Wordpress Slides Handout
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Pre-Requisites
WordPress is very popular content management system and widely used by many big companies for their business web sites. It offers more flexibility for creating personal and professional web sites. With this increasing popularity of WordPress demand of skilled WordPress professional also increaes. This 3 module WordPress course is designed to learn eaverthing you need to become a professional WordPress developer. We includes all the WordPress concepts that are used while development of real time web sites using WordPress. Every concept is explain with the help of live practical example _________________________________________________________ Pre-requisites • Basic Knowledge of PHP/MySQL • Basic knowledge of CSS/HTML • You can use any suitable editor for programming like dreamweaver,notepad++ etc. Who Can Join • Anyone looking for easy and afforable way to create their own web site. • Any WordPress user or developer to expand their knowledge in WordPress development. • Any web developer want to become a highly skilled and professional WordPress Developer. Module-1 [ WordPress Basics ] Section 1 [WordPress Introduction] Section 2 [Getting Started with WordPress • Getting into WordPress • Using wordpress.com to create free blog • Understanding the common terms • How to Install WordPress on localhost • Why to use WordPress • wp-admin panel • Features of WordPress latest version • wp-admin dashboard . • WP resources,codex,plugin and • What is Gravatar theme Section 3 [Blog Content using post] Section 4 [Pages, Menus,Media libraries] • Adding -

Automattic Drives Customer-Centric Improvements on Wordpress.Com
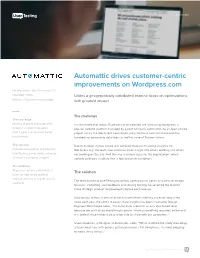
CASE STUDY Automattic drives customer-centric improvements on Wordpress.com Headquarters: San Francisco, CA Founded: 2005 Unites a geographically distributed team to focus on optimizations Industry: Consumer technology with greatest impact The challenge The challenge Making product improvements It is estimated that about 25 percent of all websites are built using Wordpress, a based on support requests popular website platform managed by parent company Automattic. As an open source didn’t yield substantially better project run by the Wordpress Foundation, the platform is built and maintained by experiences hundreds of community volunteers as well as several ‘Automatticians.’ The solution Due to its open source nature and because there isn’t tracking analytics on Outside perspective provided by Wordpress.org, the team does not have much insight into what’s working and what’s UserTesting panel yields valuable, not working on the site. And this was a serious issue for the organization, which shareable customer insights actively cultivates a culture that is focused on its customers. The outcome Alignment across a distributed The solution team for optimized product releases results in higher quality The team turned to UserTesting to identify potential pain points and areas of friction products for users. Collecting user feedback and sharing findings has enabled the team to make strategic product improvements before each release. Additionally, without a central office and with teams meeting in-person only a few times each year, the ability to easily share insights has been invaluable. Design Engineer Mel Choyce notes, “It’s particularly useful for us as a distributed team because we can’t all do everything in person. -

Installing Using an Auto-Installer
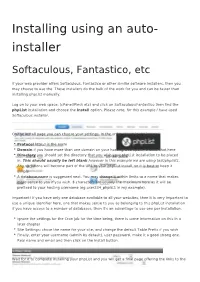
Installing using an auto- installer Softaculous, Fantastico, etc If your web provider offers Softaculous, Fantastico or other similar software installers, then you may choose to use the. These installers do the bulk of the work for you and can be faster than installing phpList manually. Log on to your web space, (cPanel/Plesk etc) and click on Softaculous/Fantastico then find the phpList installation and choose the Install option. Please note, for this example I have used Softaculous installer. On the Install page you can choose your settings. In the order shown in the image: Protocol http:// is the norm Domain if you have more than one domain on your hosting/web space, choose that here Directory you should set the directory that you wish your phpList installation to be placed in. This should usually be left blank however in this example we are using test/phplist1. Any variations will become part of the URL to your phpList install, so it is best to keep it simple A database name is suggested next. You may change it within limits to a name that makes more sense to you if you wish. 8 characters are usually the maximum here as it will be prefixed to your hosting username (eg:user234_phplst1 in my example). Important! If you have only one database available to all your websites, then it is very important to use a unique identifier here, one that makes sense to you as belonging to this phpList installation. If you have access to a number of databases, then it's an advantage to use one per installation. -

