Agile UI - Hackathon #1
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

The Yii Framework – Larry Ullman
The Yii Framework – Larry Ullman This is a copy of the Larry Ullman series ‘Learning the Yii Framework’. See http://www.larryullman.com/2009/06/18/introduction-to-the-yii-framework/. 1. Introduction to the Yii Framework In 2009, I had three decent-size Web sites to develop, so I thought I might try using a PHP framework for the first time, instead of coding everything from scratch. I’ve used Ruby on Rails for Web development before, so I’m comfortable with frameworks and the MVC architecture, but I wanted to educate myself on PHP frameworks. After researching a handful of frameworks, and after an unsatisfying attempt to use Zend Framework, I finally settled on, and really came to appreciate the Yii Framework. At the time, the Yii Framework was still quite new, and there are still bugs to be worked out (for the more advanced stuff), but Yii works so well that it’s very easy to use. In this first of several posts on the Yii Framework, I just discuss setting up and testing Yii. (Note: In October 2010, I’ve updated this entire series to reflect changes in Yii since this series was written, and to take into account feedback provided through the comments. Some outdated material will be crossed out, but left in to reflect how things have changed since the series was begun in June 2009.) The first thing you need in order to use the Yii Framework is access to a Web server with PHP installed, of course. But if you’re reading this, I’m going to assume you have access to a PHP-enabled server. -

Marketing Cloud Published: August 12, 2021
Marketing Cloud Published: August 12, 2021 The following are notices required by licensors related to distributed components (mobile applications, desktop applications, or other offline components) applicable to the services branded as ExactTarget or Salesforce Marketing Cloud, but excluding those services currently branded as “Radian6,” “Buddy Media,” “Social.com,” “Social Studio,”“iGoDigital,” “Predictive Intelligence,” “Predictive Email,” “Predictive Web,” “Web & Mobile Analytics,” “Web Personalization,” or successor branding, (the “ET Services”), which are provided by salesforce.com, inc. or its affiliate ExactTarget, Inc. (“salesforce.com”): @formatjs/intl-pluralrules Copyright (c) 2019 FormatJS Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER -

Security Issues and Framework of Electronic Medical Record: a Review
Bulletin of Electrical Engineering and Informatics Vol. 9, No. 2, April 2020, pp. 565~572 ISSN: 2302-9285, DOI: 10.11591/eei.v9i2.2064 565 Security issues and framework of electronic medical record: A review Jibril Adamu, Raseeda Hamzah, Marshima Mohd Rosli Faculty of Computer and Mathematical Sciences, Universiti Teknologi MARA, Malaysia Article Info ABSTRACT Article history: The electronic medical record has been more widely accepted due to its unarguable benefits when compared to a paper-based system. As electronic Received Oct 30, 2019 medical record becomes more popular, this raises many security threats Revised Dec 28, 2019 against the systems. Common security vulnerabilities, such as weak Accepted Feb 11, 2020 authentication, cross-site scripting, SQL injection, and cross-site request forgery had been identified in the electronic medical record systems. To achieve the goals of using EMR, attaining security and privacy Keywords: is extremely important. This study aims to propose a web framework with inbuilt security features that will prevent the common security vulnerabilities CodeIgniter security in the electronic medical record. The security features of the three most CSRF popular and powerful PHP frameworks Laravel, CodeIgniter, and Symfony EMR security issues were reviewed and compared. Based on the results, Laravel is equipped with Laravel security the security features that electronic medical record currently required. SQL injection This paper provides descriptions of the proposed conceptual framework that Symfony security can be adapted to implement secure EMR systems. Top vulnerabilities This is an open access article under the CC BY-SA license. XSS Corresponding Author: Jibril Adamu, Faculty of Computer and Mathematical Sciences, Universiti Teknologi MARA, 40450 Shah Alam, Selangor, Malaysia. -

