Word 2016 User Interface to Get up to Speed Quickly with Word, It Helps To
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Computer Essentials – Session 1 – Step-By-Step Guide
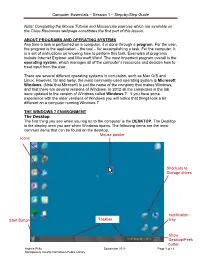
Computer Essentials – Session 1 – Step-by-Step Guide Note: Completing the Mouse Tutorial and Mousercise exercise which are available on the Class Resources webpage constitutes the first part of this lesson. ABOUT PROGRAMS AND OPERATING SYSTEMS Any time a task is performed on a computer, it is done through a program. For the user, the program is the application – the tool – for accomplishing a task. For the computer, it is a set of instructions on knowing how to perform this task. Examples of programs include Internet Explorer and Microsoft Word. The most important program overall is the operating system, which manages all of the computer’s resources and decides how to treat input from the user. There are several different operating systems in circulation, such as Mac O/S and Linux. However, far and away, the most commonly-used operating system is Microsoft Windows. (Note that Microsoft is just the name of the company that makes Windows, and that there are several versions of Windows. In 2012 all the computers in the lab were updated to the version of Windows called Windows 7. If you have some experience with the older versions of Windows you will notice that things look a bit different on a computer running Windows 7. THE WINDOWS 7 ENVIRONMENT The Desktop The first thing you see when you log on to the computer is the DESKTOP. The Desktop is the display area you see when Windows opens. The following items are the most common items that can be found on the desktop: Mouse pointer Icons Shortcuts to Storage drives Notification Start Button Taskbar tray Show Desktop/Peek button Andrea Philo September 2012 Page 1 of 13 Montgomery County-Norristown Public Library Computer Essentials – Session 1 – Step-by-Step Guide Parts of the Windows 7 Desktop Icon: A picture representing a program or file or places to store files. -

Managing Someone Else's E-Mail
Managing Someone Else’s E-Mail In order for you to manage someone else’s e-mail, the owner needs to to delegate access to you. Refer to the training document ‘Assigning a Delegate to Handle E-Mail and Appointments’. Independent of how access was given to the account you’ll need to add the ‘From Field’ to your email and calendar message forms. Add the ‘From’ field to a new E-mail message 1. Click on the ‘New E-mail’ icon. 2. Click on the ‘Options’ Tab --located at the very top of the form: 3. Next, in the Ribbon of the New Message Form you’ll need to click on the ‘From’ field: 4. The ‘From’ field will be present on every new email form after these steps: Click on the ‘From’ icon and click on ‘Other email addresses’. 5. Click on ‘From’ and enter the name of the person that gave you permission to their account. NOTE: This process will only have to be done once, however the process will need to be complete for each person that gives you permission to their account. Managing Someone’s Else E-Mail 1 Dealing with E-mail from a Delegated E-mail Account ‘Send on Behalf of’ 1. Click on the ‘File’ Tab (located in the upper left hand corner of the screen), next click the ‘Open’ icon (located in the left hand column of the screen) 2. Click the icon: ‘Open User’s Folder’ 3. Enter the name of the person who has delegated you access to their account (First Name, Last Name) OR Click ’Name’ to search for the person through the global address book (type the first name first). -

Civil 3D User Interface
AutoCAD Civil 3D 2010 Education Curriculum Instructor Guide Unit 1: Civil 3D Environment Lesson 2 Civil 3D User Interface Overview This lesson describes the user interface in AutoCAD® Civil 3D® software and explains how you manage the user interface to maximize your productivity. Civil 3D is a complex design and drafting environment. Users work with many interface components to accomplish design and drafting tasks. When used properly, the final drafting and production of engineering and construction drawings is a by-product of the design process. Objectives After completing this lesson, you will be able to: . Navigate through the AutoCAD Civil 3D software. Use the user interface to open files and display static and contextual ribbons. Examine the two main components of Toolspace: the Prospector and Settings tabs. Describe the function of Toolspace in drawing creation and management. Use the Panorama window, Properties Palette, and Tool Palette . Explore existing workspaces and create a custom workspace. Create reports using the Toolbox tab of Toolspace. Exercises The following exercises are provided in a step-by-step format in this lesson: 1. Explore the Civil 3D User Interface 2. Explore Toolspace 3. The Panorama Window, Properties and Tool Palettes 4. Work with Workspaces 5. Create Reports The Interface The standard interface is shown in the graphic below. Notice the following elements: 1. The Graphic Window or Drawing Area: This is the main window where the user inputs, modifies, and views visual data. 2. Toolspace: Toolspace is an integral component in the user interface for accessing commands, styles, and data. Use it to access the Prospector, Settings, Survey, and Toolbox tabs. -

