Creating your own Web Page
Your web page has already been created for you. It is now up to you to personalise it and create a site to contain your school work. Step1: Finding your Web Page.
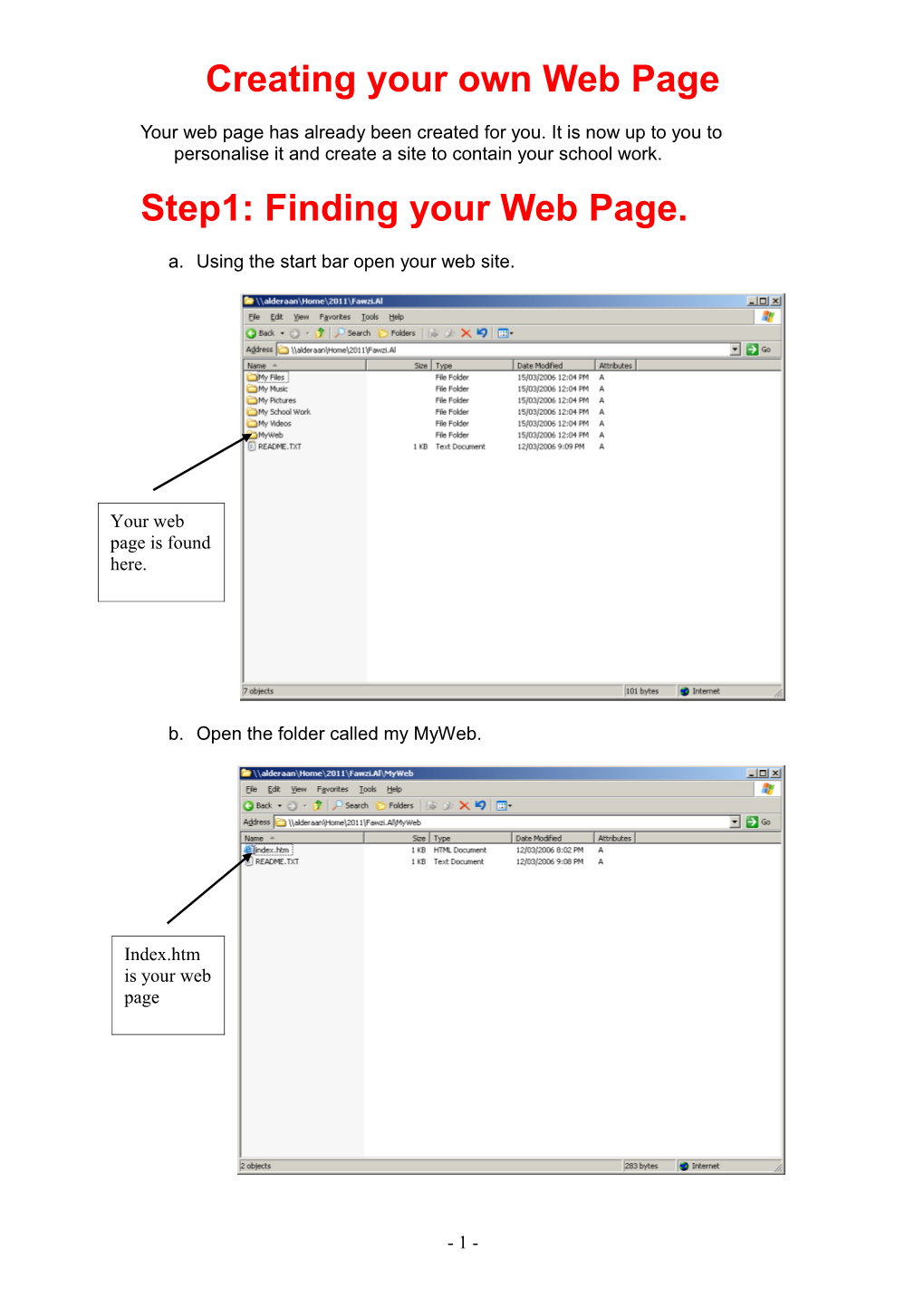
a. Using the start bar open your web site.
Your web page is found here.
b. Open the folder called my MyWeb.
Index.htm is your web page
- 1 - c. Double click on index.htm and this will then open in Internet Explorer.
d. We will be editing your website in Frontpage. To do this you need to open Frontpage by clicking on the button on the toolbar.
You are now ready to create your website.
Before you do this there are some things you should know about creating websites – so read on……….
- 2 - Step 2: Designing your Website.
Index.htm is the front page of your website. This will set the theme for your site and also contain a table of contents to guide viewers through the site.
