Technologie Internetowe W Programowaniu
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

FAKULTÄT FÜR INFORMATIK Leveraging Traceability Between Code and Tasks for Code Reviews and Release Management
FAKULTÄT FÜR INFORMATIK DER TECHNISCHEN UNIVERSITÄT MÜNCHEN Master’s Thesis in Informatics Leveraging Traceability between Code and Tasks for Code Reviews and Release Management Jan Finis FAKULTÄT FÜR INFORMATIK DER TECHNISCHEN UNIVERSITÄT MÜNCHEN Master’s Thesis in Informatics Leveraging Traceability between Code and Tasks for Code Reviews and Release Management Einsatz von Nachvollziehbarkeit zwischen Quellcode und Aufgaben für Code Reviews und Freigabemanagement Author: Jan Finis Supervisor: Prof. Bernd Brügge, Ph.D. Advisors: Maximilian Kögel, Nitesh Narayan Submission Date: May 18, 2011 I assure the single-handed composition of this master’s thesis only supported by declared resources. Sydney, May 10th, 2011 Jan Finis Acknowledgments First, I would like to thank my adviser Maximilian Kögel for actively supporting me with my thesis and being reachable for my frequent issues even at unusual times and even after he left the chair. Furthermore, I would like to thank him for his patience, as the surrounding conditions of my thesis, like me having an industrial internship and finishing my thesis abroad, were sometimes quite impedimental. Second, I want to thank my other adviser Nitesh Narayan for helping out after Max- imilian has left the chair. Since he did not advise me from the start, he had more effort working himself into my topic than any usual adviser being in charge of a thesis from the beginning on. Third, I want to thank the National ICT Australia for providing a workspace, Internet, and library access for me while I was finishing my thesis in Sydney. Finally, my thanks go to my supervisor Professor Bernd Brügge, Ph.D. -

DVCS Or a New Way to Use Version Control Systems for Freebsd
Brief history of VCS FreeBSD context & gures Is Arch/baz suited for FreeBSD? Mercurial to the rescue New processes & policies needed Conclusions DVCS or a new way to use Version Control Systems for FreeBSD Ollivier ROBERT <[email protected]> BSDCan 2006 Ottawa, Canada May, 12-13th, 2006 Ollivier ROBERT <[email protected]> DVCS or a new way to use Version Control Systems for FreeBSD Brief history of VCS FreeBSD context & gures Is Arch/baz suited for FreeBSD? Mercurial to the rescue New processes & policies needed Conclusions Agenda 1 Brief history of VCS 2 FreeBSD context & gures 3 Is Arch/baz suited for FreeBSD? 4 Mercurial to the rescue 5 New processes & policies needed 6 Conclusions Ollivier ROBERT <[email protected]> DVCS or a new way to use Version Control Systems for FreeBSD Brief history of VCS FreeBSD context & gures Is Arch/baz suited for FreeBSD? Mercurial to the rescue New processes & policies needed Conclusions The ancestors: SCCS, RCS File-oriented Use a subdirectory to store deltas and metadata Use lock-based architecture Support shared developments through NFS (fragile) SCCS is proprietary (System V), RCS is Open Source a SCCS clone exists: CSSC You can have a central repository with symlinks (RCS) Ollivier ROBERT <[email protected]> DVCS or a new way to use Version Control Systems for FreeBSD Brief history of VCS FreeBSD context & gures Is Arch/baz suited for FreeBSD? Mercurial to the rescue New processes & policies needed Conclusions CVS, the de facto VCS for the free world Initially written as shell wrappers over RCS then rewritten in C Centralised server Easy UI Use sandboxes to avoid locking Simple 3-way merges Can be replicated through CVSup or even rsync Extensive documentation (papers, websites, books) Free software and used everywhere (SourceForge for example) Ollivier ROBERT <[email protected]> DVCS or a new way to use Version Control Systems for FreeBSD Brief history of VCS FreeBSD context & gures Is Arch/baz suited for FreeBSD? Mercurial to the rescue New processes & policies needed Conclusions CVS annoyances and aws BUT.. -

