Simple Space: 2D Game Design and Development
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Nordic Game Is a Great Way to Do This
2 Igloos inc. / Carcajou Games / Triple Boris 2 Igloos is the result of a joint venture between Carcajou Games and Triple Boris. We decided to use the complementary strengths of both studios to create the best team needed to create this project. Once a Tale reimagines the classic tale Hansel & Gretel, with a twist. As you explore the magical forest you will discover that it is inhabited by many characters from other tales as well. Using real handmade puppets and real miniature terrains which are then 3D scanned to create a palpable, fantastic world, we are making an experience that blurs the line between video game and stop motion animated film. With a great story and stunning visuals, we want to create something truly special. Having just finished our prototype this spring, we have already been finalists for the Ubisoft Indie Serie and the Eidos Innovation Program. We want to validate our concept with the European market and Nordic Game is a great way to do this. We are looking for Publishers that yearn for great stories and games that have a deeper meaning. 2Dogs Games Ltd. Destiny’s Sword is a broad-appeal Living-Narrative Graphic Adventure where every choice matters. Players lead a squad of intergalactic peacekeepers, navigating the fallout of war and life under extreme circumstances, while exploring a breath-taking and immersive world of living, breathing, hand-painted artwork. Destiny’s Sword is filled with endless choices and unlimited possibilities—we’re taking interactive storytelling to new heights with our proprietary Insight Engine AI technology. This intricate psychology simulation provides every character with a diverse personality, backstory and desires, allowing them to respond and develop in an incredibly human fashion—generating remarkable player engagement and emotional investment, while ensuring that every playthrough is unique. -

708 Game List (Vertical Monitor)
708 Game List (Vertical Monitor) - 1. 10-Yard Fight (Japan) 2. 1941: Counter Attack (World 900227) 3. 1942 (set 1) 4. 1943 Kai: Midway Kaisen (Japan) 5. 1943: The Battle of Midway (US) 6. 1945k III 7. 19XX: The War Against Destiny (USA 951207) 8. 4 Fun in 1 9. 4 Player Bowling Alley 10. 600 11. '99: The Last War 12. Abscam 13. Action Fighter 14. Aero Fighters 15. Agent Super Bond (Super Cobra conversion) 16. Air Gallet 17. Ali Baba and 40 Thieves 18. All American Football (rev D 19. Alley Master 20. Alpha Mission 21. Alpine Ski (set 1) 22. American Horseshoes (US) 23. Amidar 24. Angel Kids (Japan) 25. Anteater 26. APB - All Points Bulletin (rev 7) 27. Apocaljpse Now 28. Arabian 29. Arbalester 30. Argus 31. Arkanoid - Revenge of DOH (World) 32. Arkanoid (World) 33. Armed Formation 34. Armored Car (set 1) 35. ASO - Armored Scrum Object 36. Assault 37. Astro Blaster (version 3) 38. Astro Invader 39. Atari Mini Golf (prototype) 40. Avengers (US set 1) 41. Azurian Attack 42. Bagman 43. Balloon Bomber 44. Baluba-louk no Densetsu 45. Bandido 46. Batsugun (set 1) 47. Battlantis 48. Battle Cruiser M-12 49. Battle Field (Japan) 50. Battle Lane! Vol. 5 (set 1) 51. Battle of Atlantis (set 1) 52. Battle Wings 53. Beastie Feastie 54. Bee Storm - DoDonPachi II (V102 55. Beezer (set 1) 56. Bermuda Triangle (Japan) 57. Big Event Golf 58. Big Kong 59. Bio Attack 60. Birdie King 2 61. Birdie King 3 62. Birdie King 63. Birdie Try (Japan) 64. -

SHMUP-Kalender 2019 Von Gamersglobal.De
