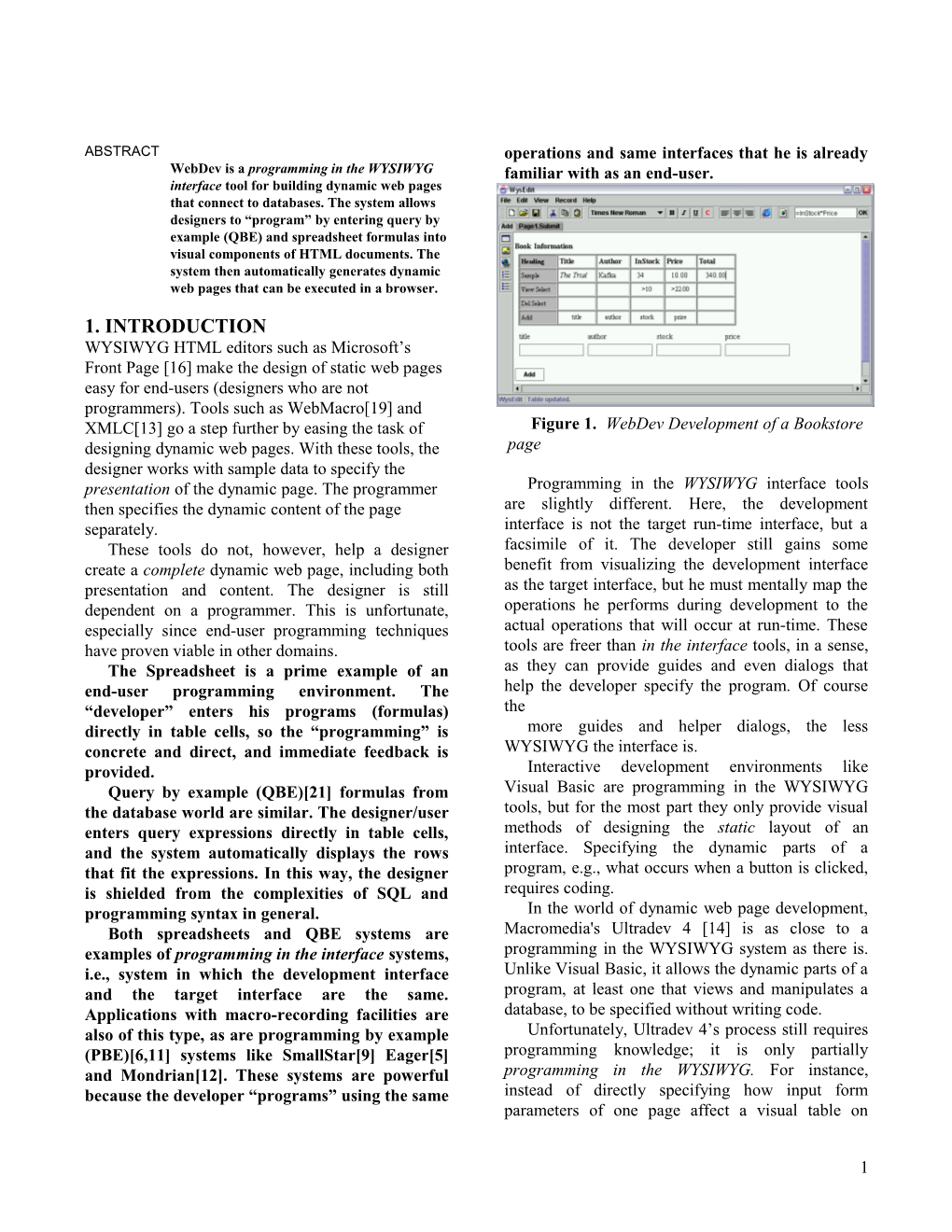
ABSTRACT operations and same interfaces that he is already WebDev is a programming in the WYSIWYG familiar with as an end-user. interface tool for building dynamic web pages that connect to databases. The system allows designers to “program” by entering query by example (QBE) and spreadsheet formulas into visual components of HTML documents. The system then automatically generates dynamic web pages that can be executed in a browser.
