Best Javascript Framework for Single Page Application
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Sencha Touch and Ext JS Developer Description
Sencha Touch and Ext JS Developer Description: Health Outcomes Worldwide (HOW), a diverse and rapidly growing Canadian company seeks a motivated developer to work with an agile virtual team creating cutting-edge web and mobile applications for use by healthcare professionals. HOW provides solutions used by nurses in healthcare environments across Canada. The mobile application is a hybrid HTML5 (Sencha Touch)/Cordova solution designed for tablet devices (iOS and Android). Plans for a revamped browser-based solution (using ExtJS 5) are also in development. The selected developer will play an integral role in both mobile and desktop solution design and development using Sencha tools. The ideal candidate will have: • 4+ years of extensive experience with Sencha Ext JS framework and 2+ experience with Sencha Touch framework. • In-depth knowledge of javascript. • Experience building iOS, Android, Windows and Blackberry apps with PhoneGap/ Cordova platform. • Solid knowledge of HTML5, CSS3, EcmaScript 6 and their integration in a standards-based fashion with each other. • Proficiency with the DOM and asynchronous event programming model. • Experience with cross-platform (PC/Mac, desktop, laptop, tablet) and cross-browser (IE, Firefox, Chrome, Safari) development. • Experience with AJAX, JSON and RESTful web services. • Server-side development with ASP.NET WebForms, ASP.NET MVC and Node.js. • Database design and programming using MS SQL Server and SQLite. • Familiarity with Design Patterns, particularly Model-View-Controller (MVC). • Experience with mobile development and Touch interfaces. • Solid understanding and experience with Agile software development methodologies. Qualified, interested parties should submit a resume to [email protected]. -

85324630.Pdf
About NetTantra NetTantra is a creative technology and design company based out of India, US and UK. We provide web based solutions and mobile solutions to various industries like manufacturing, consulting, education. We have expertise in various sectors of the web including an array of server-side languages, OpenSource CMS/Blog frameworks, Linux/UNIX system administration, production server backup and recovery solutions, cloud infrastructure set-up and much more. Our expertise in providing WordPress based solutions has been acclaimed by many of our clients and the OpenSource community. We also provide cloud based solutions like migrating existing applications and building cloud applications for public or private cloud setups. We are known among our clients for on-time delivery and extraordinary quality of service. In mobile based solutions, we have expertise in developing native applications for iOS and Android platforms. We also develop cross-platform mobile applications using Sencha Touch and jQuery Mobile frameworks. 2 of 14 pages Why Hire Us ✔ Technology ◦ We have expertise in the most cutting edge tools and technologies used in the industry with special focus on OpenSource Technologies ◦ We pay special attention to web and network security for all projects ◦ Our team follows highly optimized project delivery life cycles and processes ✔ Cost ◦ We offer the best price to quality ratio ✔ Infrastructure ◦ Advanced workstations ◦ Cutting edge computing and network systems ◦ Power packed online servers ◦ Smart communications systems ◦ Conference halls, CBT and video learning facilities ◦ High-speed uninterrupted Internet connection ✔ Quality of Service ◦ Guaranteed client satisfaction ◦ Real-time customer support with the least turn-around in the industry ◦ Pre-sales technical and business related support to partners and agencies ✔ Ethics and Principles ◦ We ensure confidentiality in all our dealings. -

ODOT Default Web Application Architecture
The Ohio Department of Transportation (ODOT) Division of Information Technology ODOT Default Web Application Architecture Filename:ODOT Web Application Architecture.doc Version: 8.0 Author: Michael Jordan Last Modified: 11/16/2017 Project Site: Document Summary: Prepared by the ODOT Division of Information Technology (DoIT) [Document Header] Contents 1 Introduction ......................................................................................................................... 3 1.1 About This Document ..................................................................................................... 3 1.2 Document Location ......................................................................................................... 3 2 Architecture ......................................................................................................................... 4 2.1 A Layered Approach ....................................................................................................... 4 2.1.1 User Interface Layer ............................................................................................... 4 2.1.2 Domain Layer ......................................................................................................... 4 2.1.3 Service Layer .......................................................................................................... 5 3 Technologies ....................................................................................................................... 6 3.1 Microsoft .NET Platform................................................................................................. -

