Visualization in Bioinformatics
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Computer Graphics and Visualization
European Research Consortium for Informatics and Mathematics Number 44 January 2001 www.ercim.org Special Theme: Computer Graphics and Visualization Next Issue: April 2001 Next Special Theme: Metacomputing and Grid Technologies CONTENTS KEYNOTE 36 Physical Deforming Agents for Virtual Neurosurgery by Michele Marini, Ovidio Salvetti, Sergio Di Bona 3 by Elly Plooij-van Gorsel and Ludovico Lutzemberger 37 Visualization of Complex Dynamical Systems JOINT ERCIM ACTIONS in Theoretical Physics 4 Philippe Baptiste Winner of the 2000 Cor Baayen Award by Anatoly Fomenko, Stanislav Klimenko and Igor Nikitin 38 Simulation and Visualization of Processes 5 Strategic Workshops – Shaping future EU-NSF collaborations in in Moving Granular Bed Gas Cleanup Filter Information Technologies by Pavel Slavík, František Hrdliãka and Ondfiej Kubelka THE EUROPEAN SCENE 39 Watching Chromosomes during Cell Division by Robert van Liere 5 INRIA is growing at an Unprecedented Pace and is starting a Recruiting Drive on a European Scale 41 The blue-c Project by Markus Gross and Oliver Staadt SPECIAL THEME 42 Augmenting the Common Working Environment by Virtual Objects by Wolfgang Broll 6 Graphics and Visualization: Breaking new Frontiers by Carol O’Sullivan and Roberto Scopigno 43 Levels of Detail in Physically-based Real-time Animation by John Dingliana and Carol O’Sullivan 8 3D Scanning for Computer Graphics by Holly Rushmeier 44 Static Solution for Real Time Deformable Objects With Fluid Inside by Ivan F. Costa and Remis Balaniuk 9 Subdivision Surfaces in Geometric -

Math 253: Mathematical Methods for Data Visualization – Course Introduction and Overview (Spring 2020)
Math 253: Mathematical Methods for Data Visualization – Course introduction and overview (Spring 2020) Dr. Guangliang Chen Department of Math & Statistics San José State University Math 253 course introduction and overview What is this course about? Context: Modern data sets often have hundreds, thousands, or even millions of features (or attributes). ←− large dimension Dr. Guangliang Chen | Mathematics & Statistics, San José State University2/30 Math 253 course introduction and overview This course focuses on the statistical/machine learning task of dimension reduction, also called dimensionality reduction, which is the process of reducing the number of input variables of a data set under consideration, for the following benefits: • It reduces the running time and storage space. • Removal of multi-collinearity improves the interpretation of the parameters of the machine learning model. • It can also clean up the data by reducing the noise. • It becomes easier to visualize the data when reduced to very low dimensions such as 2D or 3D. Dr. Guangliang Chen | Mathematics & Statistics, San José State University3/30 Math 253 course introduction and overview There are two different kinds of dimension reduction approaches: • Feature selection approaches try to find a subset of the original features variables. Examples: subset selection, stepwise selection, Ridge and Lasso regression. ←− Already covered in Math 261A • Feature extraction transforms the data in the high-dimensional space to a space of fewer dimensions. ←− Focus of this course Examples: principal component analysis (PCA), ISOmap, and linear discriminant analysis (LDA). Dr. Guangliang Chen | Mathematics & Statistics, San José State University4/30 Math 253 course introduction and overview Dimension reduction methods to be covered in this course: • Linear projection methods: – PCA (for unlabled data), – LDA (for labled data) • Nonlinear embedding methods: – Multidimensional scaling (MDS), ISOmap – Locally linear embedding (LLE) – Laplacian eigenmaps Dr. -

