A Circular Layout Algorithm for Clustered Graphs
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Lombardi Drawings of Graphs 1 Introduction
Lombardi Drawings of Graphs Christian A. Duncan1, David Eppstein2, Michael T. Goodrich2, Stephen G. Kobourov3, and Martin Nollenburg¨ 2 1Department of Computer Science, Louisiana Tech. Univ., Ruston, Louisiana, USA 2Department of Computer Science, University of California, Irvine, California, USA 3Department of Computer Science, University of Arizona, Tucson, Arizona, USA Abstract. We introduce the notion of Lombardi graph drawings, named after the American abstract artist Mark Lombardi. In these drawings, edges are represented as circular arcs rather than as line segments or polylines, and the vertices have perfect angular resolution: the edges are equally spaced around each vertex. We describe algorithms for finding Lombardi drawings of regular graphs, graphs of bounded degeneracy, and certain families of planar graphs. 1 Introduction The American artist Mark Lombardi [24] was famous for his drawings of social net- works representing conspiracy theories. Lombardi used curved arcs to represent edges, leading to a strong aesthetic quality and high readability. Inspired by this work, we intro- duce the notion of a Lombardi drawing of a graph, in which edges are drawn as circular arcs with perfect angular resolution: consecutive edges are evenly spaced around each vertex. While not all vertices have perfect angular resolution in Lombardi’s work, the even spacing of edges around vertices is clearly one of his aesthetic criteria; see Fig. 1. Traditional graph drawing methods rarely guarantee perfect angular resolution, but poor edge distribution can nevertheless lead to unreadable drawings. Additionally, while some tools provide options to draw edges as curves, most rely on straight-line edges, and it is known that maintaining good angular resolution can result in exponential draw- ing area for straight-line drawings of planar graphs [17,25]. -

Peter Hoek Thesis
Visual Encoding Approaches for Temporal Social Networks Peter John Hoek BIT (Distinction) CQU, MSc (IT) UNSW A thesis submitted in partial fulfilment of the requirements for the degree of Doctor of Information Technology at the School of Engineering and Information Technology The University of New South Wales at the Australian Defence Force Academy 2013 Abstract Visualisations have become an inseparable part of social network analysis methodologies. However, despite the large amount of work in the field of social network visualisation there are still a number of areas in which current visualisation methods can be improved. The current dynamic network visualisation approaches consisting of aggregation or animated movies suffer from various limitations, such as introducing artefacts that could obscure interesting micro-level patterns or disrupting the users’ internalised mental models. In addition, very few social network tools support the inclusion of semantic and contextual information or provide visual topological representations based on network node attributes. This thesis introduces novel approaches to the visualisation of social networks and assesses their effectiveness through the use of concept demonstrators and prototypes. These are the software artefacts of this thesis, which provide illustrations of complementary visualisation techniques that could be considered for inclusion into social network visualisation and analysis tools. The novel methods for visualising temporal networks introduced in this thesis consist of: i an Attribute-Based -

