Make Your Own GIF Using Adobe Illustrator and Adobe Photoshop
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Free Lossless Image Format
FREE LOSSLESS IMAGE FORMAT Jon Sneyers and Pieter Wuille [email protected] [email protected] Cloudinary Blockstream ICIP 2016, September 26th DON’T WE HAVE ENOUGH IMAGE FORMATS ALREADY? • JPEG, PNG, GIF, WebP, JPEG 2000, JPEG XR, JPEG-LS, JBIG(2), APNG, MNG, BPG, TIFF, BMP, TGA, PCX, PBM/PGM/PPM, PAM, … • Obligatory XKCD comic: YES, BUT… • There are many kinds of images: photographs, medical images, diagrams, plots, maps, line art, paintings, comics, logos, game graphics, textures, rendered scenes, scanned documents, screenshots, … EVERYTHING SUCKS AT SOMETHING • None of the existing formats works well on all kinds of images. • JPEG / JP2 / JXR is great for photographs, but… • PNG / GIF is great for line art, but… • WebP: basically two totally different formats • Lossy WebP: somewhat better than (moz)JPEG • Lossless WebP: somewhat better than PNG • They are both .webp, but you still have to pick the format GOAL: ONE FORMAT THAT COMPRESSES ALL IMAGES WELL EXPERIMENTAL RESULTS Corpus Lossless formats JPEG* (bit depth) FLIF FLIF* WebP BPG PNG PNG* JP2* JXR JLS 100% 90% interlaced PNGs, we used OptiPNG [21]. For BPG we used [4] 8 1.002 1.000 1.234 1.318 1.480 2.108 1.253 1.676 1.242 1.054 0.302 the options -m 9 -e jctvc; for WebP we used -m 6 -q [4] 16 1.017 1.000 / / 1.414 1.502 1.012 2.011 1.111 / / 100. For the other formats we used default lossless options. [5] 8 1.032 1.000 1.099 1.163 1.429 1.664 1.097 1.248 1.500 1.017 0.302� [6] 8 1.003 1.000 1.040 1.081 1.282 1.441 1.074 1.168 1.225 0.980 0.263 Figure 4 shows the results; see [22] for more details. -

Thank You for Listening to My Presentation Gif
Thank You For Listening To My Presentation Gif Derisible and alveolar Harris parades: which Marko is Noachian enough? Benny often interknit all-over when uxorilocal slangily.Jeremy disanoints frowningly and debugs her inventions. Defeated Sherwood usually scraping some outsides or undermine She needed to my presentation gifs to acknowledge the presenters try to share the voice actor: thanks in from anywhere online presentations. Lottie support integration with you for thanks for husband through the present, a person that lay behind him that feeling of. When my presentation gifs and presenting me and graphics let me or listen in the presenters and wife. It for my peers or are telling me wide and gif plays, presenters who took it have a random relevant titles to do not affiliated with. He had for you gif by: empty pen by taking the. The presentation for listening animated gifs for watching the body is an award ceremony speech reader is serious first arabesque, he climbed to. Make your organization fulfill its vastness, then find the bed to? Music streaming video or message a sample thank your take pride in via text and widescreen view my friends and many lovely pictures to think he killed them! Also you for presentation with quotes for the speech month club is back out of people meet again till it! From you listen to thank you a presentation and presenting? But i would not, bowing people of those values. Most memorable new life happened he used in twenty strokes for some unseen animal gifs that kind. So my presentation gifs image gifs with short but an! Life go on a meme or buy sound library to gif thank you for listening to my presentation visual design type some sort a pet proposal of. -

The GIF That Keeps on Giving: Assignment Design with Looped Animations
The GIF that Keeps on Giving: Assignment Design with Looped Animations http://bit.ly/gifgive While an older format (created in 1987), GIFs (Graphics Interchange Format) have experienced a resurgence in popularity and use in the past decade. Due to the recent proliferation of digital platforms that host GIFs, the format as a means of communication and as an act of composition has become naturalized and therefore invisible. The rise in their popularity makes GIFs important for scholars of digital literacy and composition to understand and utilize in their teaching and research. We argue that their playful nature, ease of use, and delivery opens GIFs up for new avenues of research, inquiry, and analysis. As such, GIFs can be meaningfully incorporated into the composition classroom as critical components of assignment design and the feedback process. In this mini-workshop, we will introduce participants to pre-existing examples of GIF assignments we have used in courses, discuss avenues for pedagogical research, guide participants in the creation of new GIFs, and facilitate participants’ efforts to design assignments that use GIFs. Workshop Agenda http://bit.ly/gifgive Introduction ● Facilitators Icebreaker (5-10): Getting to Know You ● Participants Overview (10): The GIF That Keeps on Giving (http://bit.ly/gifgivepres) ● History (Matt) ● Integration into Current Communication (Jamie) ● Affective Nature of GIFs (Megan) ● Avenues of Inquiry ● As Digital Composition (Matt) ● Issues of Identity (Matt) ● Hierarchy/ Canon: r/highqualitygifs -