Create Your Own Wordpress Website John Tully
9/5/2016 Create your own WordPress website John Tully ‐ DSM Delta Strategic Marketing | Website Design All about me • My name is John Tully • Originally from the UK • Small Business, Sales & Marketing for over 20 years • DSM established 2009 • Boutique marketing company providing cost‐ effective, custom‐built (WP) websites for small and micro businesses Delta Strategic Marketing | Website Design 1 9/5/2016 All about you! Denise DeLeo Susan Symczak Stephanie Fritsch Kevan Wisniewski Dawn Maloney James Maloney Regina Shanklin Delta Strategic Marketing | Website Design About C3 Workplace • BUSINESS SUPPORT AND RESOURCES • EDUCATION & EVENTS • OFFICE AND MEETING SPACE Delta Strategic Marketing | Website Design 2 9/5/2016 Agenda 3 week program Week 1: Background and initial setup Week 2: Inside your website Week 3: Making your website your own (customizing and content) Delta Strategic Marketing | Website Design Agenda Week 1: Why do you want/need a website? Why WordPress? Hosting Installing WordPress Delta Strategic Marketing | Website Design 3 9/5/2016 Our focus tonight • Small Business and Organizations (non‐profits) • Teacher‐led (minimal hands‐on) • Follow the exact steps I take Delta Strategic Marketing | Website Design Why do you want/need a website? Delta Strategic Marketing | Website Design 4 9/5/2016 Some numbers for you • Daily searches on Google Delta Strategic Marketing | Website Design Some numbers for you • Daily searches on Google – 6 billion • Percentage for products and services –46% • Percentage for local services –20% • -

My Account Was Hacked
My Account Was Hacked If your account has been hacked or compromised in some way - don't worry, we may be able to help. We offer a Managed Security Clean Up Service - for more information see our website or contact Technical Support by phone, chat, or ticket. How was my account hacked? How do I recover? Helpful Links How was my account hacked? There are two common ways account are compromised: 1) The hacker successfully authenticated and accessed your account like a regular user. The attacker already knew your password (e.g., because your home computer has a virus or other program logging your keystrokes) or was able to guess your password (e.g., using a brute force or dictionary attack). 2) The attacker exploited a security vulnerability in a script or application installed on your account. This is most likely the case if you are running old or outdated software that has known security vulnerabilities (e.g., Joomla 1.0). This type of vulnerability can also occur in the database through a MySQL injection, as such your database integrity is also most likely compromised. How do I recover? To help mitigate future attacks, we recommend performing all of the following: – Before doing anything else, run a complete computer scan for viruses and malware. Ensure that your system is running up-to-date anti-virus and anti- malware software. – Login to your cPanel and change your main cPanel, e-mail, FTP users, and MySQL users passwords. Make sure the new passwords are secure; they should contain a mix of upper- and lowercase letters and numbers. -

Wordpress and Make Your 2Nd Edition Blog the Best It Can Be Open the Book and Find
Spine: .816” Internet/Web Page Design ™ 2nd Edition Discover why bloggers love Making Everything Easier! WordPress and make your 2nd Edition blog the best it can be Open the book and find: Blogs are as much a part of life today as the evening • Advice for creating a blog that ® WordPress newspaper was fifty years ago, and for much the same draws readers reason: Inquiring minds want to know. WordPress powers • Tips on managing comments, some of the most popular blogs on the Web, and with trackbacks, and spam this guide to help, it can work for you, too. Here’s what WordPress does, how to set it up and use it, and some cool • How to use the Dashboard WordPress bells and whistles to make your blog stand out. • Wonderful widgets and plugins to add • Pick your flavor — decide whether to use the WordPress.com hosted service or self-host your blog with WordPress.org • How to make permalinks work with your Web server • Customization — discover CSS and template tags and how to use them to create your own unique style • The standard templates and how to tweak them • Blogging 101 — find out about archiving, interacting with readers through comments, tracking back, and handling spam • Ten popular WordPress themes ® • Host with the most — get the scoop on domain registration, Web • Where to find help when you hosting providers, basic tools like FTP, and more need it • Do it yourself — install WordPress.org, set up a MySQL® database, explore RSS feeds, and organize a blogroll • Beef up your blog — insert audio, video, images, and photos Go to • Think theme — discover where to find WordPress themes, dummies.com® Learn to: explore various options, and work with template tags to create a for more! • Use the latest upgrades to WordPress 2.7 unique look • Explore theme development and tweak free WordPress themes • Create a unique blog theme and presentation by using tags with CSS $24.99 US / $26.99 CN / £15.99 UK Lisa Sabin-Wilson is a designer of blogs and Web sites and founder ISBN 978-0-470-40296-2 of E.Webscapes Design Studio. -

