The Visual Effects Guide to Davinci Resolve 17
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Media Arts Department Is Composed of Directing, Post-Production, Producing, Screenwriting, and Visual Effects Associate Degree's
C A R E E R / T R A N S F E R C E N T E R M E D I A A R T S : D I R E C T I N G , P O S T - P R O D U C T I O N , P R O D U C I N G , S C R E E N W R I T I N G , V I S U A L E F F E C T S M A J O R G U I D E S H E E T W H A T I S M E D I A A R T S ? The Los Angeles Valley College Media Arts Department is composed of Directing, Post-Production, Producing, Screenwriting, and Visual Effects Associate Degree's. The Cinema and Media Arts curriculum focuses on training students to hone their storytelling skills through, directing, screenwriting classes and visual media classes in production and postproduction. It is the college's mission to prepare students to develop a broad understanding of the many facets of California’s ever-changing entertainment industry, and to learn appropriate skills to obtain internships and to be employed in entry-level positions in a variety of production venues. LAVC DEGREES & CERTIFICATES OFFERED I N T E R E S T S Degrees in Media Arts will give students a thorough ( T H I N G S Y O U background in the aesthetics of film and media. The L I K E T O D O ) department offers courses where the student will gain Creative arts experience in directing a cast and crew in the production of Study of motion pictures a short motion picture. -

Dance Design & Production Drama Filmmaking Music
Dance Design & Production Drama Filmmaking Music Powering Creativity Filmmaking CONCENTRATIONS Bachelor of Master of Fine Arts Fine Arts The School of Filmmaking is top ranked in the nation. Animation Cinematography Creative Producing Directing Film Music Composition Picture Editing & Sound Design No.6 of Top 50 Film Schools by TheWrap Producing BECOME A SKILLED STORYTELLER Production Design & Visual Effects Undergraduates take courses in every aspect of the moving image arts, from movies, series and documentaries to augmented and virtual reality. Screenwriting You’ll immediately work on sets and experience firsthand the full arc of film production, including marketing and distribution. You’ll understand the many different creative leadership roles that contribute to the process and discover your strengths and interests. After learning the fundamentals, you’ll work with faculty and focus on a concentration — animation, cinematography, directing, picture editing No.10 of Top 25 American and sound design, producing, production design and visual effects, or Film Schools by The screenwriting. Then you’ll pursue an advanced curriculum focused on your Hollywood Reporter craft’s intricacies as you hone your leadership skills and collaborate with artists in the other concentrations to earn your degree. No.16 of Top 25 Schools for Composing for Film and TV by The Hollywood Reporter Filmmaking Ranked among the best film schools in the country, the School of Filmmaking produces GRADUATE PROGRAM experienced storytellers skilled in all aspects of the cinematic arts and new media. Students Top 50 Best Film Schools direct and shoot numerous projects alongside hands-on courses in every aspect of modern film Graduate students earn their M.F.A. -

Making a Game Character Move
Piia Brusi MAKING A GAME CHARACTER MOVE Animation and motion capture for video games Bachelor’s thesis Degree programme in Game Design 2021 Author (authors) Degree title Time Piia Brusi Bachelor of Culture May 2021 and Arts Thesis title 69 pages Making a game character move Animation and motion capture for video games Commissioned by South Eastern Finland University of Applied Sciences Supervisor Marko Siitonen Abstract The purpose of this thesis was to serve as an introduction and overview of video game animation; how the interactive nature of games differentiates game animation from cinematic animation, what the process of producing game animations is like, what goes into making good game animations and what animation methods and tools are available. The thesis briefly covered other game design principles most relevant to game animators: game design, character design, modelling and rigging and how they relate to game animation. The text mainly focused on animation theory and practices based on commentary and viewpoints provided by industry professionals. Additionally, the thesis described various 3D animation and motion capture systems and software in detail, including how motion capture footage is shot and processed for games. The thesis ended on a step-by-step description of the author’s motion capture cleanup project, where a jog loop was created out of raw motion capture data. As the topic of game animation is vast, the thesis could not cover topics such as facial motion capture and procedural animation in detail. Technologies such as motion matching, machine learning and range imaging were also suggested as topics worth covering in the future. -