Opinnäytetyö Ohjeet
Lappeenrannan–Lahden teknillinen yliopisto LUT School of Engineering Science Tietotekniikan koulutusohjelma Kandidaatintyö Mikko Mustonen PARHAITEN OPETUSKÄYTTÖÖN SOVELTUVAN VERSIONHALLINTAJÄRJESTELMÄN LÖYTÄMINEN Työn tarkastaja: Tutkijaopettaja Uolevi Nikula Työn ohjaaja: Tutkijaopettaja Uolevi Nikula TIIVISTELMÄ LUT-yliopisto School of Engineering Science Tietotekniikan koulutusohjelma Mikko Mustonen Parhaiten opetuskäyttöön soveltuvan versionhallintajärjestelmän löytäminen Kandidaatintyö 2019 31 sivua, 8 kuvaa, 2 taulukkoa Työn tarkastajat: Tutkijaopettaja Uolevi Nikula Hakusanat: versionhallinta, versionhallintajärjestelmä, Git, GitLab, SVN, Subversion, oppimateriaali Keywords: version control, version control system, Git, GitLab, SVN, Subversion, learning material LUT-yliopistossa on tietotekniikan opetuksessa käytetty Apache Subversionia versionhallintaan. Subversionin käyttö kuitenkin johtaa ylimääräisiin ylläpitotoimiin LUTin tietohallinnolle. Lisäksi Subversionin julkaisun jälkeen on tullut uusia versionhallintajärjestelmiä ja tässä työssä tutkitaankin, olisiko Subversion syytä vaihtaa johonkin toiseen versionhallintajärjestelmään opetuskäytössä. Työn tavoitteena on löytää opetuskäyttöön parhaiten soveltuva versionhallintajärjestelmä ja tuottaa sille opetusmateriaalia. Työssä havaittiin, että Git on suosituin versionhallintajärjestelmä ja se on myös suhteellisen helppo käyttää. Lisäksi GitLab on tutkimuksen mukaan Suomen yliopistoissa käytetyin ja ominaisuuksiltaan ja hinnaltaan sopivin Gitin web-käyttöliittymä. Näille tehtiin -

Bazaar, Das DVCS
Bazaar, das DVCS Marek Kubica 20. November 2008 Marek Kubica Bazaar, das DVCS Vorweg ein paar Infos Mit was ich so spiele Bazaar in der Arbeit Mercurial für Python-Projekte Git für den Rest Welche Spielzeuge lass ich links liegen CVS wozu noch wo es SVN gibt? SVN wozu noch wenn es DVCS gibt? darcs lohnt sich nicht mehr monotone, codeville, arch obsolete das selbsgehackte, tolle DVCS deines Nachbarn ;) Marek Kubica Bazaar, das DVCS Geschichte In the beginning, there was GNU Arch Marek Kubica Bazaar, das DVCS GNU Arch Die Anfänge von DVCS CVS stinkt, wir brauchen was besseres SVN ist Evolution, keine Revolution GNU Arch war das erste DVCS mit dem ich in Kontakt kam (larch) fürchterlich kompliziert wurde dann von tla ersetzt immer noch fürchterlich Canonical hat tla 1.2 geforkt und Bazaar, baz genannt Paralell dazu: revc = Arch 2.0 Marek Kubica Bazaar, das DVCS Baz als Rettung? Von heiÿen Kartoeln baz war in C Was passiert: Canonical ruft Bazaar-NG ins Leben, bzr, lässt baz fallen Bazaar-NG wird in Bazaar umgetauft baz ist tot, tla ist tot, larch ist tot, revc ist bedeutungslos Hurra, GNU Arch ist endlich tot, es lebe bzr! Marek Kubica Bazaar, das DVCS bzr, der Retter Was bietet Bazaar? in Python geschrieben, mit einigen Speedups in Pyrex (C) reguläre Releases (quasi jeden Monat) Einfache Bedienung Meist ausreichende Performance Umfangreiche Dokumentation: Programmmeldungen, Manpages, Wiki, IRC-Channel (wenn man Geduld hat) Flexible Einsatzmöglichkeiten (verschiedene Workows) 1 Git mit Bazaar simulieren 2 SVN in Bazaar nachbauen (für Nostalgiker) freier Hoster wo man Code hochladen kann (Launchpad) Marek Kubica Bazaar, das DVCS Zeitleiste 2005 war eine aufregende Zeit 26. -