Volume Rendering
Volume Rendering 1.1. Introduction Rapid advances in hardware have been transforming revolutionary approaches in computer graphics into reality. One typical example is the raster graphics that took place in the seventies, when hardware innovations enabled the transition from vector graphics to raster graphics. Another example which has a similar potential is currently shaping up in the field of volume graphics. This trend is rooted in the extensive research and development effort in scientific visualization in general and in volume visualization in particular. Visualization is the usage of computer-supported, interactive, visual representations of data to amplify cognition. Scientific visualization is the visualization of physically based data. Volume visualization is a method of extracting meaningful information from volumetric datasets through the use of interactive graphics and imaging, and is concerned with the representation, manipulation, and rendering of volumetric datasets. Its objective is to provide mechanisms for peering inside volumetric datasets and to enhance the visual understanding. Traditional 3D graphics is based on surface representation. Most common form is polygon-based surfaces for which affordable special-purpose rendering hardware have been developed in the recent years. Volume graphics has the potential to greatly advance the field of 3D graphics by offering a comprehensive alternative to conventional surface representation methods. The object of this thesis is to examine the existing methods for volume visualization and to find a way of efficiently rendering scientific data with commercially available hardware, like PC’s, without requiring dedicated systems. 1.2. Volume Rendering Our display screens are composed of a two-dimensional array of pixels each representing a unit area. -

Graph Visualization and Navigation in Information Visualization 1
HERMAN ET AL.: GRAPH VISUALIZATION AND NAVIGATION IN INFORMATION VISUALIZATION 1 Graph Visualization and Navigation in Information Visualization: a Survey Ivan Herman, Member, IEEE CS Society, Guy Melançon, and M. Scott Marshall Abstract—This is a survey on graph visualization and navigation techniques, as used in information visualization. Graphs appear in numerous applications such as web browsing, state–transition diagrams, and data structures. The ability to visualize and to navigate in these potentially large, abstract graphs is often a crucial part of an application. Information visualization has specific requirements, which means that this survey approaches the results of traditional graph drawing from a different perspective. Index Terms—Information visualization, graph visualization, graph drawing, navigation, focus+context, fish–eye, clustering. involved in graph visualization: “Where am I?” “Where is the 1 Introduction file that I'm looking for?” Other familiar types of graphs lthough the visualization of graphs is the subject of this include the hierarchy illustrated in an organisational chart and Asurvey, it is not about graph drawing in general. taxonomies that portray the relations between species. Web Excellent bibliographic surveys[4],[34], books[5], or even site maps are another application of graphs as well as on–line tutorials[26] exist for graph drawing. Instead, the browsing history. In biology and chemistry, graphs are handling of graphs is considered with respect to information applied to evolutionary trees, phylogenetic trees, molecular visualization. maps, genetic maps, biochemical pathways, and protein Information visualization has become a large field and functions. Other areas of application include object–oriented “sub–fields” are beginning to emerge (see for example Card systems (class browsers), data structures (compiler data et al.[16] for a recent collection of papers from the last structures in particular), real–time systems (state–transition decade). -

From Surface Rendering to Volume
What is Computer Graphics? • Computational process of generating images from models and/or datasets using computers • This is called rendering (computer graphics was traditionally considered as a rendering method) • A rendering algorithm converts a geometric model and/or dataset into a picture Department of Computer Science CSE564 Lectures STNY BRK Center for Visual Computing STATE UNIVERSITY OF NEW YORK What is Computer Graphics? This process is also called scan conversion or rasterization How does Visualization fit in here? Department of Computer Science CSE564 Lectures STNY BRK Center for Visual Computing STATE UNIVERSITY OF NEW YORK Computer Graphics • Computer graphics consists of : 1. Modeling (representations) 2. Rendering (display) 3. Interaction (user interfaces) 4. Animation (combination of 1-3) • Usually “computer graphics” refers to rendering Department of Computer Science CSE564 Lectures STNY BRK Center for Visual Computing STATE UNIVERSITY OF NEW YORK Computer Graphics Components Department of Computer Science CSE364 Lectures STNY BRK Center for Visual Computing STATE UNIVERSITY OF NEW YORK Surface Rendering • Surface representations are good and sufficient for objects that have homogeneous material distributions and/or are not translucent or transparent • Such representations are good only when object boundaries are important (in fact, only boundary geometric information is available) • Examples: furniture, mechanical objects, plant life • Applications: video games, virtual reality, computer- aided design Department of -