Eesti Harrastusteatrite Liidu Etendusstatistika Andmebaasi Ja Rakenduse Arendus
TALLINNA TEHNIKAÜLIKOOL Infotehnoloogia teaduskond Aivar Romandi 175278IDDR Eesti Harrastusteatrite Liidu etendusstatistika andmebaasi ja rakenduse arendus Diplomitöö Juhendaja: Kristjan Karmo MBA Tallinn 2021 Autorideklaratsioon Kinnitan, et olen koostanud antud lõputöö iseseisvalt ning seda ei ole kellegi teise poolt varem kaitsmisele esitatud. Kõik töö koostamisel kasutatud teiste autorite tööd, olulised seisukohad, kirjandusallikatest ja mujalt pärinevad andmed on töös viidatud. Autor: Aivar Romandi 16.05.2021 2 Annotatsioon Diplomitöö eesmärk on Eesti Harrastusteatrite Liidule etendusstatistika andmebaasi ja rakenduse arendamine. Sissejuhatuse peatükis on kirjeldatud diplomitöös lahendatav probleem ja selle taust. Ülesande püstituse peatükis on kirjeldatud diplomitöö tulemusel valmiva rakenduse vajadused. Lahenduse valiku peatükis on kirjeldatud erinevad võimalikud lahendused sissejuhatuses tõstatatud põhiprobleemile ning miks valiti just selline lahendus. PHP raamistiku valiku peatükis on lühidalt kirjeldatud erinevad PHP raamistikud ning mille alusel valis autor välja rakenduse arendamiseks sobiva raamistiku. Aruandlusvajaduse peatükis on põhjendatud aruannete vajalikkust ning kirjeldatud rakenduses genereeritavate aruannete sisu. Rakenduse ja andmebaasi arendusprotsessi kirjelduse peatükis on välja toodud rakenduse arendusprotsessi tsükkel ja selle komponendid. Rakenduse kirjelduses on kirjeldatud autori tööna valminud rakenduse sisu. Andmebaasi kirjelduses on kirjeldatud autori tööna valminud andmebaasi sisu. Diplomitöö tulemusena -

Desenvolvimento De Aplicações Web Robustas, Em Contexto Empresarial, De O Desenvolvimento Web, De Sites Dinâmicos, Em Forma Simplificada
21/10/2014 Desenvolvimento de aplicações Web Desenvolvimento de aplicações Web Sinopse Desenvolvimento de aplicações Web robustas, em contexto empresarial, de O desenvolvimento Web, de sites dinâmicos, em forma simplificada. contexto empresarial, requer a escolha cuidadosa de qual plataforma e de quais ferramentas utilizar; consiste ainda na integração de muitos componentes. Maurício Bordon www.anhanguera.com [email protected] ou @gmail.com www.anhanguera.com [email protected] ou @gmail.com Desenvolvimento de aplicações Web Desenvolvimento de aplicações Web Minibiografia Sinopse Maurício Bordon trabalha na área de TI desde 1989, e com Através da utilização do PHP (uma linguagem muito desenvolvimento Web desde 2000. Atuou na concepção e no desenvolvimento de um ERP (software de Gestão Empresarial), voltado popular para o desenvolvimento Web, utilizada por para a Web, e em diversos outros projetos, e atualmente está envolvido exemplo no site Facebook), e do Framework Symfony na implantação do ERP Protheus da TOTVS e na integração deste com (utilizado, entre muitos outros sites, no Yahoo), pode- uma Extranet. se entregar um produto robusto e de alta qualidade. Leciona a disciplina Gerência de Sistemas de Informação na Anhanguera. www.anhanguera.com [email protected] ou @gmail.com www.anhanguera.com [email protected] ou @gmail.com 1 21/10/2014 Desenvolvimento de aplicações Web Desenvolvimento de aplicações Web Sinopse Componentes Server Client • O que são Web Sites Dinâmicos SO / Web Server / BD SO / Browser • -