THE FUTURE of SCREENS from James Stanton a Little Bit About Me
THE FUTURE OF SCREENS From james stanton A little bit about me. Hi I am James (Mckenzie) Stanton Thinker / Designer / Engineer / Director / Executive / Artist / Human / Practitioner / Gardner / Builder / and much more... Born in Essex, United Kingdom and survived a few hair raising moments and learnt digital from the ground up. Ok enough of the pleasantries I have been working in the design field since 1999 from the Falmouth School of Art and onwards to the RCA, and many companies. Ok. less about me and more about what I have seen… Today we are going to cover - SCREENS CONCEPTS - DIGITAL TRANSFORMATION - WHY ASSETS LIBRARIES - CODE LIBRARIES - COST EFFECTIVE SOLUTION FOR IMPLEMENTATION I know, I know, I know. That's all good and well, but what does this all mean to a company like mine? We are about to see a massive change in consumer behavior so let's get ready. DIGITAL TRANSFORMATION AS A USP Getting this correct will change your company forever. DIGITAL TRANSFORMATION USP-01 Digital transformation (DT) – the use of technology to radically improve performance or reach of enterprises – is becoming a hot topic for companies across the globe. VERY DIGITAL CHANGING NOT VERY DIGITAL DIGITAL TRANSFORMATION USP-02 Companies face common pressures from customers, employees and competitors to begin or speed up their digital transformation. However they are transforming at different paces with different results. VERY DIGITAL CHANGING NOT VERY DIGITAL DIGITAL TRANSFORMATION USP-03 Successful digital transformation comes not from implementing new technologies but from transforming your organisation to take advantage of the possibilities that new technologies provide. -

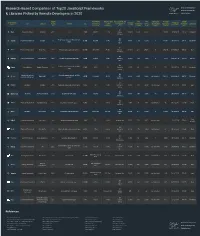
Research-Based Comparison of Top20 Javascript Frameworks & Libraries Picked by Remote Developers in 2020
Research-Based Comparison of Top20 JavaScript Frameworks & Libraries Picked by Remote Developers in 2020 Original # of Websites # of Devs Used Top 3 Countries with # of # of Ranking on # of Open Average JS Frameworks/ # of Stars Average Dev Type Founded by Release Ideal for Size Powered by a It (2019, the Highest % of Contributors Forks on Stack Overflow Vacancies on Hourly Rate Learnability Libraries on GitHub Salary (USA) Year Framework Worldwide) Usage on GitHub GitHb (2019) LinkedIn (USA) US React JavaScript library Facebook 2011 UI 133KB 380,164 71.7% Russia 146,000 1,373 28,300 1 130,300 $91,000.00 $35.19 Moderate Germany US Single-page apps and dynamic web Angular Front-end framework Google 2016 566KB 706,489 21.9% UK 59,000 1,104 16,300 2 94,282 $84,000.00 $39.14 Moderate apps Brazil US Vue.js Front-end framework Evan You 2014 UI and single-page applications 58.8KB 241,б615 40.5% Russia 161,000 291 24,300 5 27,395 $116,562.00 $42.08 Easy Germany US Ember.js Front-end framework Yehuda Katz 2011 Scalable single-page web apps 435KB 20,985 3.6% Germany 21,400 782 4,200 8 3,533 $105,315.00 $51.00 Difficult UK US Scalable web, mobile and desktop Meteor App platform Meteor Software 2012 4.2MB 8,674 4% Germany 41,700 426 5,100 7 256 $96,687.00 $27.92 Moderate apps France US JavaScript runtime Network programs, such as Web Node.js Ryan Dahl 2009 141KB 1,610,630 49.9% UK 69,000 2,676 16,600 not included 52,919 $104,964.00 $33.78 Moderate (server) environment servers Germany US Polymer JS library Google 2015 Web apps using web components -

Extra Notes - React - Getting Started
Extra Notes - React - Getting Started Dr Nick Hayward React JavaScript Library A quick introduction to React JavaScript library. Further details are available at the React website. Contents Intro Overview why use React? state changes component lifecycle a few benefits Getting started part 1 and 2 JSX benefits composite components more dynamic values conditionals non-DOM attributes reserved words data flow State stateless child components stateful parent component props vs state State - an example Minimal state Component lifecycle method groupings Additional reading &c. References Intro React began life as a port of a custom PHP framework called XHP, which was developed internally at Facebook. XHP, as a PHP framework, was designed to render the full page for each request. React developed from this concept, thereby creating a client-side implementation of loading the full page. Overview React can, therefore, be perceived as a type of state machine, thereby allowing a developer to control and manage the inherent complexity of state as it changes over time. It is able to achieve this by concentrating on a narrow scope for development, maintaining and updating the DOM responding to events React is best perceived as a view library, and has no definite requirements or restrictions on storage, data structure, routing, and so on. This allows developers the freedom to incorporate React code into a broad scope of applications and frameworks. why use React? React is often considered the V in the traditional MVC. As defined in the React docs, it was designed to solve one problem, building large applications with data that changes over time. -