1. INTRODUCTION WYSIWYG HTML editors such as Microsoft’s Front Page [16] make the design of static web pages easy for end-users (designers who are not programmers). Tools such as WebMacro[19] and XMLC[13] go a step further by easing the task of Figure 1. WebDev Development of a Bookstore designing dynamic web pages. With these tools, the page designer works with sample data to specify the presentation of the dynamic page. The programmer Programming in the WYSIWYG interface tools then specifies the dynamic content of the page are slightly different. Here, the development separately. interface is not the target run-time interface, but a These tools do not, however, help a designer facsimile of it. The developer still gains some create a complete dynamic web page, including both benefit from visualizing the development interface presentation and content. The designer is still as the target interface, but he must mentally map the dependent on a programmer. This is unfortunate, operations he performs during development to the especially since end-user programming techniques actual operations that will occur at run-time. These have proven viable in other domains. tools are freer than in the interface tools, in a sense, The Spreadsheet is a prime example of an as they can provide guides and even dialogs that end-user programming environment. The help the developer specify the program. Of course “developer” enters his programs (formulas) the directly in table cells, so the “programming” is more guides and helper dialogs, the less concrete and direct, and immediate feedback is WYSIWYG the interface is. provided. Interactive development environments like Query by example (QBE)[21] formulas from Visual Basic are programming in the WYSIWYG the database world are similar. The designer/user tools, but for the most part they only provide visual enters query expressions directly in table cells, methods of designing the static layout of an and the system automatically displays the rows interface. Specifying the dynamic parts of a that fit the expressions. In this way, the designer program, e.g., what occurs when a button is clicked, is shielded from the complexities of SQL and requires coding. programming syntax in general. In the world of dynamic web page development, Both spreadsheets and QBE systems are Macromedia's Ultradev 4 [14] is as close to a examples of programming in the interface systems, programming in the WYSIWYG system as there is. i.e., system in which the development interface Unlike Visual Basic, it allows the dynamic parts of a and the target interface are the same. program, at least one that views and manipulates a Applications with macro-recording facilities are database, to be specified without writing code. also of this type, as are programming by example Unfortunately, Ultradev 4’s process still requires (PBE)[6,11] systems like SmallStar[9] Eager[5] programming knowledge; it is only partially and Mondrian[12]. These systems are powerful programming in the WYSIWYG. For instance, because the developer “programs” using the same instead of directly specifying how input form parameters of one page affect a visual table on
1 another page, the Ultradev developer specifies how web pages. The designer never needs to enter an Servlet SQL Statements ResultSet Parameters
Figure 2. An input form page (Page1) and a result page (Page2) during development. WebDev allows a user to directly map input parameters to output table cells, as shown by the dotted arrow from the MinStock text of Page1 to the reference in the DelSelect row of the table in Page2.With servlet programming and approaches such as that of UltraDev 4, the mapping is not so direct, as shown by the series of darkened arrows. the input data of one page maps to parameters of the entire SQL or programming statement, or refer to other page, how those parameters map to database result sets, parameters, or other “program” items operations on a result set, and finally, how the result other than named items from the user interface. set is mapped to a visual table. Through the use of formulas, the designer can Some of this specification occurs in an interface directly connect input form parameters with database resembling the target interface, but much of it does operations, and thus bypass the circuitous not, and much of it involves programming concepts specification necessary in Ultradev 4 and hand- such as parameters and result sets. Because of this, coded development (see Figure 2). one might consider Ultradev 4 more of a visual At any time during development, the designer interface to a program, as opposed to a can ask WebDev to “run” the program. The system programming in the WYSIWYG tool. generates servlets, registers them with a server, and We have designed a tool, WebDev, that allows a runs the new dynamic pages in a browser. dynamic web page to be designed directly