Local Page Numbers
Local Page Numbers Bachelor Thesis of Laura Merker At the Department of Informatics Institute of Theoretical Informatics Reviewers: Prof. Dr. Dorothea Wagner Prof. Dr. Peter Sanders Advisor: Dr. Torsten Ueckerdt Time Period: May 22, 2018 – September 21, 2018 KIT – University of the State of Baden-Wuerttemberg and National Laboratory of the Helmholtz Association www.kit.edu Statement of Authorship I hereby declare that this document has been composed by myself and describes my own work, unless otherwise acknowledged in the text. I declare that I have observed the Satzung des KIT zur Sicherung guter wissenschaftlicher Praxis, as amended. Ich versichere wahrheitsgemäß, die Arbeit selbstständig verfasst, alle benutzten Hilfsmittel vollständig und genau angegeben und alles kenntlich gemacht zu haben, was aus Arbeiten anderer unverändert oder mit Abänderungen entnommen wurde, sowie die Satzung des KIT zur Sicherung guter wissenschaftlicher Praxis in der jeweils gültigen Fassung beachtet zu haben. Karlsruhe, September 21, 2018 iii Abstract A k-local book embedding consists of a linear ordering of the vertices of a graph and a partition of its edges into sets of edges, called pages, such that any two edges on the same page do not cross and every vertex has incident edges on at most k pages. Here, two edges cross if their endpoints alternate in the linear ordering. The local page number pl(G) of a graph G is the minimum k such that there exists a k-local book embedding for G. Given a graph G and a vertex ordering, we prove that it is NP-complete to decide whether there exists a k-local book embedding for G with respect to the given vertex ordering for any fixed k ≥ 3. -
![Arxiv:1608.08161V2 [Cs.CG] 1 Sep 2016 Heuristics and Provide No Guarantee on the Quality of the Result](https://docslib.b-cdn.net/cover/2598/arxiv-1608-08161v2-cs-cg-1-sep-2016-heuristics-and-provide-no-guarantee-on-the-quality-of-the-result-1412598.webp)
Arxiv:1608.08161V2 [Cs.CG] 1 Sep 2016 Heuristics and Provide No Guarantee on the Quality of the Result
The Bundled Crossing Number Md. Jawaherul Alam1, Martin Fink2, and Sergey Pupyrev3;4 1 Department of Computer Science, University of California, Irvine 2 Department of Computer Science, University of California, Santa Barbara 3 Department of Computer Science, University of Arizona, Tucson 4 Institute of Mathematics and Computer Science, Ural Federal University Abstract. We study the algorithmic aspect of edge bundling. A bundled crossing in a drawing of a graph is a group of crossings between two sets of parallel edges. The bundled crossing number is the minimum number of bundled crossings that group all crossings in a drawing of the graph. We show that the bundled crossing number is closely related to the orientable genus of the graph. If multiple crossings and self-intersections of edges are allowed, the two values are identical; otherwise, the bundled crossing number can be higher than the genus. We then investigate the problem of minimizing the number of bundled crossings. For circular graph layouts with a fixed order of vertices, we present a constant-factor approximation algorithm. When the circular 6c order is not prescribed, we get a c−2 -approximation for a graph with n vertices having at least cn edges for c > 2. For general graph layouts, 6c we develop an algorithm with an approximation factor of c−3 for graphs with at least cn edges for c > 3. 1 Introduction For many real-world networks with substantial numbers of links between objects, traditional graph drawing algorithms produce visually cluttered and confusing drawings. Reducing the number of edge crossings is one way to improve the quality of the drawings. -

Algorithms for Incremental Planar Graph Drawing and Two-Page Book Embeddings
Algorithms for Incremental Planar Graph Drawing and Two-page Book Embeddings Inaugural-Dissertation zur Erlangung des Doktorgrades der Mathematisch-Naturwissenschaftlichen Fakult¨at der Universit¨at zu Koln¨ vorgelegt von Martin Gronemann aus Unna Koln¨ 2015 Berichterstatter (Gutachter): Prof. Dr. Michael Junger¨ Prof. Dr. Markus Chimani Prof. Dr. Bettina Speckmann Tag der m¨undlichenPr¨ufung: 23. Juni 2015 Zusammenfassung Diese Arbeit besch¨aftigt sich mit zwei Problemen bei denen es um Knoten- ordnungen in planaren Graphen geht. Hierbei werden als erstes Ordnungen betrachtet, die als Grundlage fur¨ inkrementelle Zeichenalgorithmen dienen. Solche Algorithmen erweitern in der Regel eine vorhandene Zeichnung durch schrittweises Hinzufugen¨ von Knoten in der durch die Ordnung gegebene Rei- henfolge. Zu diesem Zweck kommen im Gebiet des Graphenzeichnens verschie- dene Ordnungstypen zum Einsatz. Einigen dieser Ordnungen fehlen allerdings gewunschte¨ oder sogar fur¨ einige Algorithmen notwendige Eigenschaften. Diese Eigenschaften werden genauer untersucht und dabei ein neuer Typ von Ord- nung entwickelt, die sogenannte bitonische st-Ordnung, eine Ordnung, welche Eigenschaften kanonischer Ordnungen mit der Flexibilit¨at herk¨ommlicher st- Ordnungen kombiniert. Die zus¨atzliche Eigenschaft bitonisch zu sein erm¨oglicht es, eine st-Ordnung wie eine kanonische Ordnung zu verwenden. Es wird gezeigt, dass fur¨ jeden zwei-zusammenh¨angenden planaren Graphen eine bitonische st-Ordnung in linearer Zeit berechnet werden kann. Im Ge- gensatz zu kanonischen Ordnungen, k¨onnen st-Ordnungen naturgem¨aß auch fur¨ gerichtete Graphen verwendet werden. Diese F¨ahigkeit ist fur¨ das Zeichnen von aufw¨artsplanaren Graphen von besonderem Interesse, da eine bitonische st-Ordnung unter Umst¨anden es erlauben wurde,¨ vorhandene ungerichtete Zei- chenverfahren fur¨ den gerichteten Fall anzupassen. -

