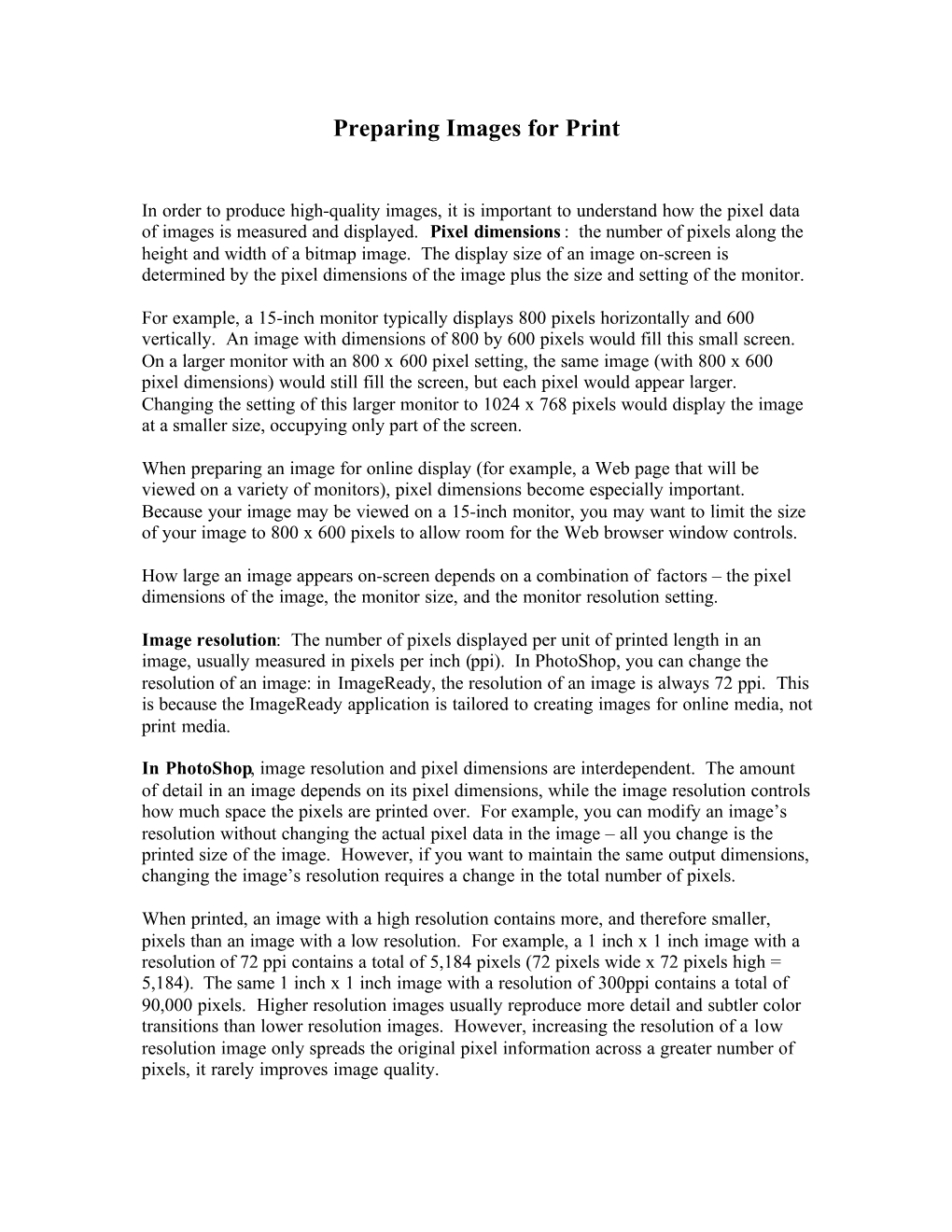
Preparing Images for Print
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