HAUPTMENÜ Editorial 3 #25 F RefRain - Prism Memories 4 #24 F Supercharged Robot Vulkaiser 5 #23 F Witch-Bot Meglil 6 #22 F Sine Mora Ex 7 #21 F Bullet Heaven 2 8 #20 F Deathsmiles 9 #19 F Steredenn - Binary Stars 10 #18 F Geometry Wars 3 - Dimensions Evolved 11 #17 F Blue Revolver 12 #16 F R-Type Dimensions Ex 13 #15 F Dodonpachi Resurrection 14 #14 F Bit Blaster XL 15 #13 F Chicken Invaders 5 - Definitive Edition 16 #12 F Super Galaxy Squadron Ex Turbo 17 #11 F Sturmwind Ex 18 #10 F Luftrausers 19 #09 F Jamestown - Legend of the Lost Colony 20 #08 F Sky Force Reloaded 21 #07 F Super Hydorah 22 #06 F Crimzon Clover - World Ignition 23 #05 F Ikaruga 24 #04 F Zero Ranger 25 #03 F Astebreed - Definitive Edition 26 #02 F Mushihimesama 27 #01 F Jets’n’Guns Gold 28 Impressum & Nutzungsbedingungen 29 EDITORIAL Anfang Dezember 2019 verfasste Harald Wie auch auf GamersGlobal.de um- Fränkel für GamersGlobal.de mit dem Titel fasst natürlich auch der „PDF-Kalender“ Die Rückkehr der Space Invaders einen um- die einzelnen Texte, Wertungen und fangreichen Report zum Genre der Shoot Screenshots sowie zusätzliche Informa- ’em Ups. Einen Tag nach der Veröffentli- tionen wie zum Beispiel Plattformen chung dieses Artikels startete der und Preise am Erscheinungstag eines SHMUP-Kalender, der täglich die Vor- Kalenderblattes. Darüber hinaus bie- stellung eines Spieles bot. In der Sum- tet jede Spiel-Beschreibung eine be- me umfasst das Projekt 25 Shoot ’em sonders hervorgehobene Aussage. Na- Ups, jeweils mit einem Screenshot türlich ist auch jeder Beitrag verlinkt, und einer Wertung, die von 6.0 bis 9.0 reicht sodass bei Bedarf der bequeme Wechsel zu den (die Note 10 stellt auf GamersGlobal den best- einzelnen Online-Fassungen sowie den Kom- möglichen Wert dar). -

Sample Iis Publication Page
https://doi.org/10.48009/2_iis_2020_185-195 Issues in Information Systems Volume 21, Issue 2, pp. 186-195, 2020 TOWARD A CONCEPTUAL MODEL FOR UNDERSTANDING THE RELATIONSHIPS AMONG MMORPGS, GAMERS, AND ADD-ONS Qiunan Zhang, University of Memphis, [email protected] Yuelin Zhu, University of Memphis, [email protected] Colin G. Onita, San Jose State University, [email protected] M. Shane Banks, University of North Alabama, [email protected] Xihui Zhang, University of North Alabama, [email protected] ABSTRACT The consumption of video games has become a significant economic, cultural, and entertainment phenomenon worldwide. Massively Multiplayer Online Role Playing Games (MMORPGs) are an important category of such games. In MMORPGs, gamers often play with add-ons to enhance their gaming experience. In previous research studies on MMORPGs, few of them have focused on the relationships among MMORPGs, gamers, and add-ons. This study presents a conceptual framework for use in addressing the following two questions: (1) What is the relationship between gamers and add-ons in MMORPGs? (2) How do factors (such as game quality and updates) impact gamers and add-ons and the relationship between them? In this paper, we develop a research model and describe a quantitative methodology that can be used to test and investigate the above questions. Implications for research and practice, as well as limitations and future research directions, are discussed. Keywords: MMORPGs, Motivations for Gaming, Gamers, Add-ons, Game Quality, Game Updates, Software Platform INTRODUCTION In 2017, video games became the most popular and profitable form of entertainment, producing an estimated revenue of $116 billion eclipsing TV and TV streaming services’ revenue of $105 billion (D’Argenio, 2018). -

The Effects of a Platform Digital Game-Based Learning Environment on Undergraduate Students Achievement and Motivation in a Multivariable Calculus Course