in the WebDev generates an HTML template file and a context of the WYSIWYG interface. With WebDev, Java servlet. The template file is sent to the Lutris the designer first maps visual tables to database XMLC compiler, which generates a Document tables, either using a dialog or by asking the system Object Model (DOM) tree representation. The to generate a table from a sample row. After servlet then manipulates that DOM tree to add the mapping, visual tables appear with some special dynamic content. rows that guide the designer in specifying database Experience with the first users of the system operations (see Figure 1). The designer enters QBE suggest that the tool can significantly reduce and spreadsheet formulas in these rows. development time for programmers, and increase the When the designer enters these formulas, he is pool of designers that can build complete dynamic not specifying them for the sample data that appears web pages. While future papers will provide formal at development time, as in a spreadsheet. Instead, the usability tests, this paper provides an overview of expressions entered in the WYSIWYG table map to the development process, including the code run-time operations that access and manipulate the generated. underlying database table, and, in some cases, also THE DEVELOPMENT PROCESS manipulate the run-time view of that table. When an HTML table is inserted into the This programming in the WYSIWYG scheme editor, the designer can either map it to existing allows for more concrete specification of dynamic database table(s) by entering information in a
2 dialog, or enter sample data for it, and tell the If the delete row is left blank, then no deletions system to create the database table automatically. will occur. The development-time HTML table then Add Row represents both a run-time visual component and The add row facilitates the creation of pages that the mapped database table (s). allow the end-user to enter new records in a table. If Note that the mapping is not from visual table to one enters constant data in the add row, a record database table, but from visual table column to containing that constant data is entered in the database table column. Thus, one visual table can be database table each time the page is invoked. mapped to multiple databases, and one database Input Forms table can be viewed in multiple tables. Selects, deletes, and adds are often based on If the designer saves the program immediately something other than the constant data provided in after mapping the database, the resultant web page the samples above. In many interfaces, the will display all records of the mapped database table operations will depend on data entered by the user in in the visual table. Most the time, of course, the an input form. designer desires a more complex web page. WebDev allows expressions and formulas to After the mapping, the development-time table include references to the names of input form data. appears with one sample row of "live" database For instance, in the add row of Figure 1, the designer data, and four other rows, empty except for labels in has entered the names of the input form text boxes. the left-most column that help guide the designer At run-time, when the Add Button is selected, the (see Figure 1). The first row is an optional header values in the text boxes will be used to add a record row. The second row displays sample “live” data to the database. Note that the visual table will then from the mapped database. The view select, delete be updated using the criteria in the view select row select, and add rows are used to specify the database (InStock>10 and Price>22.00). operations that should be performed. Query formulas and add expressions can also PBE Formatting refer to input form data from another page in the The designer formats the sample data in each cell development environment. The designer just of the sample row. At run-time, the sample qualifies the component name with the page name, formatting of each column is applied to all database e.g., "page1.minimumPrice". data (rows) that appear (e.g., all titles in the table of Entry Points Figure 1 will appear italicized). A dynamic web page can be invoked from View Select Row various other pages and from the page itself. The designer enters QBE expressions in the view WebDev allows the designer to specify the result select row to specify the database rows that should page of a button by right-clicking on the button and be displayed. The designer need not understand SQL specifying the name of any open page in the syntax, as all expressions are entered in the context development environment. of table cells. For example, suppose the designer When a page is specified as a result page of a enters expressions in the view select row as in Table button, a new tab appears in the page's development- 1. The system will build the