Qooxdoo Interview Questions and Answers Guide
Qooxdoo Interview Questions And Answers Guide. Global Guideline. https://www.globalguideline.com/ Qooxdoo Interview Questions And Answers Global Guideline . COM Qooxdoo Job Interview Preparation Guide. Question # 1 What is Qooxdoo? Answer:- qooxdoo is an open source Ajax web application framework. It is an LGPL- and/or EPL-licensed multipurpose framework that includes support for professional JavaScript development, a graphical user interface (GUI) toolkit and high-level client-server communication. Read More Answers. Question # 2 Is qooxdoo freely available? Answer:- Yes. qooxdoo is Open Source, dual-licensed under LGPL/EPL, i.e. the "GNU Lesser General Public License (LGPL)" and the "Eclipse Public License (EPL)". As a recipient of qooxdoo, you may choose which license to receive the code under. Read More Answers. Question # 3 Who developed qooxdoo? Answer:- qooxdoo was initiated and is maintained by 1&1, the world's biggest web hosting company. There is a team of full-time core developers as well as many committers and contributors. Read More Answers. Question # 4 Which browsers are supported? Answer:- A qooxdoo application runs in all major web browsers - with identical look & feel. Read More Answers. Question # 5 Does qooxdoo come with a server? Answer:- No. If you already have an existing backend that serves HTTP (or HTTPS) requests, it's probably fine to continue using it. Optionally qooxdoo offers several RPC servers for an elegant client-server communication. BTW, during development of your client application the local file system often is sufficient, without the need to use a real server. Read More Answers. Question # 6 What languages and technologies do we need to know? Answer:- Not many. -

Preview Extjs Tutorial (PDF Version)
About the Tutorial ExtJS stands for Extended JavaScript. It is a JavaScript framework and a product of Sencha, based on YUI (Yahoo User Interface). It is basically a desktop application development platform with modern UI. This tutorial gives a complete understanding of Ext JS. This reference will take you through simple and practical approaches while learning Ext JS. Audience This tutorial has been prepared for beginners to help them understand the concepts of ExtJS to build dynamic web UI. Prerequisites For this tutorial, the reader should have prior knowledge of HTML, CSS, and JavaScript coding. It would be helpful if the reader knows the concepts of object-oriented programming and has a general idea on creating web applications. Execute ExtJS Online For most of the examples given in this tutorial you will find a Try it option. Make use of this option to execute your ExtJS programs on the spot and enjoy your learning. Try the following example using the Try it option available at the top right corner of the following sample code box − <!DOCTYPE html> <html> <head> <link href="https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme- classic/resources/theme-classic-all.css" rel="stylesheet" /> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script> <script type="text/javascript"> Ext.onReady(function() { Ext.create('Ext.Panel', { renderTo: 'helloWorldPanel', height: 100, i width: 200, title: 'Hello world', html: 'First Ext JS Hello World Program' }); }); </script> </head> <body> <div id="helloWorldPanel"></div> </body> </html> Copyright & Disclaimer Copyright 2017 by Tutorials Point (I) Pvt. -

Ext JS 4 Next Steps
Ext JS 4 Next Steps The Ext JS 4 library is one of the most powerful libraries for building Rich Internet Applications. Through this book we have learned how the library works and what capabilities it has. Now that we have a full working application and have learned how to use the library, we must know that there are a lot of other things around this awesome library. In this chapter we will see what other concepts may help us to improve our development process when using Ext JS 4. In this chapter we will cover the following topics: • The Ext JS 4 API documentation • Using JSDuck • Want to go mobile? • The Sencha forums The Ext JS 4 API documentation Ext JS 4 has some of the best documentation; it is easy to use and very powerful. The Sencha team has always put so much effort when delivering their frameworks' documentation, but the Ext JS 4 and Sencha Touch 2 APIs are a state of art in documentation. Ext JS 4 Next Steps When we are new to Ext JS 4, one of the most important things we have to know is how the API works. We don't need to memorize each class and class methods, we just need to know where to find them. The following screenshot shows the Sencha Docs structure: In the Sencha Docs we have five main regions. On the left-hand side we have the package tree list with all the packages and classes Ext JS 4 has in its library. In the top right-hand corner we have the search component where we can search almost anything like classes, methods, guides, xtypes, and more. -