Georgia State University ScholarWorks @ Georgia State University Middle and Secondary Education Dissertations Department of Middle and Secondary Education Fall 12-21-2018 The Effects of a Platform Digital Game-Based Learning Environment on Undergraduate Students Achievement and Motivation in a Multivariable Calculus Course MALCOM W. DEVOE Georgia State University Follow this and additional works at: https://scholarworks.gsu.edu/mse_diss Recommended Citation DEVOE, MALCOM W., "The Effects of a Platform Digital Game-Based Learning Environment on Undergraduate Students Achievement and Motivation in a Multivariable Calculus Course." Dissertation, Georgia State University, 2018. https://scholarworks.gsu.edu/mse_diss/73 This Dissertation is brought to you for free and open access by the Department of Middle and Secondary Education at ScholarWorks @ Georgia State University. It has been accepted for inclusion in Middle and Secondary Education Dissertations by an authorized administrator of ScholarWorks @ Georgia State University. For more information, please contact [email protected]. ACCEPTANCE This dissertation, THE EFFECTS OF A PLATFORM DIGITAL GAME-BASED LEARNING ENVIRONMENT ON UNDERGRADUATE STUDENTS ACHIEVEMENT AND MOTIVATION IN A MULTIVARIABLE CALCULUS COURSE, by MALCOM W. DEVOE, was prepared under the direction of the candidate’s Dissertation Advisory Committee. It is accepted by the committee members in partial fulfillment of the requirements of the degree, Doctor of Philosophy, in the College of Education and Human Development, Georgia State University. The Dissertation Advisory Committee and the student’s Department Chairperson, as representatives of the faculty, certify that this dissertation has met all standards of excellence and scholarship as determined by the faculty. _____________________________________ _________________________________ Iman C. Chahine, Ph.D. Joseph R. -

COMPARATIVE VIDEOGAME CRITICISM by Trung Nguyen
COMPARATIVE VIDEOGAME CRITICISM by Trung Nguyen Citation Bogost, Ian. Unit Operations: An Approach to Videogame Criticism. Cambridge, MA: MIT, 2006. Keywords: Mythical and scientific modes of thought (bricoleur vs. engineer), bricolage, cyber texts, ergodic literature, Unit operations. Games: Zork I. Argument & Perspective Ian Bogost’s “unit operations” that he mentions in the title is a method of analyzing and explaining not only video games, but work of any medium where works should be seen “as a configurative system, an arrangement of discrete, interlocking units of expressive meaning.” (Bogost x) Similarly, in this chapter, he more specifically argues that as opposed to seeing video games as hard pieces of technology to be poked and prodded within criticism, they should be seen in a more abstract manner. He states that “instead of focusing on how games work, I suggest that we turn to what they do— how they inform, change, or otherwise participate in human activity…” (Bogost 53) This comparative video game criticism is not about invalidating more concrete observances of video games, such as how they work, but weaving them into a more intuitive discussion that explores the true nature of video games. II. Ideas Unit Operations: Like I mentioned in the first section, this is a different way of approaching mediums such as poetry, literature, or videogames where works are a system of many parts rather than an overarching, singular, structured piece. Engineer vs. Bricoleur metaphor: Bogost uses this metaphor to compare the fundamentalist view of video game critique to his proposed view, saying that the “bricoleur is a skillful handy-man, a jack-of-all-trades who uses convenient implements and ad hoc strategies to achieve his ends.” Whereas the engineer is a “scientific thinker who strives to construct holistic, totalizing systems from the top down…” (Bogost 49) One being more abstract and the other set and defined. -