query: time window. In Figure 1, there are two tabs—the SELECT * from BookTable selected one corresponding to the Add button in the where InStock>10 and Price>22.00 same page, and the “Page1.Remove” one and use it in the generated servlet so that only the corresponding to a button in Page1. Each tab panel selected books are displayed. specifies the actions that will occur when the page is Delete Select Row loaded as a result of clicking the button the tab The delete select row is similar to the view represents. For the example in Figure 1, the designer selection row, but the QBE entered is used to choose has chosen the Add tab to specify the actions that which rows are deleted from the database when the should occur when the Add button is clicked. The page is invoked. If “Kafka” were entered in the designer chooses the Page1.Remove tab (Figure 2) Author column of the delete selection row in Figure to specify the actions that should occur when 1, the following SQL statement would be generated: Page1’s Remove button is clicked. DELETE * from BookTable where Note that when the designer adds new Author=Kafka components or modifies the layout of a page, these
3 Servlet including JDBC and WYSIWYG WebDev Code DOM manipulation code specs Generator
HTML XM template Java DOM tree LC code Figure 3. Code generation in WebDev Figure 3 illustrates the WebDev code generation changes are reflected in all tab panels, no matter process. From the designer’s WYSIWYG which is currently selected. specifications, WebDev generates a template HTML Spreadsheet Formulas file. The HTML template contains id tags for all The facilities described above allow for the visual components—either the default ids each development of web pages that access database data, component is given when inserted into a page, or ids but they don't allow computations on the data. the designer has specified explicitly during Fortunately, WebDev provides enhanced development. If this template file were sent directly spreadsheet functionality, similar to [4], which to a browser, all tables would appear with the single allows computations to be entered. The user can sample row but without the guide labels (sample enter complex formulas both in the add row and in row, select row, etc.) in the first column. table columns that are not mapped to database fields. After generating the template file, WebDev When the initial mapping to the database is invokes the Lutris Enhydra XMLC compiler. XMLC made, any number of columns in the visual table can takes the template HTML file as input and generates be left unmapped. Those unmapped are called Java code representing the page as a Document "expression" columns. In expression columns of the Object Model (DOM) tree. If this DOM tree were sample row, the designer can enter formulas that invoked from a servlet, it, too, would display the refer to any of the column names of the table. For page with the single sample row specified during instance, in Figure 1, “Total” is an expression development. column, and the designer has entered In order to insert the specified dynamic content, “Instock*Price” as its formula. WebDev also generates a servlet that manipulates On entry, the formulas are evaluated using the the DOM tree. The generated servlet executes the live database data in the other columns of the sample specified database operations then modifies the row. This is done only to provide immediate DOM tree. It has the following form: feedback to the user. The computed value (e.g., Class GeneratedServlet extends HTTPServlet 340.00) is placed in the cell and the formula appears { /… in the toolbar (as it is in Excel and most public void service(HttpServletRequest req, HttpServletResponse spreadsheets). At run-time, the formula is evaluated, res) in the generated code, for all rows in the database throws ServletException, IOException that are to be displayed. { Code Generation // Access request parameters When the designer has completed his // Access DOM tree created from HTML templ specifications, he selects Code Generation | Generate // if actionTag == xxx and dynamic web pages are created for each open // for each table/list editor page. The pages are automatically registered // Execute specified add operations using JDBC and with a server (currently, a WebLogic [3] server), so //SQL Insert statements the designer can select Code Generation | Run and // Execute specified delete operations using JDBC and immediately see the results of his work in a browser. // SQL Delete statements Note that saving a WebDev document is different // Execute the specified Select statement to obtain a result set. than generating code for it. Saving results in the internal format of a WebDev page being written to a // Use DOM manipulation code to: file. The designer can load this file in later for // Access and clone the sample row “visual” editing. // Create and insert new rows using the result set