PC Literacy II
Computer classes at The Library East Brunswick Public Library PC Literacy II Common Window Elements Most windows have common features, so once you become familiar with one program, you can use that knowledge in another program. Double-click the Internet Explorer icon on the desktop to start the program. Locate the following items on the computer screen. • Title bar: The top bar of a window displaying the title of the program and the document. • Menu bar: The bar containing names of menus, located below the title bar. You can use the menus on the menu bar to access many of the tools available in a program by clicking on a word in the menu bar. • Minimize button: The left button in the upper-right corner of a window used to minimize a program window. A minimized program remains open, but is visible only as a button on the taskbar. • Resize button: The middle button in the upper-right corner of a window used to resize a program window. If a program window is full-screen size it fills the entire screen and the Restore Down button is displayed. You can use the Restore Down button to reduce the size of a program window. If a program window is less than full-screen size, the Maximize button is displayed. You can use the Maximize button to enlarge a program window to full-screen size. • Close button: The right button in the upper-right corner of a window used to quit a program or close a document window – the X • Scroll bars: A vertical bar on the side of a window and a horizontal bar at the bottom of the window are used to move around in a document. -

Getting Started
c01.indd 09/08/2018 Page 1 rt I Getting Started he chapters in this part are intended IN THIS PART to provide essential background infor- T mation for working with Excel.el. Here Chapter 1 you’ll see how to make use of the basic Introducing Excel features that are required for every Excel Chapter 2 user. If you’ve used Excel (or even a differ- Entering and Editing Worksheet Data ent spreadsheet program) in the past, much Chapter 3 of this information may seem like review. Performing Basic Worksheet Operations Even so, it’s likely that you’ll fi nd quite Chapter 4 a few new tricks and techniques in these Working with Excel Ranges and Tables chapters. Chapter 5 Formatting Worksheets Chapter 6 Understanding Excel Files and Templates COPYRIGHTEDCha pMATERIALter 7 Printing Your Work Chapter 8 Customizing the Excel User Interface c01.indd 09/08/2018 Page 3 CHAPTER Introducing Excel IN THIS CHAPTER Understanding what Excel is used for Looking at what’s new in Excel 2019 Learning the parts of an Excel window Moving around a worksheet Introducing the Ribbon, shortcut menus, dialog boxes, and task panes Introducing Excel with a step-by-step hands-on session his chapter is an introductory overview of Excel 2019. If you’re already familiar with a previ- Tous version of Excel, reading (or at least skimming) this chapter is still a good idea. Understanding What Excel Is Used For Excel is the world’s most widely used spreadsheet software and is part of the Microsoft Offi ce suite. -

Spot-Tracking Lens: a Zoomable User Interface for Animated Bubble Charts
Spot-Tracking Lens: A Zoomable User Interface for Animated Bubble Charts Yueqi Hu, Tom Polk, Jing Yang ∗ Ye Zhao y Shixia Liu z University of North Carolina at Charlotte Kent State University Tshinghua University Figure 1: A screenshot of the spot-tracking lens. The lens is following Belarus in the year 1995. Egypt, Syria, and Tunisia are automatically labeled since they move faster than Belarus. Ukraine and Russia are tracked. They are visible even when they go out of the spotlight. The color coding of countries is the same as in Gapminder[1], in which countries from the same geographic region share the same color. The world map on the top right corner provides a legend of the colors. ABSTRACT thus see more details. Zooming brings many benefits to visualiza- Zoomable user interfaces are widely used in static visualizations tion: it allows users to examine the context of an interesting object and have many benefits. However, they are not well supported in by zooming in the area where the object resides; labels overcrowded animated visualizations due to problems such as change blindness in the original view can be displayed without overlaps after zoom- and information overload. We propose the spot-tracking lens, a new ing in; it allows users to focus on a local area and thus reduce their zoomable user interface for animated bubble charts, to tackle these cognitive load. problems. It couples zooming with automatic panning and provides In spite of these benefits, zooming is not as well supported in an- a rich set of auxiliary techniques to enhance its effectiveness. -

