Adobe Photoshop CS3 Classroom in a Book Instructor Notes
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Adobe Unlocks Creative Velocity
Adobe Customer Story Adobe unlocks creative velocity. IT team supports design-led culture with delivery of Adobe Creative Cloud for enterprise software to all employees using Single Sign-On capability. Adobe “With Adobe Creative Cloud for enterprise we allow Adobe employees and enterprise customers to link their corporate credentials to Adobe ID seamlessly.” Gerri Martin-Flickinger, CIO, Adobe The Bully Project Mural SOLUTION RESULTS Adobe Creative Cloud for enterprise SIMPLIFIED MANAGEMENT UNIVERSAL ACCESS ENABLING CREATIVITY SELF SERVICE Deployed 12,000 Adobe Provided employees with one Empowered employees Gave employees flexibility Creative Cloud licenses with secure login to access creative to enhance the quality to download software on directory federation for easy apps and services using and creativity of content, an as-needed basis roll-out and management the same Single Sign-On benefitting both creators mechanism they use for 200 and target audiences other applications and online services Adobe Customer Story Adobe Established in 1982 Employees: 12,000 worldwide San Jose, California www.adobe.com CHALLENGES • Provide all employees with Adobe creative apps and services • Simplify access to software and boost security using Single Sign-On capability • Streamline employee onboarding and creative software management Supporting creativity enterprise-wide On a regular basis, Adam Pratt spends time editing images, creating documents, or building video and audio “Adobe Creative Cloud for tutorials using the very latest creative applications. What might come as a surprise is that Pratt isn’t working for a enterprise has enabled our IT leading creative agency or post-production facility—he is a Senior Marketing Manager for sales enablement at team to deliver a consistent Adobe. -

Creative Cloud Team Overview
Adobe Creative Cloud for teams Built to accelerate your business, Creative Cloud gives your organization access to the world’s best creative apps and services as soon as they’re released. Step up from Adobe Creative Suite 6 to access a wealth of new features that boost your productivity, make everyday tasks easier, support the latest standards and hardware and help you create even more amazing work. Collaborate and share with ease Securely share files and folders across desktops and devices. Custom-built Creative Cloud Libraries make it easy to maintain version control, stay on top of changes and work together more productively. Deploy and manage without hassles Deploy apps and updates your way—either handle it centrally or let users install as needed. The web-based Admin Console enables IT to add or reassign seats anytime with just a few clicks, and billing catches up at your next payment cycle. Plus, get up to 15% off with purchases of 10 or more seats through the Value Incentive Plan (VIP). Get expert help when you need it Got questions about deployment or license management? Creative Cloud for teams offers an onboarding webinar as well as advanced 24x7 technical support. And if you need training on a desktop app, count on 1:1 Expert Services sessions and thousands of tutorials to help you make the most of your software. Jump-start the design process with creative resources The Adobe Stock marketplace puts the perfect asset right at your fingertips with millions of royalty-free photos, graphics, videos and our curated collection of premium images from some of the world’s leading creatives. -

Adobe Creative Cloud for Enterprise Overview
Requires Services New CS6 Since Creative Cloud for enterprise App Single Always have access to the latest Adobe creative apps, services, IT tools and enterprise support Apps All Apps, Services, and Features What it’s used for Adobe Photoshop Edit and composite images, use 3D tools, edit video, and perform advanced image analysis. • • Adobe Illustrator Create vector-based graphics for print, web, video, and mobile. • • Adobe InDesign Design professional layouts for print and digital publishing. • • Adobe Bridge Browse, organize and search your photos and design files in one central place. Design • Adobe Acrobat Pro Create, protect, sign, collaborate on, and print PDF documents. • Adobe Dreamweaver Design, develop, and maintain standards-based websites and applications. • • Web Adobe Animate Create interactive animations for multiple platforms. • • • Adobe Premiere Pro Edit video with high-performance, industry-leading editing suite. • • Adobe After Effects Create industry-standard motion graphics and visual effects. • • Adobe Audition Create, edit, and enhance audio for broadcast, video, and film. • • Adobe Prelude Streamline the import and logging of video, from any video format. • • • Video and audio and Video Adobe Media Encoder Automate the process of encoding video and audio to virtually any video or device format. • Exclusive Creative Cloud Apps (not available in Adobe Creative Suite) Adobe XD Design and prototype user experiences for websites, mobile apps and more. • • • • Adobe Dimension Composite high-quality, photorealistic images with 2D and 3D assets. • • • • Adobe Character Animator Animate your 2D characters in real time. • • Adobe InCopy Professional writing and editing solution that tightly integrates with Adobe InDesign. • • Adobe Lightroom Classic Organize, edit, and publish digital photographs. -

