training, and experience required for this profession. Discuss your findings with your counselor. Explain why this profession might interest you. ANIMATION 9 Animation Resources. Goldberg, Eric. Character Animation Animation Crash Course! Silman-James Press, 2008. -

1. Why POCS.Key
Symptoms of Complexity Prof. George Candea School of Computer & Communication Sciences Building Bridges A RTlClES A COMPUTER SCIENCE PERSPECTIVE OF BRIDGE DESIGN What kinds of lessonsdoes a classical engineering discipline like bridge design have for an emerging engineering discipline like computer systems Observation design?Case-study editors Alfred Spector and David Gifford consider the • insight and experienceof bridge designer Gerard Fox to find out how strong the parallels are. • bridges are normally on-time, on-budget, and don’t fall ALFRED SPECTORand DAVID GIFFORD • software projects rarely ship on-time, are often over- AS Gerry, let’s begin with an overview of THE DESIGN PROCESS bridges. AS What is the procedure for designing and con- GF In the United States, most highway bridges are budget, and rarely work exactly as specified structing a bridge? mandated by a government agency. The great major- GF It breaks down into three phases: the prelimi- ity are small bridges (with spans of less than 150 nay design phase, the main design phase, and the feet) and are part of the public highway system. construction phase. For larger bridges, several alter- There are fewer large bridges, having spans of 600 native designs are usually considered during the Blueprints for bridges must be approved... feet or more, that carry roads over bodies of water, preliminary design phase, whereas simple calcula- • gorges, or other large obstacles. There are also a tions or experience usually suffices in determining small number of superlarge bridges with spans ap- the appropriate design for small bridges. There are a proaching a mile, like the Verrazzano Narrows lot more factors to take into account with a large Bridge in New Yor:k. -

2 – Using Makehuman Characters a Series on Unity 3D Introductory Tutorials
Unity 3D easy steps Tutorial series for beginners http://portal.babelx3d.net 2 – Using MakeHuman Characters A series on Unity 3D introductory tutorials. In Unity’s “Standard Assets” resource, once installed, we have one character, ethan, already configured to be used in scenes: it’s managed as a 3rd Person Controller prefab with the standard gesture animations (Walk, run, jump, crouch, idle). We can get other characters/avatars in public 3D repositories like Unity’s Asset Store (lots of free stuff in there) or by making them ourselves in programs like Makehuman. Although in this tutorial we are referring to MakeHuman, an easy and intuitive software that can export characters in .fbx, properly configured with a “Game Engine Rig” compatible with Unity3D, the procedures referred (after point 1) are valid to import similarly configured characters made by other reference software (Blender, 3DS Max, Daz Studio, Mixamo, …) Figure 1 – An imported MakeHuman character performing in a WebGL basic scene created by Unity3D Install Makehuman: download from http://www.makehuman.org/ Some terminology: • Character designates a dynamic entity that performs in the scene, can be a humanoid, non-humanoid or other. • Avatar or Player is a character that represents the user in the scene. • Third Person View - when the avatar is visible in the scene. 1. Create a Character in Makehuman The creation process is intuitive and we quickly get a character, named here avatarMH1, as we see in Figure 2. If you need some hints on designing the humanoid look at tutorial: MakeHuman 1.1 -- A Completely Free 3D Character Creator 1 Unity 3D easy steps Tutorial series for beginners http://portal.babelx3d.net Figure 2 – Caracter creation in Makehuman When the character shape, the modeling, is finished: 1.