Geometry Wars 3: Dimensions Available Now
Geometry Wars 3: Dimensions Available Now Next Chapter in the Award-Winning Geometry Wars™ Franchise is Newest Title Released under the Sierra™ Label SANTA MONICA, Calif.--(BUSINESS WIRE)-- Today marks the newest addition to the Sierra™ library of games with the release of Geometry Wars 3: Dimensions. This frenetic arcade shooter from developer Lucid Games is the latest installment in the Geometry Wars franchise. The new game advances the series to unexplored frontiers, bringing its retro-inspired action and energy to more platforms than ever before with an added twist to its classic gameplay - 3D grids! "Geometry Wars is a part of our DNA," said Craig Howard, Co-founder of Lucid Games. "Several of us here worked on prior games in the series, and we've had ideas kicking around in our heads for where it could go next. Partnering with Sierra to bring those visions to life has been an amazing experience." Geometry Wars 3: Dimensions is an exciting evolution of the fast-paced twin-stick shooter gameplay the Geometry Wars franchise helped define nearly a decade ago. While the game's look should be immediately familiar to hardcore fans, it features new 3D action and gameplay modes, a dedicated single-player campaign with 50 levels and revamped online cooperative and competitive multiplayer. It also adds five unique companion drones, new power-ups, electrifying boss battles and community leaderboards. There are also Classic Arcade modes available for those still hungry for the original Geometry Wars experience. Lucid Games' partnership with the Sierra label has given the developer an opportunity to remain independent, but still be able to create the game they dreamed about. -
![[Japan] SALA GIOCHI ARCADE 1000 Miglia](https://docslib.b-cdn.net/cover/3367/japan-sala-giochi-arcade-1000-miglia-393367.webp)
[Japan] SALA GIOCHI ARCADE 1000 Miglia
SCHEDA NEW PLATINUM PI4 EDITION La seguente lista elenca la maggior parte dei titoli emulati dalla scheda NEW PLATINUM Pi4 (20.000). - I giochi per computer (Amiga, Commodore, Pc, etc) richiedono una tastiera per computer e talvolta un mouse USB da collegare alla console (in quanto tali sistemi funzionavano con mouse e tastiera). - I giochi che richiedono spinner (es. Arkanoid), volanti (giochi di corse), pistole (es. Duck Hunt) potrebbero non essere controllabili con joystick, ma richiedono periferiche ad hoc, al momento non configurabili. - I giochi che richiedono controller analogici (Playstation, Nintendo 64, etc etc) potrebbero non essere controllabili con plance a levetta singola, ma richiedono, appunto, un joypad con analogici (venduto separatamente). - Questo elenco è relativo alla scheda NEW PLATINUM EDITION basata su Raspberry Pi4. - Gli emulatori di sistemi 3D (Playstation, Nintendo64, Dreamcast) e PC (Amiga, Commodore) sono presenti SOLO nella NEW PLATINUM Pi4 e non sulle versioni Pi3 Plus e Gold. - Gli emulatori Atomiswave, Sega Naomi (Virtua Tennis, Virtua Striker, etc.) sono presenti SOLO nelle schede Pi4. - La versione PLUS Pi3B+ emula solo 550 titoli ARCADE, generati casualmente al momento dell'acquisto e non modificabile. Ultimo aggiornamento 2 Settembre 2020 NOME GIOCO EMULATORE 005 SALA GIOCHI ARCADE 1 On 1 Government [Japan] SALA GIOCHI ARCADE 1000 Miglia: Great 1000 Miles Rally SALA GIOCHI ARCADE 10-Yard Fight SALA GIOCHI ARCADE 18 Holes Pro Golf SALA GIOCHI ARCADE 1941: Counter Attack SALA GIOCHI ARCADE 1942 SALA GIOCHI ARCADE 1943 Kai: Midway Kaisen SALA GIOCHI ARCADE 1943: The Battle of Midway [Europe] SALA GIOCHI ARCADE 1944 : The Loop Master [USA] SALA GIOCHI ARCADE 1945k III SALA GIOCHI ARCADE 19XX : The War Against Destiny [USA] SALA GIOCHI ARCADE 2 On 2 Open Ice Challenge SALA GIOCHI ARCADE 4-D Warriors SALA GIOCHI ARCADE 64th. -

