CSS TUTORIAL 15 – BUILDING A PRINT STYLE The files needed for this tutorial SHEET are in the folder CSS Tutorial Site Files located on BREO
In this exercise, you will create a print style sheet. To make the printed version of a web page look better, you will add styles that remove unwanted page elements and backgrounds, change text formatting, add a printable logo and print the URLs attached to any links on the page.
Remove Unneeded Page Elements
To get started, you first need to understand how the page is laid out so you can decide which elements you want printed.
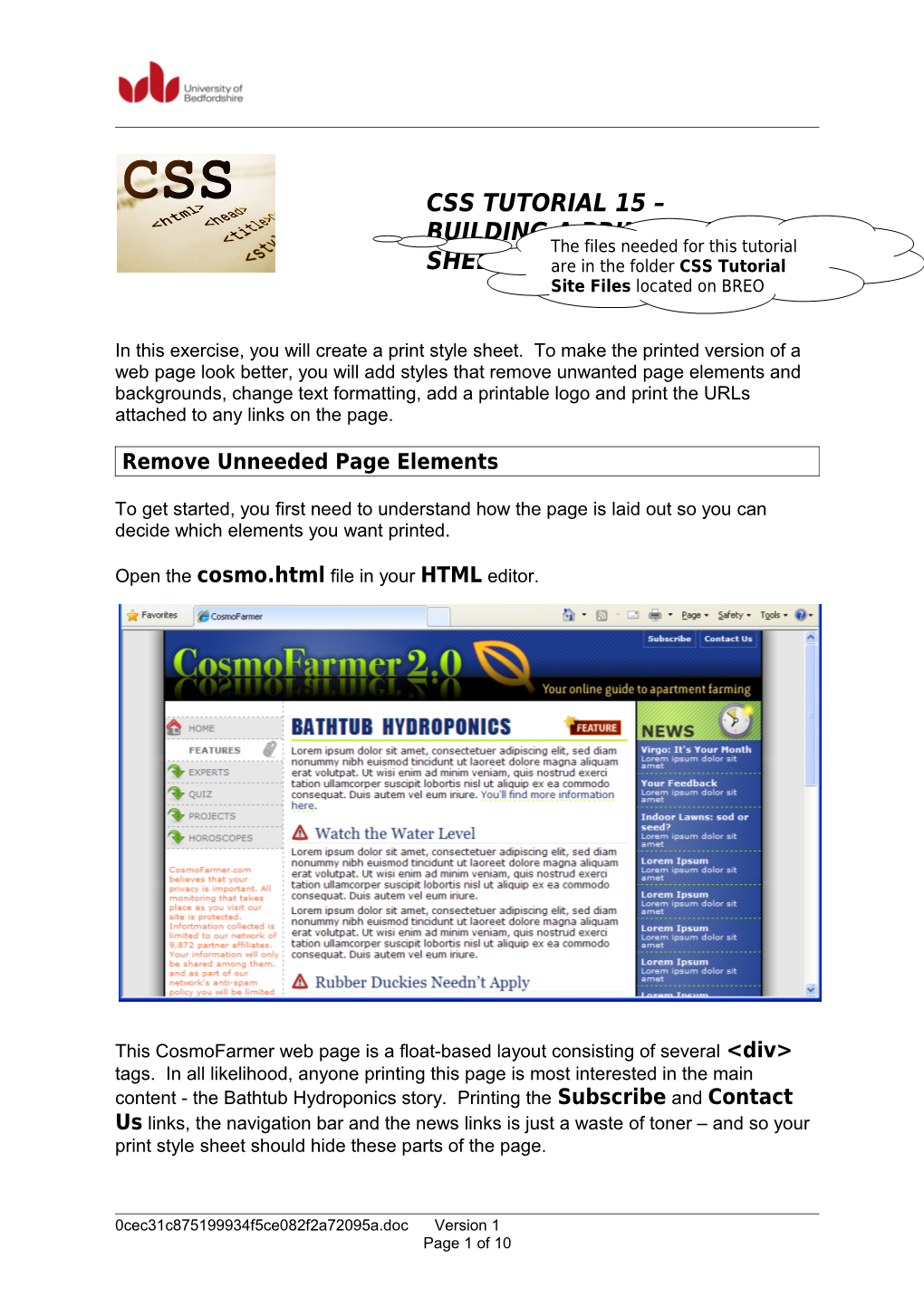
Open the cosmo.html file in your HTML editor.
This CosmoFarmer web page is a float-based layout consisting of several
0cec31c875199934f5ce082f2a72095a.doc Version 1 Page 1 of 10 In your HTML editor, create a new CSS file named print.css.
In your new print style sheet, your first action is to hide the navigation bar and other parts of the page that you do not want to print.
Using the display property, create a new group selector that hides site tools, navigation bar and news sidebar:
#sitetools, #nav, #news { display: none; }
With the display property set to none, web browsers hide those elements so they will not print. However, first you need to attach this external style sheet to your web page.
This page already has an attached style sheet - global.css. This external style sheet provides all of the formatting for the page when it is displayed in a browser. Also, since the style sheet is attached using the tag with no media attribute specified, it applies when the page is printed as well. Your print style sheet,
0cec31c875199934f5ce082f2a72095a.doc Version 1 Page 2 of 10 then, needs to override any styles from the global.css file that will not look good in print.
The first step in that process is attaching the print style sheet after the global.css file in the html of this page.