Implementación De Framework De Desarrollo Web Durante Un Proyecto”
UNIVERSIDAD POLITÉCNICA DE SINALOA PROGRAMA ACADÉMICO DE INGENIERÍA EN INFORMÁTICA Tesina “Implementación de Framework de desarrollo web durante un proyecto” Para obtener la acreditación de las estadías profesionales y contar con los créditos para el grado de Ingeniero en Informática. Autor: Bernal Corral Daniel Asesor: M. C. Alejandro Pérez Pasten Borja Asesor OR: Ing. Omar Vidaña Peraza Mazatlán, Sinaloa 13 de Diciembre del 2019 Agradecimientos Agradezco a mis padres por brindarme todo su apoyo durante mis estudios, por darme las clases más importantes, por haber hecho posible que llegara a este momento, por enseñarme que no siempre todo sale perfecto y que debo esforzarme para obtener lo que quiero, por darme ánimos para seguir, por preocuparse por mí y esforzarse para que mi vida fuera mejor. A mi asesor por aconsejarme y corregir los errores que cometí durante el desarrollo de la tesina, por tomarse el tiempo para ver cada detalle y hacer recomendaciones, sugerir opciones, etc. A mi hermano por ayudarme a no rendirme, por asumir su rol de hermano mayor y tratar de guiar, por preocuparse por mí y ayudarme siempre que lo he necesitado. A los profesores que he tenido a lo largo de mis estudios y que me aportaron un poco de su conocimiento para enriquecer el mío. A todos mis compañeros que me ayudaron a hacer más amenas las clases. 6 ÍNDICE TEMÁTICO Índice de imágenes. 9 Resumen. ….. .11 Abstract. …. .11 Introducción. 11 Capítulo I. .. ... …12 1. Antecedentes. .. 13 1.1. Localización. .. ….. 13 1.2. Objetivos de la institución. …………….. 13 1.3. Visión. .14 1.4. -

Student Authored Textbook on Software Architectures
Software Architectures: Case Studies Authors: Students in Software Architectures course Computer Science and Computer Engineering Department University of Arkansas May 2014 Table of Contents Chapter 1 - HTML5 Chapter 2 – XML, XML Schema, XSLT, and XPath Chapter 3 – Design Patterns: Model-View-Controller Chapter 4 – Push Notification Services: Google and Apple Chapter 5 - Understanding Access Control and Digital Rights Management Chapter 6 – Service-Oriented Architectures, Enterprise Service Bus, Oracle and TIBCO Chapter 7 – Cloud Computing Architecture Chapter 8 – Architecture of SAP and Oracle Chapter 9 – Spatial and Temporal DBMS Extensions Chapter 10 – Multidimensional Databases Chapter 11 – Map-Reduce, Hadoop, HDFS, Hbase, MongoDB, Apache HIVE, and Related Chapter 12 –Business Rules and DROOLS Chapter 13 – Complex Event Processing Chapter 14 – User Modeling Chapter 15 – The Semantic Web Chapter 16 – Linked Data, Ontologies, and DBpedia Chapter 17 – Radio Frequency Identification (RFID) Chapter 18 – Location Aware Applications Chapter 19 – The Architecture of Virtual Worlds Chapter 20 – Ethics of Big Data Chapter 21 – How Hardware Has Altered Software Architecture SOFTWARE ARCHITECTURES Chapter 1 – HTML5 Anh Au Summary In this chapter, we cover HTML5 and the specifications of HTML5. HTML takes a major part in defining the Web platform. We will cover high level concepts, the history of HTML, and famous HTML implementations. This chapter also covers how this system fits into a larger application architecture. Lastly, we will go over the high level architecture of HTML5 and cover HTML5 structures and technologies. Introduction High level concepts – what is the basic functionality of this system HyperText Markup Language (HTML) is the markup language used by to create, interpret, and annotate hypertext documents on any platform. -