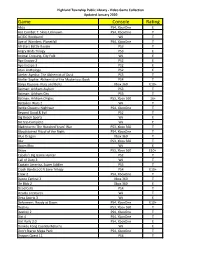
Game Console Rating
Highland Township Public Library - Video Game Collection Updated January 2020 Game Console Rating Abzu PS4, XboxOne E Ace Combat 7: Skies Unknown PS4, XboxOne T AC/DC Rockband Wii T Age of Wonders: Planetfall PS4, XboxOne T All-Stars Battle Royale PS3 T Angry Birds Trilogy PS3 E Animal Crossing, City Folk Wii E Ape Escape 2 PS2 E Ape Escape 3 PS2 E Atari Anthology PS2 E Atelier Ayesha: The Alchemist of Dusk PS3 T Atelier Sophie: Alchemist of the Mysterious Book PS4 T Banjo Kazooie- Nuts and Bolts Xbox 360 E10+ Batman: Arkham Asylum PS3 T Batman: Arkham City PS3 T Batman: Arkham Origins PS3, Xbox 360 16+ Battalion Wars 2 Wii T Battle Chasers: Nightwar PS4, XboxOne T Beyond Good & Evil PS2 T Big Beach Sports Wii E Bit Trip Complete Wii E Bladestorm: The Hundred Years' War PS3, Xbox 360 T Bloodstained Ritual of the Night PS4, XboxOne T Blue Dragon Xbox 360 T Blur PS3, Xbox 360 T Boom Blox Wii E Brave PS3, Xbox 360 E10+ Cabela's Big Game Hunter PS2 T Call of Duty 3 Wii T Captain America, Super Soldier PS3 T Crash Bandicoot N Sane Trilogy PS4 E10+ Crew 2 PS4, XboxOne T Dance Central 3 Xbox 360 T De Blob 2 Xbox 360 E Dead Cells PS4 T Deadly Creatures Wii T Deca Sports 3 Wii E Deformers: Ready at Dawn PS4, XboxOne E10+ Destiny PS3, Xbox 360 T Destiny 2 PS4, XboxOne T Dirt 4 PS4, XboxOne T Dirt Rally 2.0 PS4, XboxOne E Donkey Kong Country Returns Wii E Don't Starve Mega Pack PS4, XboxOne T Dragon Quest 11 PS4 T Highland Township Public Library - Video Game Collection Updated January 2020 Game Console Rating Dragon Quest Builders PS4 E10+ Dragon -

Ikaruga (For Gamecube)
Robin Ramirez, Jens Wouters – GDD1 Game Analysis Title: Ikaruga (for Gamecube) Release dates: Ikaruga (Arcade Japan) – December 20, 2001 Ikaruga (Dreamcast) – September 5, 2002 Ikaruga (Gamecube) – May 23, 2003 Ikaruga (Xbox Live Arcade) – April 9, 2008 Editor: Treasure Co. Ltd Designers: Hiroshi Iuci Director, BG Graphic Design, Music Atsutomo Nakagawa Co-Director, Main Programmer Yasushi Suzuki Character, Object Design Satoshi Murata Sound Effect, BGM Data Edit Masato Maegawa Executive Producer Publishers: Ikaruga (Arcade Japan) -> SEGA Ikaruga (Dreamcast) -> ESP Ikaruga (Gamecube) -> Atari Ikaruga (Xbox Live Arcade) -> Treasure Co. Ltd Type of game: shoot’em up Category: arcade Rating: 11+ Main target audience: shoot’em up hardcore arcade gamers Number of players: single player (1), co-op (2) Duration of game session: about 20, 30 minutes for the whole game Short description / Pitch: It’s a shoot’em up where you have to change polarization to dodge enemy fire and make your way trough 5 stages of innovative level design. Game analysis of Ikaruga (Gamecube) Robin Ramirez, Jens Wouters Page 1 of 9 GDD1 Executive summary Theme Scenario / Characters 2 Theme Universe / Themes/ Uniformity 3 Mechanisms Originality / Innovation / Freshness 4 Mechanisms Gameplay / Replayability 4 Mechanisms Rhythm 4 Mechanisms Player Experience 5 Mechanisms Rules System 5 Mechanisms Game Flow / Phases / Player’s Turn 4 Mechanisms Scoring System 5 Editorial style Terms, specific syntax 3 Editorial style Tone 4 Editorial style Contents 3 Graphics Logotype 4 Graphics Style guide, graphics 5 Graphics Cover, Packaging 3 Graphics Components 4 1: Very Poor; 2: Poor; 3: Fair; 4: Good; 5: Very Good Theme: Scenario / Characters It’s hard to know the story by just playing this Gamecube version. -

Newagearcade.Com 5000 in One Arcade Game List!
