An Asymptote Tutorial by Charles Staats
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Section 3.7 Notes
Section 3.7 Notes Rational Functions 1 Introduction Definition • A rational function is fraction of two polynomials. 2x2 − 1 • For example, f(x) = is a rational function. 3x2 + 2x − 5 Properties of Rational Graphs • The graph of every rational function is smooth (no sharp corners) • However, many rational functions are discontinuous . In other words, the graph might have several separate \sections" to the graph, similar to the way piecewise functions look. 1 For example, remember the graph of f(x) = x : Notice how the graph is drawn in two separate pieces. Asymptotes • An asymptote to a function is a line which the function gets closer and closer to without touching. • Rational functions have two categories of asymptote: 1. vertical asymptotes 2. asymptotes which determine the end behavior - these could be either horizontal asymp- totes or slant asymptotes Vertical Asymptote Horizontal Slant Asymptote Asymptote 1 2 Vertical Asymptotes Description • A vertical asymptote of a rational function is a vertical line which the graph never crosses, but does get closer and closer to. • Rational functions can have any number of vertical asymptotes • The number of vertical asymptotes determines the number of \pieces" the graph has. Since the graph will never cross any vertical asymptotes, there will be separate pieces between and on the sides of all the vertical asymptotes. Finding Vertical Asymptotes 1. Factor the denominator. 2. Set each factor equal to zero and solve. The locations of the vertical asymptotes are nothing more than the x-values where the function is undefined. Behavior Near Vertical Asymptotes The multiplicity of the vertical asymptote determines the behavior of the graph near the asymptote: Multiplicity Behavior even The two sides of the asymptote match - they both go up or both go down. -

Vertical Tangents and Cusps
Section 4.7 Lecture 15 Section 4.7 Vertical and Horizontal Asymptotes; Vertical Tangents and Cusps Jiwen He Department of Mathematics, University of Houston [email protected] math.uh.edu/∼jiwenhe/Math1431 Jiwen He, University of Houston Math 1431 – Section 24076, Lecture 15 October 21, 2008 1 / 34 Section 4.7 Test 2 Test 2: November 1-4 in CASA Loggin to CourseWare to reserve your time to take the exam. Jiwen He, University of Houston Math 1431 – Section 24076, Lecture 15 October 21, 2008 2 / 34 Section 4.7 Review for Test 2 Review for Test 2 by the College Success Program. Friday, October 24 2:30–3:30pm in the basement of the library by the C-site. Jiwen He, University of Houston Math 1431 – Section 24076, Lecture 15 October 21, 2008 3 / 34 Section 4.7 Grade Information 300 points determined by exams 1, 2 and 3 100 points determined by lab work, written quizzes, homework, daily grades and online quizzes. 200 points determined by the final exam 600 points total Jiwen He, University of Houston Math 1431 – Section 24076, Lecture 15 October 21, 2008 4 / 34 Section 4.7 More Grade Information 90% and above - A at least 80% and below 90%- B at least 70% and below 80% - C at least 60% and below 70% - D below 60% - F Jiwen He, University of Houston Math 1431 – Section 24076, Lecture 15 October 21, 2008 5 / 34 Section 4.7 Online Quizzes Online Quizzes are available on CourseWare. If you fail to reach 70% during three weeks of the semester, I have the option to drop you from the course!!!. -

Calculus Terminology
AP Calculus BC Calculus Terminology Absolute Convergence Asymptote Continued Sum Absolute Maximum Average Rate of Change Continuous Function Absolute Minimum Average Value of a Function Continuously Differentiable Function Absolutely Convergent Axis of Rotation Converge Acceleration Boundary Value Problem Converge Absolutely Alternating Series Bounded Function Converge Conditionally Alternating Series Remainder Bounded Sequence Convergence Tests Alternating Series Test Bounds of Integration Convergent Sequence Analytic Methods Calculus Convergent Series Annulus Cartesian Form Critical Number Antiderivative of a Function Cavalieri’s Principle Critical Point Approximation by Differentials Center of Mass Formula Critical Value Arc Length of a Curve Centroid Curly d Area below a Curve Chain Rule Curve Area between Curves Comparison Test Curve Sketching Area of an Ellipse Concave Cusp Area of a Parabolic Segment Concave Down Cylindrical Shell Method Area under a Curve Concave Up Decreasing Function Area Using Parametric Equations Conditional Convergence Definite Integral Area Using Polar Coordinates Constant Term Definite Integral Rules Degenerate Divergent Series Function Operations Del Operator e Fundamental Theorem of Calculus Deleted Neighborhood Ellipsoid GLB Derivative End Behavior Global Maximum Derivative of a Power Series Essential Discontinuity Global Minimum Derivative Rules Explicit Differentiation Golden Spiral Difference Quotient Explicit Function Graphic Methods Differentiable Exponential Decay Greatest Lower Bound Differential -