What Resolution Should Your Images Be?
What Resolution Should Your Images Be? The best way to determine the optimum resolution is to think about the final use of your images. For publication you’ll need the highest resolution, for desktop printing lower, and for web or classroom use, lower still. The following table is a general guide; detailed explanations follow. Use Pixel Size Resolution Preferred Approx. File File Format Size Projected in class About 1024 pixels wide 102 DPI JPEG 300–600 K for a horizontal image; or 768 pixels high for a vertical one Web site About 400–600 pixels 72 DPI JPEG 20–200 K wide for a large image; 100–200 for a thumbnail image Printed in a book Multiply intended print 300 DPI EPS or TIFF 6–10 MB or art magazine size by resolution; e.g. an image to be printed as 6” W x 4” H would be 1800 x 1200 pixels. Printed on a Multiply intended print 200 DPI EPS or TIFF 2-3 MB laserwriter size by resolution; e.g. an image to be printed as 6” W x 4” H would be 1200 x 800 pixels. Digital Camera Photos Digital cameras have a range of preset resolutions which vary from camera to camera. Designation Resolution Max. Image size at Printable size on 300 DPI a color printer 4 Megapixels 2272 x 1704 pixels 7.5” x 5.7” 12” x 9” 3 Megapixels 2048 x 1536 pixels 6.8” x 5” 11” x 8.5” 2 Megapixels 1600 x 1200 pixels 5.3” x 4” 6” x 4” 1 Megapixel 1024 x 768 pixels 3.5” x 2.5” 5” x 3 If you can, you generally want to shoot larger than you need, then sharpen the image and reduce its size in Photoshop. -

Printing Terms
Printing Terms Bitmap - Also called a BMP or a raster image. A digital image that is pixel based and resolution dependent. Bit-mapped images loose sharpness and clarity when reduced or enlarged. These files are specified as a number of pixels wide by the number of pixels high. The number of bits per pixel determines the number of shades of grey or colors it can represent. Bitmaps come in many file formats, a few are GIF, JPEG, TIFF, BMP, PICT, and PSD. These types of images are created in paint programs, by scanning and by digital cameras. Bit- mapped files can also be placed or imported into a vector based file, but they remain raster images. For the promotional products industry, bit-mapped or raster images are not usually the preferred type of art for vendors to work with as they are more difficult to make adjustments such as re-sizing. CMYK - A color model where all the colors are made up of a combination of four process colors. CMYK is an abbreviation for cyan (a blue color), magenta (a red color), yellow and key (black). Color Separations - The process of separating the areas of a piece of art to be printed into its component spot or process ink colors. Each color to be printed must have its own printing plate. For example, if a piece of art was to be printed in 3 spot colors, such as PMS 185C Red, PMS 288C Blue and Black, there would be 3 plates. Each of the 3 plates would contain only the elements to be printed in a specific color. -

Guide to Digital Art Specifications
Guide to Digital Art Specifications Version 12.05.11 Image File Types Digital image formats for both Mac and PC platforms are accepted. Preferred file types: These file types work best and typically encounter few problems. tif (TIFF) jpg (JPEG) psd (Adobe Photoshop document) eps (Encapsulated PostScript) ai (Adobe Illustrator) pdf (Portable Document Format) Accepted file types: These file types are acceptable, although application versions and operating systems can introduce problems. A hardcopy, for cross-referencing, will ensure a more accurate outcome. doc, docx (Word) xls, xlsx (Excel) ppt, pptx (PowerPoint) fh (Freehand) cdr (Corel Draw) cvs (Canvas) Image sizing specifications should be discussed with the Editorial Office prior to digital file submission. Digital images should be submitted in the final size desired. White space around the image should be removed. Image Resolution The minimum acceptable resolution is 200 dpi at the desired final size in the paged article. To ensure the highest-quality published image, follow these optimum resolutions: • Line = 1200 dpi. Contains only black and white; no shades of gray. These images are typically ink drawings or charts. Other common terms used are monochrome or 1-bit. • Grayscale or Color = 300 dpi. Contains no text. A photograph or a painting is an example of this type of image. • Combination = 600 dpi. Grayscale or color image combined with a line image. An example is a photograph with letter labels, arrows, or text added outside the image area. Anytime a picture is combined with type outside the image area, the resolution must be high enough to maintain smooth, readable text. -