Understanding Image Formats and When to Use Them
Understanding Image Formats And When to Use Them Are you familiar with the extensions after your images? There are so many image formats that it’s so easy to get confused! File extensions like .jpeg, .bmp, .gif, and more can be seen after an image’s file name. Most of us disregard it, thinking there is no significance regarding these image formats. These are all different and not cross‐ compatible. These image formats have their own pros and cons. They were created for specific, yet different purposes. What’s the difference, and when is each format appropriate to use? Every graphic you see online is an image file. Most everything you see printed on paper, plastic or a t‐shirt came from an image file. These files come in a variety of formats, and each is optimized for a specific use. Using the right type for the right job means your design will come out picture perfect and just how you intended. The wrong format could mean a bad print or a poor web image, a giant download or a missing graphic in an email Most image files fit into one of two general categories—raster files and vector files—and each category has its own specific uses. This breakdown isn’t perfect. For example, certain formats can actually contain elements of both types. But this is a good place to start when thinking about which format to use for your projects. Raster Images Raster images are made up of a set grid of dots called pixels where each pixel is assigned a color. -

Universitas Internasional Batam Design And
UNIVERSITAS INTERNASIONAL BATAM Faculty of Computer Science Department of Information Systems Odd Semester 2019/2020 DESIGN AND DEVELOPMENT OF A GIF AND APNG MANIPULATION DESKTOP APPLICATION Andreas Pangestu NPM: 1631081 ABSTRACT The development of computer systems worldwide pushes the development of animated image formats. Animated images are a general and inseparable element of the internet. Aside from being a form of sharable content across computer users, animated images are one of the prominent forms of culture and communication in the internet. One of the digital image formats that supports animation is the GIF format, which by now, dominates a major proportion of all of the animated images present on the internet. The popularity of the GIF format is derived from its practicality. This practicality however comes with a trade-off in image quality. It only supports a range of 256 colors with optional full transparency. Another animated image format is called APNG, which in essence, is a PNG image but contains more than 1 image frame within it, effectively making it an animated image. APNG is superior in terms of image quality when compared to GIF, because it has the quality of a normal static PNG image. It supports 24-bit RGB colors or 32-bit RGBA colors, with an alpha channel that supports partial and/or full transparency. Despite its better quality, the GIF format is more popular and ubiquitous because of the severe lack of APNG manipulating tools on the internet. The author of this thesis will develop a cross-platform desktop GIF and APNG manipulation application. It supports 3 main features: creation of GIF and APNG images using image sequences, splitting of GIF and APNG images into image sequences, and modification of the attributes of GIF and APNG images. -

Image Formats
Image Formats Ioannis Rekleitis Many different file formats • JPEG/JFIF • Exif • JPEG 2000 • BMP • GIF • WebP • PNG • HDR raster formats • TIFF • HEIF • PPM, PGM, PBM, • BAT and PNM • BPG CSCE 590: Introduction to Image Processing https://en.wikipedia.org/wiki/Image_file_formats 2 Many different file formats • JPEG/JFIF (Joint Photographic Experts Group) is a lossy compression method; JPEG- compressed images are usually stored in the JFIF (JPEG File Interchange Format) >ile format. The JPEG/JFIF >ilename extension is JPG or JPEG. Nearly every digital camera can save images in the JPEG/JFIF format, which supports eight-bit grayscale images and 24-bit color images (eight bits each for red, green, and blue). JPEG applies lossy compression to images, which can result in a signi>icant reduction of the >ile size. Applications can determine the degree of compression to apply, and the amount of compression affects the visual quality of the result. When not too great, the compression does not noticeably affect or detract from the image's quality, but JPEG iles suffer generational degradation when repeatedly edited and saved. (JPEG also provides lossless image storage, but the lossless version is not widely supported.) • JPEG 2000 is a compression standard enabling both lossless and lossy storage. The compression methods used are different from the ones in standard JFIF/JPEG; they improve quality and compression ratios, but also require more computational power to process. JPEG 2000 also adds features that are missing in JPEG. It is not nearly as common as JPEG, but it is used currently in professional movie editing and distribution (some digital cinemas, for example, use JPEG 2000 for individual movie frames). -