Apollonius of Pergaconics. Books One - Seven
APOLLONIUS OF PERGACONICS. BOOKS ONE - SEVEN INTRODUCTION A. Apollonius at Perga Apollonius was born at Perga (Περγα) on the Southern coast of Asia Mi- nor, near the modern Turkish city of Bursa. Little is known about his life before he arrived in Alexandria, where he studied. Certain information about Apollonius’ life in Asia Minor can be obtained from his preface to Book 2 of Conics. The name “Apollonius”(Apollonius) means “devoted to Apollo”, similarly to “Artemius” or “Demetrius” meaning “devoted to Artemis or Demeter”. In the mentioned preface Apollonius writes to Eudemus of Pergamum that he sends him one of the books of Conics via his son also named Apollonius. The coincidence shows that this name was traditional in the family, and in all prob- ability Apollonius’ ancestors were priests of Apollo. Asia Minor during many centuries was for Indo-European tribes a bridge to Europe from their pre-fatherland south of the Caspian Sea. The Indo-European nation living in Asia Minor in 2nd and the beginning of the 1st millennia B.C. was usually called Hittites. Hittites are mentioned in the Bible and in Egyptian papyri. A military leader serving under the Biblical king David was the Hittite Uriah. His wife Bath- sheba, after his death, became the wife of king David and the mother of king Solomon. Hittites had a cuneiform writing analogous to the Babylonian one and hi- eroglyphs analogous to Egyptian ones. The Czech historian Bedrich Hrozny (1879-1952) who has deciphered Hittite cuneiform writing had established that the Hittite language belonged to the Western group of Indo-European languages [Hro]. -

Graphics for Latex Users (Arstexnica, Numero 28, 2019)
Graphics for LATEX users Agostino De Marco Abstract able, coherent, and visually satisfying whole that works invisibly, without the awareness of the reader. This article presents the most important ways to Typographers and graphic designers claim that an produce technical illustrations, diagrams and plots, A even distribution of typeset material and graphics, which are relevant to LTEX users. Graphics is a with a minimum of distractions and anomalies, is huge subject per se, therefore this is by no means aimed at producing clarity and transparency. This an exhaustive tutorial. And it should not be so is even more true for scientific or technical texts, since there are usually different ways to obtain where also precision and consistency are of the an equally satisfying visual result for any given utmost importance. graphic design. The purpose is to stimulate read- Authors of technical texts are required to be ers’ creativity and point them to the right direc- aware and adhere to all the typographical conven- tion. The article emphasizes the role of tikz for A tions on symbols. The most important rule in all programmed graphics and of inkscape as a LTEX- circumstances is consistency. This means that a aware visual tool. A final part on scientific plots given symbol is supposed to always be presented in presents the package pgfplots. the same way, whether it appears in the text body, a title, a figure, a table, or a formula. A number Sommario of fairly distinct subjects exist in the matter of typographical conventions where proven typeset- Questo articolo presenta gli strumenti più impor- ting rules have been established. -

