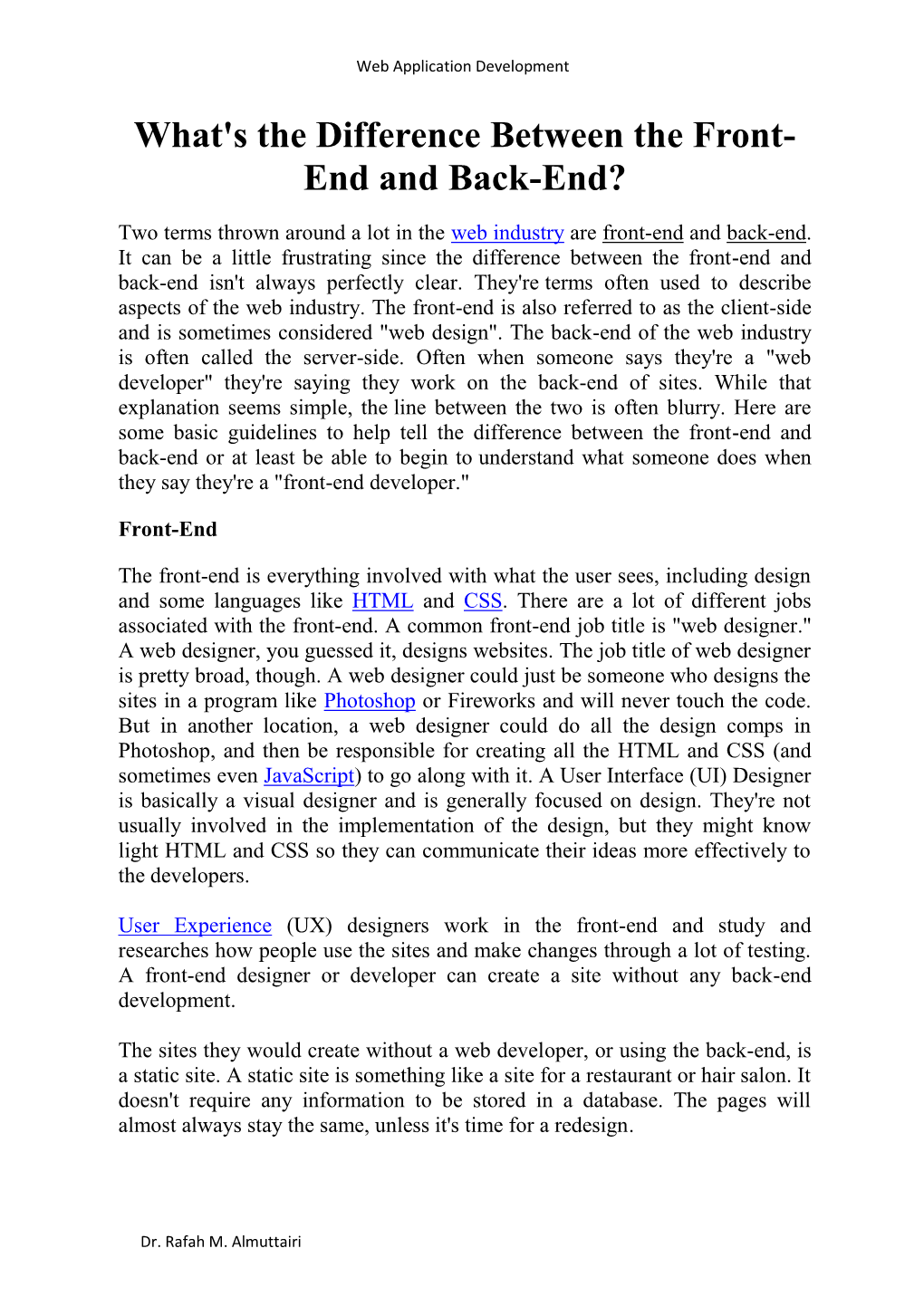
What's the Difference Between the Front- End and Back-End?
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Work Package 2 Collection of Requirements for OS
Consortium for studying, evaluating, and supporting the introduction of Open Source software and Open Data Standards in the Public Administration Project acronym: COSPA Wor k Package 2 Collection of requirements for OS applications and ODS in the PA and creation of a catalogue of appropriate OS/ODS Solutions D eliverable 2. 1 Catalogue of available Open Source tools for the PA Contract no.: IST-2002-2164 Project funded by the European Community under the “SIXTH FRAMEWORK PROGRAMME” Work Package 2, Deliverable 2.1 - Catalogue of available Open Source tools for the PA Project Acronym COSPA Project full title A Consortium for studying, evaluating, and supporting the introduction of Open Source software and Open Data Standards in the Public Administration Contract number IST-2002-2164 Deliverable 2.1 Due date 28/02/2004 Release date 15/10/2005 Short description WP2 focuses on understanding the OS tools currently used in PAs, and the ODS compatible with these tools. Deliverable D2.1 contains a Catalogue of available open source tools for the PA, including information about the OS currently in use inside PAs, the administrative and training requirements of the tools. Author(s) Free University of Bozen/Bolzano Contributor(s) Conecta, IBM, University of Sheffield Project Officer Tiziana Arcarese Trond Arne Undheim European Commission Directorate-General Information Society Directorate C - Unit C6- eGovernment, BU 31 7/87 rue de la Loi 200 - B-1049 Brussels - Belgium 26/10/04 Version 1.3a page 2/353 Work Package 2, Deliverable 2.1 - Catalogue of available Open Source tools for the PA Disclaimer The views expressed in this document are purely those of the writers and may not, in any circumstances, be interpreted as stating an official position of the European Commission. -