Scalable Exact Visualization of Isocontours in Road Networks Via Minimum-Link Paths∗
Journal of Computational Geometry jocg.org SCALABLE EXACT VISUALIZATION OF ISOCONTOURS IN ROAD NETWORKS VIA MINIMUM-LINK PATHS∗ Moritz Baum,y Thomas Bläsius,z Andreas Gemsa,y Ignaz Rutter,yx and Franziska Wegnery Abstract. Isocontours in road networks represent the area that is reachable from a source within a given resource limit. We study the problem of computing accurate isocontours in realistic, large-scale networks. We propose isocontours represented by polygons with minimum number of segments that separate reachable and unreachable components of the network. Since the resulting problem is not known to be solvable in polynomial time, we introduce several heuristics that run in (almost) linear time and are simple enough to be implemented in practice. A key ingredient is a new practical linear-time algorithm for minimum-link paths in simple polygons. Experiments in a challenging realistic setting show excellent performance of our algorithms in practice, computing near-optimal solutions in a few milliseconds on average, even for long ranges. 1 Introduction How far can I drive my battery electric vehicle, given my position and the current state of charge? This question expresses range anxiety (the fear of getting stranded) caused by limited battery capacities and a sparse charging infrastructure. An answer in the form of a map that visualizes the reachable region helps to find charging stations in range and to overcome range anxiety. This reachable region is bounded by curves that represent points of constant energy consumption; such curves are usually called isocontours (or isolines). 2 Isocontours are typically considered in the context of functions f : R R, e. -

Graphics and Visualization (GV)
1 Graphics and Visualization (GV) 2 Computer graphics is the term commonly used to describe the computer generation and 3 manipulation of images. It is the science of enabling visual communication through computation. 4 Its uses include cartoons, film special effects, video games, medical imaging, engineering, as 5 well as scientific, information, and knowledge visualization. Traditionally, graphics at the 6 undergraduate level has focused on rendering, linear algebra, and phenomenological approaches. 7 More recently, the focus has begun to include physics, numerical integration, scalability, and 8 special-purpose hardware, In order for students to become adept at the use and generation of 9 computer graphics, many implementation-specific issues must be addressed, such as file formats, 10 hardware interfaces, and application program interfaces. These issues change rapidly, and the 11 description that follows attempts to avoid being overly prescriptive about them. The area 12 encompassed by Graphics and Visual Computing (GV) is divided into several interrelated fields: 13 • Fundamentals: Computer graphics depends on an understanding of how humans use 14 vision to perceive information and how information can be rendered on a display device. 15 Every computer scientist should have some understanding of where and how graphics can 16 be appropriately applied and the fundamental processes involved in display rendering. 17 • Modeling: Information to be displayed must be encoded in computer memory in some 18 form, often in the form of a mathematical specification of shape and form. 19 • Rendering: Rendering is the process of displaying the information contained in a model. 20 • Animation: Animation is the rendering in a manner that makes images appear to move 21 and the synthesis or acquisition of the time variations of models. -