Silicon House – Rapid Action Force LINUX LATHA UNLIMITED
Silicon House – Rapid Action Force LINUX LATHA UNLIMITED RESELLER HOSTING PACKAGE IV Sales Support: 9361777518, 9345691145 Technical Support: 04424412748, 04424405807, 04424412448 Enquiry : http://enquiry.siliconhouse.net Silicon House is a global leader in providing internet infrastructure and application development and Asia's Largest Web Hosting Company Since1998. We have 9 Lakhs clients, growing everyday and more than 18000 resellers across 57 countries. For more than a decade, we have helped many of the corporate houses around the world to re-build their empire in the digital economy. Our presence is spread in over 57 countries. Our focus lies in implementing Internet business solutions such as domain name registration, web hosting, email solutions, high performance dedicated server clusters, cloud servers, application hosting for e-commerce and SaaS, payment gateways, media streaming etc. At Silicon House, we invest on high quality and future secured technologies. The State-Of- The-Art infrastructure, fully automated processes and dedicated world class support has been key to our success. Being an ISO 9001:2000 certified organisation, our processes are well defined and globally benchmarked. We are e-transforming organisations in North America, West Europe, Middle East, Asia and Australia. We constantly work on identifying your business needs and developing innovative solutions that address them completely. We future secure your business by constantly updating you on the latest trends of the digital economy. Be it a dedicated server solution for distribution chain management or a small hosting solution for a SOHO, our process & product automation has enabled us to provide the most sophisticated solution at the shortest possible time. -

The Tim Ferriss Show Transcripts Episode 61: Matt Mullenweg Show Notes and Links at Tim.Blog/Podcast
The Tim Ferriss Show Transcripts Episode 61: Matt Mullenweg Show notes and links at tim.blog/podcast Tim: Quick sound test. This is transition from tea to tequila. How do you feel about that decision? Matt: I'm pretty excited. Tim: And off we go. [Audio plays] Tim: Hello, boys and girls. This is Tim Ferriss. And welcome to another episode of the Tim Ferriss show, where I interview some of the world’s top performers, whether that be in investing, sports, entrepreneurship or otherwise; film, art, you name it to extract the tools and resources and habits and routines that you can use. And in this episode, I have the pleasure, in beautiful San Francisco, to interview and icon of tech. But you do not have to be involved in tech – or even understand tech – to get a lot out of this conversation. Matt Mullenweg is one of my close friends. He’s been named one of PC World’s top 50 on the web, Ink.com’s 30 under 30, and Business Week’s 25 Most Influential People on the Web. Why, you might ask, has he received all these accolades? Well, he’s a young guy but he is best known as a founding developer of WordPress, the open-source software that powers more than 22 percent of the entire web. It’s huge. He’s also the CEO of Automattic, which is valued at more than $1 billion and has a fully distributed team of hundreds of employees around the world. However, Matt started off as a barbecue shopping Texas boy. -

Blogging for Engines
BLOGGING FOR ENGINES Blogs under the Influence of Software-Engine Relations Name: Anne Helmond Student number: 0449458 E-mail: [email protected] Blog: http://www.annehelmond.nl Date: January 28, 2008 Supervisor: Geert Lovink Secondary reader: Richard Rogers Institution: University of Amsterdam Department: Media Studies (New Media) Keywords Blog Software, Blog Engines, Blogosphere, Software Studies, WordPress Summary This thesis proposes to add the study of software-engine relations to the emerging field of software studies, which may open up a new avenue in the field by accounting for the increasing entanglement of the engines with software thus further shaping the field. The increasingly symbiotic relationship between the blogger, blog software and blog engines needs to be addressed in order to be able to describe a current account of blogging. The daily blogging routine shows that it is undesirable to exclude the engines from research on the phenomenon of blogs. The practice of blogging cannot be isolated from the software blogs are created with and the engines that index blogs and construct a searchable blogosphere. The software-engine relations should be studied together as they are co-constructed. In order to describe the software-engine relations the most prevailing standalone blog software, WordPress, has been used for a period of over seventeen months. By looking into the underlying standards and protocols of the canonical features of the blog it becomes clear how the blog software disperses and syndicates the blog and connects it to the engines. Blog standards have also enable the engines to construct a blogosphere in which the bloggers are subject to a software-engine regime. -