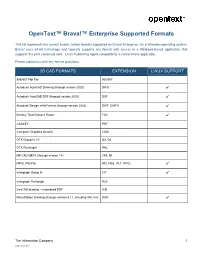
Opentext Brava Enterprise Supported Formats
OpenText™ Brava!™ Enterprise Supported Formats This list represents the current known, tested formats supported by Brava! Enterprise. On a Windows operating system, Brava! uses 64-bit technology and typically supports any format with access to a Windows-based application that supports the print canonical verb. Linux Publishing Agent compatibility is noted where applicable. Please contact us with any format questions. 2D CAD FORMATS EXTENSION LINUX SUPPORT 906/907 Plot File 906/907 Autodesk AutoCAD Drawing (through version 2020) DWG ✓ Autodesk AutoCAD DXF (through version 2020) DXF ✓ Autodesk Design Web Format (through version 2020) DWF, DWFX ✓ Bentley Tiled Group 4 Raster TG4 ✓ CADKEY PRT Computer Graphics Metafile CGM GTX Group III, IV G3, G4 GTX Runlength RNL HP CAD ME10 (through version 13) CMI, MI HPGL Plot File 000, HGL, PLT, HPGL ✓ Intergraph Group IV CIT ✓ Intergraph Runlength RLE IronCAD drawing – embedded PDF ICD MicroStation Drawing (through version 8.11, including XM, V8i) DGN ✓ The Information Company 1 2020-09 16 EP7 Brava! Enterprise Formats 3D CAD FORMATS 1 EXTENSION LINUX SUPPORT Adobe 3D PDF 7 PDF ✓ Autodesk AutoCAD Drawing DWG ✓ Autodesk Design Web Format DWF ✓ Autodesk Inventor (through version 2019) IPT, IAM ✓ Autodesk Revit 8 (2015 to 2020) RVT, RFA ✓ CATIA V4 MODEL, SESSION, DLV, EXP ✓ CATIA V5 CATPart, CATProduct, ✓ CATShape, CGR CATIA V6 3DXML ✓ HOOPS Streaming Format 2 HSF ✓ I-DEAS and NX I-DEAS 6 MF1, ARC, UNV, PKG ✓ Industry Foundation Classes (versions 2, 3, 4) IFC ✓ Initial Graphics Exchange Specification -

L L L L L L L L L L L L L L L L L L L L L L L L L L L L L L
Information as per August 11th, 2021, valid for the latest build, subject to change without notice at any time Import 3D Desktop WebViewer s s r r e e t t r r o o p p m m i i l l Supported 3D File l l a a Formats File Extension Format Version D D 3 3 3D-PDF PDF PRC, U3D l l 3DViewStation 3DVS, VSXML l l 3D Manufacturing Format 3MF 1.2.3 l l ACIS SAT, SAB Up to 2020 l l Autodesk 3DS 3DS l l Autodesk Design Web DWF, DWFX l l Format Autodesk Inventor IPT, IAM Up to 2022 l l CATIA V4 MODEL, DLV, EXP, Up to V4.2.5 l l SESSION CATIA V5 CATPRODUCT, CATPART, Up to V5-6 R2021 (R31) l l CATShape, CGR CATIA V6 / 3DExperience 3DXML Up to V5-6 R2019 (R29) l l COLLADA DAE l l CPIXML CPIXML l l Creo (Pro/E) PRT, XPR, ASM, XAS, NEU Pro/Engineer 19.0 to Creo l l 8.0 Filmbox FBX ASCII: all ; Binary: all l l GL Transmission Format GLTF, GLB Version 2.0 only l l I-deas MF1, ARC, UNV, PKG Up to 13.x (NX 5), NX I- l l deas 6 Desktop WebViewer s s r r e e t t r r o o p p m m i i l l Supported 3D File l l a a Formats File Extension Format Version D D 3 3 IGES IGS, IGES 5.1, 5.2, 5.3 l l Industry Foundation IFC IFC 2x2, 2x3, 2x4 l l Classes JTOpen JT Up to 10.5 l l LIDAR Point Cloud Data E57 l l File1 MineCraft² NBT l l NX (Unigraphics) PRT UG v11.0 to v1980 l l Parasolid X_T, X_B Up to v33.1 l l PLMXML PLMXML l l PRC PRC l l Autodesk Revit RVT, RFA 2015 to 2021 l l Rhino3D 3DM 4 - 7 l l Solid Edge ASM, PAR, PWD, PSM V19 – 20, ST – ST10, 2021 l l SolidWorks SLDASM, SLDPRT From 97 up to 2021 l l STEP Exchange STP, STEP, STPZ AP 203 E1/E2, AP 214, AP l l 242 STEP/XML STPX, STPXZ l l Stereo Lithography STL l l Universal 3D U3D ECMA-363 (1-3. -