Filmmaking Camp Taught by Hans Rosenwinkel & Andrew Bateman
Filmmaking Camp Taught by Hans Rosenwinkel & Andrew Bateman The following camp will be held between the hours of 9:00 AM – 4:00 PM Monday-Friday with an hour lunch and around 2 hours of free work time. The participants will engage with our camp instructors and other participants via ZOOM and Canvas accounts. Course Description Students will create their own films and experience every step of film production from story premise inception, scriptwriting and pre-duction planning all the way through filming, editing and screening. This online taught class will provide a customized and individual experience for each student and provide an environment to learn about lighting, sound, location scouting, production design, cinematography, editing, graphics, and color correction. Students may also have the opportunity to work remotely in teams guided by experienced faculty and filmmakers. All filmmaking equipment is software and app based to simulate a high-end camera shot on a smart phone or tablet type device, as well as a variety of editing programs that can be accessed to work together in this unique virtual setting. Technology Details & Requirements: In order to participate in the Filmmaking Camp students will need a computer, camera/phone and internet access for the two weeks. Other than that, the instructors have set the camp up to be extremely flexible with software needs. Below are examples of different types of software that students may be able to use if they are interested. You do NOT need to download or install any software prior to the camp starting. The instructors will explain in more detail at camp. -

Davinci Resolve & Adobe Premiere
COLOR CORRECTION GUIDE – DAVINCI RESOLVE & ADOBE PREMIERE (v2) If you haven't already - Create Account in DaVinci Resolve (User Name & Password) In Locked Project, duplicate your Premiere Sequence. Rename it: “xxF3_FF01.proj” Create a NEW PROJECT. Call it “xxF3_Finishing.prproj”. This is a blank project. Project should look like this in Finder: Import your “FF01” Sequence. This will give you a clean, more efficient project file. File Import > Select PR Project > Pick “Import Selected Sequences” > Choose “FF01” In “Finishing” Project, duplicate “FF01”. Name the sequence: "XXF3_ToResolve" Duplicate >>>> Rename it Export H264 QUicktime of “FF01” (locked cut) for your Final QC Reference Video. (to use as Reference after clips are colored – it will be one of your final steps) QT H264 1920x1080, 24P Put in Folder: XXF3_Title/Editorial/DaVinci Resolve/XXF3_FromResolve In “ToResolve” Sequence: Delete Front Sequence, Audio, all uncolored material - leave ONLY clips for coloring. You may need to Unlink your Audio / Video - Select all, right-click “Unlink” Consolidate all footage by dropping down layered clips. If it isn’t visibly in the cut, it shouldn’t go to Resolve. Transitions, reframes, and special overlays will translate. Before: After: Export an H264 QUicktime of this consolidated Sequence for “Offline Video” Path: Editorial/DaVinci Resolve/XXF3_ToResolve/REF_H264_Offline “XXF3_OfflineRef.mov” (QT H264 1920x1080, 24P) Export Final CUt Pro XML - File > Export > Final Cut Pro XML Save to: XXF3_Title/Editorial/DaVinci Resolve/XXF3_ToResolve/“XXF3_FF01.xml” Open DaVinci Resolve - Log In if you haven't already In DaVinci Resolve: Create a New Project - File > Import XML (AAF, EDL, XML) Your XML will be Importing into it – you’ll choose the settings then. -

A French Impressionist Critical Approach to Terrence Malick's
Life in Movement: A French Impressionist Critical Approach to Terrence Malick’s Films By Matthew Sellers Johnson A thesis submitted to the Victoria University of Wellington in fulfilment of the requirements of the degree Master of Arts in Film Victoria University of Wellington 2021 i ii Abstract Terrence Malick’s films from Badlands (1973) to The Tree of Life (2011) have generally received critical praise, as well as being the focus of detailed scholarly work. By contrast, his more recent films, what Robert Sinnerbrink refers to as the “Weightless trilogy” with To the Wonder (2012), Knight of Cups (2015) and Song to Song (2017), have been widely criticised and have been largely neglected academically. This thesis endeavours to situate the aesthetic features of these three films within a conceptual framework based in French Impressionist film theory and criticism. I will argue the ways in which these three films use natural light, gestures, close- ups, kinetic images and complex editing in relation to Germaine Dulac’s notions of pure cinema and Jean Epstein’s concept of photogénie. Moreover, these ideas can also be applied to films such as Days of Heaven (1978), The Thin Red Line (1998) and The Tree of Life. Thus, it is my contention that despite the significant changes to his filmmaking style evident in the Weightless trilogy, he remains a highly poetic director interested in the interior lives of his characters and the rhythms of life. iii Acknowledgements The following thesis would not be possible without the academic and personal support of the following people. First and foremost, I would like to thank Dr. -

