Actionscript 3.0 Design Patterns
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

(GOF) Java Design Patterns Mock Exams
Gang of Four (GOF) Java Design Patterns Mock Exams http://www.JavaChamp.com Open Certification Plattform Authors: N. Ibrahim, Y. Ibrahim Copyright (c) 2009-2010 Introducing JavaChamp.com Website JavaChamp.com is an Open Certification Platform. What does this mean? JavaChamp is the best place to learn, share, and certify your professional skills. We help you develop yourself in the field of computer science and programming Here are the most significant features offered by JavaChamp: Online Exams Start Online Certification Exams in SCJP, SCEA, EJB, JMS, JPA and more... Top quality mock exams for SCJP, SCEA, EJB, JMS, JPA. Start Express or topic-wise customized exam. * We offer you unlimited free mock exams * Exams cover subjects like SCJP, SCEA, EJB, JMS, JPA,.. * You can take as many exams as you want and at any time and for no charges * Each exam contains 20 multiple choice questions * You can save the exams taken in your exams history * Your exams history saves the exams you took, the scores you got, time took you to finish the exam, date of examination and also saves your answers to the questions for later revision * You can re-take the same exam to monitor your progress * Your exams history helps the system to offer you variant new questions every time you take a new exam, therefore we encourage you to register and maintain an exams history Network Find guidance through the maze, meet Study-Mates, Coaches or Trainees... Studying together is fun, productive and helps you in building your professional network and collecting leads Bookshelf JavaChamp Bookshelf full of PDF eBooks.. -

Usage of Factory Design Pattern
What is a Creational Pattern? Creational Patterns are concerned with object creation problems faced during software design. Object creation often results in design problems, creational patterns solve this problem by controlling the object creation. Factory pattern A Factory Pattern or Factory Method Pattern says that just define an interface or abstract class for creating an object but let the subclasses decide which class to instantiate. In other words, subclasses are responsible to create the instance of the class. The Factory Method Pattern is also known as Virtual Constructor. A Factory returns an instance of an object based on the data supplied to it. The instance returned can be one of many classes that extend a common parent class or interface. ("Animal" as a parent class, then "Dog", "Cat", "Zebra" as child classes.) Create objects without exposing their instantiation logic. Consequences: The requestor is independent of the concrete object that is created (how that object is created, and which class is actually created). Advantage of Factory Design Pattern Factory Method Pattern allows the sub-classes to choose the type of objects to create. It promotes the loose-coupling by eliminating the need to bind application-specific classes into the code. That means the code interacts solely with the resultant interface or abstract class, so that it will work with any classes that implement that interface or that extends that abstract class. Usage of Factory Design Pattern When a class doesn't know what sub-classes will be required to create When a class wants that its sub-classes specify the objects to be created. -

Tutorial Introduction
Tutorial Introduction PURPOSE: - To explain MCU processing of reset and and interrupt events OBJECTIVES: - Describe the differences between resets and interrupts. - Identify different sources of resets and interrupts. - Describe the MCU reset recovery process. - Identify the steps to configure and service an interrupt event. - Describe MCU exception processing. CONTENT: - 20 pages - 3 questions LEARNING TIME: - 25 minutes PREREQUESITE: - The 68HC08 CPU training module and a basic understanding of reset and interrupt events Welcome to this tutorial on resets and interrupts. The tutorial describes the different sources of reset and interrupt events and provides detailed training on 68HC08 MCU exception processing. Please note that on subsequent pages, you will find reference buttons in the upper right of the content window that access additional content. Upon completion of this tutorial, you’ll be able to describe the differences between resets and interrupts, identify different sources of reset and interrupt events, and describe MCU exception processing. The recommended prerequisite for this tutorial is the 68HC08 CPU training module. It is also assumed that you have a basic knowledge of reset and interrupt events. Click the Forward arrow when you’re ready to begin the tutorial. 1 Resets and Interrupts Overview • Reset sources: - External - power on, reset pin driven low - Internal - COP, LVI, illegal opcode, illegal address • Resets initialize the MCU to startup condition. • Interrupt sources: - Hardware - Software • Interrupts vector the program counter to a service routine. Resets and interrupts are responses to exceptional events during program execution. Resets can be caused by a signal on the external reset pin or by an internal reset signal. -