3Dviewstation VR-Edition
What Your YOU GET BENEFITS SAVE TIME AND MONEY 1 Speed up the process chain in your company with our 3DViewStation Desktop. ALL-IN-ONE SOLUTION 2 Analyze your models with more than 180 functions available: sectioning, measurement and much more. 3DViewStation EASY TO USE 3 Intuitive UI, easy to install - easy for everyone. Start Desktop working instantly. KISTERS 3DViewStation works with even the largest of assemblies, such as: vehicles, machines or buildings – up to millions of parts. MANY DATA FORMATS – PLUS MULTICAD View all your daily CAD models and documents – we 3DViewStation is a powerful 3D CAD viewer and universal 4 support more than 70 different file formats. viewer for engineers and designers, made for 3D viewing, 3D CAD analysis, 2D viewing, Office viewing, technical documentation and 3D publishing. If you are looking for an ULTRA FAST LOAD TIMES intuitive, easy-to-use application to load CAD data, measure, 5 Work with your files immediately - load millions of parts slice, and to compare components or assemblies quickly and in seconds instead of waiting for your models to load. easily – you’ve found it. We have done our best to ensure that your work with 3DViewStation is a real pleasure. LARGE MODEL VISUALIZATION 6 Work with massively large data (up to 10,000,000 objects) – due to the high-end VS rendering kernel. FOR EVERYONE 7 For all users and departments: from sales and engineering to manufacturing and project reviews. INTEGRATION AND AUTOMATION REUSE, EXPLORE & 8 Use our comprehensive API for any kind of automation and integration (PLM, ERP,…). VIEW YOUR CAD DATA If you would like more information or a demo license to test 3DViewStation Desktop on your own, please contact us at: - make the most Explore and analyze your CAD data. -

Long Term Archiving with 3D PDF
Long Term Archiving with 3D PDF 3D PDF Consortium • Jerry McFeeters – Executive Director • Phil Spreier – Technical Director BOEING is a trademark of Boeing Management Company Copyright © 2014 Boeing. All rights reserved. Copyright © 2014 Northrop Grumman Corporation. All rights reserved. GPDIS_2015.ppt | 1 3D PDF Consortium Global Product Data Interoperability Summit | 2015 A community dedicated to driving adoption of 3D PDF enabled solutions through: • Defining industry needs and priorities • Creating reference implementations and other resources • Providing input to the standards process • Raising awareness A worldwide, non-profit, member organization Open to all companies BOEING is a trademark of Boeing Management Company Copyright © 2015 Boeing. All rights reserved. Copyright © 2014 Northrop Grumman Corporation. All rights reserved. GPDIS_2015.ppt | 2 3D PDF Consortium - Members Global Product Data Interoperability Summit | 2015 BOEING is a trademark of Boeing Management Company Copyright © 2015 Boeing. All rights reserved. Copyright © 2014 Northrop Grumman Corporation. All rights reserved. GPDIS_2015.ppt | 3 3D PDF Consortium - Organization Global Product Data Interoperability Summit | 2015 Board of Directors • Governance, Recruiting Committees Executive • Mission, Vision, Strategic Direction Industry Technical Communications • Define industry needs • Project goals and • Events planning and priorities objectives • Publications • Develop process- • Project plans, • Solicit and propose based use cases participation, case studies • -

Lecture 5 : Continuous Functions Definition 1 We Say the Function F Is
Lecture 5 : Continuous Functions Definition 1 We say the function f is continuous at a number a if lim f(x) = f(a): x!a (i.e. we can make the value of f(x) as close as we like to f(a) by taking x sufficiently close to a). Example Last day we saw that if f(x) is a polynomial, then f is continuous at a for any real number a since limx!a f(x) = f(a). If f is defined for all of the points in some interval around a (including a), the definition of continuity means that the graph is continuous in the usual sense of the word, in that we can draw the graph as a continuous line, without lifting our pen from the page. Note that this definition implies that the function f has the following three properties if f is continuous at a: 1. f(a) is defined (a is in the domain of f). 2. limx!a f(x) exists. 3. limx!a f(x) = f(a). (Note that this implies that limx!a− f(x) and limx!a+ f(x) both exist and are equal). Types of Discontinuities If a function f is defined near a (f is defined on an open interval containing a, except possibly at a), we say that f is discontinuous at a (or has a discontinuiuty at a) if f is not continuous at a. This can happen in a number of ways. In the graph below, we have a catalogue of discontinuities. Note that a function is discontinuous at a if at least one of the properties 1-3 above breaks down. -