Configuring Laravel
www.allitebooks.com Learning Laravel 4 Application Development Develop real-world web applications in Laravel 4 using its refined and expressive syntax Hardik Dangar BIRMINGHAM - MUMBAI www.allitebooks.com Learning Laravel 4 Application Development Copyright © 2013 Packt Publishing All rights reserved. No part of this book may be reproduced, stored in a retrieval system, or transmitted in any form or by any means, without the prior written permission of the publisher, except in the case of brief quotations embedded in critical articles or reviews. Every effort has been made in the preparation of this book to ensure the accuracy of the information presented. However, the information contained in this book is sold without warranty, either express or implied. Neither the author, nor Packt Publishing, and its dealers and distributors will be held liable for any damages caused or alleged to be caused directly or indirectly by this book. Packt Publishing has endeavored to provide trademark information about all of the companies and products mentioned in this book by the appropriate use of capitals. However, Packt Publishing cannot guarantee the accuracy of this information. First published: December 2013 Production Reference: 1171213 Published by Packt Publishing Ltd. Livery Place 35 Livery Street Birmingham B3 2PB, UK. ISBN 978-1-78328-057-5 www.packtpub.com Cover Image by Aniket Sawant ([email protected]) www.allitebooks.com Credits Author Copy Editors Hardik Dangar Roshni Banerjee Brandt D'Mello Reviewers Janbal Dharmaraj -

Alexey Rogachev
Alexey Rogachev Web programmer, 30 years old Location: Almaty, Kazakhstan (Almaty Region) Experience: 9 years About Passionate full stack web developer. Perfectionist trying to find a balance between quality, deadlines and requirements. Languages: • Russian: ILR - 5, CEFR - C2 • English: ILR - 3, CEFR - C1 • Kazakh: ILR - 1, CEFR - A2 Work Aviata (2018 - Present) Location: Almaty, Kazakhstan Period: July 2018 - Present (1 year 11 months) Flight and railway tickets selling service. In 2018 it was united with ex-competitor “Chocotravel” and became the 2nd biggest internet plaform in Kazakhstan according to Forbes (short, details). Worked on railways project. After I joined this company it got bigger priority and dedicated team. Website: https://aviata.kz/railways/ Position: Web programmer Technologies: Python, Django, Django REST Framework, Flask, MySQL, Nginx, Gunicorn, CentOS, JavaScript, jQuery, Vue.js, HTML, Bootstrap, Sass, Webpack, Node.js, Docker Tasks: • Backend development - support and further development of API used by site, mobile apps and partner “Chocotravel”. Integration with other APIs and services. • Frontend development - both desktop and mobile site versions (until January 2019). • Making reports to determine success of adding new features. • Code review and mentoring of other team members. Highlights: • Set up Docker and Docker Compose for development, staging and production environments. • Developed new functionality - subscription to free places, timetable and routes of the trains, nearby dates search, push notifications. • Connected Google Cloud Storage. • Adapted and extended API for usage by partner “Chocotravel”. • Created mock server for supplier’s API with a set of quickly reproducible cases for easier testing and design showcase. • Improved unit tests’ coverage, wrote a suite of functional tests for main flow. -

Performance Analysis Framework Codeigniter and Cakephp in Website Creation
Performance Analysis Framework Codeigniter and CakePHP in Website Creation {tag} {/tag} International Journal of Computer Applications © 2014 by IJCA Journal Volume 94 - Number 20 Year of Publication: 2014 Authors: Hustinawati Albert Kurnia Himawan Latifah 10.5120/16549-5946 {bibtex}pxc3895946.bib{/bibtex} Abstract IThe era of rapidly evolving technologies currently provide a positive influence on the development of web technology . One such technology is the development of the framework. Framework is a framework that allows developers to build an application . There are two types of frameworks , one of which is a web application framework. In this framework there is one type of framework that is widely used by web developers , which is a PHP framework that until now has been growing more than fifteen types to follow the progress of existing technology . With the development of web technology , in addition to facilitate can also cause problems both for the beginners in the world of PHP programming or PHP programmers to choose a framework which is more convenient and effective to use. Therefore , in this study will be a comparison between the two types , namely PHP framework CakePHP framework CodeIgniter framework that is implemented with the creation of websites to display data from a database , so that the two kinds of PHP frameworks can be known benefits and drawbacks to the analysis based on six factors namely in terms of performance , architecture , features - features that are available , the application of Ajax , ORM implementation , and capacity of each library - each framework. 1 / 2 Performance Analysis Framework Codeigniter and CakePHP in Website Creation Refer ences - (http://www. -