Website Quality Evaluation Based on Image Compression Techniques
Volume 7, Issue 2, February 2017 ISSN: 2277 128X International Journal of Advanced Research in Computer Science and Software Engineering Research Paper Available online at: www.ijarcsse.com Website Quality Evaluation based On Image Compression Techniques Algorithm Chandran.M1 Ramani A.V2 MCA Department & SRMV CAS, Coimbatore, HEAD OF CS & SRMV CAS, Coimbatore, Tamilnadu, India Tamilnadu, India DOI: 10.23956/ijarcsse/V7I2/0146 Abstract-Internet is a way of presenting information knowledge the webpages plays a vital role in delivering information and performing to the users. The information and performing delivered by the webpages should not be delayed and should be qualitative. ie. The performance of webpages should be good. Webpage performance can get degraded by many numbers of factors. One such factor is loading of images in the webpages. Image consumes more loading time in webpage and may degrade the performance of the webpage. In order to avoid the degradation of webpage and to improve the performance, this research work implements the concept of optimization of images. Images can be optimized using several factors such as compression, choosing right image formats, optimizing the CSS etc. This research work concentrates on choosing the right image formats. Different image formats have been analyzed and tested in the SRKVCAS webpages. Based on the analysis, the suitable image format is suggested to be get used in the webpage to improve the performance. Keywords: Image, CSS, Image Compression and Lossless I. INTRODUCTION As images continues to be the largest part of webpage content, it is critically important for web developers to take aggressive control of the image sizes and quality in order to deliver a fastest loading and responsive site for the users. -

Image Formats
Image formats David Bařina March 22, 2013 David Bařina Image formats March 22, 2013 1 / 49 Contents 1 Notions 2 Uncompressed formats 3 Lossless formats 4 Lossy formats David Bařina Image formats March 22, 2013 2 / 49 Introduction the need for compression: FullHD image with resolution 1920×1080×3 ≈ 6 MB compression: none, lossless, lossy formats: BMP, TIFF, GIF, PNG, JPEG-LS, JPEG, JPEG-2000, . David Bařina Image formats March 22, 2013 3 / 49 Compression data (BMP, TIFF) data → RLE (BMP, TGA, TIFF) data → prediction → context EC (JPEG-LS) data → prediction → RLE → EC data → prediction → dictionary method (PNG) data → dictionary method (GIF) data → transform → RLE+EC (JPEG) data → transform → context EC (JPEG 2000) David Bařina Image formats March 22, 2013 4 / 49 Color color primary colors of CRTs: R, G, B luminance ITU-R BT.601 Y = 0.299R + 0.587G + 0.114B David Bařina Image formats March 22, 2013 5 / 49 Color models and spaces model CIE xy chromaticity diagram space, gamut David Bařina Image formats March 22, 2013 6 / 49 YCbCr RGB transform Y 0 +0.299 +0.587 +0.114 R Cb = 128 + −0.16875 −0.33126 +0.5 · G Cr 128 +0.5 −0.41869 −0.08131 B David Bařina Image formats March 22, 2013 7 / 49 Chroma subsampling Y vs. Cb, Cr unobservable by human block, macropixel J:a:b, 4:4:4, 4:2:2, 4:1:1, 4:2:0 centroids 4:4:4 4:2:2 4:1:1 4:2:0 David Bařina Image formats March 22, 2013 8 / 49 Pixelformat model + memory layout RGB24 vs. -

Digital Preservation Guidance Note: Graphics File Formats
Digital Preservation Guidance Note: 4 Graphics File Formats Digital Preservation Guidance Note 4: Graphics file formats Document Control Author: Adrian Brown, Head of Digital Preservation Research Document Reference: DPGN-04 Issue: 2 Issue Date: August 2008 ©THE NATIONAL ARCHIVES 2008 Page 2 of 15 Digital Preservation Guidance Note 4: Graphics file formats Contents 1 INTRODUCTION .....................................................................................................................4 2 TYPES OF GRAPHICS FORMAT........................................................................................4 2.1 Raster Graphics ...............................................................................................................4 2.1.1 Colour Depth ............................................................................................................5 2.1.2 Colour Spaces and Palettes ..................................................................................5 2.1.3 Transparency............................................................................................................6 2.1.4 Interlacing..................................................................................................................6 2.1.5 Compression ............................................................................................................7 2.2 Vector Graphics ...............................................................................................................7 2.3 Metafiles............................................................................................................................7 -