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
Case 3:16-cv-04144-JST Document 49 Filed 11/15/16 Page 1 of 38 1 2 3 4 5 6 7 8 UNITED STATES DISTRICT COURT 9 NORTHERN DISTRICT OF CALIFORNIA 10 SAN FRANCISCO COURTHOUSE 11 12 ADOBE SYSTEMS INCORPORATED, a Case No.: 3:16-cv-04144-JST 13 Delaware Corporation, [PROPOSED] 14 Plaintiff, PERMANENT INJUNCTION AGAINST DEFENDANT ITR 15 v. CONSULING GROUP, LLC, AND DISMISSAL OF DEFENDANT ITR 16 A & S ELECTRONICS, INC., a California CONSULTING GROUP, LLC Corporation d/b/a TRUSTPRICE; SPOT.ME 17 PRODUCTS LLC, a Nevada Limited Liability Honorable Jon S. Tigar Company; ALAN Z. LIN, an Individual; 18 BUDGET COMPUTER, a business entity of unknown status; COMPUTECHSALE, LLC, a 19 New Jersey Limited Liability Company; EXPRESSCOMM INTERNATIONAL INC., a 20 California Corporation; FAIRTRADE CORPORATION, a business entity of unknown 21 status, FCO ELECTRONICS, a business entity of unknown status; ITR CONSULTING 22 GROUP, LLC, a Texas Limited Liability Company; RELIABLE BUSINESS PARTNER, 23 INC., a New York Corporation; LESTER WIEGERS, an individual doing business as 24 ULTRAELECTRONICS; and DOES 1-10, Inclusive, 25 Defendants. 26 27 28 - 1 - [PROPOSED] PERMANENT INJUNCTION & DISMISSAL – Case No.: 3:16-cv-04144-JST Case 3:16-cv-04144-JST Document 49 Filed 11/15/16 Page 2 of 38 1 The Court, pursuant to the Stipulation for Entry of Permanent Injunction & Dismissal 2 (“Stipulation”), between Plaintiff Adobe Systems Incorporated (“Plaintiff”), on the one hand, and 3 Defendant ITR Consulting Group, LLC (“ITR”), on the other hand, hereby ORDERS, 4 ADJUDICATES and DECREES that a permanent injunction shall be and hereby is entered against 5 ITR as follows: 6 1. -

Adobe Lightroom 3 - the Missing FAQ
Sample Questions PROPRIETARY RAW VS. DNG One of the Import options available is to convert to DNG—but what does that actually mean? DNG stands for Digital Negative. It’s another !le format, designed primarily for raw image data, but the biggest di"erence is that it’s openly documented unlike proprietary raw !les (CR2, NEF, etc.), so anyone can download the information to decode the !le. A DNG !le is comprised of 3 di"erent parts—the image data itself, the metadata that describes that photo, and an embedded preview which can be updated to show your adjustments without a"ecting the raw data. = So why consider DNG as an alternative to storing !les in your camera manufacturer’s format? Should I convert to DNG? DNG is a well worn debate on every forum on the web, and there’s no right or wrong answer, but there are a few pros and cons to consider when weighing your personal decision. Long Term Storage Also check... The DNG format is openly and completely documented, which means that it should be supported inde!nitely, whereas proprietary formats “Lightroom thinks such as CR2, NEF, RAF, etc., aren’t. The question is, will you be able to my photos are !nd a raw converter in 20 years time that will convert your camera’s missing—how do I proprietary format when that camera model is ancient history? Some !x it?” on page 200 of Kodak’s early digital formats are already unsupported by Kodak Free sample questions - buy the book from www.lightroomqueen.com Adobe Lightroom 3 - The Missing FAQ themselves, so how long will it be before other formats start to go the Also check.. -