Front-End Engineer @ Mlab
Front-end Engineer @ mLab About mLab: mLab is one of the fastest growing companies in the cloud infrastructure space. The company is solving mission-critical challenges faced by developers who require innovative database technology to support their applications. Our solution is built on MongoDB, the leading NoSQL database which is disrupting the multi-billion dollar database market. We're headquartered in the Mission/ Potrero area of San Francisco and are well-funded by premier venture and angel investors including Foundry Group, Baseline Ventures, Upfront Ventures, Freestyle Capital, and David Cohen of TechStars. Our users love our Database-as-a-Service (DBaaS) solution, as it allows them to focus their attention on product development, instead of operations. Developers create thousands of new databases per month using our fully managed cloud database service which offers highly available MongoDB databases on the most popular cloud providers. Our customers love our top-tier support, automated backups, web-based management, performance enhancement tools, and 24/7 monitoring. Looking forward, our roadmap includes a suite of new capabilities which will have a massive impact on the efficiency with which developers write and deploy applications. We’re biased (of course), but we believe our culture is one of our greatest assets. What makes us happiest? Innovating, automating, helping software developers, and giving back to our community. To get a better taste for who we are, visit our website at http://mlab.com and read our blog at http://blog.mlab.com. The role: We are looking for an outstanding front-end technologist to lead our UI efforts for our technology products as well as for our public-facing websites. -