White Paper for Standards of Modelling Software Development
EMMC-CSA European Materials Modelling Council White paper for standards of modelling software development TABLE OF CONTENT 1. EXECUTIVE SUMMARY ....................................................................................................... 2 1.1 Description of the deliverable content and objectives ...................................................................... 2 1.2 Major outcome ............................................................................................................................ 2 2. PROGRESS REPORT (MAIN ACTIVITIES) .................................................................................. 2 2.1 Introduction ................................................................................................................................. 2 2.2 Scope......................................................................................................................................... 3 2.3 Model description and software architecture .................................................................................. 5 2.4 Programming language and deployment ....................................................................................... 6 2.5 Intellectual Property and License Considerations ........................................................................... 7 2.6 Verification, testing, validation and robustness ............................................................................. 10 2.7 Organization of the software development .................................................................................. -

David's Advanced Revision Control System
Hazırlık Darcs Hakkında Pratik Okuma Odevi¨ David’s Advanced Revision Control System Can Burak C¸ilingir1 1Istanbul˙ Bilgi Universitesi¨ Bilgisayar Bilimleri B¨ol¨um¨u [email protected] 5 S¸ubat 2007 Can Burak C¸ilingir Darcs Hazırlık Darcs Hakkında Versiyon Y¨onetimi Pratik Ge¸cmi¸s Okuma Odevi¨ Ne zaman bitecek? 1 Hazırlık Versiyon Y¨onetimi Ge¸cmi¸s 2 Darcs Hakkında 3 Pratik 4 Okuma Odevi¨ Can Burak C¸ilingir Darcs Hazırlık Darcs Hakkında Versiyon Y¨onetimi Pratik Ge¸cmi¸s Okuma Odevi¨ neye yarar? Can Burak C¸ilingir Darcs Hazırlık Darcs Hakkında Versiyon Y¨onetimi Pratik Ge¸cmi¸s Okuma Odevi¨ Aegis, ArX, Arch, BitKeeper, CM Synergy, CVS, Code Co-Op, Codeville, IBM Rational ClearCase, Mercurial, Monotone, OpenCM Perforce, PureCM, RCS, Subversion, Superversion, Vesta, Visual SourceSafe, bazaar-ng, git, monotone, svk http://better-scm.berlios.de/comparison/ http://zooko.com/revision control quick ref.html Can Burak C¸ilingir Darcs Hazırlık Darcs Hakkında Versiyon Y¨onetimi Pratik Ge¸cmi¸s Okuma Odevi¨ Aegis, ArX, Arch, BitKeeper, CM Synergy, CVS, Code Co-Op, Codeville, IBM Rational ClearCase, Mercurial, Monotone, OpenCM Perforce, PureCM, RCS, Subversion, Superversion, Vesta, Visual SourceSafe, bazaar-ng, git, monotone, svk http://better-scm.berlios.de/comparison/ http://zooko.com/revision control quick ref.html Can Burak C¸ilingir Darcs Hazırlık Darcs Hakkında Versiyon Y¨onetimi Pratik Ge¸cmi¸s Okuma Odevi¨ rcs Revision Control System, tek ki¸si cvs Concurrent Versioning System, birden fazla ki¸si svn Subversion, daha d¨uzg¨un -

Esa Study Contract Report
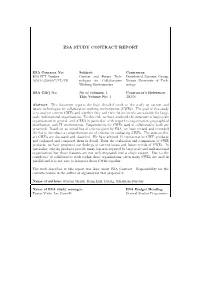
ESA STUDY CONTRACT REPORT ESA Contract No: Subject: Contractor: ESA ITT Number Current and Future Tech- Distributed Systems Group, AO/3-12280/07/NL/CB nologies for Collaborative Vienna University of Tech- Working Environments nology ESA CR() No: No of volumes: 1 Contractor’s Reference: This Volume No: 1 TEUN Abstract: This document reports the final, detailed result of the study on current and future technologies for collaborative working environments (CWEs). The goal of this study is to analyze current CWEs and whether they and their future trends are suitable for large- scale multinational organizations. To this end, we have analyzed the structure of large-scale organizations in general, and of ESA in particular, with respect to organization, geographical distribution, and IT environments. Requirements for CWEs used in collaborative work are presented. Based on an initial list of criteria given by ESA, we have revised and extended the list to introduce a comprehensive set of criteria for evaluating CWEs. The state-of-the- art CWEs are discussed and classified. We have selected 15 representative CWE products and evaluated and compared them in detail. From the evaluation and comparison of CWE products, we have presented our findings of current issues and future trends of CWEs. In particular, existing products provide many features required by large-scale and multinational organizations but those features are not well-integrated into a single system. Due to the complexity of collaborative work within those organizations, often many CWEs are used in parallel and it is not easy to integrate those CWEs together. The work described in this report was done under ESA Contract. -