A Survey on Graph Drawing Beyond Planarity
A Survey on Graph Drawing Beyond Planarity Walter Didimo1, Giuseppe Liotta1, Fabrizio Montecchiani1 1Dipartimento di Ingegneria, Universit`adegli Studi di Perugia, Italy fwalter.didimo,giuseppe.liotta,[email protected] Abstract Graph Drawing Beyond Planarity is a rapidly growing research area that classifies and studies geometric representations of non-planar graphs in terms of forbidden crossing configurations. Aim of this survey is to describe the main research directions in this area, the most prominent known results, and some of the most challenging open problems. 1 Introduction In the mid 1980s, the early pioneers of graph drawing had the intuition that a drawing with too many edge crossings is harder to read than a drawing of the same graph with fewer edge crossings (see, e.g., [35, 36, 72, 190]). This intuition was later confirmed by a series of cognitive experimental studies (see, e.g., [180, 181, 203]). As a result, a large part of the existing literature on graph drawing showcases elegant algorithms and sophisticated data structures under the assumption that the input graph is planar, i.e., it admits a drawing without edge crossings. When the input graph is non-planar, crossing minimization heuristics are used to insert a small number of dummy vertices in correspondence of the edge crossings, so to obtain a planarization of the input graph. A crossing-free drawing of the planarization can be computed by using one of the algorithms for planar graphs and then the crossings are reinserted by removing the dummy vertices. This approach is commonly adopted and works well for graphs of relatively small size, up to a few hundred vertices and edges (see, e.g., [87, 152]). -

Analysis of Various Graph Layout Approaches Used in GUESS Software
International Journal of Engineering and Applied Sciences (IJEAS) ISSN: 2394-3661, Volume-2, Issue-7, July 2015 Analysis of Various Graph Layout Approaches Used in GUESS Software Himanshu Sharma, Vishal Srivastava nodes shouldn't overlap each other or with edges in the layout, Abstract— One challenge in node-link diagrams is how to 7) The area used for drawing should be as small as possible, 8) efficiently provide a node placement or layout that will yield a The aspect ratio of drawing area is also be important, 9) meaningful graph visualization. For simple structures, the Conform to the frame. system needs only a set of aesthetic choices to provide a useful The aesthetic criteria mentioned are applied to a layout graph—sometimes even a hand-drawn visualization could based upon various characteristics of a graph such as suffice. But for large, complex structures, effective layouts are harder to create, which motivates continual interest in graph symmetry, hierarchical placement, etc. However there has not layout algorithms as an integral part of visualizing complex yet been one algorithm that has determined a set of aesthetics networks. Although most traditional work involves developing for graphs in all application domains. For example, a user may more efficient layout methods for static graphs, more recent want a layout that preserves the symmetrical nature of a graph efforts have also focused on finding effective ways to generate as shown in Fig. 1(a), however an algorithm that is more dynamic graphs of time-varying networks. concerned with minimizing the number of edge crossings may This paper discusses the various aesthetic criteria's which layout the graph like that in Fig. -