Diploma/Master/Student Thesis —
Institute of Architecture of Application Systems University of Stuttgart Universitätsstraße 38 D-70569 Stuttgart Evaluating the Profitability of the MediaWiki Application under different Cloud Distribution Scenarios María Elena Alonso Mencía Course of Study: Computer Science Examiner: Prof. Dr. Dr. h. c. Frank Leymann Supervisor: Dipl.-Inf. Santiago Gómez Sáez Commenced: April 7, 2016 Completed: September 29, 2016 CR-Classification: C.2.4, C.4, G.1.2 Abstract Cloud computing has gained popularity over the last years, causing a significant increase of available cloud offerings among providers. Therefore, this wide spectrum of options has led to an increment of possibilities for distributing applications in the cloud, by means of selecting specialized services to host each application component. Nevertheless, it also implies the need of finding the optimal solution depending on its purpose, usually based on future economical profitability. Nowadays, instead of considering an application as a whole when deploying it in the cloud, e.g. deploying whole application stack in a virtual machine, investigations focus on how to distribute the application components in heterogeneous cloud environments. Consequently, users have an even higher range of options and should carefully choose good decision criterion, going further than only considering the direct cost for the needed cloud instances. Some challenges are deriving a revenue model - as they tend to be application specific - and customizing the evaluation of different migration configurations of a real application with authentic data metrics. In this sense, this document uses utility analysis as it includes a non-directly countable element, preferences, and allows basing the decision on a trade-off taking into account other aspects which have an influence on the final performance such as users satisfaction or cloud instance availability under different deployment topologies. -

L15N Server Side Programming
Lecture #15: Server-Side Programming CS106E, Young In this lecture, we learn about programming on the server. We consider several different models of how a program can generate a webpage. We see that there are many different languages and frameworks that can be used on the server-side. The tools used on both client-side and server-side are sometimes referred to as the Development Stack. Finally we consider two different data formats XML and JSON which are used in web programming. Front End and Back End Engineering - We will often divide the components of a webserver into two distinct parts – front-end and back- end. o You may hear people talk about being a front-end developer or a back-end developer or talk about their web applications front-end or back-end. - The Front End consists of the HTML, CSS, and any Client-Side Programs (i.e., JavaScript) - The Back End consists of Server-Side Programs and the Database o Back-end engineers would also work on server-side configuration, load balancing, content delivery network (CDN) and server infrastructure issues. Basic Models of Server-Side Programming - There are two traditional methods for creating a webpage server-side. HTML with Server-Side Code Added ▪ With this approach a webpage on the server-side looks almost like a tradition HTML file, except in a few places, we ask the server to insert new information based on code executed on the server. ▪ Here is a sample using the server-side language PHP. <!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Time of Day</title> </head> <body> <h1>Time of Day</h1> <?php $now = new DateTime(); echo $now->format("h:i:sA"); ?> </body> </html> ▪ Notice how this looks almost exactly like HTML, except for the section enclosed within the <?php and ?>. -

Design and Implementation of Web Front-End Based on Mainframe Education Cloud
IT 15 015 Examensarbete 30 hp Mars 2015 Design and Implementation of Web front-end based on Mainframe education cloud Fan Pan $ % Department of Information Technology Abstract Design and Implementation of Web front-end based on Mainframe education cloud Fan Pan Teknisk- naturvetenskaplig fakultet UTH-enheten Mainframe is a server expert in online transaction and batch job and be widely used in different industries especially banking while mainframe skilled specialists are limited. Besöksadress: Cloud computing makes it possible to share rare hardware and deliver services by Ångströmlaboratoriet Lägerhyddsvägen 1 infrastructure, platform and so on. Hus 4, Plan 0 This text explains how the Z Education Cloud can provide stable and high-value education services that support 21st-century mainframe skill development. Postadress: Additionally, the text outlines design and implementation for the education cloud Box 536 751 21 Uppsala Web-End that can help college mainframe education. Firstly, technology mechanism analysis of Web front-end for Z Education Cloud is Telefon: done with the following aspects: B/S architecture, MVC design pattern, SSH 018 – 471 30 03 development framework are introduced into this project. The author also proposes a Telefax: system which is asynchronous communication mechanism between front-end and 018 – 471 30 00 back-end according to the specialty of mainframe service. Secondly, we do the requirement from Business Requirement and Functional Requirement, define all the Hemsida: function modules and draw the use cases and class diagram with UML. After that, http://www.teknat.uu.se/student based on the requirements, this text explains how the Z Education Cloud Web-end designs and realizes. -

