Lessons Learned from Metafont Donald E. Knuth
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Resources Ton 'QX Repository (For Details, Contact Peter Ab- Bott, E-Mail Address Above)
TUGboat, Volume 10 (1989), No. 2 Janet users may obtain back issues from the As- Resources ton 'QX repository (for details, contact Peter Ab- bott, e-mail address above). DECnetISPAN users may obtain back issues from the European (con- Announcing (belatedly) -MAG tact Massimo Calvani, fisicaQastrpd.infn. it) or American (contact Ed Bell, 7388 : :bell) DECnet Don Hosek T)?J repositories. University of Illinois at Chicago Others with network access should send a mes- After being chided for not publicizing my electronic sage to archive-serverQsun.soe.clarkson.edu "magazine" enough, I have decided to make a formal with the first line being path followed by an address announcement of its availability to the 'J&X cornmu- from Clarkson to you, and then a line nity at large. get texmag texmag.v.nn What is =MAG? for each back issue desired where v is the volume number and nn the issue number. The line index WMAG is available free of charge to anyone reach- texmag will give a list of back issues available. able by electronic mail and is published approxi- A typical mail request may resemble: mately every two months. The subject material index t exmag generally falls somewhere between the somewhat get texmag texmag.l.08 chaotic (but still useful) correspondence of 'QXHAX and UKW, and the printed matter in TUGboat How do I submit articles to TEXMAG? and QXline. Some previous articles have included I was hoping you would ask. Articles are accepted an early version of Dominik Wujastyk's article on on all aspects of T)?J, M'QX, and METAFONT from fonts from TUB 9#2; an overview of the differ- specific information on interfacing graphics packages ent font files used by 'QX, METAFONT, and device with particular DVI drivers to general information drivers; macros for commutative diagrams and sim- on macro writing to product reviews to whatever ple chemical equations and many other topics. -

Font HOWTO Font HOWTO
Font HOWTO Font HOWTO Table of Contents Font HOWTO......................................................................................................................................................1 Donovan Rebbechi, elflord@panix.com..................................................................................................1 1.Introduction...........................................................................................................................................1 2.Fonts 101 −− A Quick Introduction to Fonts........................................................................................1 3.Fonts 102 −− Typography.....................................................................................................................1 4.Making Fonts Available To X..............................................................................................................1 5.Making Fonts Available To Ghostscript...............................................................................................1 6.True Type to Type1 Conversion...........................................................................................................2 7.WYSIWYG Publishing and Fonts........................................................................................................2 8.TeX / LaTeX.........................................................................................................................................2 9.Getting Fonts For Linux.......................................................................................................................2 -

The File Cmfonts.Fdd for Use with Latex2ε
The file cmfonts.fdd for use with LATEX 2".∗ Frank Mittelbach Rainer Sch¨opf 2019/12/16 This file is maintained byA theLTEX Project team. Bug reports can be opened (category latex) at https://latex-project.org/bugs.html. 1 Introduction This file contains the external font information needed to load the Computer Modern fonts designed by Don Knuth and distributed with TEX. From this file all .fd files (font definition files) for the Computer Modern fonts, both with old encoding (OT1) and Cork encoding (T1) are generated. The Cork encoded fonts are known under the name ec fonts. 2 Customization If you plan to install the AMS font package or if you have it already installed, please note that within this package there are additional sizes of the Computer Modern symbol and math italic fonts. With the release of LATEX 2", these AMS `extracm' fonts have been included in the LATEX font set. Therefore, the math .fd files produced here assume the presence of these AMS extensions. For text fonts in T1 encoding, the directive new selects the new (version 1.2) DC fonts. For the text fonts in OT1 and U encoding, the optional docstrip directive ori selects a conservatively generated set of font definition files, which means that only the basic font sizes coming with an old LATEX 2.09 installation are included into the \DeclareFontShape commands. However, on many installations, people have added missing sizes by scaling up or down available Metafont sources. For example, the Computer Modern Roman italic font cmti is only available in the sizes 7, 8, 9, and 10pt. -