Adobe Creative Cloud 2018 - All Apps Built to Accelerate Your Business
Adobe Creative Cloud 2018 - All Apps Built to accelerate your business. Step up from Adobe Creative Suite to the 2018 release of Creative Cloud and drive powerful business results across your team or enterprise. Get the world’s best creative apps and everything else your business needs to efficiently create amazing content and collaborate freely across desktop and mobile. Creative Desktop Apps What it does? Creative Mobile apps What it does? Adobe Photoshop Image editing and compositing Creative Cloud for iOS Mobile access to your Creative Cloud account Adobe Illustrator Vector graphics and illustration for print, web, Hundreds of free video tutorials for every experience video, and mobile Creative Cloud Tutorials level Page design and layout for print and digital Adobe InDesign publishing Adobe Capture Create inspiring colours, shapes, brushes and more Create, protect, collaborate, and print PDF Adobe Acrobat Pro DC documents Adobe Illustrator Draw Vector drawing anywhere Adobe Bridge Centralize and organize your creative assets Cut out, combine and create amazing images, Adobe Photoshop Mix anywhere. Adobe Dreamweaver Design and develop modern, responsive websites Adobe Photoshop Fix Photoshop retouching for everyone, anywhere Interactive animations for multiple platforms Adobe Animate (formerly Flash Professional) Adobe Photoshop Sketch Expressive drawing Adobe Muse Design and publish websites without writing code Adobe Lightroom Mobile Capture, edit and organize images anywhere Rapidly and iteratively design, prototype, and Adobe -

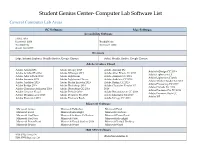
Student Genius Center Computer Lab Software List
Student Genius Center- Computer Lab Software List General Computer Lab Areas PC Software Mac Software Accessibility Software JAWS 2019 Kurzweil 3000 Read&Write Read&Write Kurzweil 3000 Zoom Text 2019 Browsers Edge, Internet Explorer, Mozilla Firefox, Google Chrome Safari, Mozilla Firefox, Google Chrome Adobe Creative Cloud Adobe Acrobat DC Adobe InCopy 2019 Adobe Acrobat DC Adobe InDesign CC 2019 Adobe Acrobat Distiller Adobe InDesign 2019 Adobe After Effects CC 2019 Adobe Lightroom CC Adobe After Effects 2019 Adobe Lightroom Adobe Animate CC 2019 Adobe Lightroom Classic Adobe Animate 2019 Adobe Lightroom Classic Adobe Audition CC 2019 Adobe Media Encoder CC2019 Adobe Audition 2019 Adobe Media Encoder 2019 Adobe Bridge CC 2019 Adobe Photoshop CC 2019 Adobe Bridge 2019 Adobe Photoshop 2019 Adobe Character Creator CC Adobe Prelude CC 2019 Adobe Character Animator 2019 Adobe Photoshop CC 2019 2019 Adobe Premiere Pro CC 2019 Adobe Creative Cloud Adobe Prelude 2019 Adobe Dreamweaver CC 2019 Adobe Premiere Rush CC Adobe Dreamweaver 2019 Adobe Premiere Pro 2019 Adobe Illustrator CC 2019 Adobe XD Adobe Illustrator 2019 Adobe Premiere Rush Adobe InCopy CC 2019 Microsoft Software Microsoft Access Microsoft Publisher Microsoft Excel Microsoft Excel Microsoft Silverlight Microsoft OneNote Microsoft OneDrive Microsoft Solitaire Collection Microsoft PowerPoint Microsoft OneNote Microsoft Visio Microsoft Silverlight Microsoft PowerPoint Microsoft Visual Studios 2019 Microsoft Virtual Desktop Microsoft Project Microsoft Word Microsoft Word IBM SPSS Software -