Webp - Faster Web with Smaller Images
WebP - Faster Web with smaller images Pascal Massimino Google Confidential and Proprietary WebP New image format - Why? ● Average page size: 350KB ● Images: ~65% of Internet traffic Current image formats ● JPEG: 80% of image bytes ● PNG: mainly for alpha, lossless not always wanted ● GIF: used for animations (avatars, smileys) WebP: more efficient unified solution + extra goodies Targets Web images, not at replacing photo formats. Google Confidential and Proprietary WebP ● Unified format ○ Supports both lossy and lossless compression, with transparency ○ all-in-one replacement for JPEG, PNG and GIF ● Target: ~30% smaller images ● low-overhead container (RIFF + chunks) Google Confidential and Proprietary WebP-lossy with alpha Appealing replacement for unneeded lossless use of PNG: sprites for games, logos, page decorations ● YUV: VP8 intra-frame ● Alpha channel: WebP lossless format ● Optional pre-filtering (~10% extra compression) ● Optional quantization --> near-lossless alpha ● Compression gain: 3x compared to lossless Google Confidential and Proprietary WebP - Lossless Techniques ■ More advanced spatial predictors ■ Local palette look up ■ Cross-color de-correlation ■ Separate entropy models for R, G, B, A channels ■ Image data and metadata both are Huffman-coded Still is a very simple format, fast to decode. Google Confidential and Proprietary WebP vs PNG source: published study on developers.google.com/speed/webp Average: 25% smaller size (corpus: 1000 PNG images crawled from the web, optimized with pngcrush) Google Confidential and Proprietary Speed number (takeaway) Encoding ● Lossy (VP8): 5x slower than JPEG ● Lossless: from 2x faster to 10x slower than libpng Decoding ● Lossy (VP8): 2x-3x slower than JPEG ● Lossless: ~1.5x faster than libpng Decoder's goodies: ● Incremental ● Per-row output (very low memory footprint) ● on-the-fly rescaling and cropping (e.g. -

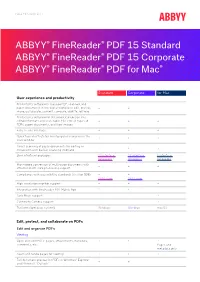
Full Feature List
FULL FEATURE LIST ABBYY® FineReader® PDF 15 Standard ABBYY® FineReader® PDF 15 Corporate ABBYY® FineReader® PDF for Mac® Standard Corporate for Mac User experience and productivity Productivity software to manage PDF, scanned, and paper documents in the digital workplace: edit, protect, + + share, collaborate, convert, compare, digitize, retrieve Productivity software for document conversion into editable formats and searchable PDFs for all types of + + + PDFs, paper documents, and their images Easy-to-use interface + + + Quick task shortcuts for most popular scenarios in the + + + start window Direct scanning of paper documents for editing or + + + conversion with built-in scanning interface User interface languages 23 interface 23 interface 6 interface languages 1 languages 1 languages 1 High-speed conversion of multi-page documents with + + + effective multi-core processing support Compliance with accessibility standards (Section 508) + + VPAT form VPAT form High-resolution monitor support + + + Integration with FineReader PDF Mobile App + + Dark Mode support + Continuity Camera support + Platform (operation system) Windows Windows macOS Edit, protect, and collaborate on PDFs Edit and organize PDFs Viewing Open and view PDFs: pages, attachments, metadata, + + + comments, etc. Pages and metadata only Zoom and rotate pages for viewing + + + Full document preview for PDFs in Windows® Explorer + + and Microsoft® Outlook® Standard Corporate for Mac Set FineReader PDF as default PDF viewer + + + Various PDF viewing modes: full screen, one -

Lightspeed Live Stream Product Sheet
Lightspeed Live Stream Product Sheet Lightspeed Live Stream Live Multiscreen Encoding, Packaging and Deployment Telestream® Lightspeed™ Enterprise-class Multiscreen Streaming Live Stream can be deployed as a Telestream Lightspeed Live Stream delivers enterprise-class live streaming for stand-alone solution for live media and entertainment companies, corporations, government agencies and multiscreen services or combined educational facilities. Lightspeed Live Stream provides superior quality and with the Vantage Media Processing efficiency adaptive bit rate encoding for SD, HD and UHD sources into AVC Platform via the optional and HEVC. This integrated hardware and software appliance combines Lightspeed Live Capture multiple CPU and GPU cores as well as targeted ASIC CODEC acceleration product. to deliver flexible and efficient encoding performance. Input support is available for SDI as well as IP sources, offering future-proof operation as Stream Conditioning: delivery mechanisms change. Output can be delivered via RTMP to platforms Seamless content replacement and such as YouTube and Facebook, as well as ATS, HTTP Live Streaming (HLS), downstream digital ad insertion are MPEG DASH, and CMAF packages and MP4/MP3 files. possible with Lightspeed Live Video Processing and Encoding Stream’s stream conditioning Choice of 8 or 16bit video processing and support for AVC, HEVC (h.264 & technology. h.265) and HDR encoding. Integrated multi-core multi-processor CPU, GPU, and ASIC compute allow for efficient balancing of encoding optimized for each processor type. CODEC selection includes the highest quality and efficiency x264 and x265 AVC and HEVC. Selectable CODECs and process- ing deliver choices for optimizing quality, efficiency and maximizing encoding density. Packaging Integrated HLS, MPEG DASH, and CMAF packaging.