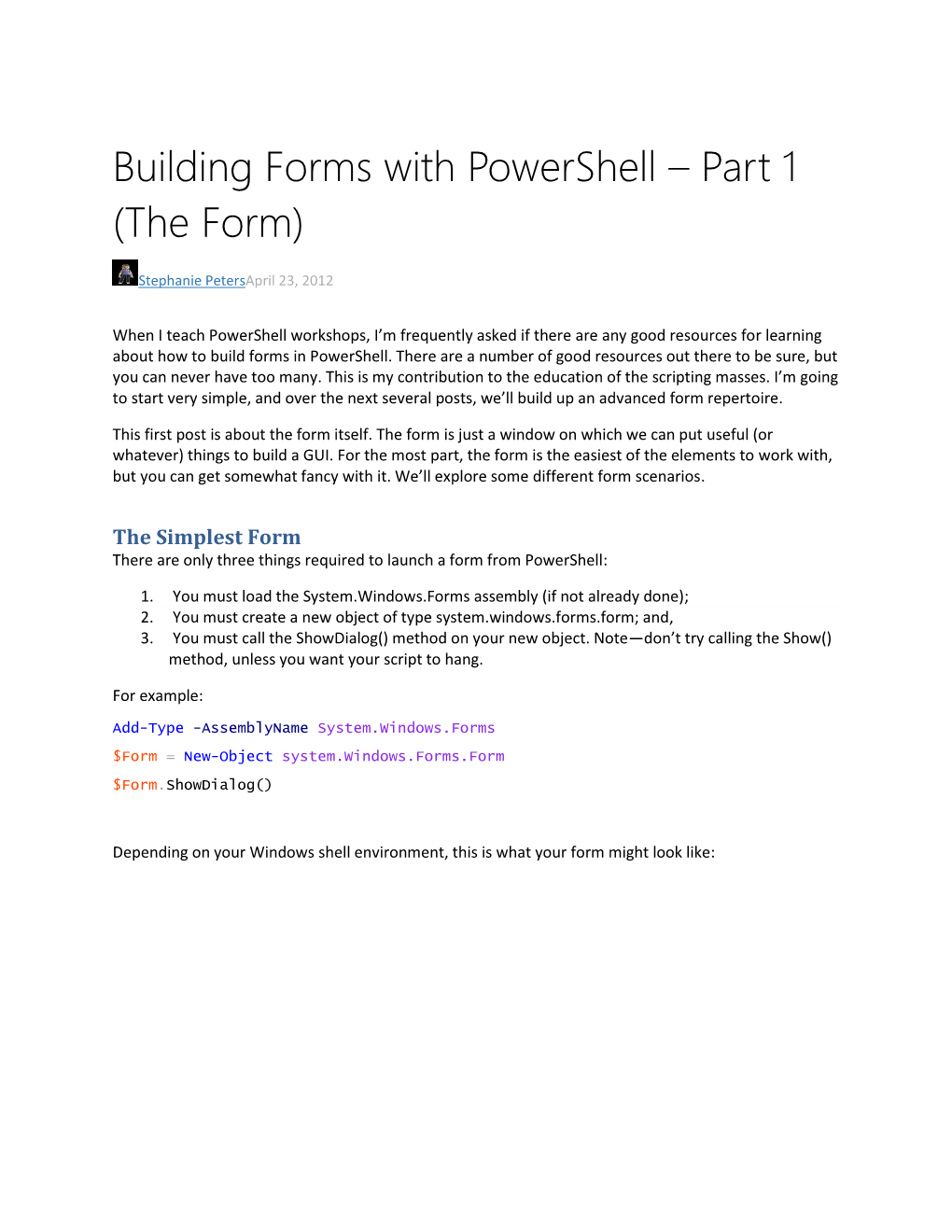
Building Forms with Powershell – Part 1 (The Form)
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Ironpython in Action
IronPytho IN ACTION Michael J. Foord Christian Muirhead FOREWORD BY JIM HUGUNIN MANNING IronPython in Action Download at Boykma.Com Licensed to Deborah Christiansen <[email protected]> Download at Boykma.Com Licensed to Deborah Christiansen <[email protected]> IronPython in Action MICHAEL J. FOORD CHRISTIAN MUIRHEAD MANNING Greenwich (74° w. long.) Download at Boykma.Com Licensed to Deborah Christiansen <[email protected]> For online information and ordering of this and other Manning books, please visit www.manning.com. The publisher offers discounts on this book when ordered in quantity. For more information, please contact Special Sales Department Manning Publications Co. Sound View Court 3B fax: (609) 877-8256 Greenwich, CT 06830 email: [email protected] ©2009 by Manning Publications Co. All rights reserved. No part of this publication may be reproduced, stored in a retrieval system, or transmitted, in any form or by means electronic, mechanical, photocopying, or otherwise, without prior written permission of the publisher. Many of the designations used by manufacturers and sellers to distinguish their products are claimed as trademarks. Where those designations appear in the book, and Manning Publications was aware of a trademark claim, the designations have been printed in initial caps or all caps. Recognizing the importance of preserving what has been written, it is Manning’s policy to have the books we publish printed on acid-free paper, and we exert our best efforts to that end. Recognizing also our responsibility to conserve the resources of our planet, Manning books are printed on paper that is at least 15% recycled and processed without the use of elemental chlorine. -