You can create the table of contents by hyper-linking your list to a new page. This page will need to be saved in the same directory in your home drive as index.htm
These will be hyperlinked to a new page with information that related to that page
Your website is primarily for school work. However, you can make pages about other things which are relevant for you.
To find out how to do this, read on………….
- 3 - Step 3: Capturing Images from the Internet
Before capturing images from the Internet, you need to consider the following:
Is this a reliable source? You should research each site that offers graphics for web use and make sure that the images you will be taking from that site is a reliable source. Some sites have created a catalogue of images by capturing graphics without the creator or illustrator's permission. This is an infringement of their intellectual property. Never use graphics from sites that do not have clear ownership of that graphic. Do you have permission to use this graphic? Many sites welcome the use of their graphics on web sites, but there may be some restrictions as to whom can use this graphic. Usually there is no charge for the use of graphics on non-profit organization sites and only a nominal fee for commercial web sites. Does the creator of that graphic want a link back to their site? Read the terms that the owner of the graphic has for the use of their images. Often the people who created that graphic require that a link back to them is included.
To save an image on your hard drive, follow these steps:
1. Position your mouse arrow on top of the graphic that you have selected.
2. Use the right click button on your mouse and choose "Save Picture As..."
- 4 - This button 3. Find creates a the folder new folder that you in your created drive on your hard You drive for will your web need to site and Remember create save the - this folder this image in is in your folder your home drive in your graphics on home folder. Alderaan drive
4. Use lower case letters for naming your file. These images should be saved in gif or jpeg format.
- 5 - Step 4: Formatting the Background Information
This step will show you how to choose background colours for your web page, set the text colours that will be used throughout your web page.
1. Go to "Format" 2. Go to "Background" 3. There are three tabs that you will use to format the information you will need for your web pages:
General Background
Custom
Under "Background," you can choose the background image that you want to use for your web pages. You will choose the color of the text, hyperlink, visited hyperlink, and active hyperlink. Be sure that the text colors can be easily read against the background you are using.
- 6 - Under "General," you should type the title for this web page. Each web page that is created should have a unique title.
When you are finished entering in the data, click "OK."
- 7 - Step 5: Editing and Previewing Information
Now that you have formatted the background elements for your web site, you can begin adding the visible data that visitors will see when they come to your web page.
1. Before adding any new information, be sure that you have saved the information that you have entered so far.
2. Look at the image to the right. At the bottom of this image, you will see three tabs named: Normal, HTML, and Preview.
FrontPage Editor© allows you to look at your web page in three kinds of format. Each one has a specific use:
Normal: this is the format you will use to edit the visible information on your web page.
HTML: Click on this tab to view the Hyper Text Mark-up Language that this WYSIWYG editor is coding your web page in. If you will be writing several web pages and you are the webmaster of your school site, it will be extremely beneficial for you to learn how HTML is written. From time to time, you will need to edit or "tweak" your web page under the HTML tab.
FrontPage Editor© is so powerful, though, that there may be times that you will need to edit your web pages using wordpad or notepad. When you use FrontPage Editor©, it is assumed that you are using a web server that has files that will help you execute dynamic commands created by FrontPage Editor© for your web page. These resources include image maps, web counters, and databases.
Preview: This tab will display your web page as it would appear in a web browser. You are unable to edit your web page under this tab.
- 8 - There are two ways that you can preview your web page. When previewing, you will be unable to edit any data.
1. Use the "Preview" tab found at the bottom of FrontPage Editor© page.
2. Choose the icon at the top on the Standard Toolbar to preview this page in an actual browser as seen in the graphic on the right.
- 9 - Step 6: Inserting and Resizing Images
You should avoid over doing the number of graphics on your web page. Graphics should be as small as possible and are usually the number one reason why it takes web pages so long to download. According to Emarketer.com, "Pages taking over 20 seconds to load can lose over 50% of visitors."
Follow these steps for inserting images:
1. Position your blinking cursor on your page where you want the image to be inserted. 2. Click on the "Insert Image" icon as seen in the graphic on the right which is found on the Standard Toolbar. 3. Browse through your directory until you find the folder for your web site. 4. Go to your image folder. 5. Choose the image that you want to insert in your web page, by highlighting the name.
6. Click "OK"
Follow these steps for resizing images:
1. Take your mouse and click once on the image that you want to resize. You will see "handle bars" surrounding your image.
2. Grab one of the handle bars and resize the image until it is the size that you want, then let go.
- 10 - Follow these steps for editing the information about the images:
Some people who will be viewing your web page may have decided not to download any graphics and are only looking at your text information. When you insert an image into your web page, FrontPage Editor© automatically adds the name and the size of the image as a text alternative for those people viewing your web page without graphics.
