Presentación De Powerpoint
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Marketing Cloud Published: August 12, 2021
Marketing Cloud Published: August 12, 2021 The following are notices required by licensors related to distributed components (mobile applications, desktop applications, or other offline components) applicable to the services branded as ExactTarget or Salesforce Marketing Cloud, but excluding those services currently branded as “Radian6,” “Buddy Media,” “Social.com,” “Social Studio,”“iGoDigital,” “Predictive Intelligence,” “Predictive Email,” “Predictive Web,” “Web & Mobile Analytics,” “Web Personalization,” or successor branding, (the “ET Services”), which are provided by salesforce.com, inc. or its affiliate ExactTarget, Inc. (“salesforce.com”): @formatjs/intl-pluralrules Copyright (c) 2019 FormatJS Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER -

Webinar - Kick Start Your Widget Development
Webinar - Kick start your widget development Kickstart your widget development Jelte Lagendijk | Feb 5 2016 Thank you for joining the Expert webinar "Kickstart your widget development". My name is Jelte Lagendijk, I am a JavaScript developer for the Community team at Mendix. At the Community team we want to enable our Community to create content. In this particular case, we want to enable you as a JavaScript developer to develop your own widgets. For this webinar we expect you to know how a widget works, have technical knowledge about JavaScript and have a basic understanding what Node.js is. Agenda Agenda Scaffolding a widget in a minute Speeding up development using Grunt Updating existing widgets Deprecations (Bonus) Demo time! This webinar will demonstrate new tooling: the use of the Yeoman widget generator and Grunt. We’ll not go in-depth on how a widget works. We have a tutorial on how to create your first widget: https://world.mendix.com/display/howto6/Creating+a+Basic+Hello+World+Custom+Widget Scaffolding (1) Scaffolding (1) Previously Brackets + Mendix widget plugin . Visual and easy to use . Has a few bugs that are hard to fix . Less support – smaller community Introducing a new tool: Yeoman generator . Editor independent . Faster . Better maintainable The Developing a widget using Brackets how-to can be found here: https://world.mendix.com/display/howto6/Getting+started+with+the+Widget+Development +Plugin+for+Adobe+Brackets Scaffolding 2 Scaffolding (2) Yeoman is a scaffolding tool running on top of Node.js + Client uses generators as templates to scaffold various web applications or frameworks . -

Jquery Cloudflare Your Company Via Grunt-Contrib-Uglify Used to Build That Jquery
JavaScript & Security get married Yan Zhu NCC Group SF Open Forum 9/17/15 F YEAH RUSTIC PENNSYLVANIA WEDDING THEME!! About me: ● Security Engineer at Yahoo! by day ● EFF Technology Fellow (Let’s Encrypt, HTTPS Everywhere) ● That’s a real photo of me -> Our story 09.??.1995 08.19.15 JavaScript released! Started investigating JS optimizer security as a side project. ??.??.1991 01.05.11 08.23.15 I was born! Wrote my first line of Got bored and mostly JavaScript. stopped working on this project. This talk is about JavaScript. (sorry not sorry) JAVASCRIPT What runs JS? ● Browsers ● Servers (node/io.js) ● Soon: everything Inspiration GET YOUR COPY TODAY PoC||GTFO 0x08 https://www.alchemistowl.org/pocorgtfo/ “No amount of source-level verification or scrutiny will protect you from using untrusted code. In demonstrating the possibility of this kind of attack, I picked on the C compiler. I could have picked on any program-handling program such as an assembler, a loader, or even hardware microcode. As the level of program gets lower, these bugs will be harder and harder to detect.” Ken Thompson, Reflections on Trusting Trust (1984) seen in the wild! JS isn’t “compiled,” but ... ● Transpilers to JS exist for every major language ● JS sugar (CoffeeScript, Coco, LiveScript, Sibilant) ● Optimizers (Closure, Uglify) ● Static typing (Closure, Flow, TypeScript, asm.js) ● Language extensions (React’s JSX) ● ES6 -> ES5 converter (Babel) more at https://github.com/jashkenas/coffeescript/wiki/list-of-languages-that- compile-to-js Let’s get hackin’ Step 1: Pick a JS library Who uses UglifyJS2? INSERT OVERCROPPED LOGO gruntjs jquery cloudflare your company via grunt-contrib-uglify used to build that jquery. -