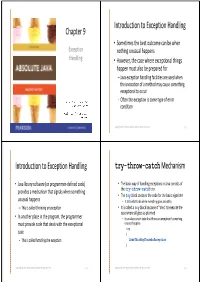
Introduction to Exception Handling
Introduction to Exception Handling Chapter 9 • Sometimes the best outcome can be when Exception nothing unusual happens HdliHandling • However, the case where exceptional things happen must also be ppprepared for – Java exception handling facilities are used when the invocation of a method may cause something exceptional to occur – Often the exception is some type of error condition Copyright © 2012 Pearson Addison‐Wesley. All rights reserved. 9‐2 Introduction to Exception Handling try-throw-catch Mechanism • Java library software (or programmer‐defined code) • The basic way of handling exceptions in Java consists of provides a mechanism that signals when something the try-throw-catch trio • The try block contains the code for the basic algorithm unusual happens – It tells what to do when everything goes smoothly – This is called throwing an exception • It is called a try block because it "tries" to execute the case where all goes as planned • In another place in the program, the programmer – It can also contain code that throws an exception if something must provide code that deals with the exceptional unusual happens try case { – This is called handling the exception CodeThatMayThrowAnException } Copyright © 2012 Pearson Addison‐Wesley. All rights reserved. 9‐3 Copyright © 2012 Pearson Addison‐Wesley. All rights reserved. 9‐4 try-throw-catch Mechanism try-throw-catch Mechanism throw new • A throw statement is siilimilar to a methdhod call: ExceptionClassName(PossiblySomeArguments); throw new ExceptionClassName(SomeString); • When an -

Design Patterns Promote Reuse
Design Patterns Promote Reuse “A pattern describes a problem that occurs often, along with a tried solution to the problem” - Christopher Alexander, 1977 • Christopher Alexander’s 253 (civil) architectural patterns range from the creation of cities (2. distribution of towns) to particular building problems (232. roof cap) • A pattern language is an organized way of tackling an architectural problem using patterns Kinds of Patterns in Software • Architectural (“macroscale”) patterns • Model-view-controller • Pipe & Filter (e.g. compiler, Unix pipeline) • Event-based (e.g. interactive game) • Layering (e.g. SaaS technology stack) • Computation patterns • Fast Fourier transform • Structured & unstructured grids • Dense linear algebra • Sparse linear algebra • GoF (Gang of Four) Patterns: structural, creational, behavior The Gang of Four (GoF) • 23 structural design patterns • description of communicating objects & classes • captures common (and successful) solution to a category of related problem instances • can be customized to solve a specific (new) problem in that category • Pattern ≠ • individual classes or libraries (list, hash, ...) • full design—more like a blueprint for a design The GoF Pattern Zoo 1. Factory 13. Observer 14. Mediator 2. Abstract factory 15. Chain of responsibility 3. Builder Creation 16. Command 4. Prototype 17. Interpreter 18. Iterator 5. Singleton/Null obj 19. Memento (memoization) 6. Adapter Behavioral 20. State 21. Strategy 7. Composite 22. Template 8. Proxy 23. Visitor Structural 9. Bridge 10. Flyweight 11. -

Design Case Study: Java Swing
Principles of Software Construction: Objects, Design, and Concurrency Part 2: Design case studies Design case study: Java Swing Charlie Garrod Chris Timperley 17-214 1 Administrivia • Reading due today: UML and Patterns 26.1 and 26.4 • Homework 4b due Thursday, October 17th https://commons.wikimedia.org/wiki/File:1_carcassonne_aerial_2016.jpg 17-214 2 Key concepts from Thursday • Observer design pattern • Introduction to concurrency – Not enough synchronization: safety failure – Too much synchronization: liveness failure • Event-based programming • Introduction to GUIs 17-214 3 GUI programming is inherently multi-threaded • Swing event dispatch thread (EDT) handles all GUI events – Mouse events, keyboard events, timer events, etc. • No other time-consuming activity allowed on the EDT – Violating this rule can cause liveness failures 17-214 4 Swing has many event listener interfaces • ActionListener • MouseListener • AdjustmentListener • TreeExpansionListener • FocusListener • TextListener • ItemListener • WindowListener • KeyListener • … class ActionEvent { int when; String actionCommand; int modifiers; Object source(); int id; … interface ActionListener { } void actionPerformed(ActionEvent e); } 17-214 5 Aside: lambdas vs. explicit class declarations? //static public void main… JFrame window = … JPanel panel = new JPanel(); window.setContentPane(panel); panel to hold the button JButton button = new JButton(“Click me”); button.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { System.out.println(“Button -