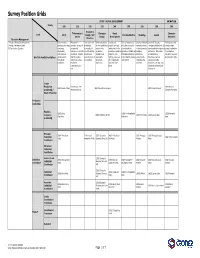
2020 Croner Animation Position Grids.Xlsx
Survey Position Grids STORY / VISUAL DEVELOPMENT ANIMATION Family 200 210 220 230 240 250 260 280 300 Production TV Animation / Character Visual Character Level Story Design / Art Pre-Visualization Modeling Layout Shorts Design Development Animation Direction Executive Management 12 Head of Production Management Generates and Manages the Creates the look Creates characters Creates and Creates sequences of Creates, builds and Creates 3D layouts. Defines, leads and 14 Head of Animation Studio develops story ideas, animation process of and artistic to meet established presents concepts shots that convey the maintains models Translates sketches into 3D executes major 16 Top Creative Executive sequences, an animated deliverables to vision for the and designs for the story through the of story elements, layouts and shot sequences character animation storyboards, television or short film meet the artistic, production, production, including application of traditional including and scenes. May create for productions, elements and production, ensuring creative and including look, character, sets, filmmaking principles in characters, sets and scenes. including personality Brief Job Family Descriptions enhancements that the creative aesthetic vision of personality, lighting, props, key a 3D computer graphics environments, Determines camera and animation style. throughout desires, as well as a production. movement, art. Creates plan environment. elements, sets, placement, blocks production. production expression. views and blue structures. characters, -

A Process of Seamlessly Replacing Cg Elements Into Live-Action Footage
1st Annual International Interdisciplinary Conference, AIIC 2013, 24-26 April, Azores, Portugal - Proceedings- A PROCESS OF SEAMLESSLY REPLACING CG ELEMENTS INTO LIVE-ACTION FOOTAGE Jin Zhi Duncan of Jordanstone College of Art & Design, United Kingdom Abstract: This research focused on inserting a computer-generated element into live-action footage and replacing unwanted existing objects in the footage. In addition, creating a realistic and seamless visual representation in the field of digital compositing. The purpose of this paper is to cover a detailed working process of digital compositing in order to clarify the production process and provide a clear idea for those entry-level artists to improve an overall understanding of the digital compositing and visual effects and hopefully inspire further collaboration and participants particularly between academia and industry. Key Words: Digital compositing, CG elements, Realistic, Visual effects Introduction Along with the increase of digital compositing in feature films, the role of digital compositors has become of unprecedented importance. Compositors thus sit at the core of most image manipulation pipelines. In order to meet the needs of the visual effects industry, universities, art and film schools have established relevant professional courses in recent years. Nevertheless, current educational concepts still need to promote a sound scientific understanding in order to steer entry- level visual effects artists in the right direction. This study has addressed several main factors from the perspective of theory and practice. As a general discussion, the research briefly outlines the historical perspectives of digital compositing, and continues to investigate the current situation of the digital compositing and visual effects industry. -

Kwasi Ofori Berko Capstone Thesis
Digital Technology Art for a Car Advertising Agency Kwasi Ofori Berko BSc. Information Systems Science (2014) Thesis submitted in partial satisfaction of the requirements for the degree of Master of Fine Art in Digital Arts in the Welch Center for Graduate and Professional Studies of Goucher College November 21th, 2019 ____________________________ Advisor signature 2 I authorize Goucher College to lend this thesis, or reproductions of it, in total or in part, at the request of other institutions or individuals for the purpose of scholarly research. Copyright © 2019 by Kwasi Ofori Berko All rights reserved 3 Acknowledgements I would like to thank my capstone committee – Professor Paul Lempke, Professor Andrew Bernstein, and Professor Javier Molina - for guiding me with their knowledge, experience, and encouragement throughout this process. I am sincerely grateful to Mr Kwasi Gyimah Asante and Dr Kofi Owusu-Boaitey, my Uncles, advisers and mentors, for their support in all aspects of my academic career. I would like to thank all of the faculty and staff of the Graduate Programs in Digital Arts department as well as the Associate Director for International Students Center for Race, Equity and Identity, Karen Sykes. Thank you as well to all of my classmates who have walked this journey with me. 4 Abstract Kantanka is the first ever automobile manufacturing company in Ghana which assembles and produces made in Ghana vehicles. The company which has been around for many years now, has caught media attention that resulted in investors providing funding in the company. Simultaneously, many Ghanians and neighboring countries have patronized the Kantanka automobile products. -