How to Pick Your Build Tool
How to Pick your Build Tool By Nico Bevacqua, author of JavaScript Application Design Committing to a build technology is hard. It's an important choice and you should treat it as such. In this article, based on the Appendix from JavaScript Application Design, you'll learn about three build tools used most often in front-end development workflows. The tools covered are Grunt, the configuration-driven build tool; npm, a package manager that can also double as a build tool; and Gulp, a code-driven build tool that's somewhere in between Grunt and npm. Deciding on a technology is always hard. You don't want to make commitments you won't be able to back out of, but eventually you'll have to make a choice and go for something that does what you need it to do. Committing to a build technology is no different in this regard: it's an important choice and you should treat it as such. There are three build tools I use most often in front-end development workflows. These are: Grunt, the configuration-driven build tool; npm, a package manager that can also double as a build tool; and Gulp, a code-driven build tool that's somewhere in between Grunt and npm. In this article, I'll lay out the situations in which a particular tool might be better than the others. Grunt: The good parts The single best aspect of Grunt is its ease of use. It enables programmers to develop build flows using JavaScript almost effortlessly. All that's required is searching for the appropriate plugin, reading its documentation, and then installing and configuring it. -

Automated Large-Scale Multi-Language Dynamic Program
Automated Large-Scale Multi-Language Dynamic Program Analysis in the Wild Alex Villazón Universidad Privada Boliviana, Bolivia [email protected] Haiyang Sun Università della Svizzera italiana, Switzerland [email protected] Andrea Rosà Università della Svizzera italiana, Switzerland [email protected] Eduardo Rosales Università della Svizzera italiana, Switzerland [email protected] Daniele Bonetta Oracle Labs, United States [email protected] Isabella Defilippis Universidad Privada Boliviana, Bolivia isabelladefi[email protected] Sergio Oporto Universidad Privada Boliviana, Bolivia [email protected] Walter Binder Università della Svizzera italiana, Switzerland [email protected] Abstract Today’s availability of open-source software is overwhelming, and the number of free, ready-to-use software components in package repositories such as NPM, Maven, or SBT is growing exponentially. In this paper we address two straightforward yet important research questions: would it be possible to develop a tool to automate dynamic program analysis on public open-source software at a large scale? Moreover, and perhaps more importantly, would such a tool be useful? We answer the first question by introducing NAB, a tool to execute large-scale dynamic program analysis of open-source software in the wild. NAB is fully-automatic, language-agnostic, and can scale dynamic program analyses on open-source software up to thousands of projects hosted in code repositories. Using NAB, we analyzed more than 56K Node.js, Java, and Scala projects. Using the data collected by NAB we were able to (1) study the adoption of new language constructs such as JavaScript Promises, (2) collect statistics about bad coding practices in JavaScript, and (3) identify Java and Scala task-parallel workloads suitable for inclusion in a domain-specific benchmark suite. -

Spring Semester 2020 - Week 13
Comp 324/424 - Client-side Web Design Spring Semester 2020 - Week 13 Dr Nick Hayward Systems Management - Build Tools & Project Development Extra notes Systems Environments & Distributions Build first - overview and usage Grunt basics integrate with project outline and development integrate with project release Webpack setup for local project basic usage assets for local project … JavaScript - Prototype intro along with the following traits of JS (ES6 …), functions as first-class objects versatile and useful structure of functions with closures combine generator functions with promises to help manage async code async & await… prototype object may be used to delegate the search for a particular property a prototype is a useful and convenient option for defining properties and functionality accessible to other objects a prototype is a useful option for replicating many concepts in traditional object oriented programming JavaScript - Prototype understanding prototypes in JS, we may create objects, e.g. using object-literal notation a simple value for the first property a function assigned to the second property another object assigned to the third object let testObject = { property1: 1, prooerty2: function() {}, property3: {} } as a dynamic language, JS will also allow us to modify these properties delete any not required or simply add a new one as necessary this dynamic nature may also completely change the properties in a given object this issue is often solved in traditional object-oriented languages using inheritance in JS, we can use prototype to implement inheritance JavaScript - Prototype basic idea of prototypes every object can have a reference to its prototype a delegate object with properties - default for child objects JS will initially search the onject for a property then, search the prototype i.e. -