Resolution and LPI
Resolution and LPI Pixels: Raster graphics are made up of a grid of pixels. When viewing 100% or less on a monitor (72 dpi resolution) the individual pixels are not visible to the eye. If the dpi is lower such as in Example 1 you can see the individual pixels and can't really tell what the image is. Similar to when you zoom in on an image. Images that are only going to be viewed on the screen can be created or scanned at 72 dpi DPI or PPI: Dots per Inch or Pixels per Inch. Monitor and Scanning DPI/PPI: You will hear these terms used interchangably and in this case they refer to monitor view perimeters or the scanning resolution you select. When scanning or creating an image to be viewed on a monitor or projection device the dpi/ppi should be the same as the monitor - thus 72 dpi or a 1:1 ratio. Printer DPI/PPI: Your output device has a dpi resolution also. This is the number of dots it can create within a square inch. Example 2 shows that on a laser Example 1: Pixels Enlarged printer a number of dots can make up a halftone dot depending on the line screen selected (more about that later). When scanning or creating images that will be printed you need to capture more information about the image due to the printing process. The ratio you utilize must then be higher. But how high is enough. If your dpi is very high the file is huge. -

Preparing Images for Powerpoint, the Web, and Publication a University of Michigan Library Instructional Technology Workshop
Preparing Images for PowerPoint, the Web, and Publication A University of Michigan Library Instructional Technology Workshop What is Resolution? ....................................................................................................... 2 How Resolution Affects File Memory Size ................................................................... 2 Physical Size vs. Memory Size ...................................................................................... 3 Thinking Digitally ........................................................................................................... 4 What Resolution is Best For Printing? ............................................................................ 5 Professional Publications ............................................................................................................................. 5 Non-Professional Printing ........................................................................................................................... 5 Determining the Resolution of a Photo ........................................................................ 5 What Resolution is Best For The Screen? ..................................................................... 6 For PowerPoint ............................................................................................................................................. 6 For Web Graphics ........................................................................................................................................ -

Glossary of Terms
Glossary of Terms Bandwidth: Bandwidth is the amount of information your connection to the Internet can carry, usually measured in bits per second. Banner: A banner is a graphic that is placed around a website for the use of advertising. Graphics can use static images and text, or even be animated. Banners are a great way to draw attention to special information or offers, whether it's on your site or an external site. Browser: A browser is the software you use to view web pages - in fact you're using one right now! Google Chrome, Mozilla Firefox, and Internet Explorer are some of the more common browsers, but there are others like Safari and Opera. Since each one is different, pages can vary in appearance depending on what browser is used. This has to be taken into account when designing and testing websites. CMS: Short for "Content Management System," a CMS allows a number of users to create and change website content through the use of WSYIWIG editors, without the need for HTML knowledge. Because the CMS is online, there is no need for external programs or uploading of separate page documents, and content can be published or unpublished with a single click. Compression: Compression makes files smaller for faster upload/download times, and less disk space usage. JPEGs use compression, making them ideal for web, but can lead to loss of image quality if re-saved multiple times. Cookie: A cookie is a message given to a web browser (the application you use to get online) by a web server. -