Design Support for Performance Aware Dynamic Application (Re-)Distribution in the Cloud
Institute of Architecture of Application Systems Design Support for Performance Aware Dynamic Application (Re-)Distribution in the Cloud Santiago Gómez Sáez, Vasilios Andrikopoulos, Frank Leymann, Steve Strauch Institute of Architecture of Application Systems, University of Stuttgart, Germany {gomez-saez, andrikopoulos, leymann, strauch}@iaas.uni-stuttgart.de : @article {ART-2014-12, author = {Santiago G{\'o}mez S{\'a}ez and Vasilios Andrikopoulos and Frank Leymann and Steve Strauch}, title = {{Design Support for Performance Aware Dynamic Application (Re-)Distribution in the Cloud}}, journal = {IEEE Transactions on Service Computing}, publisher = {IEEE Computer Society}, pages = {1--14}, type = {Article in Journal}, month = {December}, year = {2014}, language = {English}, cr-category = {D.2.11 Software Engineering Software Architectures, C.2.4 Distributed Systems, D.2.8 Software Engineering Metrics}, contact = {Santiago G{\'o}mez S{\'a}ez: [email protected]}, department = {University of Stuttgart, Institute of Architecture of Application Systems}, } © 2014 IEEE Computer Society. Personal use of this material is permitted. However, permission to reprint/republish this material for advertising or promotional purposes or for creating new collective works for resale or redistribution to servers or lists, or to reuse any copyrighted component of this work in other works must be obtained from the IEEE. This article has been accepted for publication in a future issue of this journal, but has not been fully edited. Content may change prior to final publication. Citation information: DOI 10.1109/TSC.2014.2381237, IEEE Transactions on Services Computing JOURNAL OF TRANSACTIONS ON SERVICES COMPUTING, VOL. -, NO. -, SEPTEMBER 2014 1 Design Support for Performance Aware Dynamic Application (Re-)Distribution in the Cloud Santiago Gomez´ S´aez, Vasilios Andrikopoulos, Frank Leymann, Steve Strauch Abstract—The wide adoption of the Cloud computing paradigm by many different domains has increased both the number and type of available offerings as a service, e.g. -

Jsp and Spring Mvc Skills
edXOps BOOTCAMP edXOps.COM JSP AND SPRING MVC SKILLS 04 WEEKS PROGRAM Production-like Project 18 January 2021 Effective Date Version Change Description Reason Author Sep 18 2019 1.0.0 First version New Sato Naoki Jan 18 2021 1.0.1 Revised version Update Alex Khang Production-like Project edXOps® Bootcamp WEEK ➂ - INTEGRATION OF FRONT-END AND BACK-END DAY ➊ - INTEGRATE FRONT-END TO BACK-END CODE Move the Front-End Web pages and the Framework to the Spring MVC project. Integrate the Front-End Web pages to the Spring MVC Project. GWT and JWT Programming - Ajax Toolkit - Json Web Token - Google Web Toolkit OUTCOME: Knows how to install and use the Web toolkit of at least one of above kits and proficiency to integrate them to the front-end project. DAY ➋ - IMPLEMENTATION OF REPORT FUNCTIONALITY Install and Design Report by one of following the report platform. - JasperReport Design and Viewer. - CrystalReport Design and Viewer. Create and Run smoke test: All test cases are accepted for the the Reporting functionalities. OUTCOME: Knows how to design the Web Reports with at least one Report platform such the JasperReports software or the Crystal Reports software and integrate reports into the Web Application. DAY ➌ - IMPLEMENTATION OF EXPORT FUNCTIONALITY Design and Programming to Export the data to one of following format. - Excel Format / PDF Format / CSV Format. Create and Run smoke test: All test cases are accepted for the the Exporting functionalities. OUTCOME: Knows how to define code to export data from the Web Reports or the Web Pages to Excel or PDF format and integrate these functionality on online hosting server. -