Opening Presentation
Mono Meeting. Miguel de Icaza [email protected] October 24, 2006 Mono, Novell and the Community. Mono would not exist without the community: • Individual contributors. • Companies using Mono. • Organizations using Mono. • Companies using parts of Mono. • Google Summer of Code. Introductions. 2 Goals of the Meeting. A chance to meet. • Most of the Novell/Mono team is here. • Many contributors are here. • Various breaks to talk. Talk to others! • Introduce yourself, ask questions. Talk to us! • Frank Rego, Mono's Product Manager is here. • Tell us what you need in Mono. • Tell us about how you use Mono. 3 Project Status Goals Originally: • Improve our development platform on Linux. As the community grew: • Expand to support Microsoft APIs. As Mono got more complete: • Provide a complete cross platform runtime. • Allow Windows developers to port to Linux. 5 Mono Stacks and Goals. MySMQySQLL//PPosstgtrgesrsess EvEovolluutitioonn# # ASP.NET Novell APIs: MMoozzillala Novell iFolder iFolder, LDAP, Identity ADO.NET ApAapchachee MMonoono DesktoGpTK#: GTK# OpNoevenlOl LfDfAiPce GCneomceil# Windows.Forms JavaJa vCa oCommpaatitbilbitiylity Google APIs Microsoft Compatibility Libraries Mono Libraries Mono Runtime (Implementation of ECMA #335) 6 Platforms, CIL, Code Generation. 7 API space Mono 1.0: July 2004 “T-Bone” Mono 1.2: November 2006 “Rump steak” Mono 1.2 bits. Reliability and C# 2.0, .NET 2.0 scalability: • Complete. • With VM support. • ZenWorks and iFolder • Some 2.0 API support. pushed Mono on the server. • IronPython works. • xsp 1.0: 8 request/second. • xsp 1.2: 250 Debugger: request/second. • x86 and x86-64 debugger. GUI • CLI-only, limited in scenarios (no xsp). -

Demo: Embedding Windows Presentation Foundation Elements Inside a Java GUI Application
Demo: Embedding Windows Presentation Foundation elements inside a Java GUI application Version 10.1 jnbridge.com JNBridge, LLC jnbridge.com COPYRIGHT © 2002–2019 JNBridge, LLC. All rights reserved. JNBridge is a registered trademark and JNBridgePro and the JNBridge logo are trademarks of JNBridge, LLC. Java is a registered trademark of Oracle and/or its affiliates. Microsoft, Visual Studio, and IntelliSense are trademarks or registered trademarks of Microsoft Corporation in the United States and other countries. Apache is a trademark of The Apache Software Foundation. All other marks are the property of their respective owners. August 13, 2019 Demo: Embedding a WPF element inside a Java GUI application Introduction This document shows how a .NET Windows Presentation Foundation (WPF) control can be embedded inside a Java GUI application (either an AWT, Swing, or SWT application). If you are unfamiliar with JNBridgePro, we recommend that you work through one of the other demos first. We recommend working through the “Java-to-.NET demo,” which will work through the entire process of generating proxies and setting up, configuring, and running an interop project. This current document assumes such knowledge, and is mainly a guided tour of the code and configuration information necessary to embed .NET GUI elements inside GUI-based Java applications. The .NET GUI component In this example, we have provided a Windows Presentation Foundation control, WPFControlDemo.UserControl1. This control is adapted from the example in the first chapter of the book Essential Windows Presentation Foundation, by Chris Anderson (Addison-Wesley). Any WPF component to be embedded inside a Java GUI application must be derived from System.Windows.Controls.Control. -