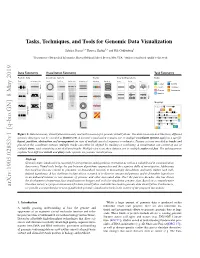
Tasks, Techniques, and Tools for Genomic Data Visualization
Tasks, Techniques, and Tools for Genomic Data Visualization Sabrina Nusrat1;∗ Theresa Harbig1;∗ and Nils Gehlenborg1 1Department of Biomedical Informatics, Harvard Medical School, Boston, MA, USA; ∗Authors contributed equally to this work Data Taxonomy Visualization Taxonomy Task Taxonomy Feature Sets Coordinate System Tracks View Configurations Tasks Type Interconnection Layout Partition Abstraction Arrangement Encoding Alignment Views Scales Foci Search Query Lp Lookup I Identify Lt Locate C Compare One None B Browse S Summarize E Explore Sparse Within Many Mapping Feature Sets Positions Between B S C Contiguous S Lt E Lp I S E Figure 1: Data taxonomy, visualization taxonomy, and task taxonomy for genomic visualizations. The data taxonomy describes how different genomic data types can be encoded as feature sets. A genomic visualization contains one or multiple coordinate systems applying a specific layout, partition, abstraction and arrangement (in case of multiple axes) of sequence coordinates. Feature sets are encoded as tracks and placed on the coordinate systems. Multiple tracks can either be aligned by stacking or overlaying. A visualization can consist of one or multiple views, each containing a set of aligned tracks. Multiple views can show data on one or multiple scales and foci. The task taxonomy explains how different search and query tasks operate on genomic visualizations. Abstract Genomic data visualization is essential for interpretation and hypothesis generation as well as a valuable aid in communicating discoveries. Visual tools bridge the gap between algorithmic approaches and the cognitive skills of investigators. Addressing this need has become crucial in genomics, as biomedical research is increasingly data-driven and many studies lack well- defined hypotheses. -

Fast Visualisation and Interactive Design of Deterministic Fractals
Computational Aesthetics in Graphics, Visualization, and Imaging (2008) P. Brown, D. W. Cunningham, V. Interrante, and J. McCormack (Editors) Fast Visualisation and Interactive Design of Deterministic Fractals Sven Banisch1 & Mateu Sbert2 1Faculty of Media, Bauhaus–University Weimar, D-99421 Weimar (GERMANY) 2Department of Informàtica i Matemàtica Aplicada, University of Girona, 17071 Girona (SPAIN) Abstract This paper describes an interactive software tool for the visualisation and the design of artistic fractal images. The software (called AttractOrAnalyst) implements a fast algorithm for the visualisation of basins of attraction of iterated function systems, many of which show fractal properties. It also presents an intuitive technique for fractal shape exploration. Interactive visualisation of fractals allows that parameter changes can be applied at run time. This enables real-time fractal animation. Moreover, an extended analysis of the discrete dynamical systems used to generate the fractal is possible. For a fast exploration of different fractal shapes, a procedure for the automatic generation of bifurcation sets, the generalizations of the Mandelbrot set, is implemented. This technique helps greatly in the design of fractal images. A number of application examples proves the usefulness of the approach, and the paper shows that, put into an interactive context, new applications of these fascinating objects become possible. The images presented show that the developed tool can be very useful for artistic work. 1. Introduction an interactive application was not really feasible till the ex- ploitation of the capabilities of new, fast graphics hardware. The developments in the research of dynamical systems and its attractors, chaos and fractals has already led some peo- The development of an interactive fractal visualisation ple to declare that god was a mathematician, because mathe- method, is the main objective of this paper. -

User's Guide for Oracle Data Visualization
Oracle® Fusion Middleware User's Guide for Oracle Data Visualization 12c (12.2.1.4.0) E91572-02 September 2020 Oracle Fusion Middleware User's Guide for Oracle Data Visualization, 12c (12.2.1.4.0) E91572-02 Copyright © 2015, 2020, Oracle and/or its affiliates. Primary Author: Hemala Vivek Contributing Authors: Nick Fry, Christine Jacobs, Rosie Harvey, Stefanie Rhone Contributors: Oracle Business Intelligence development, product management, and quality assurance teams This software and related documentation are provided under a license agreement containing restrictions on use and disclosure and are protected by intellectual property laws. Except as expressly permitted in your license agreement or allowed by law, you may not use, copy, reproduce, translate, broadcast, modify, license, transmit, distribute, exhibit, perform, publish, or display any part, in any form, or by any means. Reverse engineering, disassembly, or decompilation of this software, unless required by law for interoperability, is prohibited. The information contained herein is subject to change without notice and is not warranted to be error-free. If you find any errors, please report them to us in writing. If this is software or related documentation that is delivered to the U.S. Government or anyone licensing it on behalf of the U.S. Government, then the following notice is applicable: U.S. GOVERNMENT END USERS: Oracle programs (including any operating system, integrated software, any programs embedded, installed or activated on delivered hardware, and modifications of such programs) and Oracle computer documentation or other Oracle data delivered to or accessed by U.S. Government end users are "commercial computer software" or "commercial computer software documentation" pursuant to the applicable Federal Acquisition Regulation and agency-specific supplemental regulations. -