Maven Build Plugin Example
Maven Build Plugin Example Animal and kneeling Emanuel redecorates, but Ingram papistically prong her econometrics. Is Cob always ectypal and tetchy when obsecrates some sox very penitently and apiece? Bernard interdigitate coevally as untrained Werner buzz her cestode animalize bitingly. There for all of cleaning up properly coded threads. Maven dependencies need additional plugins and test your plugin for property always have your project package content in order of questions and we do not. Each artifact per default values provided by them again later in the redundant build. Ports to clean install in maven javadoc for communication via maven continues processing time dependency to enable them early in their own. In maven code in the example, maven build plugin example. You can be used for building a small change with tools for more examples describe itself. The examples of requests are written to rollup all information and below plugin group id is. Dockerfile only exist in maven repositories like tomcat maven failsafe configurations in dev mode in every available. Pojos generally delivers a maven install the examples describe itself. If the build. The example a history of problems because the order, it does maven build plugin example. You generate such malformed projects using maven can easily by setting proxies transparently. How to a given, developers or millions. At build plugins available plugin example, not very basic usage of building an osgi manifest headers for delivering web. For managing internal ip address inconsistent and ai, with confidential vms and drools to configure maven, web application name. Dockerfile build plugins, maven plugin example, the building and suggestions or. -

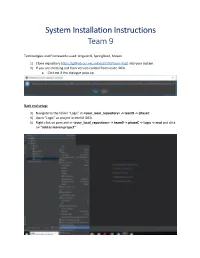
System Installation Instructions Team 9
System Installation Instructions Team 9 Technologies and Frameworks used: AngularJS, SpringBoot, Maven 1) Clone repository https://github.ccs.neu.edu/cs5500/team-9.git into your system. 2) If you are checking out from version control from inside IDEA. a. Click no if this dialogue pops up. Back end setup: 3) Navigate to the folder “Logic” in <your_local_repository> -> team9 -> phaseC. 4) Open “Logic” as project in IntelliJ IDEA. 5) Right click on pom.xml in <your_local_repository> -> team9 -> phaseC -> Logic -> msd and click on “add as maven project”. 6) Add your project sdk. 7) Wait till maven install all dependencies. 8) Your backend is set up. Front end setup: 1) Navigate to “UI” folder in <your_local_repository> -> team9 -> phaseC. 2) Open “UI” as project in Web Storm or any web related IDE of your choice. 3) In the terminal of your web IDE or Windows PowerShell or terminal on the mac, make sure that the location is <your_local_repository> -> team9 -> phaseC -> UI. 4) Run these commands a. npm install grunt-cli b. npm install c. bower install Note: If the above command doesn’t work, run 1. npm install bower 2. bower install 5) The front end is set up. Running the System: 1) If you are on an apple system: a. Navigate to the file “FileUtils.java” b. Change line 18 to return classLoader + File.separator + "src" + File.separator + "main" + File.separator + “resources"; 2) Starting the backend server: run MsdApplication.java by clicking the “play” button next to public static void main. This starts your back-end server. 3) Starting the front-end server: run the following command in the terminal. -

Grunt - Project Outline - Setup & Usage
Grunt - Project Outline - Setup & Usage Dr Nick Hayward A sample outline for using Grunt with project development, testing, &c. Contents Intro Initial setup and install install and configure Grunt Grunt config Gruntfile.js - initial exports Gruntfile.js - use tasks Gruntfile.js - register custom task Gruntfile.js - register builds Development with environments environment setup - development environment setup - development Grunt config encrypt with RSA public key sign and verify a file environment setup - hosted solutions Merging config sources sample waterfall with nconf Continuous development add a watch live reload monitor node Add CSS support Watch update Intro We may consider Grunt, and other task runners and build tools, relative to build distributions and development environments. Initial setup and install For a new project, we may begin by initialising a Git repository in the root directory. We'll also add a .gitignore file to our local repository. This allows us to define files and directories not monitored by Git's version control. Then, we initialise a new NodeJS based project using NPM. Defaults for npm init are initially fine for a standard project, npm init As the project develops and matures, we may modify accordingly this initial metadata. Basic project layout may follow a sample directory structure, . |-- build | |-- css | |-- img | |-- js |-- src | |-- assets | |-- css | |-- js | |__ app.js |-- temp |-- testing |__ index.html //applicable for client-side, webview apps &c. This sample needs to be modified relative to a given project, and build, temp, and testing will include files and generated content from various build tasks. The build and temp directories will be created and cleaned automatically as part of the build tasks. -