Locate the tag in the head of the page used to attach the global.css file. Insert a blank line after that tag, and then add the following:
If properties from two styles with the same name conflict, the properties from the style sheet last linked on the page wins, so this must go after the other . In this way, if the global.css file has a class named .copyright that creates white, 10 pixel type on a black background, you can create another style named .copyright in the print style sheet with black, 12-point type on a white background. Even though the two styles share the same name, the properties from the print style sheet win because it is the last one linked.
Save the print.css and cosmo.html files, and then preview cosmo.html in a web browser.
The page should look no different than it did initially. That is because you have not printed it yet. You can see the effect of the print style sheet by using your web browser's Print Preview command.
In the Print Preview window, you will see that the left and right sidebars as well as the two links in the banner area have disappeared. However, the design still does not look that great. The main content does not fill the page as it should. You will fix that and a few other things next.
0cec31c875199934f5ce082f2a72095a.doc Version 1 Page 3 of 10 Removing Backgrounds and Adjusting the Layout
Sometimes background images and colours print out, but often they do not. It all depends on the browser and the user's settings. Some browsers do not print background elements at all; others can print them but give folks the option of turning them on or off. Printing backgrounds is useful when it is important for the printed page to look just like the screen version. However, when you have backgrounds that would only be a distraction and a waste of ink, do your visitors a favour and disable them.
Add two new styles to the print.css file to remove the background colour and banner:
body { background: #FFF; } #banner { background: #FFF; }
When viewed onscreen, this page has a gray background and a graphic that creates the drop shadow effect to the left and right edges of the content. The banner has a graphic that includes the site's logo. These two styles set the background colour of the page and banner to white and remove the graphic.
Now it's time to adjust the layout so that the text fills an entire printed page. Start by changing the #wrapper ID style that sets the entire width of the content area of the page to 760 pixels.
Add another style to the print.css style sheet:
#wrapper { background: #FFF; border-style: none; width: auto; }
0cec31c875199934f5ce082f2a72095a.doc Version 1 Page 4 of 10 The first declaration in this style works just like the previous step: It sets the background to white and removes any background images. The second property removes the black border that appears on both the left and right edges of the wrapper.
The last declaration width:auto affects the overall layout of the page. It overrides the 760-pixel width setting from the global.css file and leaves the exact width up to the web browser. Auto simply lets the
The next problem is the part of the page containing the article. It is a
Add a new style to the print.css file:
#main { border: none; padding: 0; width: auto; }
The first two properties eliminate the borders and the extra white space visible in the onscreen version of the page. The third declaration lets the text fill the width of the page - just like the width:auto setting you added for the #wrapper.
0cec31c875199934f5ce082f2a72095a.doc Version 1 Page 5 of 10 Now it is time to get a little picky. The copyright notice at the bottom of the page is indented left using a large padding-left value. This element would look better if it lined up at the left with the other text on the page.
Add a style to print.css for the copyright region of the page:
#legal { padding-left: 0px; }
Reformatting the Text
While coloured text and pixel-sized fonts may work on the screen, laser printers understand point sizes better. Also, solid black text looks better on white paper. In this section, you will adjust the text accordingly to look better in print.
In the print.css file, add the following CSS rule:
* { color: #000000 !important; }
0cec31c875199934f5ce082f2a72095a.doc Version 1 Page 6 of 10 This style is the CSS equivalent of a sledgehammer. It essentially tells every tag to use black text no matter what. The * (universal selector) is a quick way of specifying a style for every single element on a page, while the !important declaration cancels out any conflicts caused by the cascade. So even though * is not a very specific style, the color property here overrides the same property in much more specific styles like #main h1 or #nav #mainNav a.
Next you will set new font sizes for the text.
Add the following three styles:
h1 { font-size: 18pt !important; } h2 { font-size: 14pt !important; font-weight: bold !important; } p { font-size: 10pt !important; }
These styles make each of these tags use a more printer-friendly font size. The addition of !important makes these sizes always apply to those tags regardless of any style conflicts with the global.css style sheet.
0cec31c875199934f5ce082f2a72095a.doc Version 1 Page 7 of 10 Displaying the Logo
Since the logo in the banner is a background-image, not all browsers will print it. Because the powers that be at CosmoFarmer international headquarters do not want to lose any opportunity to promote their brand, they have devised another way to get their logo on the printed page. In the HTML of the cosmo.html web page is an tag that includes a smaller black and white version of the logo. However, it does not appear onscreen because the global.css file hides it using the display:none trick. Now it is time to make it visible.
In the print.css file, add a style to make the logo appear:
#logo { display: block; }
Block is the value required to counter the effects of the display property's none value. That is all it takes. Now when your visitor prints the page, the simplified logo appears.
0cec31c875199934f5ce082f2a72095a.doc Version 1 Page 8 of 10 Displaying URLs
For a final flourish, you will add one more style that prints the URL next to the text of each link on the page. That way, the onscreen text "Click here to found out more" will print as "Click here to found out more (http://www.outmore.com/)" so anyone reading the printed version can visit the site referenced by the link. This technique uses some advanced CSS that Internet Explorer 6 and 7 does not understand, but it does not do any harm in those browsers either. It is a great enhancement for visitors who print from your site with Firefox and Safari.
Add one last style to the print.css style sheet:
a:after { content: " (" attr(href) ") "; }
In the content: line, this style adds the URL (the attr(href) part) at the end of each link (the a:after part).
Save the print.css file. In your web browser, open cosmo.html and print it.
The printed page should look something like that shown below:
0cec31c875199934f5ce082f2a72095a.doc Version 1 Page 9 of 10 0cec31c875199934f5ce082f2a72095a.doc Version 1 Page 10 of 10