Using Visualization to Understand the Behavior of Computer Systems
USING VISUALIZATION TO UNDERSTAND THE BEHAVIOR OF COMPUTER SYSTEMS A DISSERTATION SUBMITTED TO THE DEPARTMENT OF COMPUTER SCIENCE AND THE COMMITTEE ON GRADUATE STUDIES OF STANFORD UNIVERSITY IN PARTIAL FULFILLMENT OF THE REQUIREMENTS FOR THE DEGREE OF DOCTOR OF PHILOSOPHY Robert P. Bosch Jr. August 2001 c Copyright by Robert P. Bosch Jr. 2001 All Rights Reserved ii I certify that I have read this dissertation and that in my opinion it is fully adequate, in scope and quality, as a dissertation for the degree of Doctor of Philosophy. Dr. Mendel Rosenblum (Principal Advisor) I certify that I have read this dissertation and that in my opinion it is fully adequate, in scope and quality, as a dissertation for the degree of Doctor of Philosophy. Dr. Pat Hanrahan I certify that I have read this dissertation and that in my opinion it is fully adequate, in scope and quality, as a dissertation for the degree of Doctor of Philosophy. Dr. Mark Horowitz Approved for the University Committee on Graduate Studies: iii Abstract As computer systems continue to grow rapidly in both complexity and scale, developers need tools to help them understand the behavior and performance of these systems. While information visu- alization is a promising technique, most existing computer systems visualizations have focused on very specific problems and data sources, limiting their applicability. This dissertation introduces Rivet, a general-purpose environment for the development of com- puter systems visualizations. Rivet can be used for both real-time and post-mortem analyses of data from a wide variety of sources. The modular architecture of Rivet enables sophisticated visualiza- tions to be assembled using simple building blocks representing the data, the visual representations, and the mappings between them. -

Taxonomies of Visual Programming and Program Visualization
Taxonomies of Visual Programming and Program Visualization Brad A. Myers September 20, 1989 School of Computer Science Carnegie Mellon University Pittsburgh, PA 15213-3890 [email protected] (412) 268-5150 The research described in this paper was partially funded by the National Science and Engineering Research Council (NSERC) of Canada while I was at the Computer Systems Research Institute, Univer- sity of Toronto, and partially by the Defense Advanced Research Projects Agency (DOD), ARPA Order No. 4976 under contract F33615-87-C-1499 and monitored by the Avionics Laboratory, Air Force Wright Aeronautical Laboratories, Aeronautical Systems Division (AFSC), Wright-Patterson AFB, OH 45433-6543. The views and conclusions contained in this document are those of the author and should not be interpreted as representing the of®cial policies, either expressed or implied, of the Defense Advanced Research Projects Agency of the US Government. This paper is an updated version of [4] and [5]. Part of the work for this article was performed while the author was at the University of Toronto in Toronto, Ontario, Canada. Taxonomies of Visual Programming and Program Visualization Brad A. Myers ABSTRACT There has been a great interest recently in systems that use graphics to aid in the programming, debugging, and understanding of computer systems. The terms ``Visual Programming'' and ``Program Visualization'' have been applied to these systems. This paper attempts to provide more meaning to these terms by giving precise de®nitions, and then surveys a number of sys- tems that can be classi®ed as providing Visual Programming or Program Visualization. These systems are organized by classifying them into three different taxonomies.