Adobe Unveils the Next Generation of Creative Cloud at MAX 2017
Press Contacts Paige Young Adobe 425-442-3981 [email protected] Denise Styerwalt Adobe 408-204-3652 [email protected] FOR IMMEDIATE RELEASE Adobe Unveils the Next Generation of Creative Cloud at MAX 2017 All-New Adobe XD, Adobe Dimension, Adobe Lightroom CC Photo Service and Dozens of New Feature Updates Announced Today LAS VEGAS, Nev. — Oct. 18, 2017 — Today at Adobe MAX, the Creativity Conference, Adobe (Nasdaq:ADBE) unveiled the next generation of Creative Cloud, including four brand new applications, Adobe XD CC for experience design, Adobe Dimension CC for 2D to 3D compositing, Character Animator CC for 2D animation, and an all-new cloud-based photography service, Adobe Photoshop Lightroom CC. In addition, Adobe announced feature updates to its flagship applications including Photoshop CC, InDesign CC, Illustrator CC and Premiere Pro CC, and ongoing expansion of its Adobe Stock service. All of these updates include capabilities powered by Adobe Sensei, Adobe’s artificial intelligence and machine learning platform, and are the latest in a series of innovations from Adobe that serve modern creative professionals and enthusiasts wherever and however they work. From the rapidly expanding system of mobile-first applications or the recent addition of branded, premium features to Adobe Spark, Adobe is building out a range of fast, flexible solutions for creative projects of all types. “Adobe continues to lead the creative revolution, driving modernization and innovation that will accelerate the creative process across all platforms and devices,” said Bryan Lamkin, executive vice president and general manager, Digital Media at Adobe. “Today, we unveiled a new generation of Creative Cloud, with a wide spectrum of capabilities—from new experience design, 2D animation and 3D rendering apps to an all-new, cloud-based photography service. -

Résumé | Designer. Developer. Photographer
rob rasmussen designer. developer. photographer. I’m a creative and reliable self-starter specializing in digital media, web and print design, social media, SEO, and photo retouching. I’ve demonstrated the ability to design, build, and launch artistic projects for a wide variety of clients — from a publicly traded company to small local businesses. Portfolio Experience rjrasmussen.com Sr. Manager, Web & Visual Design Identiv, Remote Employee, July 2011 - Current Education Orchestrate branding, creative direction, art direction and design for web, print and Bachelor of Arts in Interactive Digital Design email mediums; Effectively prioritize and design artwork for websites, print collateral, emails, presentations, and social media; Outline and execute drip campaigns and other Quinnipiac University, Hamden, CT email marketing using Salesforce, Pardot, and ActOn tools; Proposed, designed, and May 2006 implemented site content architecture and SEO for main website, support website and eCommerce, using platforms like Wordpress, Joomla, Magento, and Shopify; Plan and Strengths execute photography in a controlled setting for Identiv products and subsequent brands. Adobe Photoshop Freelance Graphic & Web Designer and Photographer Adobe Illustrator Various Clients & Locations, March 2005 – Current Adobe InDesign Adobe Dreamweaver Organized, managed and delivered effective and functional creative projects that met the Adobe Lightroom needs of various clients and businesses; Created designs, concepts, and sample layouts based on knowledge of layout -