Newagearcade.com 5,000 In One arcade game list! 1. AAE|Armor Attack 2. AAE|Asteroids Deluxe 3. AAE|Asteroids 4. AAE|Barrier 5. AAE|Boxing Bugs 6. AAE|Black Widow 7. AAE|Battle Zone 8. AAE|Demon 9. AAE|Eliminator 10. AAE|Gravitar 11. AAE|Lunar Lander 12. AAE|Lunar Battle 13. AAE|Meteorites 14. AAE|Major Havoc 15. AAE|Omega Race 16. AAE|Quantum 17. AAE|Red Baron 18. AAE|Ripoff 19. AAE|Solar Quest 20. AAE|Space Duel 21. AAE|Space Wars 22. AAE|Space Fury 23. AAE|Speed Freak 24. AAE|Star Castle 25. AAE|Star Hawk 26. AAE|Star Trek 27. AAE|Star Wars 28. AAE|Sundance 29. AAE|Tac/Scan 30. AAE|Tailgunner 31. AAE|Tempest 32. AAE|Warrior 33. AAE|Vector Breakout 34. AAE|Vortex 35. AAE|War of the Worlds 36. AAE|Zektor 37. Classic Arcades|'88 Games 38. Classic Arcades|1 on 1 Government (Japan) 39. Classic Arcades|10-Yard Fight (World, set 1) 40. Classic Arcades|1000 Miglia: Great 1000 Miles Rally (94/07/18) 41. Classic Arcades|18 Holes Pro Golf (set 1) 42. Classic Arcades|1941: Counter Attack (World 900227) 43. Classic Arcades|1942 (Revision B) 44. Classic Arcades|1943 Kai: Midway Kaisen (Japan) 45. Classic Arcades|1943: The Battle of Midway (Euro) 46. Classic Arcades|1944: The Loop Master (USA 000620) 47. Classic Arcades|1945k III 48. Classic Arcades|19XX: The War Against Destiny (USA 951207) 49. Classic Arcades|2 On 2 Open Ice Challenge (rev 1.21) 50. Classic Arcades|2020 Super Baseball (set 1) 51. -

Full Games List Pandora DX 3000 in 1
www.myarcade.com.au Ph 0412227168 Full Games List Pandora DX 3000 in 1 1. 10-YARD FIGHT – (1/2P) – (1464) 38. ACTION 52 – (1/2P) – (2414) 2. 16 ZHANG MA JIANG – (1/2P) – 39. ACTION FIGHTER – (1/2P) – (1093) (2391) 40. ACTION HOLLYWOOOD – (1/2P) – 3. 1941 : COUNTER ATTACK – (1/2P) – (362) (860) 41. ADDAMS FAMILY VALUES – (1/2P) – 4. 1942 – (1/2P) – (861) (2431) 5. 1942 – AIR BATTLE – (1/2P) – (1140) 42. ADVENTUROUS BOY-MAO XIAN 6. 1943 : THE BATTLE OF MIDWAY – XIAO ZI – (1/2P) – (2266) (1/2P) – (862) 43. AERO FIGHTERS – (1/2P) – (927) 7. 1943 KAI : MIDWAY KAISEN – (1/2P) 44. AERO FIGHTERS 2 – (1/2P) – (810) – (863) 45. AERO FIGHTERS 3 – (1/2P) – (811) 8. 1943: THE BATTLE OF MIDWAY – 46. AERO FIGHTERS 3 BOSS – (1/2P) – (1/2P) – (1141) (812) 9. 1944 : THE LOOP MASTER – (1/2P) 47. AERO FIGHTERS- UNLIMITED LIFE – (780) – (1/2P) – (2685) 10. 1945KIII – (1/2P) – (856) 48. AERO THE ACRO-BAT – (1/2P) – 11. 19XX : THE WAR AGAINST DESTINY (2222) – (1/2P) – (864) 49. AERO THE ACRO-BAT 2 – (1/2P) – 12. 2 ON 2 OPEN ICE CHALLENGE – (2624) (1/2P) – (1415) 50. AERO THE ACRO-BAT 2 (USA) – 13. 2020 SUPER BASEBALL – (1/2P) – (1/2P) – (2221) (1215) 51. AFTER BURNER II – (1/2P) – (1142) 14. 3 COUNT BOUT – (1/2P) – (1312) 52. AGENT SUPER BOND – (1/2P) – 15. 4 EN RAYA – (1/2P) – (1612) (2022) 16. 4 FUN IN 1 – (1/2P) – (965) 53. AGGRESSORS OF DARK KOMBAT – 17. 46 OKUNEN MONOGATARI – (1/2P) (1/2P) – (106) – (2711) 54.