Surviving the TEX Font Encoding Mess Understanding The
Surviving the TEX font encoding mess Understanding the world of TEX fonts and mastering the basics of fontinst Ulrik Vieth Taco Hoekwater · EuroT X ’99 Heidelberg E · FAMOUS QUOTE: English is useful because it is a mess. Since English is a mess, it maps well onto the problem space, which is also a mess, which we call reality. Similary, Perl was designed to be a mess, though in the nicests of all possible ways. | LARRY WALL COROLLARY: TEX fonts are mess, as they are a product of reality. Similary, fontinst is a mess, not necessarily by design, but because it has to cope with the mess we call reality. Contents I Overview of TEX font technology II Installation TEX fonts with fontinst III Overview of math fonts EuroT X ’99 Heidelberg 24. September 1999 3 E · · I Overview of TEX font technology What is a font? What is a virtual font? • Font file formats and conversion utilities • Font attributes and classifications • Font selection schemes • Font naming schemes • Font encodings • What’s in a standard font? What’s in an expert font? • Font installation considerations • Why the need for reencoding? • Which raw font encoding to use? • What’s needed to set up fonts for use with T X? • E EuroT X ’99 Heidelberg 24. September 1999 4 E · · What is a font? in technical terms: • – fonts have many different representations depending on the point of view – TEX typesetter: fonts metrics (TFM) and nothing else – DVI driver: virtual fonts (VF), bitmaps fonts(PK), outline fonts (PFA/PFB or TTF) – PostScript: Type 1 (outlines), Type 3 (anything), Type 42 fonts (embedded TTF) in general terms: • – fonts are collections of glyphs (characters, symbols) of a particular design – fonts are organized into families, series and individual shapes – glyphs may be accessed either by character code or by symbolic names – encoding of glyphs may be fixed or controllable by encoding vectors font information consists of: • – metric information (glyph metrics and global parameters) – some representation of glyph shapes (bitmaps or outlines) EuroT X ’99 Heidelberg 24. -

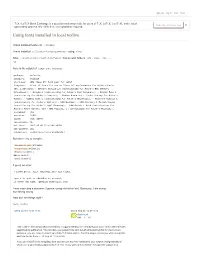
Using Fonts Installed in Local Texlive - Tex - Latex Stack Exchange
27-04-2015 Using fonts installed in local texlive - TeX - LaTeX Stack Exchange sign up log in tour help TeX LaTeX Stack Exchange is a question and answer site for users of TeX, LaTeX, ConTeXt, and related Take the 2minute tour × typesetting systems. It's 100% free, no registration required. Using fonts installed in local texlive I have installed texlive at ~/texlive . I have installed collectionfontsrecommended using tlmgr . Now, ~/texlive/2014/texmfdist/fonts/ has several folders: afm , cmap , enc , ... , vf . Here is the output of tlmgr info helvetic package: helvetic category: Package shortdesc: URW "Base 35" font pack for LaTeX. longdesc: A set of fonts for use as "dropin" replacements for Adobe's basic set, comprising: Century Schoolbook (substituting for Adobe's New Century Schoolbook); Dingbats (substituting for Adobe's Zapf Dingbats); Nimbus Mono L (substituting for Abobe's Courier); Nimbus Roman No9 L (substituting for Adobe's Times); Nimbus Sans L (substituting for Adobe's Helvetica); Standard Symbols L (substituting for Adobe's Symbol); URW Bookman; URW Chancery L Medium Italic (substituting for Adobe's Zapf Chancery); URW Gothic L Book (substituting for Adobe's Avant Garde); and URW Palladio L (substituting for Adobe's Palatino). installed: Yes revision: 31835 sizes: run: 2377k relocatable: No catdate: 20120606 22:57:48 +0200 catlicense: gpl collection: collectionfontsrecommended But when I try to compile: \documentclass{article} \usepackage{helvetic} \begin{document} Hello World! \end{document} It gives an error: ! LaTeX Error: File `helvetic.sty' not found. Type X to quit or <RETURN> to proceed, or enter new name. -

P Font-Change Q UV 3
p font•change q UV Version 2015.2 Macros to Change Text & Math fonts in TEX 45 Beautiful Variants 3 Amit Raj Dhawan [email protected] September 2, 2015 This work had been released under Creative Commons Attribution-Share Alike 3.0 Unported License on July 19, 2010. You are free to Share (to copy, distribute and transmit the work) and to Remix (to adapt the work) provided you follow the Attribution and Share Alike guidelines of the licence. For the full licence text, please visit: http://creativecommons.org/licenses/by-sa/3.0/legalcode. 4 When I reach the destination, more than I realize that I have realized the goal, I am occupied with the reminiscences of the journey. It strikes to me again and again, ‘‘Isn’t the journey to the goal the real attainment of the goal?’’ In this way even if I miss goal, I still have attained goal. Contents Introduction .................................................................................. 1 Usage .................................................................................. 1 Example ............................................................................... 3 AMS Symbols .......................................................................... 3 Available Weights ...................................................................... 5 Warning ............................................................................... 5 Charter ....................................................................................... 6 Utopia ....................................................................................... -