Introduction to Object-Oriented Programming in MATLAB
Object Oriented & Event-Driven Programming with MATLAB Ameya Deoras © 2014 The MathWorks, Inc.1 Agenda . Object-oriented programming in MATLAB – Classes in MATLAB – Advantages of object oriented design – Example: Designing a portfolio tracker . Events in MATLAB – Event-driven programming fundamentals – Writing event handlers – Example: Building a real-time portfolio tracker 2 Case Study: Portfolio Tracker 45.8 61.88 DD.N JNJ.N 45.7 61.86 45.6 61.84 45.5 61.82 61.8 06:05 06:06 06:07 06:06 06:07 49 -660 WMT.N Portfolio 48.9 48.8 -665 48.7 06:06 06:07 78.8 MMM.N -670 78.6 78.4 78.2 -675 06:04 06:05 06:06 06:07 06:02 06:03 06:04 06:05 06:06 06:07 . Subscribe to real-time quotes for 4 equities from Reuters service . Track real-time combined portfolio valueVisualize instrument & portfolio history graphically in real-time 3 What is a program? Data x = 12 while (x < 100) x = x+1 if (x == 23) x = 12 disp('Hello') while (x < 100) end x = x+1 end if (x == 23) disp('Hello') end Assignment end Looping Test Increment Test to Act Code Take Action End End Actions 4 Progression of Programming Techniques value Data variable structure Level of Abstraction / Sophistication function script command line Algorithm 5 Progression of Programming Techniques value Data variable structure (properties) Level of Abstraction / Sophistication class (methods) function script command line Algorithm 6 Object-Oriented Terminology . Class – Outline of an idea AKAM – Properties (data) GOOG YHOO MSFT – Methods (algorithms) ORCL An element of the set – object . -

Lesson-2: Interrupt and Interrupt Service Routine Concept
DEVICE DRIVERS AND INTERRUPTS SERVICE MECHANISM Lesson-2: Interrupt and Interrupt Service Routine Concept Chapter 6 L2: "Embedded Systems- Architecture, Programming and Design", 2015 1 Raj Kamal, Publs.: McGraw-Hill Education Interrupt Concept • Interrupt means event, which invites attention of the processor on occurrence of some action at hardware or software interrupt instruction event. Chapter 6 L2: "Embedded Systems- Architecture, Programming and Design", 2015 2 Raj Kamal, Publs.: McGraw-Hill Education Action on Interrupt In response to the interrupt, a routine or program (called foreground program), which is running presently interrupts and an interrupt service routine (ISR) executes. Chapter 6 L2: "Embedded Systems- Architecture, Programming and Design", 2015 3 Raj Kamal, Publs.: McGraw-Hill Education Interrupt Service Routine ISR is also called device driver in case of the devices and called exception or signal or trap handler in case of software interrupts Chapter 6 L2: "Embedded Systems- Architecture, Programming and Design", 2015 4 Raj Kamal, Publs.: McGraw-Hill Education Interrupt approach for the port or device functions Processor executes the program, called interrupt service routine or signal handler or trap handler or exception handler or device driver, related to input or output from the port or device or related to a device function on an interrupt and does not wait and look for the input ready or output completion or device-status ready or set Chapter 6 L2: "Embedded Systems- Architecture, Programming and Design", -

Lecture Notes on Programming Languages Elvis C
101 Lecture Notes on Programming Languages Elvis C. Foster Lecture 11: Exception and Event Handling This lecture discusses how programming languages support exceptions. Topics to be covered include: . Introduction . Exception Handling in C++ . Exception Handling in Java . Exception Handling in Ada and Other Pascal-like Languages . Event Handling Copyright © 2000 – 2016 by Elvis C. Foster All rights reserved. No part of this document may be reproduced, stored in a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, or otherwise, without prior written permission of the author. 102 Lecture 11: Exception and Event Handling Elvis C. Foster 11.1 Introduction Inexperienced programmers usually think their program will always work as expected. On the other hand, experienced programmers know that things do not always work as expected. Smart programming is about taking care of the expected as well as the unexpected. Programmers refer to the unexpected situations as exceptions. The following are some examples of scenarios that will cause program errors (exceptions): . The user enters a character where an integer is expected; . The program uses an array subscript that is outside of the range of valid subscript values for a given array; . An attempt is made at dividing by zero; . An attempt is made to write to a file that does not exist. There are three broad categories of programming errors: . Syntax errors . Logic errors . Runtime errors We have already shown how programming languages take care of syntax errors through the translation process (review lecture 3). Logic errors are the responsibility of the programmer, but programming languages help by providing debugging features that the programmer can use. -