Git - Globalny Tropiciel Informacji (Ang
Procesory osadzone ETD 7211 W8 – 25.11.2019 Maciej Rudek Programowanie tradcyjne (?) System kontroli wersji (VCS) VCS (ang. version/revision control system) - jest to oprogramowanie, którego głównym celem jest śledzenie zmian w tworzonym oprogramowaniu – kodzie źródłowym. Ponadto, może łączyć, zmiany w plikach, dokonane przez wielu programistów na raz w różnym czasie. VCS można podzielić ze względu na: architekturę oprogramowania, sposób oceny zmian, licencję. Historia systemów VCS 1972 r. – SCCS - System kontroli kodu źródłowego ang. Source Code Control System 1980 r. – RCS - System nadzorowania wydań ang. Revision Control System 2000 r. – CVS - Współbieżny system wersji ang. Concurrent Version System: 2001 r. – SVN system kontroli wersji ang. System Subversion 2005 r. – Git - globalny tropiciel informacji (ang. Global Information Tracker), Mercurial Podział systemów VCS Ze względu na działanie, VCS można podzielić na: • lokalne - zapis danych odbywa się jedynie na lokalnym komputerze • scentralizowane - architektura klient- serwer • rozproszone - architektura osoba do osoby (P2P) RCS (Revision Control System) Lokalny komputer wykorzystywany jest do kontrolowania wersji oprogramowania. • RCS • GNU Source Code Control System CVCS (Centralized Version Control System) - Scentralizowane systemy kontroli wersji – zewnętrzny, centralny serwer, przechowuje wszystkie wersje plików. Zaletą jest zarządzanie uprawnieniami z jednego miejsca, Jednak jest podatny na awarie. • CVS • Subversion - SVN • GNU CSSC • JEDI VCS DVCS (Distributed Version Control -

Bill Laboon Friendly Introduction Version Control: a Brief History
Git and GitHub: A Bill Laboon Friendly Introduction Version Control: A Brief History ❖ In the old days, you could make a copy of your code at a certain point, and release it ❖ You could then continue working on your code, adding features, fixing bugs, etc. ❖ But this had several problems! VERSION 1 VERSION 2 Version Control: A Brief History ❖ Working with others was difficult - if you both modified the same file, it could be very difficult to fix! ❖ Reviewing changes from “Release n” to “Release n + 1” could be very time-consuming, if not impossible ❖ Modifying code locally meant that a crash could take out much of your work Version Control: A Brief History ❖ So now we have version control - a way to manage our source code in a regular way. ❖ We can tag releases without making a copy ❖ We can have numerous “save points” in case our modifications need to be unwound ❖ We can easily distribute our code across multiple machines ❖ We can easily merge work from different people to the same codebase Version Control ❖ There are many kinds of version control out there: ❖ BitKeeper, Perforce, Subversion, Visual SourceSafe, Mercurial, IBM ClearCase, AccuRev, AutoDesk Vault, Team Concert, Vesta, CVSNT, OpenCVS, Aegis, ArX, Darcs, Fossil, GNU Arch, BitKeeper, Code Co-Op, Plastic, StarTeam, MKS Integrity, Team Foundation Server, PVCS, DCVS, StarTeam, Veracity, Razor, Sun TeamWare, Code Co-Op, SVK, Fossil, Codeville, Bazaar…. ❖ But we will discuss git and its most popular repository hosting service, GitHub What is git? ❖ Developed by Linus Torvalds ❖ Strong support for distributed development ❖ Very fast ❖ Very efficient ❖ Very resistant against data corruption ❖ Makes branching and merging easy ❖ Can run over various protocols Git and GitHub ❖ git != GitHub ❖ git is the software itself - GitHub is just a place to store it, and some web-based tools to help with development. -