Proposal to Represent the Slashed Zero Variant of Empty
L2/15-268 Title: Proposal to Represent the Slashed Zero Variant of Empty Set Source: Barbara Beeton (American Mathematical Society), Asmus Freytag (ASMUS, Inc.), Laurențiu Iancu and Murray Sargent III (Microsoft Corporation) Status: Individual contribution Action: For consideration by the Unicode Technical Committee Date: 2015-10-30 Abstract As of Unicode Version 8.0, the symbol for empty set is encoded as the character U+2205 EMPTY SET, with no standardized variation sequences. In scientific publications, the symbol is typeset in one of three var- iant forms, chosen by notational style: a slashed circle, ∅, a slashed wide oval in the shape a letter, ∅, or a slashed narrow oval in the shape of a digit zero, . The slashed circle and the slashed zero forms are the most widely used, and correspond to the LaTeX commands \varnothing and \emptyset, respectively. Having one Unicode representation to map to, fonts that provide glyphs for more than one form of the symbol typically implement a stylistic variant or a mapping to a PUA code point. However, the wide- spread use of the slashed zero variant and its mapping to the main LaTeX command for the symbol, \emptyset, make it a candidate for a dedicated means to distinctly represent it in Unicode. This document evaluates three approaches for representing in Unicode the slashed zero variant of the empty set symbol and proposes a solution based on a variation sequence. Additional related characters resulting from the investigation and needed to complete the solution are also proposed for encoding. 1. The empty set symbol 1.1. Historical references The introduction of the modern symbol for the empty set is attributed to André Weil of the Nicholas Bourbaki group. -

Metatype Project: Creating Truetype Fonts Based on M
Metatype project: creating TrueType fonts based on Metafont Serge Vakulenko Cronyx Engineering, Moscow Russia [email protected] http://www.vak.ru/proj/metatype Abstract The purpose of Metatype project is the development of freeware TrueType fonts for generic user community. Metafont language is chosen for creating character glyphs. Currently, glyph im- ages are converted to cubic outlines using bitmap tracing algorithm, and then to conic outlines. Two font families are currently been under development as a part of Metatype project: 1. TeX font family, based on Computer Modern fonts by Donald E. Knuth, retaining their “look and feel”. A rich set of typefaces is available, including Roman, Sans Serif, Monotype and Math faces with Normal, Bold, Italic, Bold Italic, Narrow and Wide variations. 2. Maestro font family is designed, as a Times-lookalike. It also uses Computer Mod- ern sources, with a lot of modifications. Why TrueType? representation of text strings. Far-seeing operational sys- tems, such as Windows NT, provide support Unicode at The world becomes closer. Now we observe, how the a kernel level. Word-processors use Unicode for stor- Internet and globalization of economics cause increase age of documents (XML, RTF and other formats). The of intensity of contacts between representatives of dif- amount of Internet sites with Unicode encoding grows ferent peoples, cultures, races. The world becomes more every day. Cellular telephones use Unicode for Inter- and more multilingual. The computer branch for a long net browsing (WAP). The world is slowly moving toward time has realized this fact: the draft variant of standard Unicode. And TrueType seems to be a natural result of Unicode is dated 1989 [1]. -

Formal Aspects of Computing: Latex2ε Guide for Authors
Under consideration for publication in Formal Aspects of Computing Formal Aspects of Computing: LATEX 2ε Guide for Authors Mark Reed1 and Christiane Notarmarco2 1Electronic Products and Composition Group, Cambridge University Press, Cambridge, 2Springer-Verlag London Limited, Godalming, Surrey, UK Abstract. This guide is for authors who are preparing papers for the Formal Aspects of Computing journal using the LATEX 2ε document-preparation system and the Formal Aspects of Computing class file (fac.cls). Keywords: LATEX 2ε; Class file; fac.cls; User guide 1. Introduction In addition to the standard submission of hardcopy from authors, Formal Aspects of Computing now accepts machine-readable forms of papers in LATEX 2ε. The layout design for the Formal Aspects of Computing journal has been implemented as a LATEX 2ε class file, based on the article class as discussed in the LATEX manual (2nd edition) [Lam94]. Commands which differ from the standard LATEX interface, or which are provided in addition to the standard interface, are explained in this guide (which is not a substitute for the LATEX manual itself). Note that the final printed version of papers will use the Monotype Times typeface rather than the Computer Modern available to authors. For this reason line and page breaks will change and authors should not insert hard breaks in their text. Authors planning to submit their papers in LATEX 2ε are advised to use fac.cls as early as possible in the creation of their files. 1.1. Introduction to LATEX LATEX is constructed as a series of macros on top of the TEX typesetting program. -