You can edit the information about your image by following these steps:
1. Place your mouse on top of the image and right click the image one time.
2. Drag your arrow down to "Image Properties"
3. Enter the text that you want to appear to describe your image.
Follow these steps for image alignment and border thickness:
You can also add or remove borders from around your image and align your image with the text. At the top of the "Image Properties" box, there are three tabs: "General," "Video," and "Appearance."
1. Select "Appearance" 2. Under "Border Thickness" you can designate the width that you want.
3. Under "Alignment" you can position your graphic on your web page. By choosing an alignment, your text will wrap around an image. If you keep the alignment as "default," the text in your web page will not wrap around the image.
- 11 - Step 7: Editing Graphics with FrontPage Editor©
FrontPage Editor© has a handy graphics editor.
Select an image with your mouse by placing your mouse on top of an image and clicking on that image one time. Notice how handlebars are now surrounding that image and a toolbar becomes visible on the bottom left hand side of your screen:
Using the image toolbar
Explore the functions of the image toolbar by saving this image of the lion in the right hand cell. Next insert this image in your web page and begin exploring the editing icons on the image toolbar.
More icons on the image toolbar [FrontPage Image Map Component]
Read below to find out why this image is not appearing in your browser. Use this icon to add Use this icon to Use this icon The next three text to a graphic. create a to crop the icons on the Select your graphic, then transparent image. Select the image toolbar will do one choose this icon. A text background for graphic, then click of three things: box will appear inside of your image. Select on this crop icon. your graphic. You can your graphic, then Handle bars will Washout: This is use the "Format Toolbar" click on this icon. appear inside of the editing icon that to choose the font, the Choose the color in the graphic. When was used to colour of the font, and the image that you you have produce the effect the size of the font that want to become enclosed the on the image above. you want to put in your transparent. Once it portion of the Black and White: image. You can move is transparent, click graphic that you this will turn all of the text to any place on "Save." want, you can your colors into within your graphic. This either press black and white. icon actually creates a "Enter" or you small imagemap on can reclick the Reset: this will your graphic. Because crop icon. This restore an image to - 12 - imagemaps require will remove the added files to be excess. Click it's saved version. loaded on your web "Save" after you server in order for have finished them to be read and my editing your web server does not picture. have the files located on it, this image is unreadable. Click "Save" after editing your picture.
And more icons...
These These This icon will This is the "Resample" icons will icons add bevelled icon. Whenever you allow you to rotate or will allow you to edges to your resize your images, either flip your image. Select brighten or darken graphic. Select by making them bigger or your graphic, then your image. If you your graphic, smaller, you sometimes rotate or flip your image. do no like how your then click on the lose clarity in your image. Click "Save" after you image appears, click bevelled icon in By clicking on the have finished editing on the "Reset" icon the image resample icon after your picture. to restore your toolbar. Click resizing an image, you can image to the original "Save" after you add crispness or clarity to settings. Click have finished your image. WARNING: "Save" after you editing your once you have chosen to have finished editing picture. resample an image, you your picture. cannot reset your image to it's original setting. It is a good idea to save a copy of an image before you begin resizing it.
- 13 - Step 8: Creating Hyperlinks
A hyperlink in your web page will take visitors to different web pages on your web server or anywhere in the World Wide Web. You can hyperlink either images or text to another file on your web server, to a web page on the World Wide Web, or to an e-mail address.
Creating a hyperlink: To create a hyperlink you should:
1. Highlight the text or select an image on your web page
2. Click on this icon found in the standard toolbar then follow these directions: 3. An information box called "Create Hyperlink" will appear on your screen. At the bottom you will see the options you can use for creating your hyperlink. 4. Click on the icon with the world to link the text or graphic to a web site on the World Wide Web. By clicking on this icon, you will execute your browser. Find the web page that you want to link to, then return to FrontPage Editor©. You should see the last web page that you browsed to, in the URL window of the "Create Hyperlink" information box.
Click on the icon with the folder to link the text or graphic to a web page or graphic that is on your hard drive. Before linking a web page or graphic to another web page or graphic, you should make sure that this file or graphic that you are linking to is located within your web site folder.
Editing or removing hyperlinks:
To remove a hyperlink from an image or text, select or highlight the hyperlink you want to edit and go to "Hyperlinks Properties." You must remove any information that is appearing in the URL window found in the "Hyperlink Properties." There are two ways that you can open the window called "Hyperlink Properties" which is where you can edit or remove hyperlinks on your web page:
1. Place your mouse on top of the hyperlink you want to edit, then right click on the hyperlink and select "Hyperlink Properties." 2. Place your blinking cursor anywhere within the hyperlink or select the graphic that you want to edit, then click on the hyperlink icon on the standard toolbar.
- 14 -