What Is Driving Containers Adoption?
IBM Cloud Infrastructure Business Partner Guide Your starting point for creating customer value using IBM Cloud infrastructure Table of Contents 3 A New Era of IT 10 IBM Cloud Infrastructure Cloud Offerings Cloud on ramps Servers Storage 5 IBM Cloud Infrastructure Basics Networking A brief history Security Flexible cloud models Compliance Flex images Global footprint 15 IBM Cloud Joint Hybrid Data bandwidth & pricing Solutions Granular API 15 Managing Your Infrastructure Triple-network architecture IBM Cloud Web-based Portal 15 Support Automation Transparency Predictable billing Security to the core Advantage IBM Cloud A New Era of IT Business and society stand at a moment of enormous change equating to enormous opportunity. Every facet of business today is impacted by three major technology shifts that are changing the world as we know it: data, cloud, and engagement. Any one of them would have disrupted the technology industry. Together, they are changing the world. However, this change is not most importantly about technology. It’s about unleashing the potential to reshape industries, enable wholly new kinds of value, and solve previously unsolvable problems, which is exactly what cloud computing has done. Cloud Simply put, cloud computing is a way to deliver IT resources or even a complete business process as a digital service. The evolution of cloud is following a pattern similar to that of Web adoption in the 1990s. Initially, it was all about the “browser wars,” but then it matured into e-business. Similarly, the real value of cloud goes beyond cost savings. The value lies in the speed and agility it enables—and especially in the new business models it makes possible. -

Download Sample Audit
Example Report bobsburgers.com Site Audit Report AUDIT COMPLETED: July 19, 2018 Software Webhost Configuration Host: HostGator; PHP Version: 5.4.45 - insecure and not supported • Hostgator is not an official recommended WordPress host. In our initial tests with SiteGround hosting with PHP 7.1, we found a 67% drop in home load speed with no modifications to the website. Recommended to migrate hosting from HostGator to SiteGround. Wordpress Core Version 4.8.7 (Out-of-date) Plugins Requiring Updates • Akismet 4.0.8 • Simple Membership 3.6.6 • BuddyPress 3.1.0 • The Events Calendar 4.6.20.1 • Contact Form 7 5.0.3 • Ultimate Member 2.0.21 • Content Protector 3.0 • Unyson 2.7.19 • Jetpack 3.6.2 • WooCommerce 3.4.3 • Layerslider 6.7.6 • WP Super Cache 1.6.2 • LifterLMS 3.21.0 • WPBakery Visual Composer 5.5.2 • Members 2.1.0 • YITH Wishlist 2.2.2 • OptinMonster API 1.4.2 • YITH Zoom 1.3.4 • Redirection 3.4 Plugins Recommended for Removal • Akismet Anti-Spam: Unnecessary • Mojo Marketplace: Deactivated • BuddyPress: Unnecessary • OptinMonster API: Deactivated • Content Protector: Deactivated • Peters Login Redirect: Deactivated • Hello Dolly: Deactivated • Re-add: Unnecessary • JetPack: Deactivated • Redirection: Unnecessary • LayerSlider WP: Unnecessary • Google Maps: Unnecessary • LifterLMS: Deactivated • SCORM Cloud; Unncessary • Members: Unnecessary • Simple 301 Redirects: Deactivated Plugins Recommended for Removal Cont. • Simple Members: Unnecessary • Slider Revolution: Unnecessary • Styles: Unnecessary • Ultimate Addons: Unnecessary • Ultimate -

The Chain of Implicit Trust: an Analysis of the Web Third-Party Resources Loading
The Chain of Implicit Trust: An Analysis of the Web Third-party Resources Loading Muhammad Ikram Rahat Masood Gareth Tyson [email protected] [email protected] [email protected] Macquarie University UNSW and Data61, CSIRO Queen Mary University of London University of Michigan Mohamed Ali Kaafar Noha Loizon Roya Ensafi [email protected] [email protected] [email protected] Macquarie University and Data61, Data61, CSIRO University of Michigan CSIRO ABSTRACT Consider the bbc.com webpage, which loads JavaScript from The Web is a tangled mass of interconnected services, where web- widgets.com, which, upon execution loads additional content sites import a range of external resources from various third-party from another third-party, say ads.com. Here, bbc.com as the first- domains. The latter can also load resources hosted on other domains. party website, explicitly trusts widgets.com, but implicitly trusts For each website, this creates a dependency chain underpinned by ads.com. This can be represented as a simple dependency chain in a form of implicit trust between the first-party and transitively which widgets.com is at level 1 and ads.com is at level 2. Past work connected third-parties. The chain can only be loosely controlled tends to ignore this, instead, collapsing these levels into a single set as first-party websites often have little, if any, visibility onwhere of third-parties [4, 22]. Here, we argue that this overlooks a vital these resources are loaded from. This paper performs a large-scale aspect of website design.