Beyond Planarity Drawing Graphs with Crossings
1 Visualization of Graphs Lecture 11: Beyond Planarity Drawing Graphs with Crossings Part I: Graph Classes and Drawing Styles Jonathan Klawitter Partially based on slides by Fabrizio Montecchini, Michalis Bekos, and Walter Didimo. 2 - 9 Planar Graphs Planar graphs admit drawings in the plane without crossings. Plane graph is a planar graph with a plane embedding = rotation system. Planarity is recognizable in linear time. Different drawing styles... 6 6 6 6 4 5 4 5 4 5 4 5 1 3 1 3 2 3 2 1 3 2 1 2 straight-line drawing orthogonal drawing grid drawing with circular-arc drawing bends & 3 slopes 3 - 7 And Non-Planar Graphs? We have seen a few drawing styles: force-directed drawing hierarchical drawing orthogonal layouts (via planarization) Maybe not all crossings are equally bad? 1 2 3 4 5 6 7 block crossings Which crossings feel worse? 4 - 9 Eye-Tracking Experiment [Eades, Hong & Huang 2008] Input: A graph drawing and designated path. Task: Trace path and count number of edges. Results: no crossings eye movements smooth and fast large crossing angles eye movements smooth but slightly slower small crossing angles eye movements no longer smooth and very slow (back-and-forth movements at crossing points) 5 - 10 Some Beyond-Planar Graph Classes We define aesthetics for edge crossings and avoid/minimize \bad" crossing configurations. k-planar (k = 1) k-quasi-planar (k = 3) fan-planar RAC right-angle crossing X X X X topological graphs geometric graphs 5 - 15 Some Beyond-Planar Graph Classes We define aesthetics for edge crossings and avoid/minimize \bad" crossing configurations. -
![Arxiv:2008.04869V4 [Cs.SI] 19 Aug 2020](https://docslib.b-cdn.net/cover/1680/arxiv-2008-04869v4-cs-si-19-aug-2020-5041680.webp)
Arxiv:2008.04869V4 [Cs.SI] 19 Aug 2020
The Turing Test for Graph Drawing Algorithms Helen C. Purchase1, Daniel Archambault2, Stephen Kobourov3, Martin N¨ollenburg4, Sergey Pupyrev5, and Hsiang-Yun Wu4 1 University of Glasgow, Glasgow, UK. [email protected] 2 Swansea University, Swansea, UK. [email protected] 3 University of Arizona, Tucson, USA. [email protected] 4 TU Wien, Vienna, Austria. [email protected], [email protected] 5 Facebook, Menlo Park, USA. [email protected] Abstract. Do algorithms for drawing graphs pass the Turing Test? That is, are their outputs indistinguishable from graphs drawn by humans? We address this question through a human-centred experiment, focusing on `small' graphs, of a size for which it would be reasonable for someone to choose to draw the graph manually. Overall, we find that hand-drawn layouts can be distinguished from those generated by graph drawing al- gorithms, although this is not always the case for graphs drawn by force- directed or multi-dimensional scaling algorithms, making these good can- didates for Turing Test success. We show that, in general, hand-drawn graphs are judged to be of higher quality than automatically generated ones, although this result varies with graph size and algorithm. Keywords: Empirical studies, Graph Drawing Algorithms, Turing Test 1 Introduction It is common practice to use node-link diagrams when presenting graphs to an audience (e.g., online, in an article, to support a verbal presentation, or for educational purposes), rather than the alternatives of adjacency matrices or edge lists. Automatic graph layout algorithms replace the need for a human to draw graphs; it is important to determine how well these algorithms fulfil the task of replacing this human activity, Such algorithms are essential for creating drawings of large graphs; it is less clear that this is the case for drawing smaller graphs. -

Graph Layout and Graph Properties Perception Pants Need to Select the Graph with the Desired Property
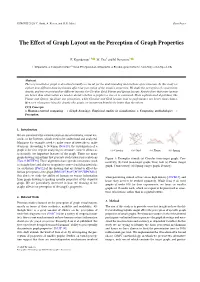
EUROVIS 2020/ C. Garth, A. Kerren, and G. E. Marei Short Paper The Effect of Graph Layout on the Perception of Graph Properties E. Kypridemou1;2 , M. Zito1 and M. Bertamini2 {1Department of Computer Science 2Visual Perception Lab, Department of Psychological Sciences}, University of Liverpool, UK Abstract The way in which a graph is described visually is crucial for the understanding and analysis of its structure. In this study we explore how different drawing layouts affect our perception of the graph’s properties. We study the perception of connectivity, density, and tree-ness using four different layouts: the Circular, Grid, Planar and Spring layouts. Results show that some layouts are better than others when we need to decide whether a graph is a tree or is connected. More sophisticated algorithms, like Planar and Spring, facilitate our perception, while Circular and Grid layouts lead to performance not better than chance. However, when perceiving the density of a graph, no layout was found to be better than the others. CCS Concepts • Human-centered computing ! Graph drawings; Empirical studies in visualization; • Computing methodologies ! Perception; 1. Introduction We are surrounded by networks such as social networks, neural net- works or the Internet, which need to be understood and analyzed. Managers for example, need to make sense of networks to make decisions. According to Newman [New18], the visualization of a graph is the first step for analyzing its structure, since it allows us (a) Circular (b) Grid (c) Planar (d) Spring to instantly see important features of the graph. There are many graph drawing algorithms that generate such visual representations Figure 1: Exemplar stimuli (a) Circular (non-target graph, Con- [Tam13,BETT98]. -