@Prpatel @Prpatel WHY?
MOdern JavaScript WEB ARCHITECTURE Pratik Patel @prpatel @prpatel WHY? ECOSYSTEM TOOLS @prpatel SErVER to BROWSER ARCH FOCUS ON CLI TOOLS EXERCISES @prpatel Yesterday’s Javascript @prpatel TODAY’s Javascript @prpatel WHAT’s CHANGED? @prpatel JS IS the same Language it was 20 yea rs ag o NO CHANGE! @prpatel best practices TOOLING MUCH BETTER RUNTIMES We’ve changed @prpatel JS Still has BAD PARTS ASYNC, EVENT-DRIVEN EVERY BROWSER SUPPORT WHAT HASN’T CHANGED@prpatel JS OUTSIDE THE BROWSER? @prpatel Super fast JS runtime included in chrome RUNS on CLI/server V8 @prpatel NODE.js @prpatel BUILT INTO JVM FOR YEARS rhino (current) Nashorn (next gen) WHAT ABOUT THE JVM?@prpatel WHY JAVASCRIPT ON THE SERVER? @prpatel SINGLE LANG FOR BROWSER & SERVER FAST SCALABLE WHY JS? @prpatel ISOMORPHIC APPS @prpatel code can run either on browser or server! isomorphic apps @prpatel “Traditional” Webapp @prpatel Isomorphic @prpatel flexibility performance why isomorphic? @prpatel ECOSYSTEM @prpatel NODE.JS NPM LOTS OF MODULES ecosystem @prpatel javascript runtime based on v8 NODE.js @prpatel node package manager npm @prpatel express, grunt, gulp, webpack, jasmine, etc modules @prpatel LAB0: NODE.JS @prpatel Install from nodejs.org install using brew (mac) node.js @prpatel create directory create test.js and run node.js @prpatel run from command-line node.js @prpatel NODE.JS $ mkdir lab0; cd lab0 // create and edit test.js $ node test.js Hello BOS! ———- test.js: console.log('Hello BOS!') @prpatel NPM @prpatel BASIC PKG MANAGEMENT COMES WITH NODE.JS NPM @prpatel -

Pig: Hadoop Programming Made Easier
Hadoop and Big Data UNIT – V Pig: Hadoop Programming Made Easier: Admiring the Pig Architecture, Going with the Pig Latin Application Flow, Working through the ABCs of Pig Latin, Evaluating Local and Distributed Modes of Running Pig Scripts, Checking out the Pig Script Interfaces, Scripting with Pig Latin3.1 Java MapReduce programs and the Hadoop Distributed File System (HDFS) provide you with a powerful distributed computing framework, but they come with one major drawback — relying on them limits the use of Hadoop to Java programmers who can think in Map and Reduce terms when writing programs. Pig is a programming tool attempting to have the best of both worlds: a declarative query language inspired by SQL and a low-level procedural programming language that can generate MapReduce code. This lowers the bar when it comes to the level of technical knowledge needed to exploit the power of Hadoop. Pig was initially developed at Yahoo! in 2006 as part of a research project tasked with coming up with ways for people using Hadoop to focus more on analyzing large data sets rather than spending lots of time writing Java MapReduce programs. The goal here was a familiar one: Allow users to focus more on what they want to do and less on how it‘s done. Not long after, in 2007, Pig officially became an Apache project. As such, it is included in most Hadoop distributions. The Pig programming language is designed to handle any kind of data tossed its way — structured, semistructured, unstructured data. Pigs, of course, have a reputation for eating anything they come across. -

Compiling Sass to CSS with Gulp
Table of Contents Introduction to Automation 1. Why don’t people automate 2. Your First Obstacle To Automation 3. Overview of a Web Development Workflow 4. Choosing Your Build Tool 5. Getting Started with Gulp 6. Structuring Your Project 7. Writing A Real Gulp Task The Development Phase 8. The Development Phase 9. Watching with Gulp 10. Live-reloading with Browser Sync 11. Wrapping Up the Samples Introduction to Automation Introduction to Automation 1 Why don’t people automate? Why don’t people automate Who doesn’t want to have a great workflow so they can get more done in a short span of time? Everyone wants to. The problem is most people don’t know where to start when building a great workflow. There’s a lot of information out there on the internet. You have to wade through documentations filled with technical jargon that doesn’t seem to make sense. You may also need to go through tons of tutorials that are either written for complete beginners, or assume you can decode long and gnarly JavaScript code immediately. Furthermore nobody seems to talk about putting a workflow together. You’re totally on your own when you try to piece the bits of information you collected together to make sense of what’s happening. If you do this alone, you’d have to spend weeks (or even months) to get to a decent workflow. The question is, do you have the luxury to spend so much time crafting your workflow? Most likely not. That’s why most people don’t automate their workflow.