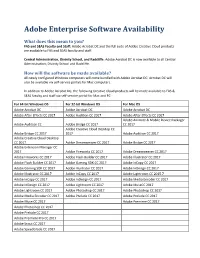
Adobe Enterprise Software Availability
Adobe Enterprise Software Availability What does this mean to you? FAS and SEAS Faculty and Staff: Adobe Acrobat DC and the full suite of Adobe Creative Cloud products are available to FAS and SEAS faculty and staff. Central Administration, Divinity School, and Radcliffe: Adobe Acrobat DC is now available to all Central Administration, Divinity School and Radcliffe. How will the software be made available? All newly configured Windows computers will come bundled with Adobe Acrobat DC. Acrobat DC will also be available via self-service portals for Mac computers. In addition to Adobe Acrobat DC, the following Creative Cloud products will be made available to FAS & SEAS faculty and staff via self-service portal for Mac and PC: For 64-bit Windows OS For 32-bit Windows OS For Mac OS Adobe Acrobat DC Adobe Acrobat DC Adobe Acrobat DC Adobe After Effects CC 2017 Adobe Audition CC 2017 Adobe After Effects CC 2017 Adobe Animate & Mobile Device Packager Adobe Audition CC Adobe Bridge CC 2017 CC 2017 Adobe Creative Cloud Desktop CC Adobe Bridge CC 2017 2017 Adobe Audition CC 2017 Adobe Creative Cloud Desktop CC 2017 Adobe Dreamweaver CC 2017 Adobe Bridge CC 2017 Adobe Extension Manager CC 2017 Adobe Fireworks CC 2017 Adobe Dreamweaver CC 2017 Adobe Fireworks CC 2017 Adobe Flash Builder CC 2017 Adobe Illustrator CC 2017 Adobe Flash Builder CC 2017 Adobe Gaming SDK CC 2017 Adobe InCopy CC 2017 Adobe Gaming SDK CC 2017 Adobe Illustrator CC 2017 Adobe InDesign CC 2017 Adobe Illustrator CC 2017 Adobe InCopy CC 2017 Adobe Lightroom CC 2015.7 Adobe InCopy -

Adobe Photoshop Lightroom 3.0 Shortcuts, Tips and Quick Reference
Adobe Photoshop Lightroom 3.0 Shortcuts, Tips and Quick Reference Shortcuts • Command/Ctrl + / (forward slash) reveals shortcuts for each module. Modules • Cmd +Opt/Ctrl + Alt + 1, 2-5 selects the modules (Library, Develop etc.). • “G” and “E” work across modules to return you to the Library. • “D” moves to the Develop Module. Panels (F5) • Opt/Alt -click the triangle on the panel header to toggle Solo Mode (single panel). • Shift -click a panel header to display additional panels while in Solo Mode. • Cmd/Ctrl + click the disclosure triangle in Solo Mode to show/hides all panels. • F7 toggles the left panel, F8 toggles the right panel. F6 toggles the filmstrip. • Control (Mac), right mouse (Win) -click the small triangle (outer edge of the panel midway down the screen) to change panel hide/show options. Interface • “F” cycles full screen mode. • “F” cycles full screen mode (allowing for more screen real estate, roll-over to display menus). • “Tab” hides side panels, “Shift + Tab” hides all panels (including the module and filmstrip), and Cmd/Ctrl + Shift + F hides all panels and enters Full Screen Mode. • “T” toggles the visibility of the Tool bar. • “L” cycles lights dimmed (dims interface). Import • Select a source on the left by navigating through connected drives or use the arrow to select from common locations. • Double click to doc folders. • Double click image in Thumbnail view to display in Loupe (or use the icons below the thumbnails). • Templates for file naming now include a “shoot” name. • File size indicator of import (at lower left). • A volume can be ejected or un-mounted from your system after import. -

Multimedia Protector
Multimedia Protector © 2008 Mirage Computer Systems GmbH Version: 2.0 This document was updated: 09.08.2008 Multimedia Protector by Mirage Computer Systems GmbH This documentation and the accompanying material are for informational purpose only and property of Mirage Computer Systems GmbH, Aulendorf. Information in this document is subject to change without notice. The names of companies, products, people, characters, and/or data mentioned herein are fictitious and are in no way intended to represent any real individual, company, product, or event, unless otherwise noted. No part of this document and the accompanying material may be reproduced or transmitted in any form or by any means, electronic or mechanical, for any purpose, without the express written permission of Mirage Computer Systems GmbH, Aulendorf. All products and company names mentioned herein may be the trademarks of their respective owners. Copyright © 2001 - 2006 Mirage Computer Systems GmbH. All rights reserved. Contents 3 Table of Contents Foreword 0 Part I Using this Tutorial 11 Part II Video Tutorial 14 Part III Part I - Learning the Basics 17 1 About Part................................................................................................................................... I 17 2 Latest Updates................................................................................................................................... 17 Service Pack........................................................................................................................................................