Ft. Lauderdale – Carolinas Www
Digital Technology Group, Inc. Tampa – Ft. Lauderdale – Carolinas www.dtgweb.com The Resolution Question DPI, PPI, LPI, Megapixels, ahhhhh! If you don’t have a good understanding of some, or all of these terms, don’t feel bad, most people are just as confused. In this article we will try to explain what each of these terms really mean, how they are used in photography & printing, and how they relate to each other. We’ll start with their definitions and a few other important terms… Dots – Dots are output by printers and are either circular or elliptical in shape and are usually one of the 3 subtractive primary colors, Cyan, Magenta, Yellow, and sometimes Black. They can overlap each other or have gaps between them (depending on resolution). Pixels – Pixels are square elements in an image file that can be any color in the spectrum or, in an image sensor (CCD) they are usually Red, Green, or Blue. They butt up against one another with no overlap or space in between. DPI (Dots Per Inch) – The ratio of the number of dots (or ellipses) that a printer can lay down in a linear inch. DPI is used to rate the resolution or quality of inkjet printers, laser printers and sometimes image- setters (the higher the number the better). These dots in some cases (inkjet printers) can overlap each other so be careful when judging the quality of a printer based just on it’s DPI rating. Scanner manufacturers most of the time, incorrectly, use DPI as a way of rating the resolution of their scanners. -

Cleartype Sub-Pixel Text Rendering: Preference
DISPLA 1408 No. of Pages 14, Model 5+ ARTICLE IN PRESS 5 November 2007 Disk Used Available online at www.sciencedirect.com 1 Displays xxx (2007) xxx–xxx www.elsevier.com/locate/displa 2 ClearType sub-pixel text rendering: Preference, 3 legibility and reading performance a, a b c c 4 Jim Sheedy *, Yu-Chi Tai , Manoj Subbaram , Sowjanya Gowrisankaran , John Hayes 5 a College of Optometry, Pacific University, Forest Grove, OR 97116, USA 6 b University of Rochester, Rochester, NY 14627, USA 7 c College of Optometry, Ohio State University, Columbus, OH 43210, USA 8 9 Abstract 10 ClearType is an onscreen text rendering technology in which the red, green, and bluePROOF sub-pixels are separately addressed to increase 11 text legibility. However, it results in colored borders on characters that can be bothersome. This paper describes five experiments mea- 12 suring subject preference, text legibility, reading performance, and discomfort symptoms for five implementation levels of ClearType ren- 13 dered text. The results show that, while ClearType rendering does not improve text legibility, reading speed or comfort compared to 14 perceptually-tuned grayscale rendering, subjects prefer text with moderate ClearType rendering to text with grayscale or higher-level 15 ClearType contrast. Reasons for subject preference and for lack of performance improvement are discussed. 16 Ó 2007 Elsevier B.V. All rights reserved. 17 Keywords: Sub-pixel rendering; Font; Legibility; Readability; Reading; Resolution; ClearType 18 19 1. Introduction a typical laser printer offers resolution of 300–1200 dpi 36 (dots per inch). The limited pixel matrix on computer 37 20 Computers and digital devices dominate the office, displays poses serious challenges in designing screen fonts. -