A Brief History of Curves in Graph Drawing
A Brief History of Curves in Graph Drawing David Eppstein Computer Science Dept., University of California, Irvine Workshop on Drawing Graphs and Maps with Curves Dagstuhl, March 2012 Why curves? \It is not the right angle that attracts me, nor the straight line, hard and inflexible, created by man. What attracts me is the free and sensual curve|the curve that I find in the mountains of my country, in the sinuous course of its rivers, in the body of the beloved woman." | Oscar Niemeyer [2000] Amazon River near Fonte Boa, Amazonas, Brazil NASA WORDL WIND 4.1 Central Amazon River.jpg on Wikimedia commons Hand-generated graph drawings... ...have long used curves, independently of graph drawing research Multigraph for the polynomial 2 2 Example of a planar graph with an (x1 − x2) (x3 − x4) (x1 − x3) Euler path [Listing, 1848] (x1 − x4)(x2 − x3)(x2 − x4) [Petersen, 1891] Plimmer et al. [2009] study automated rearrangement of hand-drawn graphs, preserving features such as edge curves Curved graph drawings as art Mark Lombardi (1951{2000) World Finance Corporation and Associates, ca 1970{84: Miami, Ajman, and Bogota{Caracas (Brigada 2506: Cuban Anti-Castro Bay of Pigs Veteran), 7th version, 1999 Graphite on paper, 69 1=8 × 84 inches Hobbs [2003], Cat. no. 15, p. 71 Arc diagrams Vertices placed on a line; edges drawn on one or more semicircles Used by Saaty [1964] and Nicholson [1968] to count crossings Minimizing crossings is NP-hard [Masuda et al., 1990]; see Djidjev and Vrt'o [2002], Cimikowski [2002] for heuristics For st-planar graphs (or undirected -

Software Visualization Via Hierarchic Micro/Macro Layouts
Software Visualization via Hierarchic Micro/Macro Layouts Martin Nöllenburg1, Ignaz Rutter2 and Alfred Schuhmacher2 1TU Wien, Vienna, Austria 2Karlsruhe Institute of Technology (KIT), Karlsruhe, Germany Keywords: Hierarchical Graph Layout, Compound Graphs, Software Visualization. Abstract: We propose a system for visualizing the structure of software in a single drawing. In contrast to previous work we consider both the dependencies between different entities of the software and the hierarchy imposed by the nesting of classes and packages. To achieve this, we generalize the concept of micro/macro layouts introduced by Brandes and Baur (Baur and Brandes, 2008) to graphs that have more than two hierarchy levels. All entities of the software (e.g., attributes, methods, classes, packages) are represented as disk-shaped regions of the plane. The hierarchy is expressed by containment, all other relations, e.g., inheritance, functions calls and data access, are expressed by directed edges. As in the micro/macro layouts of Brandes and Baur, edges that “traverse” the hierarchy are routed together in channels to enhance the clarity of the layout. The resulting drawings provide an overview of the coarse structure of the software as well as detailed information about individual components. 1 INTRODUCTION be grouped in larger packages. Since the hierarchic structure is created explicitly by the software design- Source code is the natural textual representation of ers, it can be assumed to encode key insights in the software. While it can be read and modified by humans software architecture. A main feature of our visual- and is suitable for transformation into an executable, it ization technique is that it places a special emphasis lacks communicative power on larger scales.