Adopting Web Framework in Web-Application Development
ADOPTING WEB FRAMEWORK IN WEB-APPLICATION DEVELOPMENT Case: Kehittäjän tieto- ja menetelmäpankki Lahti University of Applied Sciences LAHTI UNIVERSITY OF APPLIED SCIENCES Degree Programme in Business Information Technology Bachelor’s Thesis Spring 2012 Nguyen Minh Thanh Lahti University of Applied Sciences Degree Programme in Business Information Technology NGUYEN, MINH THANH: Adopting web framework in web application development Case: Kehittäjän tieto - ja menetelmäpankki Bachelor’s Thesis of Degree Programme in Business Information Technology, 40 pages, 3 pages of appendices Spring 2012 ABSTRACT Since the web found its true form, it is no longer static web pages without any user’s interaction. During the last few years, web applications have matured to the point that they can compete with full-fledged desktop applications. The support technologies have been growing significantly with the likes of Google web toolkit, web application frameworks, and CMS. This thesis is based on the real application of Tykes, which has been coded by hand in PHP for a few years. The approach is set to improved Tykes’s features and performance. As the result, it shows the benefits of implementing web frameworks in real life works. The action research method is used to answer the research questions in this study, in inductive approach. The researcher’s experience is compared to other relevant published sources. Example source codes are extracted from Tykes. The research results show an expected range. It confirms the positive effects of implementing web framework in web application development. Features which have been tested in Tykes are presented and compared to their originals. Some example source codes are extracted from the application to prove the results. -

Chapter 3 – Design Patterns: Model-View- Controller
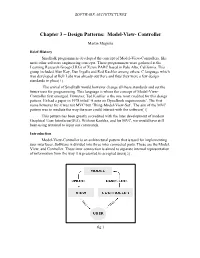
SOFTWARE ARCHITECTURES Chapter 3 – Design Patterns: Model-View- Controller Martin Mugisha Brief History Smalltalk programmers developed the concept of Model-View-Controllers, like most other software engineering concepts. These programmers were gathered at the Learning Research Group (LRG) of Xerox PARC based in Palo Alto, California. This group included Alan Kay, Dan Ingalls and Red Kaehler among others. C language which was developed at Bell Labs was already out there and thus they were a few design standards in place[ 1] . The arrival of Smalltalk would however change all these standards and set the future tone for programming. This language is where the concept of Model-View- Controller first emerged. However, Ted Kaehler is the one most credited for this design pattern. He had a paper in 1978 titled ‘A note on DynaBook requirements’. The first name however for it was not MVC but ‘Thing-Model-View-Set’. The aim of the MVC pattern was to mediate the way the user could interact with the software[ 1] . This pattern has been greatly accredited with the later development of modern Graphical User Interfaces(GUI). Without Kaehler, and his MVC, we would have still been using terminal to input our commands. Introduction Model-View-Controller is an architectural pattern that is used for implementing user interfaces. Software is divided into three inter connected parts. These are the Model, View, and Controller. These inter connection is aimed to separate internal representation of information from the way it is presented to accepted users[ 2] . fig 1 SOFTWARE ARCHITECTURES As shown in fig 1, the MVC has three components that interact to show us our unique information.