4 // Remove the sample row code removes the sample row and writes the updated // Evaluate the spreadsheet formulas of the “expression DOM tree to the browser. // columns” As a concrete example, Listing 2 displays the // Use DOM manipulation code to enter these values in the code generated for the Remove tab of the sample // DOM tree. page in Figure 2. // else if actionTag == yyy … If(actionTag.equals(“remove”)) { // … // Access request parameters // Write the updated DOM tree to the browser String minStock = req.getParameter(“MinStock”); } // Access DOM tree created from HTML templ } BookListDOM doc = new BookListDOM(); Code Listing 1. The form of the generated servlet. // Execute specified delete operations using JDBC and Since the designer can specify entry points to the // SQL Delete statements page from various input forms, the generated servlet stmt.execute( must handle requests from each of those entry "delete from BOOKS where INSTOCK<" + minStock); points, each of which may send a different set of // Execute the specified Select statement to obtain a resultset. request parameters. Thus, the code generator rs = stmt.executeQuery( associates a particular action tag with each entry "select BOOKS.ISBN, BOOKS.NAME, point and inserts the tag in the submit action BOOKS.PRICE, BOOKS.INSTOCK from BOOKS statement of the invoking servlet. The service where INSTOCK>10 and PRICE>22"); method of the invoked servlet (which may be the // Use DOM manipulation code to: same as the invoking servlet) checks the action tag while(rs.next()) { value and proceeds dependent on it. In the code of // Use DOM manipulation code to enter these values in the Listing1, two action tags have been specified, one // DOM tree. for a button named "xxx", and one for a button doc.setText_table1_col0(rs.getString(1)); named "yyy", both of which invoke doc.setText_table1_col1(rs.getString(2)); "GeneratedServlet". doc.setText_table1_col2(rs.getString(3)); The code for each action tag corresponds to the doc.setText_table1_col3(rs.getString(4)); expressions entered in the corresponding tab in the // Evaluate the spreadsheet formulas of the “expressions” development time environment. If expressions were doc.setText_table1_col4( entered in the add row, the code will contain SQL String.valueOf(rs.getInt(3) * rs.getInt(4))); INSERT statements (wrapped in JDBC code). if // Clone the sample row expressions were entered in the select delete row, the tempRow.getParentNode().insertBefore( code will contain SQL DELETE statements. The tempRow.cloneNode(true), tempRow); code will always contain a SELECT statement based } on the expressions entered in the view select row. If // Remove the sample row no such expressions exist, the generated SELECT tempRow.getParentNode().removeChild(tempRow); statement will not contain any WHERE clauses. // Write the updated DOM tree to the browser After obtaining a result set of live database data out.println(doc.toDocument()); from the SELECT statement, the generated code } else if(actionTag.equals(“add”)) { manipulates the DOM tree to insert the data into the // … visual HTML table. The code first clones the sample } row of the DOM tree, in order to access its Code Listing 2. The actual generated code for the formatting. It then adds a row in the DOM tree for Page2 servlet when it is invoked from Page1’s each of the rows in the result set, setting the data's Remove button. formatting as specified in the sample row. As it loops through the rows, the code also evaluates any As the generated code illustrates, the WebDev spreadsheet formulas in expression columns and designer is shielded from many of the details of inserts this dynamic data in the DOM tree node for building a page. Whereas the WebDev designer can that column. When all rows have been inserted, the directly specify a mapping between input form data and result table (see Figure 2), the programmer must
5 follow a more circuitous route. The programmer Furthermore, since specialization is facilitated must write 1) a submit action statement specifying through a wizard in schema-based generation, row the parameters from the input form page, 2) servlet selection criteria must be specified out of context code that accesses the parameter values, 3) code that with an SQL-like statement. In WebDev, this criteria places those parameter values within the context of is specified in the context of the target interface. SQL statements, and 4) code that maps the result set Declarative Definition of Web Sites from the SQL statements to a visual table. Strudel[7,8] is indicative of systems that provide RELATED WORK an intermediate layer between the raw database and UltraDev 4 is the union of Dreamweaver and the web page. These systems allow a designer to Cold Fusion. Much can be specified without specify a query that describes the structure of the