GRAPHICS COMMANDS IN TURING Date: ______Below is a list of the built-in graphic functions that are available in TURING. Examine each and then do the Exploration on page 2. The variables: x, y, x1, y1, x2, y2, colour, xRadius, yRadius, initialangle, finalangle, fillcolour, bordercolour are ALL integer values.
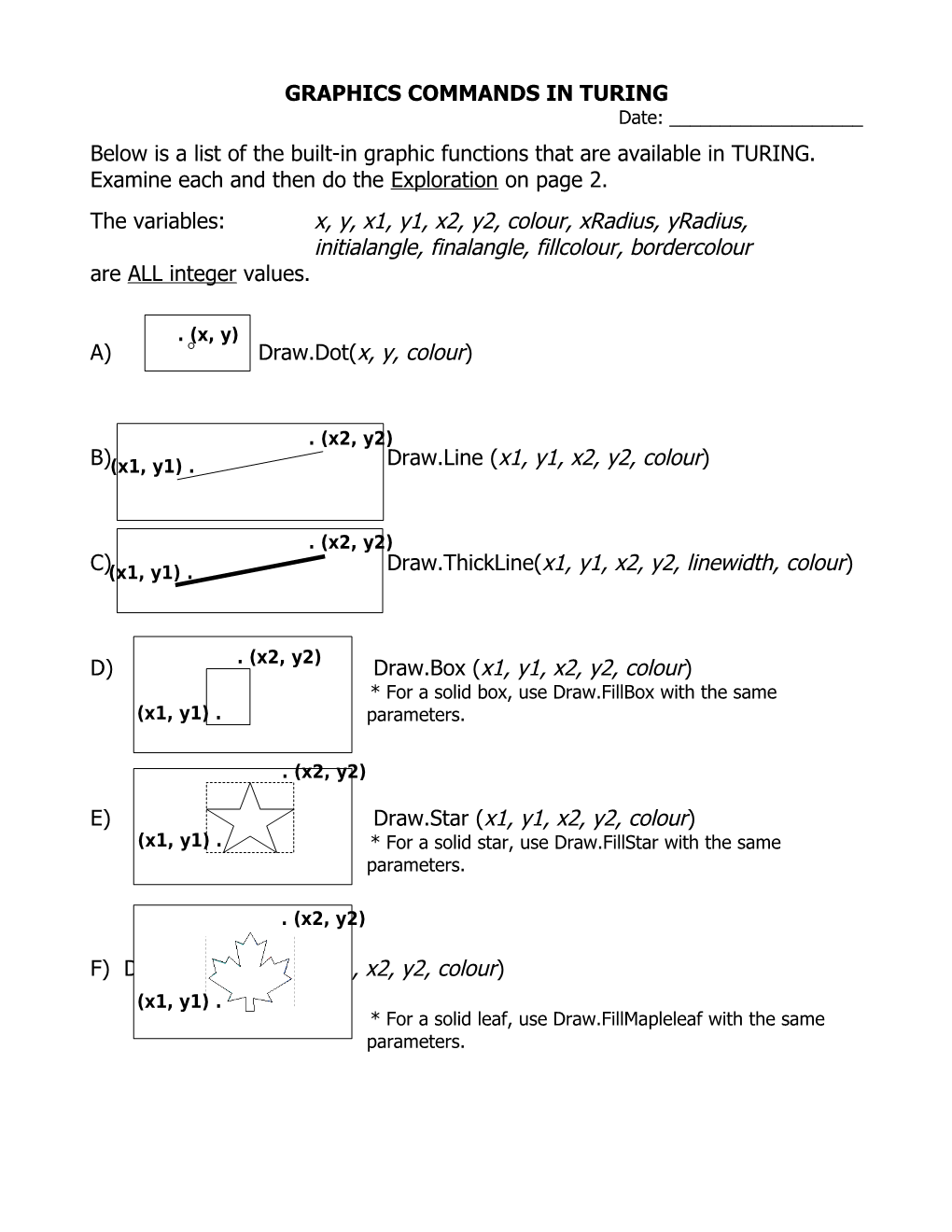
. (x, y) A) Draw.Dot(x, y, colour)
. (x2, y2) B)(x1, y1) . Draw.Line (x1, y1, x2, y2, colour)
. (x2, y2) C)(x1, y1) . Draw.ThickLine(x1, y1, x2, y2, linewidth, colour)
D) . (x2, y2) Draw.Box (x1, y1, x2, y2, colour) * For a solid box, use Draw.FillBox with the same (x1, y1) . parameters.
. (x2, y2)
E) Draw.Star (x1, y1, x2, y2, colour) (x1, y1) . * For a solid star, use Draw.FillStar with the same parameters.