Appendix a and Appendix B
This PDF contains 2 Appendices: Appendix A and Appendix B. Appendix A Answers to the Test Your Knowledge Questions This appendix has the answers to the questions in the Test Your Knowledge section at the end of each chapter. Chapter 1 – Hello, C#! Welcome, .NET! 1. Why can a programmer use different languages, for example, C# and F#, to write applications that run on .NET? Answer: Multiple languages are supported on .NET because each one has a compiler that translates the source code into intermediate language (IL) code. This IL code is then compiled to native CPU instructions at runtime by the CLR. 2. What do you type at the prompt to create a console app? Answer: You enter dotnet new console. 3. What do you type at the prompt to build and execute C# source code? Answer: In a folder with a ProjectName.csproj file, you enter dotnet run. 4. What is the Visual Studio Code keyboard shortcut to view Terminal? Answer: Ctrl + ` (back tick). Answers to the Test Your Knowledge Questions 5. Is Visual Studio 2019 better than Visual Studio Code? Answer: No. Each is optimized for different tasks. Visual Studio 2019 is large, heavy- weight, and can create applications with graphical user interfaces, for example, Windows Forms, WPF, UWP, and Xamarin.Forms mobile apps, but it is only available on Windows. Visual Studio Code is smaller, lighter-weight, code-focused, supports many more languages, and is available cross-platform. In 2021, with the release of .NET 6 and .NET Multi-platform App User Interface (MAUI), Visual Studio Code will get an extension that enables building user interfaces for desktop and mobile apps. -

Crossplatform ASP.NET with Mono
CrossPlatform ASP.NET with Mono Daniel López Ridruejo [email protected] About me Open source: Original author of mod_mono, Comanche, several Linux Howtos and the Teach Yourself Apache 2 book Company: founder of BitRock, multiplatform installers and management software About this presentation The .NET framework An overview of Mono, a multiplatform implementation of the .NET framework mod_mono : run ASP.NET on Linux using Apache and Mono The Microsoft .Net initiative Many things to many people, we are interested in a subset: the .NET framework Common Language Runtime execution environment Comprehensive set of class libraries As other technologies, greatly hyped. But is a solid technical foundation that stands on its own merits The .NET Framework .NET Highlights (1) Common Language Runtime : Provides garbage collection, resource management, threads, JIT support and so on. Somewhat similar to JVM Common Intermediate Language, multiple language support: C#, Java, Visual Basic, C++, JavaScript, Perl, Python, Eiffel, Fortran, Scheme, Pascal Cobol… They can interoperate and have access to full .NET capabilities. Similar to Java bytecode .NET Highlights (2) Comprehensive Class Library: XML, ASP.NET, Windows Forms, Web Services, ADO.NET Microsoft wants .NET to succeed in other platforms: standardization effort at ECMA, Rotor sample implementation. P/Invoke: Easy to incorporate and interoperate with existing code Attributes, delegates, XML everywhere Mono Project Open Source .NET framework implementation. Covers ECMA standard plus -

Programming with Windows Forms
A P P E N D I X A ■ ■ ■ Programming with Windows Forms Since the release of the .NET platform (circa 2001), the base class libraries have included a particular API named Windows Forms, represented primarily by the System.Windows.Forms.dll assembly. The Windows Forms toolkit provides the types necessary to build desktop graphical user interfaces (GUIs), create custom controls, manage resources (e.g., string tables and icons), and perform other desktop- centric programming tasks. In addition, a separate API named GDI+ (represented by the System.Drawing.dll assembly) provides additional types that allow programmers to generate 2D graphics, interact with networked printers, and manipulate image data. The Windows Forms (and GDI+) APIs remain alive and well within the .NET 4.0 platform, and they will exist within the base class library for quite some time (arguably forever). However, Microsoft has shipped a brand new GUI toolkit called Windows Presentation Foundation (WPF) since the release of .NET 3.0. As you saw in Chapters 27-31, WPF provides a massive amount of horsepower that you can use to build bleeding-edge user interfaces, and it has become the preferred desktop API for today’s .NET graphical user interfaces. The point of this appendix, however, is to provide a tour of the traditional Windows Forms API. One reason it is helpful to understand the original programming model: you can find many existing Windows Forms applications out there that will need to be maintained for some time to come. Also, many desktop GUIs simply might not require the horsepower offered by WPF. -