Classification of Digital Typefaces Using Spectral Signatures
Pattern Recognition, Vol. 25, No. 8, pp. 869 876, 1992 0031 3203/92 $5.00+.00 Printed in Great Britain Pergamon Press Ltd © 1992 Pattern Recognition Society CLASSIFICATION OF DIGITAL TYPEFACES USING SPECTRAL SIGNATURES ROBERT A. MORRIS Department of Mathematics and Computer Science, University of Massachusetts at Boston, Boston, MA 02125-3393, U.S.A. (Received 18 April 1991; in revisedform 20 November 199 l; receivedfor publication 11 December 1991) Abstract--Mean Fourier amplitudes through a bank of bandpass filters provide a feature vector with which typefaces can be identified using a piecewise quadratic classifier. Fourier amplitudes Typefaceclassification Quadratic classifier Digital type Digital fonts I. INTRODUCTION grapher. These professionals have various informal classification schemes for their choices--some tradi- In this paper we describe the results of classification tional and widely used, others personal and unarticu- experiments we have performed on text images in lated. Attempts at such classifications and character- various digital fonts. The feature vectors in the study izations by these professionals and those who design are derived from data in the Fourier amplitude spectra the letterforms are the subject of substantial critical of the images. These experiments have several purposes: writing, especially of individual typeface designs, ~4'5) (a) to establish statistical verification of certain predic- but there have been only the simplest statistical studies tions made by image processing theory; (b) to provide of -

Latex2ε Font Selection
LATEX 2" font selection © Copyright 1995{2021, LATEX Project Team.∗ All rights reserved. March 2021 Contents 1 Introduction2 1.1 LATEX 2" fonts.............................2 1.2 Overview...............................2 1.3 Further information.........................3 2 Text fonts4 2.1 Text font attributes.........................4 2.2 Selection commands.........................7 2.3 Internals................................8 2.4 Parameters for author commands..................9 2.5 Special font declaration commands................. 10 3 Math fonts 11 3.1 Math font attributes......................... 11 3.2 Selection commands......................... 12 3.3 Declaring math versions....................... 13 3.4 Declaring math alphabets...................... 13 3.5 Declaring symbol fonts........................ 14 3.6 Declaring math symbols....................... 15 3.7 Declaring math sizes......................... 17 4 Font installation 17 4.1 Font definition files.......................... 17 4.2 Font definition file commands.................... 18 4.3 Font file loading information..................... 19 4.4 Size functions............................. 20 5 Encodings 21 5.1 The fontenc package......................... 21 5.2 Encoding definition file commands................. 22 5.3 Default definitions.......................... 25 5.4 Encoding defaults........................... 26 5.5 Case changing............................. 27 ∗Thanks to Arash Esbati for documenting the newer NFSS features of 2020 1 6 Miscellanea 27 6.1 Font substitution.......................... -

THE MATHALPHA, AKA MATHALFA PACKAGE the Math Alphabets
THE MATHALPHA, AKA MATHALFA PACKAGE MICHAEL SHARPE The math alphabets normally addressed via the macros \mathcal, \mathbb, \mathfrak and \mathscr are in a number of cases not well-adapted to the LATEX math font structure. Some suffer from one or more of the following defects: • font sizes are locked into a sequence that was appropriate for metafont{generated rather than scalable fonts; • there is no option in the loading package to enable scaling; • the font metrics are designed for text rather than math mode, leading to awkward spacing, subscript placement and accent placement when used for the latter; • the means of selecting a set of math alphabets varies from package to package. The goal of this package is to provide remedies for the above, where possible. This means, in effect, providing virtual fonts with my personal effort at correcting the metric issues, rewriting the font-loading macros usually found in a .sty and/or .fd files to admit a scale factor in all cases, and providing a .sty file which is extensible and from which any such math alphabet may be specified using a standard recipe. For example, the following fonts are potentially suitable as targets for \mathcal or \mathscr and are either included as part of TEXLive 2011, as free downloads from CTAN or other free sources, or from commercial sites. cm % Computer Modern Math Italic (cmsy) euler % euscript rsfs % Ralph Smith Formal Script---heavily sloped rsfso % based on rsfs, much less sloped lucida % From Lucida New Math (commercial) mathpi % Adobe Mathematical Pi or clones thereof