REMOTE Preferredsubmitted to Others Without His Explicit Permission
For more on Gilbert’s job hunt visit Gilbert’s personal web site Copyright 2021 by Gilbert Healton. Gilbert’s details can not be http://resume.healton.net/ REMOTE PREFERREDsubmitted to others without his explicit permission. Gilbert Healton [email protected] Perl-5, C, Linux with strong mentoring, planning. https://www.linkedin.com/in/ghealton/ Multii-language team software engineer. Now strongest in Perl, C, shell Arenas: commands, SQL. Linux and UNIX. History of Template Toolkit, HTML, Remote work ●●●● JavaScript, Apache, TCP/IP, networking, Git, and SVN. Very strong Back ends ●●●●● design, mentoring, documentation. Great customer support. Telcom ●●●● Net Security ○●●● 2020-08 to Software Developer – SMD Delivery – ESP 2021-06 Hard Skills: bash, zsh, Remote. Coding ●●●● C, perl, lua. Working on cloud based SMTP engine. Analyst ●●●●● AWS (AL1, ✔ Feature improvements written in C and Lua. Perl tests. Design ●●●●● Athena SQL, ✔ Document processes and on boarding processes. Documents ●●●● builds, ...) ✔ Use Circonus graphs to analyze failures. Debugging ●●●● github, git, ✔ Use git and Mercurial tools for reviews and source 2038 Bug fix ●●●● Mercurial management. Networking: (hg, Fisheye, ✔ “Interrupt Team” duties included 24x7 on-call duties, ssh, rsync, ○●●● Bamboo). starting build pipelines, responding to problems & requests. dev/tcp TCP/IP sockets ○●●● 2020-03 to Shell Developer – back end – energy sector Message queues ○●●● 2020-08 EOC Soft Skills: bash, ksh, DXC Technology. Remote multinational. Migrating large distributed AIX applications to Linux. Detail attention ●●●● csh, RHEL Life Learning ●●●● ✔ Quickly migrated scripts from suite with the most scripts. Oracle, perl, Legacy Apps ●●●●● ✔ Writing scripts to scan and automate code changes. AutoSys shell Mentoring ●●●●● Scripts, ✔ Bringing automated tests to environment without any. -

Hammontree--Jacob 41
Kanvasroom LLC Jacob Hammontree [email protected] Science, Discovery and the Universe Computer Science Overview For my project, I worked with Kanvasroom LLC, a small startup founded by two fellow Terps and College Park Scholars. The company is based around a web platform that allows creative people to collaborate on projects with people all over the world. My main role in the company was developing front-end and back-end code for the website. I used HTML and CSS to develop the aesthetics of the front end, and primarily PHP for the backend scripting. There were three main components to working in a small startup doing development, and I will go into detail about each of these below. Frontend and backend development are both essential for a fully functioning website. The frontend is what the user sees: the style of the page, the notifications, their profile picture, etc. The backend of the website is what makes the website work like a tool. For example, a backend service might allow for messaging on the site. The frontend of the messaging is represented as a graphical inbox with messages, and the backend is the database queries and scripting (programming) that goes into making the messaging functional. The model Source: http://www.tonymarston.net/php-mysql/front-end-back-end-01.png for this is shown to the left. Development Teamwork Communication During my time at Kanvasroom, I have Developing a large-scale website My co-developer lived in Mexico, so had a lead development role where I involves working in teams. In communication was a huge have both developed source code and partnership with the other challenge to overcome. -