programming, but not in the direct, in-context website to be built. From the query, the system manner of WebDev. Take, for instance, the builds a data model, often in XML, which represents development of a simple page that allows an end- the part of the database that the website covers. user to add a record using input form data. In Various methods are then used to map this model to UltraDev 4, the designer must create a ResultSet the actual layout of the web pages. object that is mapped to the database table. He then Query by Templates maps the columns of this ResultSet to columns of Query by Templates (QBT) [18] is a the visual table- a mapping unnecessary in WebDev generalization of QBE. Its focus is visual since the visual table represents the database table specification of interfaces for XML data instead of and a view of the table. database data. The semi-structured nature of XML Next, the UltraDev4 developer maps the data leads to a more natural mapping of non-tabular AddRecord operation to the Add button by choosing graphical components to the data, so QBT users can it from a list of operations. He then maps the input specify queries within “components” such as poems. form's text boxes to the parameters of the page being One interesting direction would be to apply QBT to built. Finally, he maps the page parameters to the WebDev’s objective, which is the development of parameters of the AddRecord operation created complete interactive web pages. earlier. Forms/3 Spreadsheets Schema-Based Code Generators Forms/3 is a programming environment based on ASPapp [1] is indicative of tools that generate the spreadsheet. Spreadsheet formulas need not be dynamic web pages directly from a database schema. placed only in cells of a table, but can be entered in These tools provide an immediate (one-click) web any visual component or even as a property of some front-end to any existing database. Most provide complex component such as a graphic. Tables need wizards that allow some specialization of the not be of a fixed size, but can contain a variable generated pages. A designer can also edit the number of rows and columns. generated code after the fact to make layout and Like with regular spreadsheets, the data entered other modifications, using whatever tools and editors in a Forms/3 interface is persistent. But though there are available. is the concept of dynamically sized tables, there is Designing web pages in WebDev requires some no notion of an underlying store beneath the visible work, but more customization is possible than with data that the designer manipulates. Forms/3 is thus schema-based generators. The designer can specify more concrete, as the designer need not mentally pages that display and allow any add/delete map the development-time tables to run-time modification of any number of database tables, and database tables. However, it cannot be used to create that display database data in lists and combo boxes interfaces to existing databases or to specify as well as tables. Because mapping is based on traditional database operations. columns, a single visual table can show data from Programming by Example various database tables, and a single database table PBE has been applied successfully in many can be viewed across multiple visual tables. Because domains, the results of which have been reported in the designer can specify the relationship between two books[6,11]. It has even been applied to various submit events and pages, more dynamic web page development, but only in the customization is possible in terms of how various context of building wrapper programs[2,10,15], i.e., pages are related. pages that get input from the user, invoke other
6 existing web page(s), then parse the resultant data be able to “program” lists, combo boxes, and sets of and display it to the user. text cells in the same manner as tables. We will also Led by the first authors previous experience design and implement a method for specifying [17,20], our original idea was to apply PBE to the updates to table rows, a capability not covered in this development of web pages that connect to databases. paper. The basic idea was that the entire “live” database One direction of future work concerns the table would be displayed at development time, specification of relational tables in the WebDev making the system more WYSIWYG. The designer framework. Currently, a table will be created from a would not specify formulas, so the abstraction of sample row, but no relations are inferred. Could a variable names would be eliminated. Instead, the table relation be inferred if a designer enters multiple designer would provide examples of the database sample rows, where the value of some columns are operations using sample data. To specify an Add the same? Are there other ways in which relations operation, the designer would add a row to the visual can be