Getting to Know Word 2010
Microsoft Word 2010 Getting to Know Word 2010 Location: Central Library, Technology Room Visit Schenectady County Public Library at http://www.scpl.org (The following document based on Word 2007 from Microsoft - Lynchburg College Office Tutorial) 1 Introduction to Microsoft Word 2010 Introduction Microsoft Office Word is a word-processing program that gives you the ability to create a wide variety of documents - letters, posters, charts, newsletters, envelop labels, and more! The Quick Access Toolbar, Ribbons, Tabs and Groups – provide access to common features of Word and other applications. To open an application, double-click on your desktop or taskbar icon. Or, click the button, in the lower left corner of the screen, then click All Programs, move the cursor over Microsoft Office and select the application you desire. (When you need to click a mouse button, it will mean to click the left mouse button – unless otherwise indicated.) The Microsoft Office Screen – File, Ribbons, Tab and Group examples. Minimize Ribbon and Quick Access Toolbar Help Title Bar Close Button Ribbon File Tab Vertical Scroll Insertion Point Bar Document Window Document Window Horizontal Scroll Bar Zoom Slider Horizontal Scroll Bar Status Bar View Buttons 2 Getting to Know the Tabs and Ribbons: File – Contains commands for working with a file such as save routines, your recent file list, print, help and information about your document. The preview pane gives you additional information about the document. Office 2010 has a new feature on Word, Excel and PowerPoint for AutoRecover (autosave) documents. Manually saving your files is the best way to protect your work. -

Adding the Maine Prescription Monitoring System As a Favorite
Adding the Maine Prescription Monitoring System as a Favorite Beginning 1/1/17 all newly prescribed narcotic medications ordered when discharging a patient from the Emergency Department or an Inpatient department must be recorded in the Maine prescription monitoring system (Maine PMP). Follow these steps to access the Maine PMP site from the SeHR/Epic system and create shortcuts to the activity to simplify access. Access the Maine PMP site from hyperspace 1. Follow this path for the intial launch of the Maine PMP site: Epic>Help>Maine PMP Program Please note: the Maine PMP database is managed and maintained by the State of Maine and does NOT support single-sign on 2. Click Login to enter your Maine PMP user name and password a. If you know your user name and password, click Login b. To retrieve your user name click Retrieve User Name c. To retrieve your password click Retrieve Password Save the Maine PMP site as a favorite under the Epic button After accessing the site from the Epic menu path you can make the link a favorite under the Epic menu. 1. Click the Epic button, the Maine PMP program hyperlink will appear under your Recent activities, click the Star icon to save it as a favorite. After staring the activity it becomes a favorite stored under the Epic button Save the Maine PMP site as a Quick Button on your Epic Toolbar After accessing the site from the Epic menu path you may choose to make the Maine PMP hyperlink a quick button on your main Epic toolbar. -

Customizing Eclipse RCP Applications Techniques to Use with SWT and Jface
Customizing Eclipse RCP applications Techniques to use with SWT and JFace Skill Level: Intermediate Scott Delap ([email protected]) Desktop/Enterprise Java Consultant Annas Andy Maleh ([email protected]) Consultant 27 Feb 2007 Most developers think that an Eclipse Rich Client Platform (RCP) application must look similar in nature to the Eclipse integrated development environment (IDE). This isn't the case, however. This tutorial will explain a number of simple techniques you can use with the Standard Widget Toolkit (SWT) and JFace to create applications that have much more personality than the Eclipse IDE. Section 1. Before you start About this tutorial This tutorial will explain a number of UI elements that can be changed in Eclipse RCP, JFace, and SWT. Along the way, you will learn about basic changes you can make, such as fonts and colors. You will also learn advanced techniques, including how to create custom wizards and section headers. Using these in conjunction should provide you the ability to go from a typical-looking Eclipse RCP application to a distinctive but visually appealing one. Prerequisites Customizing Eclipse RCP applications © Copyright IBM Corporation 1994, 2008. All rights reserved. Page 1 of 40 developerWorks® ibm.com/developerWorks You should have a basic familiarity with SWT, JFace, and Eclipse RCP. System requirements To run the examples, you need a computer capable of adequately running Eclipse V3.2 and 50 MB of free disk space. Section 2. Heavyweight and lightweight widgets Before diving into techniques that can be used to modify SWT, JFace, and Eclipse RCP in general, it's important to cover the fundamental characteristics of SWT and how they apply to the appearance of the widget set. -