Enhancing the Development Process with Wikified Widgets Gary Gotchel Regis University
Regis University ePublications at Regis University All Regis University Theses Fall 2008 Enhancing the Development Process with Wikified Widgets Gary Gotchel Regis University Follow this and additional works at: https://epublications.regis.edu/theses Part of the Computer Sciences Commons Recommended Citation Gotchel, Gary, "Enhancing the Development Process with Wikified Widgets" (2008). All Regis University Theses. 146. https://epublications.regis.edu/theses/146 This Thesis - Open Access is brought to you for free and open access by ePublications at Regis University. It has been accepted for inclusion in All Regis University Theses by an authorized administrator of ePublications at Regis University. For more information, please contact [email protected]. Regis University College for Professional Studies Graduate Programs Final Project/Thesis Disclaimer Use of the materials available in the Regis University Thesis Collection (“Collection”) is limited and restricted to those users who agree to comply with the following terms of use. Regis University reserves the right to deny access to the Collection to any person who violates these terms of use or who seeks to or does alter, avoid or supersede the functional conditions, restrictions and limitations of the Collection. The site may be used only for lawful purposes. The user is solely responsible for knowing and adhering to any and all applicable laws, rules, and regulations relating or pertaining to use of the Collection. All content in this Collection is owned by and subject to the exclusive control of Regis University and the authors of the materials. It is available only for research purposes and may not be used in violation of copyright laws or for unlawful purposes. -

Job Description for Job Title
UW HEALTH POSITION DESCRIPTION Manager Software Development Job Code: 321002 FLSA Status: Exempt Mgt Approval: N. Locke Date: March 2020 Department/Number: Marketing & Communications HR Approval: J. Theisen Date: March 2020 POSITION SUMMARY The Manager, Software Development is responsible for leading a professional staff of front-end and back-end web developers in the development of complex existing and new web-based systems. He or she must operate independently in handling a wide variety of situations. Successful performance requires knowledge of the software development lifecycle (SDLC), including information architecture, web graphic design, back-end programming, front-end web development, quality assurance, web server architecture, security and networking concepts, responsive/mobile efforts, content, SEO, SEM, and social media. The Manager, Software Development provides leadership, vision and direction for web development efforts for UW Health Marketing and Communications. The Manager, Software Development will ensure the effective operation of the marketing technology software development team and is accountable for the successful completion of all projects assigned to the work gr oup. The incumbent will work closely with the Director of Marketing Technology and Analytics to plan, organize, assign, schedule and control the workflow for all marketing technology projects. The Manager, Software Development has extensive project management responsibilities including leading others in team situations. The incumbent is expected to possess organizational and planning skills that will lead to the effective management of project s, applications and employees. These skills include: analysis, problem definition and solution, conflict resolution, team/project management, planning and consulting. This position manages complex, short- and long-term projects with responsibilities shared among every discipline within Marketing and Communications and IS, as appropriate. -

A Web-Based AI Assistant Application Using Python and Javascript
Clark University Clark Digital Commons School of Professional Studies Master’s Papers 12-2020 A web-based AI assistant Application using Python and JavaScript Viet Le Clark University, [email protected] Tej Bahadur Clark University, [email protected] Jainee Shah Clark University, [email protected] Roushan Ara Clark University, [email protected] Follow this and additional works at: https://commons.clarku.edu/sps_masters_papers Part of the Business and Corporate Communications Commons, Family, Life Course, and Society Commons, Health Policy Commons, Human Resources Management Commons, Information Security Commons, Management Information Systems Commons, Marketing Commons, Nonprofit Administration and Management Commons, Public Administration Commons, Public Health Commons, Social Media Commons, and the Sociology of Culture Commons Recommended Citation Le, Viet; Bahadur, Tej; Shah, Jainee; and Ara, Roushan, "A web-based AI assistant Application using Python and JavaScript" (2020). School of Professional Studies. 63. https://commons.clarku.edu/sps_masters_papers/63 This Capstone is brought to you for free and open access by the Master’s Papers at Clark Digital Commons. It has been accepted for inclusion in School of Professional Studies by an authorized administrator of Clark Digital Commons. For more information, please contact [email protected], [email protected], [email protected]. School of Professional Studies Research Paper A web-based AI assistant Application using Python and JavaScript Team member: Viet Le Tej Bahadur Jainee Shah Roushan