Portable Document Format Specifications
Portable Document Format Specifications Portable Document Format Specifications Revision History Date Version Summary of Changes 2005-04-08 1.0 Initial version 2008-06-04 2.0 Changed “Bookmarks and Page” to “Bookmarks Panel and Page” in Open Dialog Box section Version 1.0 1 Portable Document Format Specifications PORTABLE DOCUMENT FORMAT SPECIFICATIONS These specifications are for submitting documents in Portable Document Format (PDF). VERSION Use PDF Version 1.4. PDF version 1.4 is for use with Adobe Acrobat 5.0 or higher1. No additional software should be needed to read and navigate the PDF files. FONTS Embed fonts. PDF viewing software automatically substitutes a font to display text if the font used to create the text is unavailable on the reviewer’s computer. In some cases, font substitution can occur even when the fonts are available. For example, Helvetica or Times are substituted even if available on the reviewer’s computer. Font substitution can affect a document’s appearance and structure, and in some cases it can affect the information conveyed by a document. Font availability is not guaranteed. Font availability to the reviewer is ensured if all fonts are embedded. When fonts are embedded, all characters for the font should be included not just a subset of the fonts being used in the document. Limit fonts to those listed in Table 1. Font embedding does not always solve the problems that occur when a reviewer tries to paste text from a PDF document into another software format. If the font is not available on the reviewer’s computer, font substitution results even if the fonts are embedded. -
Print Vs Web Color Mode CMYK
Print vs Web Color Mode CMYK RGB The CMYK color model (process color, four The RGB color model is an additive color color) is a subtractive color model, used in model in which red, green, and blue light are color printing, and is also used to describe the added together in various ways to reproduce a printing process itself. CMYK refers to the four broad array of colors. The name of the model inks used in some color printing: cyan, comes from the initials of the three additive magenta, yellow, and key (black). Though it primary colors, red, green, and blue. varies by print house, press operator, press The main purpose of the RGB color model is manufacturer, and press run, ink is typically for the sensing, representation, and display of applied in the order of the abbreviation. images in electronic systems, such as televisions and computers. MINIMUM RESOLUTION 300*DPI 72 PPI (DOTS PER INCH) (PIXELS PER INCH) SUNFLOWER SUNFLOWER ZOOM ZOOM While both refer to resolution, dpi is used for printers and ppi is used for online/digital use *Depending on the file, 150 dpi may be acceptable for most printers. Raster vs Vector Raster Images (BMP, JPEG, PICT, PNG, PSD or TIFF) consist of a grid of pixels, as in a digital photograph, and lose detail when scaled. Vector images consist of lines, shapes, and other graphic components stored in a format that uses geometric formulas. When scaled, edges remain crisp and sharp. SUNFLOWER RASTER VECTOR. -

Making Sense of DPI, PPI, Megapixels and Resolution
Making sense of DPI, PPI, Megapixels and Resolution Many people confuse DPI with PPI. Even though the terms "dots per inch" (DPI) and "pixels per inch" (PPI) are used interchangeably by many, they are not the same thing. In many instances the term DPI is used when in fact PPI is what is really meant. Dots vs. Pixels Monitors display pixels. Printers produce dots. An inkjet print, or even a glossy print in a magazine or on a poster, is made up of lots of individual dots of ink. These dots are very tiny, and when printed close together our eyes perceive them as continuous color images. A 200 dpi print means that for each inch of that printed material, it takes about 200 dots to make the picture. Thus, a ‘high dpi’ image means that it has so many dots tightly printed together with less space between them than a ‘low dpi’ image. Images with high dpi value appear sharper and colors appear to blend better than images with low dpi value. In sum, DPI is a measure of how an image is printed to a medium such as paper (or conversely, scanned from paper). Digital Image Unlike prints that are made up of small dots, a digital image is made up of a grid of individual, tiny pixels with each representing a color in the image. A pixel is like a square dot without gaps. If you zoom in on one of these images (see example) on your computer you'll be able to see the individual squares of color. -

Cmyk Rgb Dpi and Ppi Print Resolution Screen
“The art you supplied isn’t camera-ready, the resolution’s too low. If you can’t find a vector image, please supply a high-resolution raster image at least 300 dpi.” Can you translate that sentence? If not, you’ve come to the right place. The design industry is full of technical terms, and every one will affect the quality of your end product. Whether you’re designing for garments, paper, or the screen, this printable document should serve as a handy reference. BLEED CMYK Bleed is a printing term that is used to describe a document The CMYK color model (process color, four color) is a which has images or elements that touch the edge of the subtractive color model, used in color printing, and is also page, extending beyond the trim edge and leaving no used to describe the printing process itself. CMYK refers to white margin. When a document has bleed, it must be the four inks used in some color printing: Cyan, Magenta, printed on a larger sheet of paper and then trimmed down. Yellow, and Key (Black). VECTOR IMAGE RGB Vector graphics use geometrical primitives such as points, The RGB color model (Red, Green, and Blue) refers to a lines, curves, and shapes or polygons - all of which are system for representing the colors to be used on a based on mathematical expressions - to represent images in computer display. Red, green, and blue can be combined computer graphics. Vector graphics are preferred as they in various proportions to obtain any color in the visible can be magnified infinitely without loss of quality, while spectrum.