Windows Presentation Foundation Using C# (VS 2013)
Windows Presentation Foundation Using C#® (VS 2013) This course introduces Windows Presentation Foundation or WPF, the .NET technology from Microsoft for building rich Windows applications. It was originally part of .NET 3.0, previously called “WinFX” by Microsoft. WPF includes an XML-based markup language for defining program elements, Extensible Application Markup Language (XAML). WPF applications can be created using only code or a combination of code and XAML pages. This course covers the essentials of WPF, providing an orientation to this technology and a firm foundation for creating applications. The course is current to .NET 4.5.1 and Visual Studio 2013. WPF is a complex technology that can have a steep learning curve. This course approaches the subject in a practical manner, introducing the student to the fundamentals of creating Windows applications using the features of WPF. It includes coverage of both traditional concepts such as controls and new concepts such as XAML, flexible layout, logical resources, dependency properties, routed events, and the loosely-coupled command architecture of WPF. Data binding is discussed in detail, including visual data binding using Visual Studio 2013 and accessing databases using Entity Framework 6. Course Objectives: Gain an understanding of the philosophy and architecture of WPF. Create Windows applications using the classes provided by WPF. Understand the principles of XAML and create applications using a combination of code and XAML. Use the layout features of WPF to create flexible and attractive user interfaces. Implement event and command-driven applications with windows, menus, dialogs, toolbars, and other common user interface features. Use more advanced features of WPF such as dependency properties, routed events, logical resources, styles, templates, and data binding. -

Microsoft ADO.NET Entity Framework Step by Step
Microsoft ADO.NET Entity Framework Step by Step John Paul Mueller Copyright © 2013 by John Mueller All rights reserved. No part of the contents of this book may be reproduced or transmitted in any form or by any means without the written permission of the publisher. ISBN: 978-0-735-66416-6 1 2 3 4 5 6 7 8 9 LSI 8 7 6 5 4 3 Printed and bound in the United States of America. Microsoft Press books are available through booksellers and distributors worldwide. If you need support related to this book, email Microsoft Press Book Support at [email protected]. Please tell us what you think of this book at http://www.microsoft.com/learning/booksurvey. Microsoft and the trademarks listed at http://www.microsoft.com/about/legal/en/us/IntellectualProperty/ Trademarks/EN-US.aspx are trademarks of the Microsoft group of companies. All other marks are property of their respective owners. The example companies, organizations, products, domain names, email addresses, logos, people, places, and events depicted herein are fictitious. No association with any real company, organization, product, domain name, email address, logo, person, place, or event is intended or should be inferred. This book expresses the author’s views and opinions. The information contained in this book is provided without any express, statutory, or implied warranties. Neither the authors, Microsoft Corporation, nor its resellers, or distributors will be held liable for any damages caused or alleged to be caused either directly or indirectly by this book. Acquisitions and Developmental Editor: Russell Jones Production Editor: Christopher Hearse Editorial Production: Zyg Group, LLC Technical Reviewer: Russ Mullen Indexer: Zyg Group, LLC Cover Design: Twist Creative • Seattle Cover Composition: Ellie Volckhausen Illustrator: Rebecca Demarest This book is dedicated to Kevin Smith, a good friend who’s helped us realize some of our most special dreams. -

ASP.NET and Web Forms
ch14.fm Page 587 Wednesday, May 22, 2002 1:38 PM FOURTEEN 14 ASP.NET and Web Forms An important part of .NET is its use in creating Web applications through a technology known as ASP.NET. Far more than an incremental enhancement to Active Server Pages (ASP), the new technology is a unified Web development platform that greatly simplifies the implementation of sophisticated Web applications. In this chapter we introduce the fundamentals of ASP.NET and cover Web Forms, which make it easy to develop interactive Web sites. In Chapter 15 we cover Web services, which enable the development of collabo- rative Web applications that span heterogeneous systems. What Is ASP.NET? We begin our exploration of ASP.NET by looking at a very simple Web appli- cation. Along the way we will establish a testbed for ASP.NET programming, and we will review some of the fundamentals of Web processing. Our little example will reveal some of the challenges in developing Web applications, and we can then appreciate the features and benefits of ASP.NET, which we will elaborate in the rest of the chapter. Web Application Fundamentals A Web application consists of document and code pages in various formats. The simplest kind of document is a static HTML page, which contains infor- mation that will be formatted and displayed by a Web browser. An HTML page may also contain hyperlinks to other HTML pages. A hyperlink (or just link) contains an address, or a Uniform Resource Locator (URL), specifying where the target document is located. The resulting combination of content and links is sometimes called hypertext and provides easy navigation to a vast amount of information on the World Wide Web. -