. (x2, y2)
F) Draw.MapleLeaf (x1, y1, x2, y2, colour) (x1, y1) . * For a solid leaf, use Draw.FillMapleleaf with the same parameters. -
-
y
r
G) Draw.Oval(a x, y, xradius, yradius, colour)
d
i
u
-----xradius--. (x,s y)
- - * For a solid oval, use Draw.FillOval with the same parameters.
-
-
y
r finalangle a
d
H) ___ i Draw.Arc(x, y, xradius, yradius, initialangle,
u
----xradius---. (x,s y)
-
- finalangle, colour) initialangle * For a solid arc, use Draw.FillArc with the same parameters.
I) DrawFill(x, y, fillcolour, bordercolour) -----fillcolour * Used to colour in or fill an area. . (x, y) -----bordercolour
Exploration
1. Check our class website and download the image of the grid. Save this image in your samples folder.
2. Go into Turing and Select from the menubar: File – Preferences – Run Window tab Set the Run Window Rows is set to 45 and the Run Window Columns is 100 Type this line of code as the first line of your program:
% Load a grid where each line marks 10 pixels Pic.ScreenLoad("grid.bmp",0,0,picMerge)
3. Save the program in your Samples folder as ShapesSample1.t
4. Run the program. A grid should appear with an X and Y axis and numbers along the axes going up by 100’s. Note that each line marks off 10 pixels in distance. 5. Now add the commands on the following page, one at a time. a. Save and run the program after each command. b. THINK about what the command is doing. c. REALIZE that you are looking at shapes graphed on the Cartesian plane. d. Refer to the notes at the beginning which explain each shape command. e. FILL IN the answer to each question in the space provided. %This is hard to see. It is 1 pixel in size. Look at the co-ordinates to find the dot on the grid. Draw.Dot (355, 65, red) What is the point at which the dot is drawn? ______~ recall that a point is made up of an x and y co-ordinate
%Here is a line that slopes upward. It is one pixel wide. Draw.Line (10, 35, 220, 125, brightgreen) What are the endpoints of the line? ______
%Here is a line that slopes upward too. But it is wider than the last line. Draw.ThickLine (10, 45, 220, 135, 3, purple) How many pixels thick is this line? ______
%This command draws a rectangle. Draw.Box (250, 300, 290, 610, blue) What are the corner diagonal points of the box? ______How wide is the box (in pixels)? ______How long is the box (in pixels)? ______
%Here is another rectangle. Draw.FillBox (360, 640, 420, 670, 55) What is the difference between the Draw.Box and Draw.FillBox commands? ______
%Fill in the second co-ordinate for each of the diagonal points to make a PERFECT square. Draw.FillBox (480, ____, 580, ____, brightcyan)
%A star gets drawn within a box with the same diagonal points. Draw.Box (415, 155, 475, 215, red) Draw.Star (415, 155, 475, 215, cyan)
%Here is a filled star. Draw.FillStar (115, 265, 165, 415, 43) What are the corner diagonal points of the star? ______
%Now outline that filled star in a different colour. Draw.Star (115, 265, 165, 415, 13) How do these diagonal points compare to the diagonal points of the previous star? ______
%Here are some leaves. Draw.MapleLeaf (30, 500, 100, 650, red) Draw.FillMapleLeaf (550, 320, 650, 380, 38)
%To draw an oval shape you need the center and the horizontal and vertical lengths from the %center to the edges. Draw.Oval (455, 405, 60, 100, black) Draw.Dot (455, 405, brightgreen) What is the center point of the oval? ______Give the pixel length from the center across to the oval’s side edge: ______Give the pixel height from the center up to the oval’s top edge: ______
%Here is a filled oval. Draw.FillOval (250, 200, 50, 50, 34)
%Do these three lines ONE at a time – notice the duplicate points Draw.ThickLine (380, 510, 620, 510, 6, cyan) Draw.ThickLine (620, 510, 515, 640, 6, cyan) Draw.ThickLine (515, 640, 380, 510, 6, cyan) What shape was drawn from the above commands? ______
%Filling an enclosed shape. Draw.Fill (500, 600, yellow, cyan) What colour filled the shape? ______What colour outlined the shape? ______In the Draw.Fill command, the first two numbers refer to a point. Is that point located inside OR outside the shape that was drawn? ______
%Creating an arc with starting angle at 220 degrees and ending angle 310 Draw.FillArc (400, 300, 100, 75, 220, 310, 49) What point does the arc’s point hit? ______
%Create another arc inside the first one, with a starting angle of 255 and an ending angle of 275 Draw.FillArc (400, 300, 100, 75, ______, ______, 2) Now you are hopefully ready to do the assignment on the next page. Assignment
Using ALL the graphics commands, make a pizza (a full round pizza or a slice) with assorted toppings.
The grid is provided below if you want to print out and sketch your idea for your pizza.
You can also load the grid.bmp at the beginning of your program to see pixel locations. When you are done, just comment out or delete that line.
Don’t forget to set your preferences like you did in the previous assignment.
Save your program as: mypizza.t