Programmable Logic Controllers Interrupt Basics
Programmable Logic Controllers Interrupts Electrical & Computer Engineering Dr. D. J. Jackson Lecture 13-1 Interrupt Basics In terms of a PLC What is an interrupt? When can the controller operation be interrupted? Priority of User Interrupts Interrupt Latency Interrupt Instructions Electrical & Computer Engineering Dr. D. J. Jackson Lecture 13-2 13-1 What is an Interrupt? • An interrupt is an event that causes the controller to suspend the task it is currently performing, perform a different task, and then return to the suspended task at the point where it suspended. • The Micrologix PLCs support the following User Interrupts: – User Fault Routine – Event Interrupts (4) – High-Speed Counter Interrupts(1) – Selectable Timed Interrupt Electrical & Computer Engineering Dr. D. J. Jackson Lecture 13-3 Interrupt Operation • An interrupt must be configured and enabled to execute. When any one of the interrupts is configured (and enabled) and subsequently occurs, the user program: 1. suspends its execution 2. performs a defined task based upon which interrupt occurred 3. returns to the suspended operation. Electrical & Computer Engineering Dr. D. J. Jackson Lecture 13-4 13-2 Interrupt Operation (continued) • Specifically, if the controller program is executing normally and an interrupt event occurs: 1. the controller stops its normal execution 2. determines which interrupt occurred 3. goes immediately to rung 0 of the subroutine specified for that User Interrupt 4. begins executing the User Interrupt subroutine (or set of subroutines if the specified subroutine calls a subsequent subroutine) 5. completes the subroutine(s) 6. resumes normal execution from the point where the controller program was interrupted Electrical & Computer Engineering Dr. -

Lecture 1 for Chapter 8, Object Design: Reusing Pattern Solutions
Object-Oriented Software Engineering Using UML, Patterns, and Java Chapter 8, Object Design: 8, Object Chapter Reuse and Patterns I and Patterns Reuse Object Design Object design is the process of adding details to the requirements analysis and making implementation decisions The object designer must choose among different ways to implement the analysis model with the goal to minimize execution time, memory and other measures of cost Requirements Analysis: Use cases, functional and dynamic model deliver operations for object model Object Design: Iterates on the models, in particular the object model and refine the models Object Design serves as the basis of implementation System Development as a Set of Activities System Problem Application objects Analysis Solution objects Design Custom objects - Object Design Off-the-Shelf Components - System Design Existing Machine Examples of Object Design Activities Identification of existing components Full definition of associations Full definition of classes (System Design => Service, Object Design => Subsystem interfaces/API) Choosing algorithms and data structures Identifying possibilities of reuse Detection of solution-domain classes Optimization Increase of inheritance Decision on control …… A More Detailed View of Object Design Activities Select Subsystem Specification Reuse Identifying missing Identifying components attributes & operations Specifying visibility Adjusting components Specifying types & signatures Identifying patterns Specifying constraints Specifying exceptions -

Behavioral Patterns
Behavioral Patterns 101 What are Behavioral Patterns ! " Describe algorithms, assignment of responsibility, and interactions between objects (behavioral relationships) ! " Behavioral class patterns use inheritence to distribute behavior ! " Behavioral object patterns use composition ! " General example: ! " Model-view-controller in UI application ! " Iterating over a collection of objects ! " Comparable interface in Java !" 2003 - 2007 DevelopIntelligence List of Structural Patterns ! " Class scope pattern: ! " Interpreter ! " Template Method ! " Object scope patterns: ! " Chain of Responsibility ! " Command ! " Iterator ! " Mediator ! " Memento ! " Observer ! " State ! " Strategy ! " Visitor !" 2003 - 2007 DevelopIntelligence CoR Pattern Description ! " Intent: Avoid coupling the sender of a request to its receiver by giving more than one object a chance to handle the request. Chain the receiving objects and pass the request along the chain until an object handles it. ! " AKA: Handle/Body ! " Motivation: User Interfaces function as a result of user interactions, known as events. Events can be handled by a component, a container, or the operating system. In the end, the event handling should be decoupled from the component. ! " Applicability: ! " more than one object may handle a request, and the handler isn't known a priori. ! " Want to issue a request to one of several objects without specifying the receiver !" 2003 - 2007 DevelopIntelligence CoR Real World Example ! " The Chain of Responsibility pattern avoids coupling the sender of a request to the receiver, by giving more than one object a chance to handle the request. ! " Mechanical coin sorting banks use the Chain of Responsibility. Rather than having a separate slot for each coin denomination coupled with receptacle for the denomination, a single slot is used. When the coin is dropped, the coin is routed to the appropriate receptacle by the mechanical mechanisms within the bank.