The Pisharp IDE for Raspberry PI
http://researchcommons.waikato.ac.nz/ Research Commons at the University of Waikato Copyright Statement: The digital copy of this thesis is protected by the Copyright Act 1994 (New Zealand). The thesis may be consulted by you, provided you comply with the provisions of the Act and the following conditions of use: Any use you make of these documents or images must be for research or private study purposes only, and you may not make them available to any other person. Authors control the copyright of their thesis. You will recognise the author’s right to be identified as the author of the thesis, and due acknowledgement will be made to the author where appropriate. You will obtain the author’s permission before publishing any material from the thesis. The PiSharp IDE for Raspberry PI Bo Si This thesis is submitted in partial fulfillment of the requirements for the Degree of Master of Science at the University of Waikato. August 2017 © 2017 Bo Si Abstract The purpose of the PiSharp project was to build an IDE that is usable for beginners developing XNA-like programs on a Raspberry-Pi. The system developed is capable of 1. Managing and navigating a directory of source files 2. Display a file in a code text editor 3. Display code with syntax highlight 4. Automatically discovering program library structure from code namespaces 5. Compiling libraries and programs automatically with recompilation avoided if source code has not been updated 6. Compiling and running from the IDE 7. Editing more than one file at a time 8. -

Windows Presentation Foundation
Windows Presentation Foundation Presentation for CSCI 5448 OO/AD David Ellis ([email protected]) Intro - Windows Presentation Foundation Introduced in .Net 3.0 alongside: ● .. Communication Foundation (WCF) ○ SOAP / Web services ● .. Workflow Foundation (WWF) ○ Workflow Engine / Activities ● .. Presentation Foundation (WPF) ○ GUI framework ● Released in Nov '06 ● Pre-installed on Windows Vista Background - WPF Windows Forms (prev GUI framework) ○ Pixel-based rendering with GDI+ ○ Not suited for 3D or video / animation ○ IDE "...Designer.cs" files plus A LOT of code behind Presentation Foundation (WPF) ○ Rendered with DirectX, allows mid-pixel scaling to various resolutions ○ First order support for animations ○ Extensible Application Markup Language (XAML) ■ !!! Declarative syntax helps reduce code behind Patterns - GUI Layers GUIs are generally wrapped around existing code. The "top layer" in multi-layered systems. ● GUI-specific patterns ○ Model View Controller (MVC) ○ Model View ViewModel (MVVM) ● ● Supporting Patterns ○ Observer Data Binding (Observer) - WPF Instead of using code behind to set myTextBox.Text = customer.CustomerName; Use declarative XAML <TextBox Text="{Binding CustomerName}" /> GUI observes changes via INotify... interface Data Binding programatically Binding is a class, not just xml syntax <TextBox Text="{Binding CustomerName}" /> .. done programmatically, looks like Binding binding = new Binding("CustomerName"); textBoxCusto.SetBinding(TextBox.TextProperty, binding); The "{Binding ..}" XAML is a MarkupExtension -

TEC US 2011: Powershell Deep Dive: Bruce Payette – Why Does It Work That
TEC US 2011: PowerShell Deep Dive: Bruce Payette – Why Does it Work that Way? Inside the PowerShell Runtime These are the scripts Bruce was using. You can also find his: Slides & video recording here: http://dmitrysotnikov.wordpress.com/2011/08/30/video-bruce- payette-inside-powershell-runtime/ Main files ClosureExample.ps1 # # Object === data + code # # Closure === code + data # # # Function factory - returns closures that scale their argument # by the the value of $x # function scale ($x) { $sb = {param($y) $x * $y} $sb.GetNewClosure() } # # Define a scale-by-5 scriptblock... # $by5 = scale 5 1..10 | foreach { & $by5 } # # Define an actual function # $function:by5 = scale 5 # # And use it ... by 3 # # Fancier function - uses "advanced function" metadata... # function New-ScaleFunction { param ( [parameter(Mandatory=$true)] [string] $functionName, [parameter(Mandatory=$true)] [int] $scaleFactor ) # "Advanced" scriptblock $sb = { param ( # Can read value from pipeline as well as command line... [parameter(ValueFromPipeline=$true,Mandatory=$true)] [int] $valueToScale ) process { $valueToScale * $scaleFactor } } # Define a scale function at the global scope... Set-Item "function:global:$functionName" $sb.GetNewClosure() } New-ScaleFunction by4 4 by4 10 1..10 | by4 demo.ps1 # PowerShell is an Expression-oriented language # - Everything returns a value # For cmd.exe - this is not surprising cmd /c "dir & ipconfig & ver" # Nor is this... Get-Date; Dir; Get-WmiObject Win32_BIOS # Is this surprising? Probably not... function foo { 1 2 3 } # But this probably is... function test-arraylist () { $al = New-Object System.Collections.ArrayList $al.Add(1) $al.Add(2) $al.Add(3) } ############################################## # # Assignement works in statements # - can assign directly into a variable in V2... # $x = foreach ($i in 1..10) { if ( $i % 2) { $i } } # Can stream a statement into a loop..