Rapidauthor/Rapidauthor for Teamcenter 13.1 Supported 3D CAD Import Formats
RapidAuthor/RapidAuthor for Teamcenter 13.1 Supported 3D CAD Import Formats RapidAuthor Version 13.1 There are two different versions of the software: RapidAuthor and RapidAuthor for Teamcenter. RapidAuthor for Teamcenter is integrated with Teamcenter and imports JT data; RapidAuthor imports data in various CAD formats listed below. If the users of RapidAuthor for Teamcenter would like to import various CAD data listed in the RapidAuthor section of this document, they need to install RapidDataConverter for Teamcenter in addition to RapidAuthor for Teamcenter. Format Version Extensions I-deas Up to 13.x (NX 5), MF1, ARC, UNV, PKG NX I-deas 6 JT Up to 10.3 JT Parasolid Up to 32.0 X_B, X_T, XMT, XMT_TXT NX - Unigraphics Unigraphics V11.0 – PRT NX 12.0 and 1926 Solid Edge V19, V20, ST-ST10, ASM, PAR, PWD, PSM 2020 Format Version Extensions Creo Elements/Pro Pro/Engineer 19.0 ASM, NEU, PRT, XAS, XPR (earlier Pro/Engineer) to Creo 7.0 (c) 2011-2021 ParallelGraphics Ltd. All rights reserved. RapidAuthor/RapidAuthor for Teamcenter 13.1 Supported 3D CAD Import Formats Format Version Extensions Import of textures and texture coordinates Autodesk Inventor Up to 2021 IPT, IAM Supported AutoCAD Up to 2019 DWG, DXF Autodesk 3DS All versions 3ds Supported Autodesk DWF All versions DWF, DWFX Supported Autodesk FBX All binary versions, FBX Supported ASCII data 7100 – 7400 Format Version Extensions Import of textures and texture coordinates ACIS Up to 2020 SAT, SAB CATIA V4 Up to 4.2.5 MODEL, SESSION, DLV, EXP CATIA V5 Up to V5-6 R2020 CATDRAWING, (R29) CATPART, CATPRODUCT, CATSHAPE, CGR, 3DXML CATIA V6 / Up to V5-6 R2019 3DXML 3DExperience (R29) SolidWorks 97 – 2021 SLDASM, SLDPRT Supported (c) 2011-2021 ParallelGraphics Ltd. -

An Overview of 3D Data Content, File Formats and Viewers
Technical Report: isda08-002 Image Spatial Data Analysis Group National Center for Supercomputing Applications 1205 W Clark, Urbana, IL 61801 An Overview of 3D Data Content, File Formats and Viewers Kenton McHenry and Peter Bajcsy National Center for Supercomputing Applications University of Illinois at Urbana-Champaign, Urbana, IL {mchenry,pbajcsy}@ncsa.uiuc.edu October 31, 2008 Abstract This report presents an overview of 3D data content, 3D file formats and 3D viewers. It attempts to enumerate the past and current file formats used for storing 3D data and several software packages for viewing 3D data. The report also provides more specific details on a subset of file formats, as well as several pointers to existing 3D data sets. This overview serves as a foundation for understanding the information loss introduced by 3D file format conversions with many of the software packages designed for viewing and converting 3D data files. 1 Introduction 3D data represents information in several applications, such as medicine, structural engineering, the automobile industry, and architecture, the military, cultural heritage, and so on [6]. There is a gamut of problems related to 3D data acquisition, representation, storage, retrieval, comparison and rendering due to the lack of standard definitions of 3D data content, data structures in memory and file formats on disk, as well as rendering implementations. We performed an overview of 3D data content, file formats and viewers in order to build a foundation for understanding the information loss introduced by 3D file format conversions with many of the software packages designed for viewing and converting 3D files.