Visual Effects Society Releases First-Of-Its-Kind Standardized Camera Report
FOR IMMEDIATE RELEASE QuickTime™ and a decompressor are needed to see this picture. Contact: Naomi Goldman, NLG Communications T: 310-770-2765 [email protected] Visual Effects Society Releases First-of-its-Kind Standardized Camera Report Open Source Initiative to Improve Capture and Exchange of Camera Sheets and Metadata from Production to VFX Los Angeles (December 16, 2013) – The Visual Effects Society (VES), the industry’s professional honorary society, has released a standardized interchange for camera reports, allowing essential visual effects information to be better captured and transferred through production into the post-production visual effects arena. The VES worked in collaboration with leading VFX companies for more than a year to standardize data fields and specify data transfer formats and create a new universal system for providing reliable camera sheets and metadata. The format is open sourced and is available with no fees or restrictions. “A key ingredient to creating high quality visual effects is the ability to recreate a digital replica of the environment in which the scene was captured; yet, despite the fact that most studios agree on the fundamental data that needs to be captured on set, there has not been a consensus on a standard camera report format to ensure accurate notes,” said Jeffrey A. Okun, VES Board Chair. “We’re proud that the VES Technology Committee, under the leadership of Rob Bredow and Sam Richards, have successfully attempted to address this critical challenge and develop a much-needed solution.” The initiative has received tremendous input from data and asset management companies and some of the industry’s biggest VFX companies through a dedicated working group. -

RED Workflows with Final Cut Pro X White Paper June 2012 White Paper 2 RED Workflows with Final Cut Pro X
RED Workflows with Final Cut Pro X White Paper June 2012 White Paper 2 RED Workflows with Final Cut Pro X With the continuing popularity of the RED® family of cameras (www.red.com), Final Cut Pro X editors have been looking for proven workflows with REDCODE® RAW files. This white paper outlines how professional production companies are achieving excellent results when recording with RED cameras, editing in Final Cut Pro X, and finishing in applications such as DaVinci Resolve. This document outlines a complete RED-based post-production workflow, following the steps below: 1. Transcode REDCODE RAW files to Apple ProRes using REDCINE-X® PRO. 2. Batch sync audio and video files. 3. Import synced files into Final Cut Pro X. During import, Final Cut Pro X can automatically create lightweight Apple ProRes 422 (Proxy) files for editing. Or, if you have a lot of footage and multiple editors, you can use Compressor to create the Apple ProRes 422 (Proxy) files. 4. Edit and lock picture with Final Cut Pro X. 5. Export an XML file of the project from Final Cut Pro X. 6. Color grade the project in DaVinci Resolve using either high-quality Apple ProRes or R3D RAW files. You can relink the project XML file to the original R3D files in either REDCINE-X PRO or DaVinci Resolve. 7. Export an XML file from DaVinci Resolve and import it back into Final Cut Pro X. 8. Export a final master from Final Cut Pro X. This method combines the best of both worlds—the speed of editing with Apple ProRes on a wide variety of notebook and desktop systems, and the color grading advantages of RAW when finishing. -

New Mode of Cinema V1n1
New Mode of Cinema: How Digital Technologies are Changing Aesthetics and Style Kristen M. Daly, Columbia University, New York Abstract This article delves intrinsically into how the characteristics of digital cinema, its equipment, software and processes, differ from film and therefore afford new aesthetic and stylistic modes, changing the nature of mise-en-scène and the language of cinema as it has been defined in the past. Innovative filmmakers are exploring new aesthetic and stylistic possibilities as the encumbrances of film, which delimited a certain mode of cinema, are released. The article makes the case that the camera as part of a computer system has enabled a more cooperative relationship with the filmmaker going beyond Alexandre Astruc’s prediction of the camera-pen (camére-stylo) to become a camera-computer. The technology of digital cinema makes the natural indexicality of film and the cut simply options amongst others and permits new forms of visual aesthetics not premised on filmic norms, but based on other familiar audiovisual forms like video games and computer interface. Voir le résumé français à la fin de l’article ***** “We see in them, if you like, something of the prophetic. That’s why I am talking about avant-garde. There is always an avant-garde when something new takes place . .” (Astruc, 1948, 17) In this article, I will examine some of the material qualities and characteristics of the equipment, software and processes of digital cinema production and propose how these afford a new aesthetics and style for cinema. Of course, many styles are available, including the status quo.