Comparing Autocad and Autocad LT Autocad LT’S Advantages Are Its Lower Cost and Its Compatibility with Autocad
07_260173 ch01.qxp 5/21/08 9:08 AM Page 13 Starting to Draw n this chapter, I explain the essentials that you need to start drawings. After a little background, I discuss the basics of the screen that you see when you IN THIS CHAPTER open AutoCAD or AutoCAD LT, and how to use it. If you’ve never used I Getting acquainted with AutoCAD before, do the “Quick Start: Drawing a Window” chapter first. AutoCAD and AutoCAD LT AutoCAD and its younger brother, AutoCAD LT, are both created by Autodesk. Together they are the most widely used technical drawing programs anywhere. Starting AutoCAD and AutoCAD alone has more than 6,000,000 registered users. According to Autodesk, AutoCAD LT CAD stands for computer-aided design, but it can also stand for computer-aided drafting or drawing. Creating a new drawing The first version of AutoCAD, running under DOS, came out in 1982. AutoCAD Using the AutoCAD and was the first significant CAD program to run on a desktop computer. At the time, AutoCAD LT interface most other technical drawing programs ran on high-end workstations or even mainframes. AutoCAD LT was introduced in 1993, as a less expensive alternative Saving your drawing to AutoCAD, for people who don’t need all of AutoCAD’s advanced features. Closing a drawing and exiting AutoCAD and AutoCAD LT AutoCAD’s Advantages AutoCAD’s success has been attributed to its famous open architecture — the flexi- bility that the end user has to customize the program using source code files in plain text (ASCII) format — andCOPYRIGHTED programming languages (such as AutoLISP MATERIAL and Visual Basic for Applications). -

Organizing Windows Desktop/Workspace
Organizing Windows Desktop/Workspace Instructions Below are the different places in Windows that you may want to customize. On your lab computer, go ahead and set up the environment in different ways to see how you’d like to customize your work computer. Start Menu and Taskbar ● Size: Click on the Start Icon (bottom left). As you move your mouse to the edges of the Start Menu window, your mouse icon will change to the resize icons . Click and drag the mouse to the desired Start Menu size. ● Open Start Menu, and “Pin” apps to the Start Menu/Taskbar by finding them in the list, right-clicking the app, and select “Pin to Start” or “More-> “Pin to Taskbar” OR click and drag the icon to the Tiles section. ● Drop “Tiles” on top of each other to create folders of apps. ● Right-click on Tiles (for example the Weather Tile), and you can resize the Tile (maybe for apps you use more often), and also Turn On live tiles to get updates automatically in the Tile (not for all Tiles) ● Right-click applications in the Taskbar to view “jump lists” for certain applications, which can show recently used documents, visited websites, or other application options. ● If you prefer using the keyboard for opening apps, you probably won’t need to customize the start menu. Simply hit the Windows Key and start typing the name of the application to open, then hit enter when it is highlighted. As the same searches happen, the most used apps will show up as the first selection. -

Using Microsoft Visual Studio to Create a Graphical User Interface ECE 480: Design Team 11
Using Microsoft Visual Studio to Create a Graphical User Interface ECE 480: Design Team 11 Application Note Joshua Folks April 3, 2015 Abstract: Software Application programming involves the concept of human-computer interaction and in this area of the program, a graphical user interface is very important. Visual widgets such as checkboxes and buttons are used to manipulate information to simulate interactions with the program. A well-designed GUI gives a flexible structure where the interface is independent from, but directly connected to the application functionality. This quality is directly proportional to the user friendliness of the application. This note will briefly explain how to properly create a Graphical User Interface (GUI) while ensuring that the user friendliness and the functionality of the application are maintained at a high standard. 1 | P a g e Table of Contents Abstract…………..…………………………………………………………………………………………………………………………1 Introduction….……………………………………………………………………………………………………………………………3 Operation….………………………………………………….……………………………………………………………………………3 Operation….………………………………………………….……………………………………………………………………………3 Visual Studio Methods.…..…………………………….……………………………………………………………………………4 Interface Types………….…..…………………………….……………………………………………………………………………6 Understanding Variables..…………………………….……………………………………………………………………………7 Final Forms…………………....…………………………….……………………………………………………………………………7 Conclusion.…………………....…………………………….……………………………………………………………………………8 2 | P a g e Key Words: Interface, GUI, IDE Introduction: Establishing a connection between