Producing Open Source Software How to Run a Successful Free Software Project
Producing Open Source Software How to Run a Successful Free Software Project Karl Fogel Producing Open Source Software: How to Run a Successful Free Software Project by Karl Fogel Copyright © 2005-2013 Karl Fogel, under a CreativeCommons Attribution-ShareAlike (3.0) license [http:// creativecommons.org/licenses/by/3.0/]. Dedication This book is dedicated to two dear friends without whom it would not have been possible: Karen Underhill and Jim Blandy. i Table of Contents Preface ............................................................................................................................ vi Why Write This Book? .............................................................................................. vi Who Should Read This Book? ..................................................................................... vi Sources ................................................................................................................... vii Acknowledgments .................................................................................................... viii Disclaimer ................................................................................................................ ix 1. Introduction ................................................................................................................... 1 History ..................................................................................................................... 3 The Rise of Proprietary Software and Free Software ................................................ -

Git En Détail Réflexions Et Discussions
Les VCS centralisés Les VCS décentralisés 1 Git en détail Réflexions et discussions Version Control Systems (VCS) Vincent DANJEAN Exemples avec Git (et subversion) Document dérivé de la présentation SVN faite à l’IUT de Villetaneuse et de l’introduction à Git de Bart Trojanowski 12 avril 2019 Vincent DANJEAN Git Les VCS centralisés Les VCS décentralisés 2 Git en détail Réflexions et discussions Plan 1 Les VCS centralisés Présentation Exemple d’utilisation Conflits 2 Les VCS décentralisés 3 Git en détail 4 Réflexions et discussions Vincent DANJEAN Git Les VCS centralisés Les VCS décentralisés 3 Git en détail Réflexions et discussions Travailler à plusieurs fichier : Essai.java class Essai { int taille; ... programmeur programmeur programmeur Vincent DANJEAN Git Les VCS centralisés Les VCS décentralisés 4 Git en détail Réflexions et discussions Garder un historique Savoir répondre aux questions Qui a modifié ce fichier ? Qui a écrit cette ligne ? Quelle était la version précédente de ce fichier ? Quels fichiers avait-on le 12 juin 2007 ? Vincent DANJEAN Git Les VCS centralisés Les VCS décentralisés 5 Git en détail Réflexions et discussions Des outils d’aide au développement Extensions indépendantes d’un même code version stable/de développement développement de fonctionnalités indépendantes Intégration de développements multiples création/diffusion/intégration de patch fusion de différentes branches de développement Vincent DANJEAN Git Les VCS centralisés Les VCS décentralisés 6 Git en détail Réflexions et discussions 1, 2, 3, . , plein de VCS VCS centralisés (un seul dépôt) CVS historique, encore beaucoup utilisé Subversion (SVN) remplaçant du précédent, mieux conçu multi-plateforme (Linux, MacOSX, Windows, . ) intégration avec les IDE (plugins pour Éclipse, . -

Occupancy Engine Research Report and Proof of Concept
Occupancy engine Research report and proof of concept Aleksandar Rusinov, Jetnipat Sarawongsuth, Dingzhong Weng 11/22/2014 Report for research and blueprint development of Qualcomm occupancy engine which main aim is to figure out people presence in a room Contents Qualcomm occupancy engine Background and Concept ........................................................................... 2 Project Requirement and scope ............................................................................................................... 3 Research Done ......................................................................................................................................... 4 Qualcomm occupancy engine - Relevant prototypes built ........................................................................ 7 Development of the user interface ........................................................................................................ 11 User Interface Heuristic Evaluation ........................................................................................................ 20 Heuristic Evaluation - Rating System ................................................................................................ 21 Heuristic Evaluation – Form ................................................................................................................... 22 Link to the version control repository .................................................................................................... 23 Initial test strategies .............................................................................................................................