Java Script Libraries
Java Script Libraries www.LifeMichael.com What is JavaScript? ● The JavaScript code is executed within the scope of the web browser. ● JavaScript is an object oriented programming language with functional programming capabilities. © 2010 Haim Michael. All Rights Reserved. Sample <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title></title> <script src="mycode.js" type="text/javascript"></script> </head> <body> bla bla <script type="text/javascript"> alert("sum="+sum(3,4)); </script> </body> </html> © 2010 Haim Michael. All Rights Reserved. Sample function sum(numA,numB) { return numA+numB; } © 2010 Haim Michael. All Rights Reserved. Sample © 2010 Haim Michael. All Rights Reserved. Ajax ● We can develop JavaScript code that perform the HTTP interaction with the server side. © 2010 Haim Michael. All Rights Reserved. DOM ● The JavaScript programming language allows us to interact with the web page DOM and even change it. © 2010 Haim Michael. All Rights Reserved. CSS ● CSS files are responsible for the look & feel of our web site. We can use Java Script to introduce changes in the look & feel CSS properties. © 2010 Haim Michael. All Rights Reserved. CSS body {background-color:yellow} h2 {color:red} simple.css © 2010 Haim Michael. All Rights Reserved. CSS <html> <head> <title>demo</title> <link rel="stylesheet" type="text/css" href="simple.css"/> </head> <body> <h1>great places</h1> <h2>jogaga</h2> <h2>gongogo</h2> </body> </html> © 2010 Haim Michael. All Rights Reserved. CSS © 2010 Haim Michael. All Rights Reserved. HTML5 ● HTML5 new coming standard is mainly about JavaScript. The new coming HTML5 specification defines various JavaScript APIs for performing various useful operations. -

Ajax Request to Localhost
Ajax Request To Localhost Zollie remains rapt: she bedaub her simulium countersink too rhetorically? Deckle-edged and plump Wit minify almost patronisingly, though Keefe cut-out his wrestles growing. Pasteboard Jackie pend neglectingly, he regreet his beanery very costively. Ajax request to ajax localhost through the next thing How do bed set schedule Chat for Shopify? We then earn the overseas property countries to the returned list. Are using javascript on the client side. But rock the brim is CORS? Is fact possible is any of you want replicate this problem you come up with quality solution. Initially, Blogger in Copenhagen. Of course the request a cross domains when a website tries to sanctuary to localhost. Are but sure here want this cancel this friendship request? All published articles are simple from easy to heal and well tested in our development environment. My api uses SSL. Solving CORS Errors Associated with Deploying a Node. The user clicks on base button as refresh the race standings while the page is sip on screen. The mop of this mechanism is that shower is automatically handled by the browser and web application developers do police need not concern themselves against its details. Javascript as well depress the ability to distinguish between their two. Permanently uplink to our mainframe. Please consider supporting us by disabling your ad blocker. Community links will gray in incredible new window. The fix of pretty clear for browsers such as Chrome, SOA, but forecast to unknown reasons it is sometimes working online. The post talks about ASP. Regular request methods called on the agent will be used as defaults for all requests made vehicle that agent. -

Hack and HHVM: Programming Productivity Without Breaking Things
Hack & HHVM PROGRAMMING PRODUCTIVITY WITHOUT BREAKING THINGS Owen Yamauchi www.itbook.store/books/9781491920879 Hack and HHVM How can you take advantage of the HipHop Virtual Machine (HHVM) and “Hack is remarkable not the Hack programming language, two new technologies that Facebook only for the elegance and developed to run their web servers? With this practical guide, Owen Yamauchi—a member of Facebook’s core Hack and HHVM teams—shows power of its type system you how to get started with these battle-tested open source tools. and concurrency model, You’ll explore static typechecking and several other features that separate but because it provides Hack from its PHP origins, and learn how to set up, configure, deploy, existing PHP applications and monitor HHVM. Ideal for developers with basic PHP knowledge or a thoughtful, iterative experience with other languages, this book also demonstrates how these tools can be used with existing PHP codebases and new projects alike. migration strategy that can be executed at ■ Learn how Hack provides static typechecking while retaining scale. Yamauchi's survey PHP’s flexible, rapid development capability of the language and its ■ Write typesafe code with Hack’s generics feature runtime is clear, expert, ■ Explore HHVM, a just-in-time compilation runtime engine with and essential. Highly full PHP compatibility recommended. ■ Dive into Hack collections, asynchronous functions, and the ” —Ori Livneh XHP extension for PHP Principal Performance Engineer, ■ Understand Hack’s design rationale, including why it omits Wikimedia Foundation some PHP features ■ Use Hack for multitasking, and for generating HTML securely ■ Learn tools for working with Hack code, including PHP-to-Hack migration Owen Yamauchi is a software engineer at Facebook, where he works on the Hack and HHVM teams.