demonstrated, such as inferring them from table, then cut and paste data from the input form to the QBE and spreadsheet formulas entered by the the new row. To specify selection criteria, the designer? designer would somehow provide sample rows that Following the lead of [18], we would also like to fit the criteria, and the system would infer the SQL explore mapping the designer’s visual specifications Select statement. to XML data, instead of databases, and explore Though such an example-based scheme might generating XML data, instead of a table, from work better for some designers, we surmised that, in sample row(s). the domain of HTML dynamic web pages, it made SUMMARY the environment too complicated. HTML tables do WebDev combines spreadsheet and QBE formulas not allow rows to be added or deleted directly, so with the ability to visually specify the interactive demonstrating these operations would require using behaviors of dynamic web pages. With this operations that exist only in the development combination, designers can specify interactive interface, and not in the target interface. database operations and computations without Furthermore, selecting rows in order to specify a writing code, and directly in the context of the query seemed more complicated than QBE, even if it HTML interface. eliminated the need for variables and somewhat REFERENCES abstract expressions. ASPAPP Inc., http://www.aspapp.com WebDev does use PBE in the context of Bauer, M. Dengler, D.,Paul, G., Meyer, M., formatting rows, specifying spreadsheet formulas for Programming by Demonstration for Information expression columns, and simple table creation. But Agents, in Your Wish is my Command, Henry after some testing with a prototype that allowed Lieberman, Ed. San Francisco: Morgan Kaufmann, database operations to be specified by example, we 2001 determined that the spreadsheet/QBE level of BEA WebLogic, abstraction had better potential. http://www.bea.com/index.shtml STATUS AND FUTURE WORK Burnett, M. Atwood, J., Djang, R. , Reichwein, The implementation of WebDev, as described in J., Gottfried, H. and Yang,S. Forms/3: A First-order this paper, is nearly complete. Beta versions of the Visual Language to Explore the Boundaries of the system have been used to create numerous web Spreadsheet Paradigm. Journal of Functional applications such as the Bookstore example Programming, 11(2):155-206, March 2001 illustrated in this paper. Feedback from users has Cypher, A., Eager: Programming Repetitive been encouraging—most are amazed at how quickly Tasks by Example, Proceedings of CHI ’91, New dynamic web pages can be built. Orleans, LA., May 1991, pp.33-39. Our next step is to perform extensive usability Cypher, A., Watch What I do: Programming By testing in order to refine the system and prove its Demonstration, MIT Press, London, England, 1993. usefulness. We also plan to make WebDev publicly Fernandez, M., Florescu, D, Kang, J., Levy, A., available so as to get widespread feedback. Suciu, D., Catching the Boat with Strudel: In the next version, we will implement dynamic Experiences with a Web-site Management System, visual components other than tables. A designer will
7 in Proc. of ACM SIGMOD Conference on Management of Data, Seattle, WA. 1998. Florescu, D., Levy, A.,Mendelzon, A., Database Techniques for the World-Wide Web: A Survey, SIGMOD Record, 27(3):59-74, September 1998. Halbert, D., Programming By Example, Ph.D. dissertation, University of California, Berkeley Kushmerick, N. Wrapper Induction: Efficiency and Expressiveness, Artifical Intelligence, 118, 2000, pp. 15-66. Lieberman, H. ed., Your Wish is My Command: Programming by Example, Morgan-Kaufmann, 2000. Lieberman, H., Mondrian: A Teachable Graphical Editor, in Watch What I do: Programming by Demonstration, MIT Press, London, England. Lutris, Inc., http://www.lutris.com/products/index.html Macromedia, Inc., http://www.macromedia.com/ Miller, R., Myers, B., Creating Dynamic World Wide Web Pages by Demonstration. Carnegie Mellon University School of Computer Science Technical Report, no. CMU-CS-97-131 and Human Computer Interaction Institute Technical Report, CMU-HCII-97-101. May, 1997. Microsoft, Inc., http://www.webmacro.org/ www.microsoft.com. Myers, B., McDaniel R., and Wolber, D., "Intelligence in Demonstrational Interfaces," Communications of the ACM.March, 2000. vol. 43, no. 3. pp. 82-89. Sengupta, A. Dillon, A., Query by Templates: A Generalized Approach for visual query formulation for text dominated databases. In Conference on Advanced Digital Libraries (ADL ’97) 1997. WebMacro, http://www.webmacro.org/ www.webmacro.org/ Wolber, D., and Myers, B., "Stimulus-Response PBD: Demonstrating When as Well as What", Your Wish is My Command, Lieberman, H. ed. San Francisco: Morgan Kaufmann, 2001. pp. 321-344. Zloof, M.,"Query-by-Example: A Database Language", IBM Systems J., 21(3), 1977.
8